- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章PHP使用HTML5 FormData对象提交表单操作示例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例讲述了php使用html5 formdata对象提交表单操作。分享给大家供大家参考,具体如下:
这是html5中新增的一个api,他能以表单对象作为参数,自动的把表单的数据打包,当ajax发送数据时,发送这个formdata对象,以达到发送表单数据的目的.
创建:
参数是一个form节点对象 。
|
1
2
|
var
fm = document.getelementbyid(
'formid'
);
var
fd =
new
formdata(fm);
|
优点:
(1)在以往的ajax做post请求时,当提交的数据比较多时,需要拼接请求的字符串,如:k1=v1&k2=v2...,使用formdata对象时不需要这样,可以节省工作量,也防止人为拼写错误.
(2)formdata对象不仅可以读取表单的数据,也可以自行追加数据 。
|
1
|
fd.append(name,value);
|
案例:
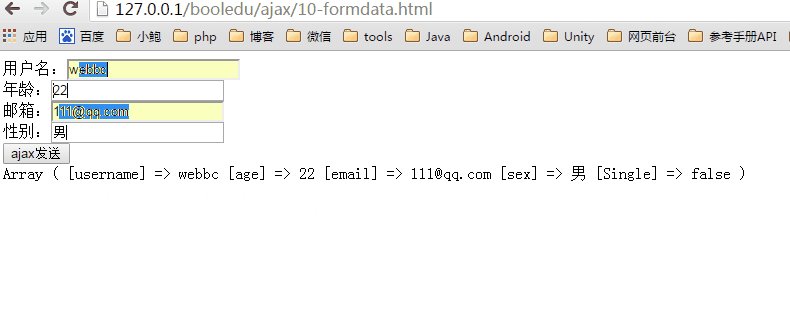
提交表单 。
效果图:

文件结构图:

10-formdata.html文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!doctype html>
<html>
<head>
<meta charset=
"utf-8"
>
<meta http-equiv=
"x-ua-compatible"
content=
"ie=edge"
>
<title>formdata使用</title>
<link rel=
"stylesheet"
href=
""
>
</head>
<script>
/**
* fromdata:表单数据对象
* 这是html5中新增的一个api
* 他能以表单对象作为参数,自动的把表单的数据打包
* 当ajax发送数据时,发送这个formdata
* 达到发送表单内数据的目的
*/
function
send(){
var
fm = document.getelementbyid(
'tform'
);
var
fd =
new
formdata(fm);
//创建formdata对象
var
xhr =
new
xmlhttprequest();
//创建xhr对象
xhr.open(
'post'
,
'10-formdata.php'
,true);
//配置请求参数
//设置状态回调函数
xhr.onreadystatechange =
function
(){
if
(this.readystate == 4 && this.status == 200){
document.getelementbyid(
'debug'
).innerhtml = this.responsetext;
}
}
//说明formdata对象不仅可以读取表单的数据,也可以自行追加数据
fd.append(
'single'
,false);
xhr.send(fd);
//发送请求
}
</script>
<body>
<form id=
"tform"
>
用户名:<input type=
"text"
name=
"username"
/><br/>
年龄:<input type=
"text"
name=
"age"
/><br/>
邮箱:<input type=
"text"
name=
"email"
/><br/>
性别:<input type=
"text"
name=
"sex"
/><br/>
<input type=
"button"
value=
"ajax发送"
onclick=
"send();"
/>
</form>
<div id=
"debug"
></div>
</body>
</html>
|
10-formdata.php文件:
|
1
2
3
4
5
6
7
|
<?php
/**
* 使用formdata提交表单
* @author webbc
*/
print_r(
$_post
);
?>
|
希望本文所述对大家PHP程序设计有所帮助.
原文链接:https://blog.csdn.net/baochao95/article/details/52799761 。
最后此篇关于PHP使用HTML5 FormData对象提交表单操作示例的文章就讲到这里了,如果你想了解更多关于PHP使用HTML5 FormData对象提交表单操作示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在网上搜索但没有找到任何合适的文章解释如何使用 javascript 使用 WCF 服务,尤其是 WebScriptEndpoint。 任何人都可以对此给出任何指导吗? 谢谢 最佳答案 这是一篇关于
我正在编写一个将运行 Linux 命令的 C 程序,例如: cat/etc/passwd | grep 列表 |剪切-c 1-5 我没有任何结果 *这里 parent 等待第一个 child (chi
所以我正在尝试处理文件上传,然后将该文件作为二进制文件存储到数据库中。在我存储它之后,我尝试在给定的 URL 上提供文件。我似乎找不到适合这里的方法。我需要使用数据库,因为我使用 Google 应用引
我正在尝试制作一个宏,将下面的公式添加到单元格中,然后将其拖到整个列中并在 H 列中复制相同的公式 我想在 F 和 H 列中输入公式的数据 Range("F1").formula = "=IF(ISE
问题类似于this one ,但我想使用 OperatorPrecedenceParser 解析带有函数应用程序的表达式在 FParsec . 这是我的 AST: type Expression =
我想通过使用 sequelize 和 node.js 将这个查询更改为代码取决于在哪里 select COUNT(gender) as genderCount from customers where
我正在使用GNU bash,版本5.0.3(1)-发行版(x86_64-pc-linux-gnu),我想知道为什么简单的赋值语句会出现语法错误: #/bin/bash var1=/tmp
这里,为什么我的代码在 IE 中不起作用。我的代码适用于所有浏览器。没有问题。但是当我在 IE 上运行我的项目时,它发现错误。 而且我的 jquery 类和 insertadjacentHTMl 也不
我正在尝试更改标签的innerHTML。我无权访问该表单,因此无法编辑 HTML。标签具有的唯一标识符是“for”属性。 这是输入和标签的结构:
我有一个页面,我可以在其中返回用户帖子,可以使用一些 jquery 代码对这些帖子进行即时评论,在发布新评论后,我在帖子下插入新评论以及删除 按钮。问题是 Delete 按钮在新插入的元素上不起作用,
我有一个大约有 20 列的“管道分隔”文件。我只想使用 sha1sum 散列第一列,它是一个数字,如帐号,并按原样返回其余列。 使用 awk 或 sed 执行此操作的最佳方法是什么? Accounti
我需要将以下内容插入到我的表中...我的用户表有五列 id、用户名、密码、名称、条目。 (我还没有提交任何东西到条目中,我稍后会使用 php 来做)但由于某种原因我不断收到这个错误:#1054 - U
所以我试图有一个输入字段,我可以在其中输入任何字符,但然后将输入的值小写,删除任何非字母数字字符,留下“。”而不是空格。 例如,如果我输入: 地球的 70% 是水,-!*#$^^ & 30% 土地 输
我正在尝试做一些我认为非常简单的事情,但出于某种原因我没有得到想要的结果?我是 javascript 的新手,但对 java 有经验,所以我相信我没有使用某种正确的规则。 这是一个获取输入值、检查选择
我想使用 angularjs 从 mysql 数据库加载数据。 这就是应用程序的工作原理;用户登录,他们的用户名存储在 cookie 中。该用户名显示在主页上 我想获取这个值并通过 angularjs
我正在使用 autoLayout,我想在 UITableViewCell 上放置一个 UIlabel,它应该始终位于单元格的右侧和右侧的中心。 这就是我想要实现的目标 所以在这里你可以看到我正在谈论的
我需要与 MySql 等效的 elasticsearch 查询。我的 sql 查询: SELECT DISTINCT t.product_id AS id FROM tbl_sup_price t
我正在实现代码以使用 JSON。 func setup() { if let flickrURL = NSURL(string: "https://api.flickr.com/
我尝试使用for循环声明变量,然后测试cols和rols是否相同。如果是,它将运行递归函数。但是,我在 javascript 中执行 do 时遇到问题。有人可以帮忙吗? 现在,在比较 col.1 和
我举了一个我正在处理的问题的简短示例。 HTML代码: 1 2 3 CSS 代码: .BB a:hover{ color: #000; } .BB > li:after {

我是一名优秀的程序员,十分优秀!