- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Silverlight将图片转换为byte的实现代码由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
最近总是有人问如何通过Silverlight上传图片并保存的后台服务器?众所周知,Silverlight是客户端程序,不能很好与服务器进行“沟通”,上传图片的方法呢大致都是通过以下流程:
1、客户端获取图片-->2、转换能够传输的数据-->3、传递数据到服务端-->4、服务端还原数据为图片 。
第一步和第四步没有问题,问题大多出在第二步和第三步,如何得到客户端和服务端都能识别并且容易传递的数据呢?
如果你使用的客户端和服务端都是.NET方案,这就非常好办,可以通过下面的方法:
1、客户端得到客户选择的FileInfo,然后通过WebClient方法post到服务端,服务端再还原成图片即可,详细文章http://www.zzvips.com/article/201566.html 。
2、客户端将客户选择的图片文件转换成FileStream包裹在一个类中通过WCF传递到服务端,服务端再还原,详细文章https://www.zzvips.com/article/201567.html 。
有些同学会抓耳挠腮的问,难道就没有人用silverlight传递到类似JAVA,PHP的情况吗?当然有,而且我最近碰到的都是这类似的情况,事先声明我不是实在不了解JAVA和PHP,我只能将图片转换成byte给你,至于你怎么还原,我只能说:”同学,任重而道远!“,不废话了,下面见分析:
之前走了不少弯路,总是想着将WriteableBitmap转换成byte(也不知道是谁上来就让用WriteableBitmap转,T_T),后来我才发现其实完全没必要这么麻烦,直接上代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
byte
[] staticByte;
//全局byte,为将byte转换为Image
private
void
OpenImage()
{
OpenFileDialog imageFile =
new
OpenFileDialog()
{
Filter =
"Jpeg Files (*.jpg)|*.jpg|All Files(*.*)|*.*"
};
if
(imageFile.ShowDialog() ==
true
)
{
System.IO.Stream fileStream=imageFile.File.OpenRead();
byte
[] imageByte=
new
byte
[fileStream.Length];
//设置byte的长度为文件流的长度
fileStream.Read(imageByte,0,imageByte.Length);
//将文件流信息读取到byte数组中
staticByte = imageByte;
//将读取好的byte数组保存到全局
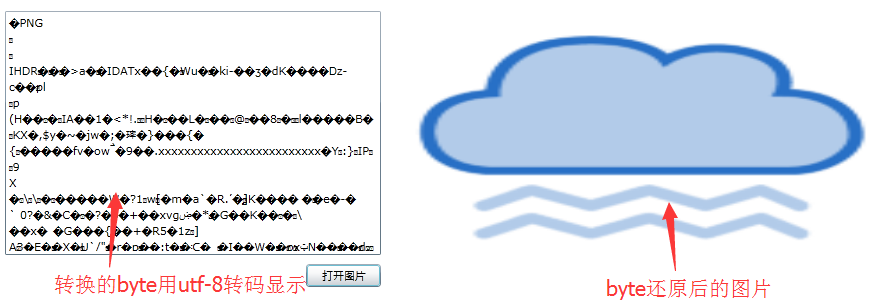
byteTextBox.Text=UTF8Encoding.UTF8.GetString(imageByte,0,imageByte.Length);
//将byte数组显示到前台
}
}
|
直接通过FileStream.Read方法将文件流转换成byte,ok完工! 。
后面我加了一点代码将byte又转换成图片,代码如下:
|
1
2
3
4
5
6
7
8
|
private
void
button1_Click(
object
sender, RoutedEventArgs e)
{
OpenImage();
MemoryStream memoryStream =
new
MemoryStream(staticByte,0,staticByte.Length);
//将byte转换为内存流
BitmapImage img =
new
BitmapImage();
img.SetSource(memoryStream);
//设置BitmapImage的源为内存流
this
.image1.Source = img;
//显示图片
}
|
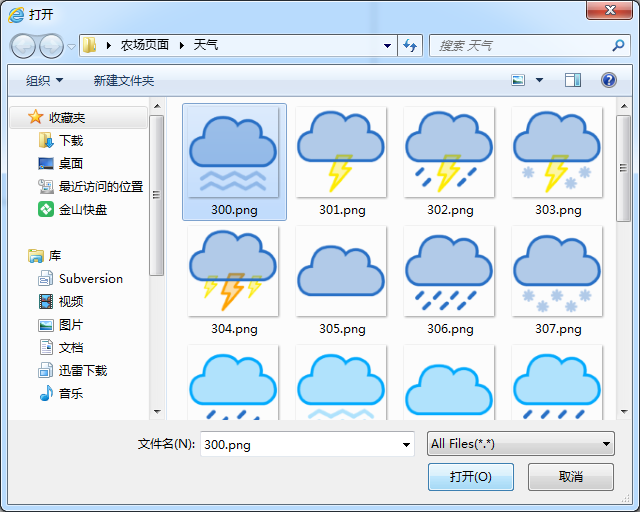
程序图片 。
选择图片界面 。

。
效果界面 。

。
程序源码 使用vs2010 sp1+silverlight5编写,SilverlightImageToByte 。
最后此篇关于Silverlight将图片转换为byte的实现代码的文章就讲到这里了,如果你想了解更多关于Silverlight将图片转换为byte的实现代码的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在尝试将一个字符串逐个字符地复制到另一个字符串中。目的不是复制整个字符串,而是复制其中的一部分(我稍后会为此做一些条件......) 但我不知道如何使用迭代器。 你能帮帮我吗? std::stri
我想将 void 指针转换为结构引用。 结构的最小示例: #include "Interface.h" class Foo { public: Foo() : mAddress((uint
这有点烦人:我有一个 div,它从窗口的左上角开始过渡,即使它位于文档的其他任何位置。我试过 usign -webkit-transform-origin 但没有成功,也许我用错了。有人可以帮助我吗?
假设,如果将 CSS3 转换/转换/动画分配给 DOM 元素,我是否可以检测到该过程的状态? 我想这样做的原因是因为我正在寻找类似过渡链的东西,例如,在前一个过渡之后运行一个过渡。 最佳答案 我在 h
最近我遇到了“不稳定”屏幕,这很可能是由 CSS 转换引起的。事实上,它只发生在 Chrome 浏览器 上(可能还有 Safari,因为一些人也报告了它)。知道如何让它看起来光滑吗?此外,您可能会注意
我正在开发一个简单的 slider ,它使用 CSS 过渡来为幻灯片设置动画。我用一些基本样式和一些 javascript 创建了一支笔 here .注意:由于 Codepen 使用 Prefixfr
我正在使用以下代码返回 IList: public IList FindCodesByCountry(string country) { var query =
如何设计像这样的操作: 计算 转化 翻译 例如:从“EUR”转换为“CNY”金额“100”。 这是 /convert?from=EUR&to=CNY&amount=100 RESTful 吗? 最佳答
我使用 jquery 组合了一个图像滚动器,如下所示 function rotateImages(whichHolder, start) { var images = $('#' +which
如何使用 CSS (-moz-transform) 更改一个如下所示的 div: 最佳答案 你可以看看Mozilla Developer Center .甚至还有例子。 但是,在我看来,您的具体示例不
我需要帮助我正在尝试在选中和未选中的汉堡菜单上实现动画。我能够为菜单设置动画,但我不知道如何在转换为 0 时为左菜单动画设置动画 &__menu { transform: translateX(
我正在为字典格式之间的转换而苦苦挣扎:我正在尝试将下面的项目数组转换为下面的结果数组。本质上是通过在项目第一个元素中查找重复项,然后仅在第一个参数不同时才将文件添加到结果集中。 var items:[
如果我有两个定义相同的结构,那么在它们之间进行转换的最佳方式是什么? struct A { int i; float f; }; struct B { int i; float f; }; void
我编写了一个 javascript 代码,可以将视口(viewport)从一个链接滑动到另一个链接。基本上一切正常,你怎么能在那里看到http://jsfiddle.net/DruwJ/8/ 我现在的
我需要将文件上传到 meteor ,对其进行一些图像处理(必要时进行图像转换,从图像生成缩略图),然后将其存储在外部图像存储服务器(s3)中。这应该尽可能快。 您对 nodejs 图像处理库有什么建议
刚开始接触KDB+,有一些问题很难从Q for Mortals中得到。 说,这里 http://code.kx.com/wiki/JB:QforMortals2/casting_and_enumera
我在这里的一个项目中使用 JSF 1.2 和 IceFaces 1.8。 我有一个页面,它基本上是一大堆浮点数字段的大编辑网格。这是通过 inputText 实现的页面上的字段指向具有原始值的值对象
ScnMatrix4 是一个 4x4 矩阵。我的问题是什么矩阵行对应于位置(ScnVector3),旋转(ScnVector4),比例(ScnVector3)。第 4 行是空的吗? 编辑: 我玩弄了
恐怕我是 Scala 新手: 我正在尝试根据一些简单的逻辑将 Map 转换为新 Map: val postVals = Map("test" -> "testing1", "test2" -> "te
输入: This is sample 1 This is sample 2 输出: ~COLOR~[Green]This is sample 1~COLOR~[Red]This is sam

我是一名优秀的程序员,十分优秀!