- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章响应式网站的十个热门框架由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
在设计一个响应式网站时,运用到的计算是费时费力的,不过还好,国外有一系列的响应式框架模板可以使设计过程变得更便捷。这些框架或模板都有现成的栅格,布局和媒介,然后你可以尽情填充自己的设计理念。本篇文章汇总了国外设计师所推崇的大量热门框架模板,收藏之前,先来瞧瞧吧:) 。
Bootstrap 。

Bootstrap, 是由Twitter 的设计师开发的应用最广泛的框架,这上面的应用通俗易懂(这也是优设哥第二次推荐咯).
Foundation 。

Foundation是先进的响应式前端框架,其具有一套根据你实际需求可调节的栅格系统. 这方便在移动设备和台式设备上使用同样的标识.
Skeleton 。

Skeleton是最简单的运用栅格系统的网站框架之一,涉及尺寸范围从960像素屏幕到平板电脑甚至手机移动设备.
Golden Grid System 。

如果你对栅格系统有狂热情结,你一定会喜欢Golden Grid System,初始状态是整齐留白的16行间距,然后对于平板电脑或手机移动设备就缩减成8行或4行间距.
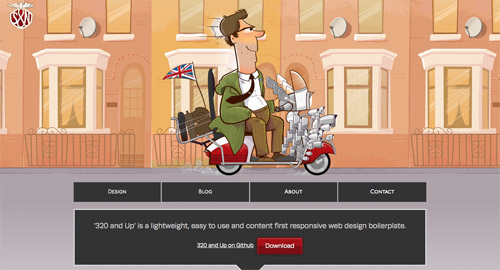
320 and Up 。

相对于对精美细节的纠结,一些设计师更喜欢积极的突破创新. 这就是320 and Up网页框架的起源. 它专门为小屏幕设计, 而不是先设计台式屏幕, 从而确保内容第一.
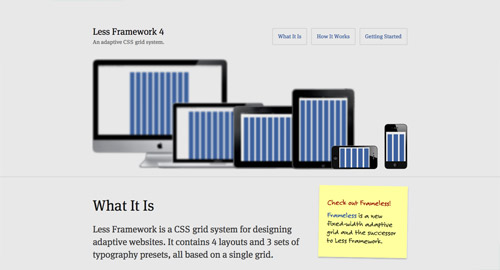
Less Framework 。

Less是一个具有简易可调节栅格系统的经典网站. 它包括4个布局设计和3个排版预设, 可以应用到台式,平板,移动设备和流动景观视角.
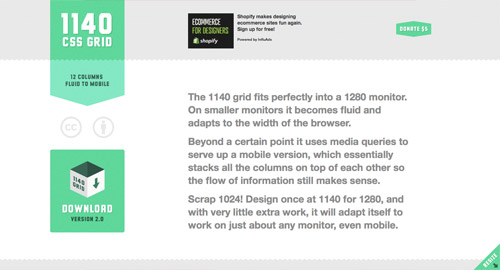
1140px CSS Grid System 。

创意的响应式设计不意味着你只能从事小屏幕设计,而是同样可以做得很宽泛的领域,像是普通的台式电脑设计1140 grid能制出适于1280像素设计,这也可以很好的适用于更小的设备.
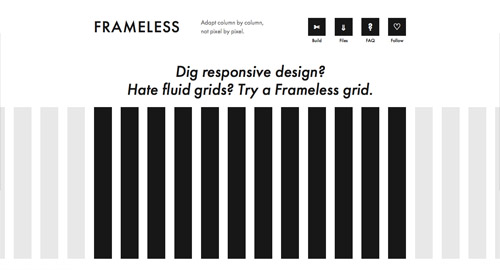
Frameless 。

Frameless实在不应该出现在这个汇总里,因为它既不是响应式也没有框架模板。这个网站的主要意图是为设计提供灵感,当必要时可自行添加栅格系统的分栏.
Wirefy 。

这种响应式设计对客户而言不一定能接受,但向他们展示这种设计理念却的确花费时间。进入Wirefy网站,模板框架会提供幻灯片,图片库,菜单和格式的元素版式设计.
Gumby Framework 。

如果你是新手,Gumby Framework是个不错的开始。这个网站简单明了,不像其他的模板,上面会提供PSD和UI的源文件,使你模仿起来得心应手.
最后此篇关于响应式网站的十个热门框架的文章就讲到这里了,如果你想了解更多关于响应式网站的十个热门框架的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我刚刚更新了 Ruby,现在我在尝试启动 compass 时遇到以下错误: Encoding::CompatibilityError on line ["28"] of /usr/local/Cell
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 我们不允许提问寻求书籍、工具、软件库等的推荐。您可以编辑问题,以便用事实和引用来回答。 关闭 6 年前。
关闭。这个问题需要debugging details .它目前不接受答案。 编辑问题以包含 desired behavior, a specific problem or error, and th
按照目前的情况,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在尝试在我的 iOS 应用程序中开发可折叠/ Accordion 式的功能。这将是您可以在网站上找到的典型 FAQ 类型功能。我想点击标题,然后显示详细信息。 因为这是帮助部分,只有几个项目,我认
我正在尝试设计一个基于 REST 的 Web 服务来与我正在开发的农场动物管理系统进行交互。 为了详细说明问题,我收藏了动物 属于一个农场。每只动物都有自己的信息——例如姓名、身份证号、品种年龄等。因
我有 3 种不同的表单,其中复选框数量不同,每个部分基本上代表一个表单,因此当用户选择该部分中的复选框时,它会显示他们在该部分的总金额中 checkout 了多少 HTML
我有一份 32 页的 PDF 版家谱。与其将家谱全部放在一个非常大的 PDF 页面上(这是我想要的),不如将其格式化为一组 8 个单独的美国信纸大小的页面应该在整个宽度上缝合; 4 行这样就完成了树。
指SASS implementation for Java? : 在 Maven 目标编译包中自动编译 compass-style.org 样式表的最佳方法是什么? 我不想发送太多的自编译库,也不想通
鉴于以下 XAML... 我正在寻找一种绑定(bind) ComboBox、Button 和 Command 的方法,以便当 ComboBox 的值更改时,在 Command 上调用 CanExe
在玩具应用程序中,我有一个显示所有帖子标题的“帖子”模板。当您单击每个标题时,我不想直接进入“显示” View ,而是直接内联展开该帖子的其余内容。 我考虑过让 postRoute 重用 postsR
我需要一些使用 Twitter Bootstrap 或其他响应式框架的自定义 Swagger-UI 实现。需要在我的移动设备上使用这样的 UI 测试我的 API,但 swagger-ui 不能很好地扩
我正在做一个项目,我真的在尝试编写面向对象的 JavaScript 代码。我刚刚开始阅读Douglas Crockford's JavaScript: The Good Parts我很快开始意识到用
在 C# 中,我通过执行以下操作来加密文本数据(请注意我正在以 block ( block )的形式加密数据): public string EncryptData(string pu
我正在构建一个社交网站,该网站将向全世界公开 REST API (WCF WebAPI),以便任何开发人员都能够为该网站创建客户端应用程序、将其与其他服务集成等。 我想为 API 实现 Faceboo

我是一名优秀的程序员,十分优秀!