- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章手把手教你使用CanvasAPI打造一款拼图游戏由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

canvas是HTML5提供的一种新标签,双标签,
HTML5 canvas标签元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成,
canvas标签只是图形容器,必须使用脚本来绘制图形,
Canvas是一个矩形区域的画布,可以用JavaScript在上面绘画,
我们今天的目标是使用HTML5画布技术制作一款拼图小游戏,要求将图像划分为3*3的9块方块并打乱排序,用户可以移动方块拼成完整图片.
效果如下所示

效果如下所示

我们可以看到页面的大致结构是已经显现出来了,就是骨架已经搭建好了,现在我们要使用css强化样式,
整体背景设置 。
游戏界面样式设置 。
游戏时间面板样式设置 。
游戏按钮样式设置 。
鼠标悬浮时的按钮样式设置 。
设置好界面整体样式之后我们得到完整的界面,如下所示

可以看到整体的静态界面已经搭建出来了 。
3.3.1 对象的获取以及图片的设置 。
目标对象的获取 。
声明拼图的图片素材来源 。
3.3.2 初始化拼图 。
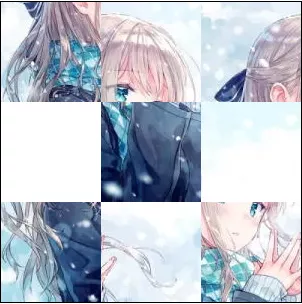
需要将素材图片分割成3行3列的9个小方块,并打乱顺序放置在画布上,
为了在游戏过程中便于查找当前的区域该显示图片中的哪一个方块,首先为原图片上的9个小方块区域进行编号,
定义初始方块位置 。
自定义名称的drawCanvas()方法用于在画布上绘制乱序后的图片,
如下所示

3.3.3 事件绑定 。
监听鼠标监听事件 。
点击方块移动 。
3.3.4 游戏计时 。
自定义函数getCurrentTime()用于进行游戏计时,
在JavaScript中使用setInterval()方法每隔1秒钟调用getCurrentTime()方法一次,以实现更新效果,
3.3.5 游戏成功与重新开始 。
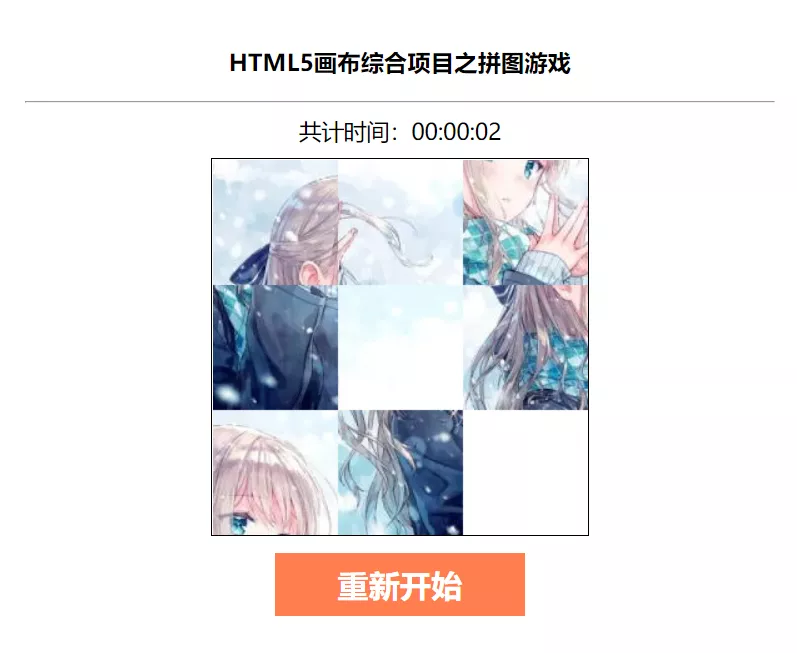
游戏成功判定与显示效果的实现 。
自定义函数checkWin()用于进行游戏成功判断,
如果成功则使用clearInterval()方法清除计时器。然后在画布上绘制完整图片,并使用fillText()方法绘制出“游戏成功”的文字图样,

静态效果如上所示,至于游戏成功这里伙计们可以自行操作,
本次案例我们使用HTML5的新特性canvas画布标签打造了简单的9宫格拼图游戏,总体来说没有特别的复杂,主要是图片的分割方块移动事件的绑定,以及重新游戏的初始化操作,明确了游戏逻辑之后其实代码的编写其实不难。感兴趣的小伙伴可以去尝试一下.
原文链接:https://mp.weixin.qq.com/s/lK2iUsmKx5bi8k9EtnaYsQ 。
最后此篇关于手把手教你使用CanvasAPI打造一款拼图游戏的文章就讲到这里了,如果你想了解更多关于手把手教你使用CanvasAPI打造一款拼图游戏的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在关注 melon js tutorial .这是在我的 HUD.js 文件的顶部。 game.HUD = game.HUD || {} 我以前在其他例子中见过这个。 namespace.some
我刚刚制作了这个小游戏,用户可以点击。他可以看到他的点击,就像“cookieclicker”一样。 一切正常,除了一件事。 我尝试通过创建一个代码行变量来缩短我的代码,我重复了很多次。 documen
在此视频中:http://www.youtube.com/watch?v=BES9EKK4Aw4 Notch(我的世界的创造者)正在做他称之为“实时调试”的事情。他实际上是一边修改代码一边玩游戏,而不
两年前,我使用C#基于MonoGame编写了一款《俄罗斯方块》游戏,相关介绍可以参考【这篇文章】。最近,使用业余时间将之前的基于MonoGame的游戏开发框架重构了一下,于是,也就趁此机会将之前的《俄
1.题目 你和你的朋友,两个人一起玩 Nim 游戏: 桌子上有一堆石头。 你们轮流进行自己的回合, 你作为先手 。 每一回合,轮到的人拿掉 1 - 3 块石头。 拿掉最后一块石头的人就是获胜者。 假设
我正在创建平台游戏,有红色方 block (他们应该杀了我)和白色方 block (平台) 当我死时,我应该在当前级别的开始处复活。 我做了碰撞检测,但它只有在我移动时才有效(当我跳到红色方 bloc
因此,我正在处理(编程语言)中创建游戏突破,但无法弄清楚检查与 bat 碰撞的功能。 到目前为止,我写的关于与球棒碰撞的部分只是将球与底座碰撞并以相反的方向返回。目前,游戏是一种永无止境的现象,球只是
我试图让我的敌人射击我的玩家,但由于某种原因,子弹没有显示,也没有向玩家射击我什至不知道为什么,我什至在我的 window 上画了子弹 VIDEO bulls = [] runninggame = T
我正在尝试添加一个乒乓游戏框架。我希望每次球与 Racket 接触时球的大小都会增加。 这是我的尝试。第一 block 代码是我认为问题所在的地方。第二 block 是全类。 public class
我想知道 3D 游戏引擎编程通常需要什么样的数学?任何特定的数学(如向量几何)或计算算法(如快速傅立叶变换),或者这一切都被 DirectX/OpenGL 抽象掉了,所以不再需要高度复杂的数学? 最佳
我正在为自己的类(class)做一个霸气游戏,我一直在尝试通过添加许多void函数来做一些新的事情,但由于某种奇怪的原因,我的开发板无法正常工作,因为它说标识符“board”未定义,但是我有到目前为止
我在使用 mousePressed 和 mouseDragged 事件时遇到了一些问题。我正在尝试创建一款太空射击游戏,我希望玩家能够通过按下并移动鼠标来射击。我认为最大的问题是 mouseDragg
你好,我正在尝试基于概率实现战斗和准确性。这是我的代码,但效果不太好。 public String setAttackedPartOfBodyPercent(String probability) {
所以我必须实现纸牌游戏 war 。我一切都很顺利,除了当循环达到其中一张牌(数组列表)的大小时停止之外。我想要它做的是循环,直到其中一张牌是空的。并指导我如何做到这一点?我知道我的代码可以缩短,但我现
我正在做一个正交平铺 map Java 游戏,当我的船移动到 x 和 y 边界时,按方向键,它会停止移动(按预期),但如果我继续按该键,我的角色就会离开屏幕. 这是我正在使用的代码: @O
这里是 Ship、Asteroids、BaseShapeClass 类的完整代码。 Ship Class 的形状继承自 BaseShapeClass。 Asteroid类是主要的源代码,它声明了Gra
我正在开发这个随机数猜测游戏。在游戏结束时,我希望用户可以选择再次玩(或让其他人玩)。我发现了几个类似的线程和问题,但没有一个能够帮助我解决这个小问题。我很确定我可以以某种方式使用我的 while 循
我认为作为一个挑战,我应该编写一个基于 javascript 的游戏。我想要声音、图像和输入。模拟屏幕的背景(例如 640x480,其中包含我的所有图像)对于将页面的其余部分与“游戏”分开非常有用。我
我正在制作一个游戏,我将图标放在网格的节点中,并且我正在使用这个结构: typedef struct node{ int x,y; //coordinates for graphics.h
我正在研究我的游戏技能(主要是阵列)来生成敌人,现在子弹来击倒他们。我能够在测试时设置项目符号,但只有当我按下一个键(比方说空格键)并且中间没有间隔时才可见,所以浏览器无法一次接受那么多。 有没有什么

我是一名优秀的程序员,十分优秀!