作者热门文章
- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章PHP实现带进度条的Ajax文件上传功能示例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例讲述了php实现带进度条的ajax文件上传功能。分享给大家供大家参考,具体如下:
之前分享了一篇关于 php使用fileapi实现ajax上传文件 的文章,里面的ajax文件上传是不带进度条的,今天分享一篇关于带进度条的ajax文件上传文章.
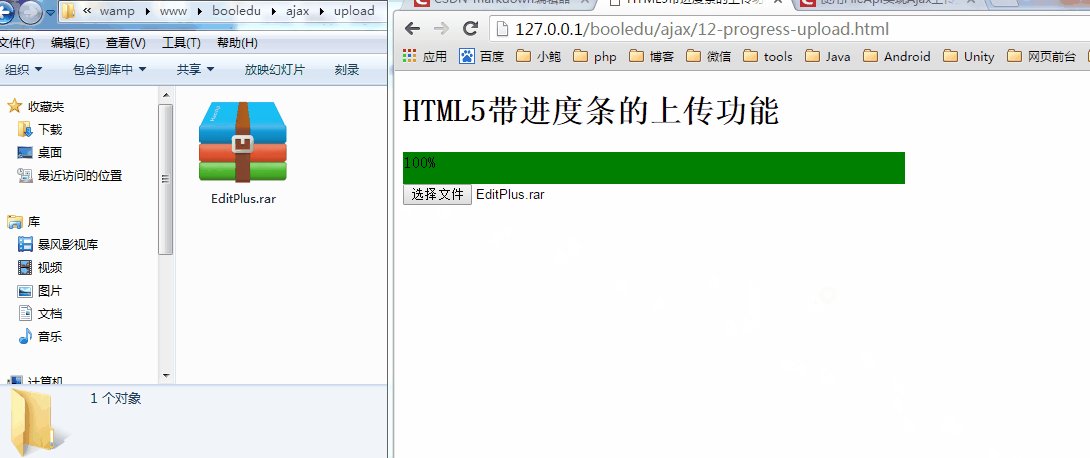
效果图:

项目结构图:

12-progress-upload.html文件:
页面中主要有一个上传文件控件,有文件被选择时响应selfile()方法,接着利用js读取上传文件、创建formdata对象和xhr对象,利用xhr2的新标准,写一个监听上传过程函数,请求11-fileapi.php文件.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<!doctype html>
<html>
<head>
<meta charset=
"utf-8"
>
<meta http-equiv=
"x-ua-compatible"
content=
"ie=edge"
>
<title>html5带进度条的上传功能</title>
<link rel=
"stylesheet"
href=
""
>
<script>
function
selfile(){
//js读取上传文件
var
file = document.getelementsbytagname(
'input'
)[0].files[0];
//创建formdata对象
var
fd =
new
formdata();
fd.append(
'pic'
,file);
//ajax上传文件
var
xhr =
new
xmlhttprequest();
xhr.open(
'post'
,
'11-fileapi.php'
,true);
//利用xhr2的新标准,为上传过程,写一个监听函数
xhr.upload.onprogress =
function
(ev){
if
(ev.lengthcomputable){
//文件长度可计算
var
percent = 100*ev.loaded/ev.total;
//计算上传的百分比
document.getelementbyid(
'bar'
).style.width = percent +
'%'
;
//更改上传进度
document.getelementbyid(
'bar'
).innerhtml = parseint(percent)+
'%'
;
//显示上传进度
}
}
xhr.send(fd);
//发送请求
}
</script>
<style>
#progress{
width:500px;
height:30px;
border:1px solid green;
}
#bar{
width:0%;
height:100%;
background-color: green;
}
</style>
</head>
<body>
<h1>html5带进度条的上传功能</h1>
<div id=
"progress"
>
<div id=
"bar"
></div>
</div>
<input type=
"file"
name=
"pic"
onchange=
"selfile();"
/>
</body>
</html>
|
11-fileapi.php文件:
首先判断是否有文件上传,然后判断文件上传是否成功,最后移动文件至当前目录下的upload目录下,文件名不变.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?php
/**
* fileapi实现ajax上传文件
* @author webbc
*/
if
(
empty
(
$_files
)){
exit
(
'no file'
);
}
if
(
$_files
[
'pic'
][
'error'
] !== 0){
exit
(
'fail'
);
}
move_uploaded_file(
$_files
[
'pic'
][
'tmp_name'
],
'./upload/'
.
$_files
[
'pic'
][
'name'
]);
?>
|
希望本文所述对大家PHP程序设计有所帮助.
原文链接:https://blog.csdn.net/baochao95/article/details/52806799 。
最后此篇关于PHP实现带进度条的Ajax文件上传功能示例的文章就讲到这里了,如果你想了解更多关于PHP实现带进度条的Ajax文件上传功能示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有以下正则表达式 /[a-zA-Z0-9_-]/ 当字符串只包含从 a 到z 大小写、数字、_ 和 -。 我的代码有什么问题? 能否请您向我提供一个简短的解释和有关如何修复它的代码示例? //var

我是一名优秀的程序员,十分优秀!