- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章【性能优化】性能测量工具-LightHouse由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

。
工欲善其事,必先利其器。了解完性能指标之后,性能优化的目标已经明确了。接下来我们借助一些性能测量工具,明确网站距离优化目标还有多大的差距,我将用3篇文章分别介绍3款主流的测量工具:
有了这3个工具我们就可以从多个维度对网站性能进行全方位的评估.
。
Lighthouse是Google开发的一款开源工具,提供一套全面的测试来评估网页质量,包括加载性能、可访问性、最佳实践和PWA。在chrome 60之后的版本,DevTool里已经内置了Lighthouse.
Lighthouse的目标是“Do Better Web”,旨在帮助Web开发者改进他们现有的Web应用程序。通过运行一整套的测试,开发者可以发现新的 Web 平台 API,意识到性能的隐患,并学习(新的)最佳实践。换句话说,就是让开发者在 Web 开发上做得更好.
。
1.1 使用命令行工具 Node CLI 进行测试 。
1.命令行工具则允许开发者将 Lighthouse 集成到持续集成系统.
2.安装 Lighthouse 作为一个全局节点模块 npm install -g lighthouse 。
针对一个页面运行 Lighthouse 审查 lighthouse https://www.taobao.com 。

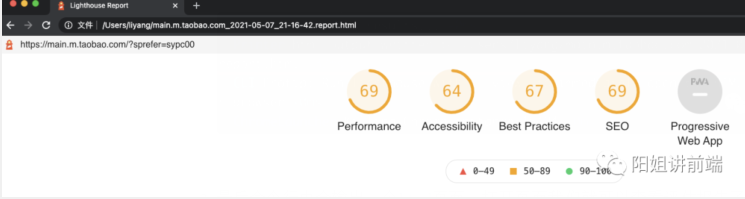
3.最后命令行中会输出一个html页面,打开页面我们就可以查看评估报告了 。

默认情况下,命令行生成的报告页面会从性能(Performance)、易用性(Accessibility)、最佳实践(Best Practices)、SEO、PWA支持程度等几个方面生成评估报告。如果我们想设置类别,只进行 performance 类别测试,可以在命令后面添加 --only-categories=performance.
除此之外,lighthouse命令提供了很多选项,以下几个是需要注意的:
1.2 作为node模块使用 。
我们还可以将Lighthouse作为一个node模块,在自己的工程里调用,代码如下:
1.3 在Chrome DevTools 中使用 。
1.按下Command+Opiton+I(Mac)或者Control+shift+I (Windows, Linux) 来打开Devtools 。
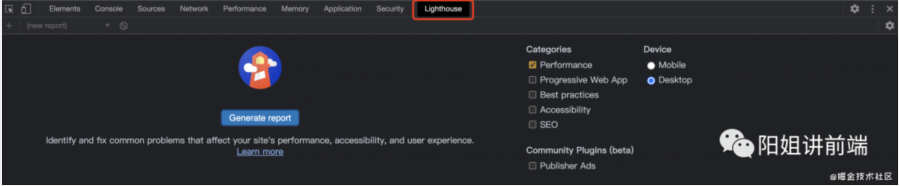
2.点击LightHouse面板(旧版本的Chrome浏览器是 Audits 面板),可以看到如下界面 。

3.在 Device 选择测试模拟的设备,在 Categorle 中选择性能评估的类别,比如我们测试淘宝首页,选择测试PC端的网页性能 。
4.点击Generate report按钮,我们可以在控制台中直接生成有关性能的评估报告 。

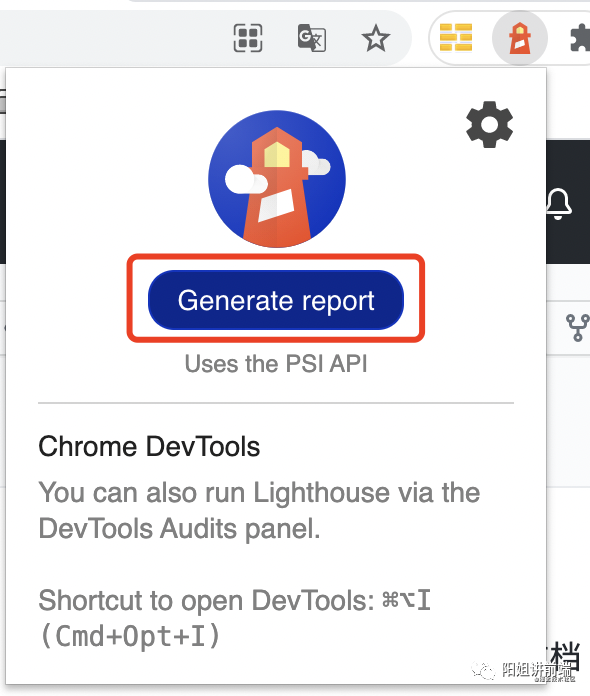
1.4 通过 Chrome 应用商店安装扩展程序 。
安装地址:https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk 。

点击 Generate report 按钮以针对当前打开的页面运行 Lighthouse 测试 。

浏览器扩展程序和 devTools 面板的区别 。
LightHouse 的扩展程序主要用于测试国外的网站,因为国内好多网站没有国际cdn,测出来的结果往往不太准确。而 devTools中的 LightHouse 面板是在本地的网络环境下测试.
比如我用本地的devTools lightHouse访问抖音官网,评估得分是81分,而扩展程序评估的结果减少1倍的得分,只有40分左右,就是因为CDN资源请求过长导致的。当然如果做国外网站的性能评估,就不用考虑这个问题.
。
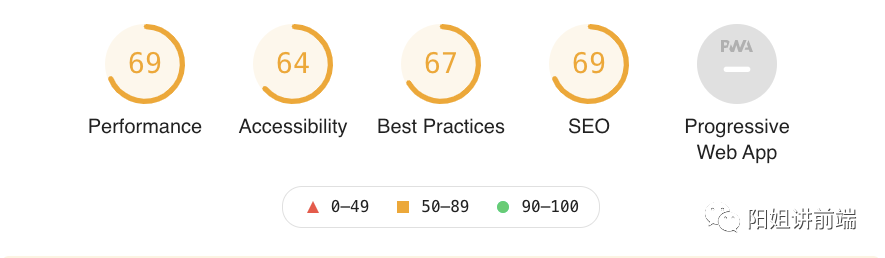
2.1 整体质量评估 。
整体质量评估主要有5个方面:性能(Performance)、可访问性(Accessibility)、网络最佳实践(Best Practies)、搜索引擎优化(SEO)渐进式应用PWA(Progressive Web Apps) 。

其中PWA 是Chrome一直推的一个渐进式Web应用开发,旨在增强 Web 能力,缩小与原生应用的差距并创建与其类似的用户体验。主要包含四大模块,这里简答介绍一下,如下图:

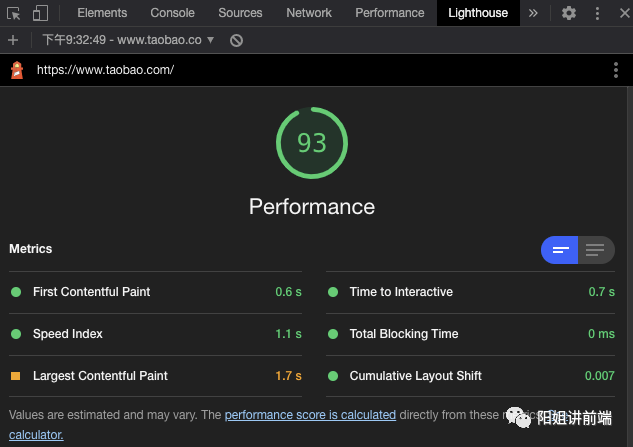
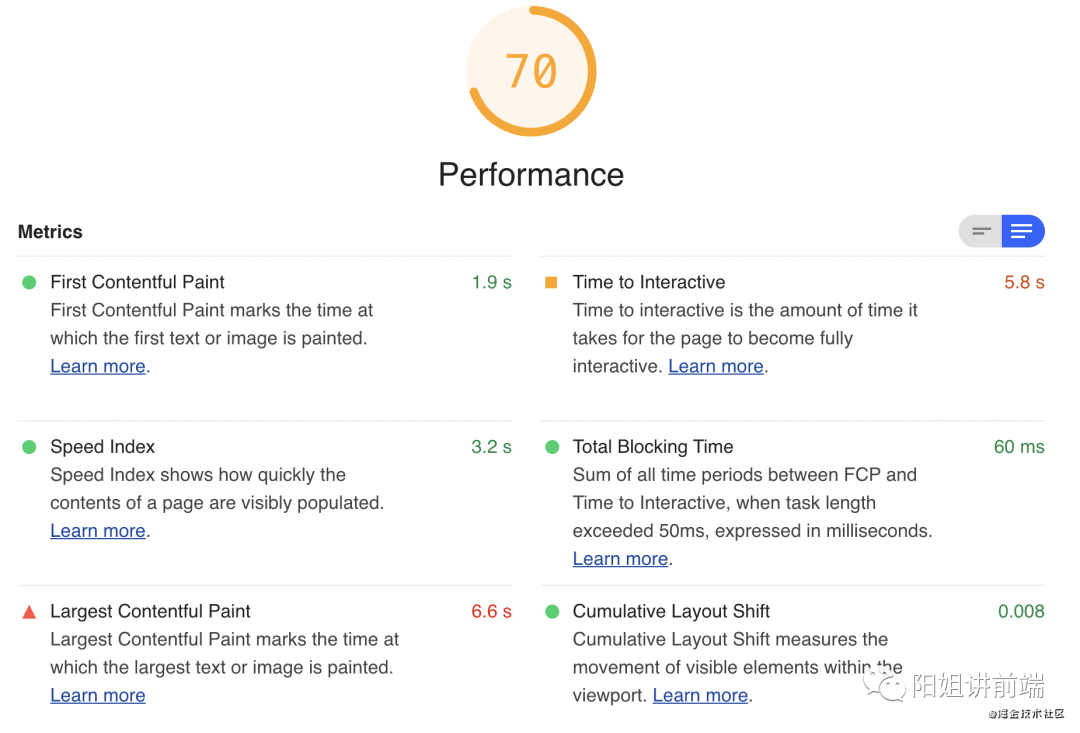
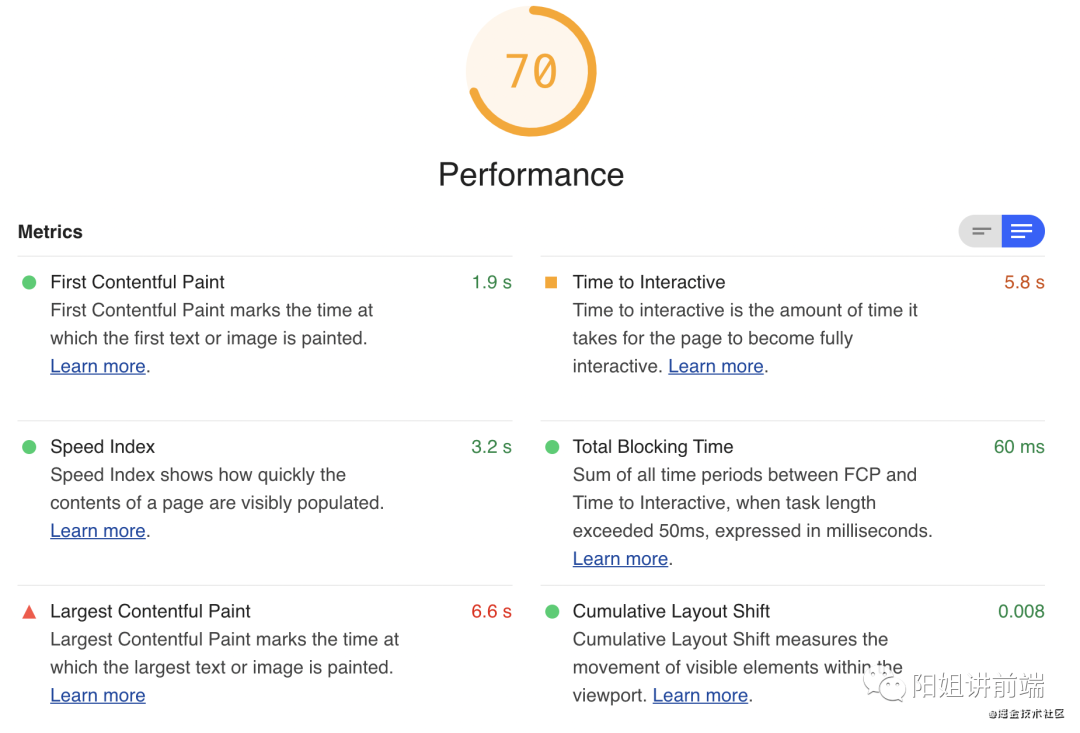
2.2 性能评估 。

性能评估主要包含6大指标:
2.3 优化建议 。
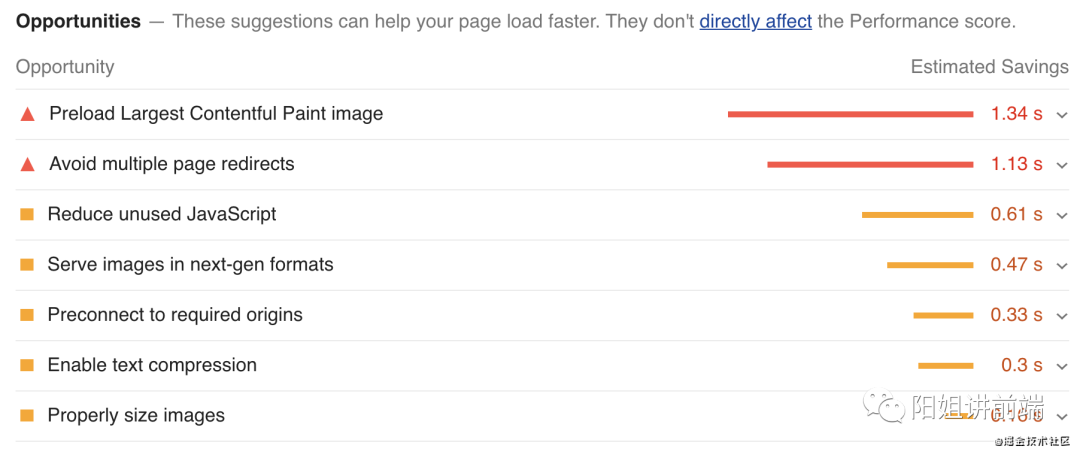
评估之后,LightHouse会给出一些优化建议,如图:

我们可以看到两条红色的建议:
。
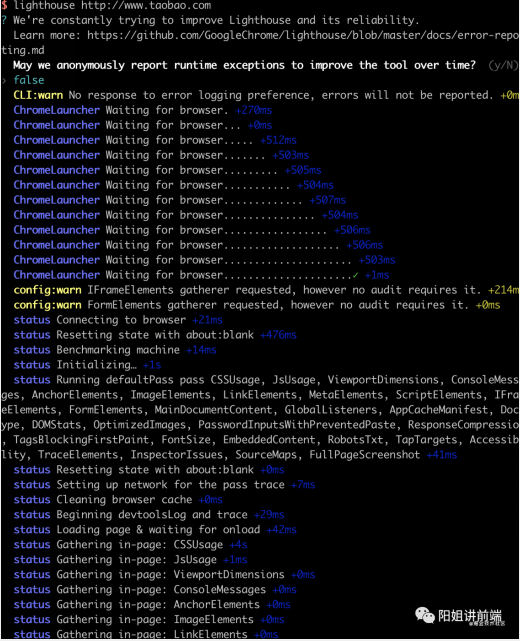
在 LightHouse 测试过程中,命令面板中会输出测试过程中的日志,截图显示如下:

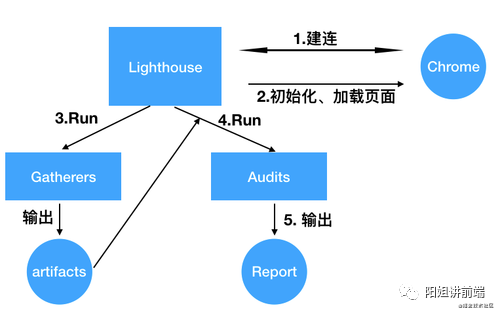
通过lighthouse测试过程中输出的日志,可以画出 Lighthouse 的测试流程图:

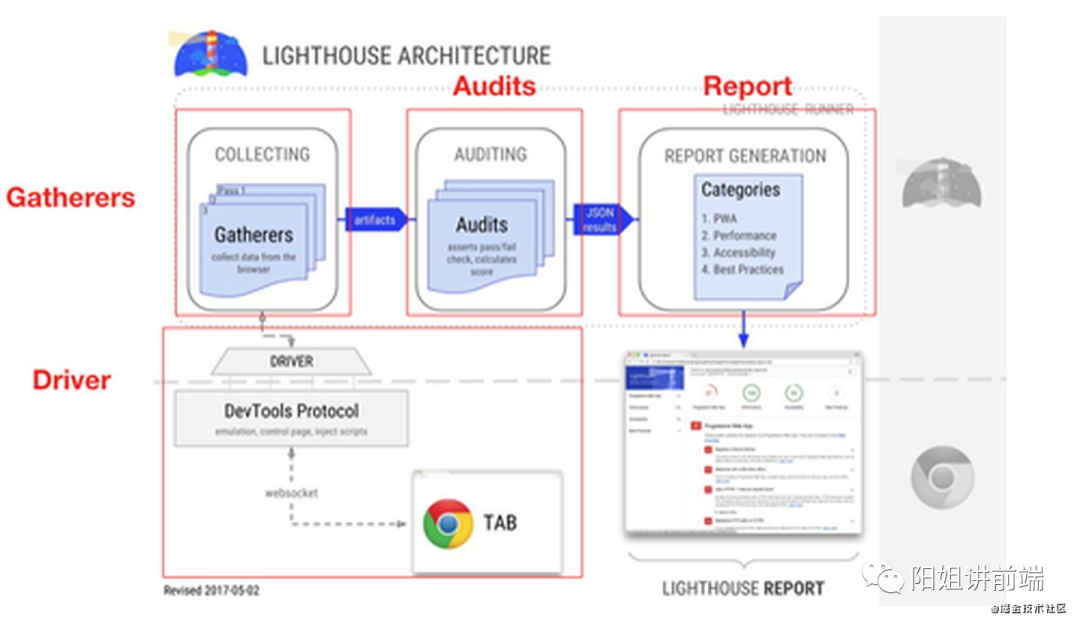
初步了解了基本的测试流程后,我们再看下官方给出的 Lighthouse 架构图:

这里简单介绍一下这几个模块:
在最终汇总阶段,Lighthouse 会基于该配置文件以及上一个环节中计算出的每个审计项的评分,加权计算出 performance 的评分。并基于每个审计项的评分与种类,将审计项划分为通过与不通过,对于不通过的审计项会给出详细的测试详情与优化指引.
。
Lighthouse可以作为集成性能测试工具。为我们提供标准的性能报告,在使用过程中我们可以将其集成于CD流程,作为测试的一种,保证我们上线的功能在大多环境下有着优秀的表现.
原文链接:https://mp.weixin.qq.com/s/A77pa2QvTkoo57Wme5tsmw 。
最后此篇关于【性能优化】性能测量工具-LightHouse的文章就讲到这里了,如果你想了解更多关于【性能优化】性能测量工具-LightHouse的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
在这段令人惊叹的视频 ( https://www.youtube.com/watch?v=udix3GZouik ) 中,Alex Blom 谈到了 Ember 在移动世界中的“黑客攻击”。 在 22
我们希望通过我们的应用收集使用情况统计信息。因此,我们希望在服务器端的某个地方跟踪用户操作。 就性能而言,哪个选项更合适: 在 App Engine 请求日志中跟踪用户操作。即为每个用户操作写入一个日
在针对对象集合的 LINQ 查询的幕后究竟发生了什么?它只是语法糖还是发生了其他事情使其更有效的查询? 最佳答案 您是指查询表达式,还是查询在幕后的作用? 查询表达式首先扩展为“普通”C#。例如: v
我正在构建一个简单的照片库应用程序,它在列表框中显示图像。 xaml 是:
对于基于 Web 的企业应用程序,使用“静态 Hashmap 存储对象” 和 apache java 缓存系统有何优缺点?哪一个最有利于性能并减少堆内存问题 例如: Map store=Applica
我想知道在性能方面存储类变量的最佳方式是什么。我的意思是,由于 Children() 函数,存储一个 div id 比查找所有其他类名更好。还是把类名写在变量里比较好? 例如这样: var $inne
我已经阅读了所有这些关于 cassandra 有多快的文章,例如单行读取可能需要大约 5 毫秒。 到目前为止,我不太关心我的网站速度,但是随着网站变得越来越大,一些页面开始需要相当多的查询,例如一个页
最近,我在缓存到内存缓存之前的查询一直需要很长时间才能处理!在这个例子中,它花费了 10 秒。在这种情况下,我要做的就是获得 10 个最近的点击。 我感觉它加载了所有 125,592 行然后只返回 1
我找了几篇文章(包括SA中的一些问题),试图找到基本操作的成本。 但是,我尝试制作自己的小程序,以便自己进行测试。在尝试测试加法和减法时,我遇到了一些问题,我用简单的代码向您展示了这一点
这个问题在这里已经有了答案: Will Java app slow down by presence of -Xdebug or only when stepping through code? (
我记得很久以前读过 with() 对 JavaScript 有一些严重的性能影响,因为它可能对范围堆栈进行非确定性更改。我很难找到最近对此的讨论。这仍然是真的吗? 最佳答案 与其说 with 对性能有
我们有一个数据仓库,其中包含非规范化表,行数从 50 万行到 6 多万行不等。我正在开发一个报告解决方案,因此出于性能原因我们正在使用数据库分页。我们的报告有搜索条件,并且我们已经创建了必要的索引,但
我有一条有效的 SQL 语句,但需要很长时间才能处理 我有一个 a_log 表和一个 people 表。我需要在 people 表中找到给定人员的每个 ID 的最后一个事件和关联的用户。 SELECT
很难说出这里问的是什么。这个问题是含糊的、模糊的、不完整的、过于宽泛的或修辞性的,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开它,visit the help center 。 已关
通常当我建立一个站点时,我将所有的 CSS 放在一个文件中,并且一次性定义与一组元素相关的所有属性。像这样: #myElement { color: #fff; background-
两者之间是否存在任何性能差异: p { margin:0px; padding:0px; } 并省略最后的分号: p { margin:0px; padding:0px } 提前致谢!
我的应用程序 (PHP) 需要执行大量高精度数学运算(甚至可能出现一共100个数字) 通过这个论坛的最后几篇帖子,我发现我必须使用任何高精度库,如 BC Math 或 GMP,因为 float 类型不
我一直在使用 javamail 从 IMAP 服务器(目前是 GMail)检索邮件。 Javamail 非常快速地从服务器检索特定文件夹中的消息列表(仅 id),但是当我实际获取消息(仅包含甚至不包含
我非常渴望开发我的第一个 Ruby 应用程序,因为我的公司终于在内部批准了它的使用。 在我读到的关于 Ruby v1.8 之前的所有内容中,从来没有任何关于性能的正面评价,但我没有发现关于 1.9 版
我是 Redis 的新手,我有一个包含数百万个成员(member) ID、电子邮件和用户名的数据集,并且正在考虑将它们存储在例如列表结构中。我认为 list 和 sorted set 可能最适合我的情

我是一名优秀的程序员,十分优秀!