- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章UEditor 自定义图片视频尺寸校验功能的实现代码由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
ueditor是百度编辑器,官网地址:http://ueditor.baidu.com/website/ 。
UEditor支持单图、多图以及视频上传,编辑器配置项支持文件格式、文件大小校验,对于文件宽高尺寸校验暂不支持。这里记录一下自定义图片、视频尺寸校验过程,内容核心主要是扩展校验逻辑和增加自定义提示文本.
单图上传 。
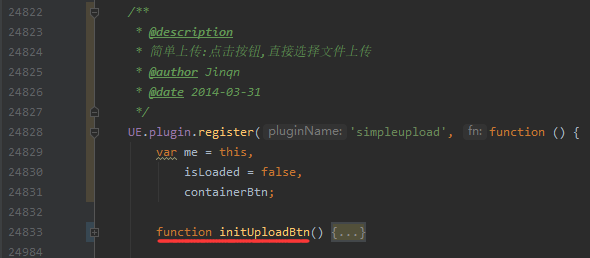
单图上传的逻辑在ueditor.all.js中,由simpleUpload组件实现,其内部是通过监听file输入框的变化,来进行文件校验和上传。 下图initUploadBtn为初始化简单上传按钮方法,也是进行相关校验的地方.

initUploadBtn里默认校验代码如下:
var form = btnIframeDoc.getElementById('edui_form_' + timestrap);var input = btnIframeDoc.getElementById('edui_input_' + timestrap);var iframe = btnIframeDoc.getElementById('edui_iframe_' + timestrap);domUtils.on(input, 'change', function(){ if(!input.value) return; // 省略部分代码 /* 判断后端配置是否没有加载成功 */ if (!me.getOpt('imageActionName')) { errorHandler(me.getLang('autoupload.errorLoadConfig')); return; } // 判断文件格式是否错误 var filename = input.value, fileext = filename ? filename.substr(filename.lastIndexOf('.')):''; if (!fileext || (allowFiles && (allowFiles.join('') + '.').indexOf(fileext.toLowerCase() + '.') == -1)) { showErrorLoader(me.getLang('simpleupload.exceedTypeError')); return; } // 校验通过,上传文件 domUtils.on(iframe, 'load', callback); form.action = utils.formatUrl(imageActionUrl + (imageActionUrl.indexOf('?') == -1 ? '?' : '&') + params); form.submit();});
可以看到这里有好几处判断逻辑,全部通过后才提交表单上传文件。对于图片视频的尺寸校验,同样也可以加在这里,通过后才提交,以下为修改后的代码:
var form = btnIframeDoc.getElementById('edui_form_' + timestrap);var input = btnIframeDoc.getElementById('edui_input_' + timestrap);var iframe = btnIframeDoc.getElementById('edui_iframe_' + timestrap);domUtils.on(input, 'change', function(){ if(!input.value) return; // 省略部分代码 /* 判断后端配置是否没有加载成功 */ if (!me.getOpt('imageActionName')) { errorHandler(me.getLang('autoupload.errorLoadConfig')); return; } // 判断文件格式是否错误 var filename = input.value, fileext = filename ? filename.substr(filename.lastIndexOf('.')):''; if (!fileext || (allowFiles && (allowFiles.join('') + '.').indexOf(fileext.toLowerCase() + '.') == -1)) { showErrorLoader(me.getLang('simpleupload.exceedTypeError')); return; } //校验文件尺寸宽度 var files = this.files; var reader = new FileReader(); reader.readAsDataURL(input.files[0]); reader.onload = function (theFile) { var image = new Image(); image.src = theFile.target.result; image.onload = function () { if (this.width < 1080) { showErrorLoader('宽度小于1080'); return; } // 校验通过,上传文件 domUtils.on(iframe, 'load', callback); form.action = utils.formatUrl(imageActionUrl + (imageActionUrl.indexOf('?') == -1 ? '?' : '&') + params); form.submit(); }; };});
代码中的校验参数1080,和提示文本规范作法是加在配置文件中,这里只起演示作用.
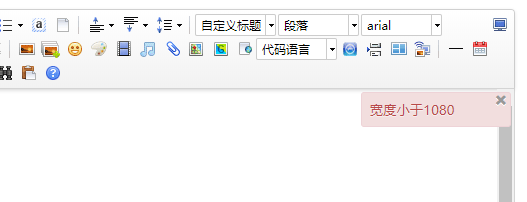
新增的尺寸校验,是使用FileReader读取上传的文件获得宽高,进而能够实现相关尺寸或者比例判断,校验效果如下:

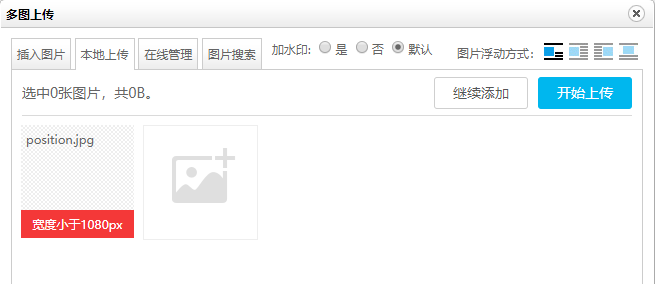
多图上传 。
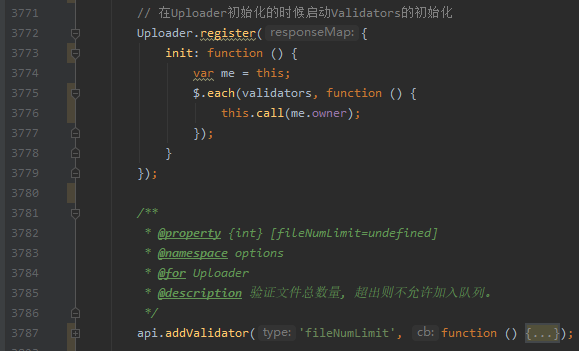
多图上传主要涉及三个文件,image.html、webupload.js和image.js。 webupload.js包含各种验证,包括文件总大小是否超出、单文件是否超出、文件是否重复等等,这里也可以增加自定义验证,它们会在Uploader初始化时被一并加载.

新增自定义图片尺寸校验方法如下:
/** * @property {int} [fileSingleWidth=undefined] * @namespace options * @for Uploader * @description 验证单个文件尺寸满足要求, 不满足则不允许加入队列。 */ //====================== api.addValidator('fileSingleWidth', function () { var uploader = this, opts = uploader.options, minWidth = 1080; uploader.on('beforeFileQueued', function (file) { let that = this; let type = file.type; window.URL = window.URL || window.webkitURL; var reader = new FileReader(); reader.readAsDataURL(file.source.source); reader.onload = function (theFile) { var image = new Image(); image.src = theFile.target.result; image.onload = function () { if (this.width < minWidth) { file.setStatus(WUFile.Status.INVALID, 'exceed_width'); that.trigger('error', 'F_EXCEED_SIZE', file); that.removeFile(file); return false; } }; } }); });
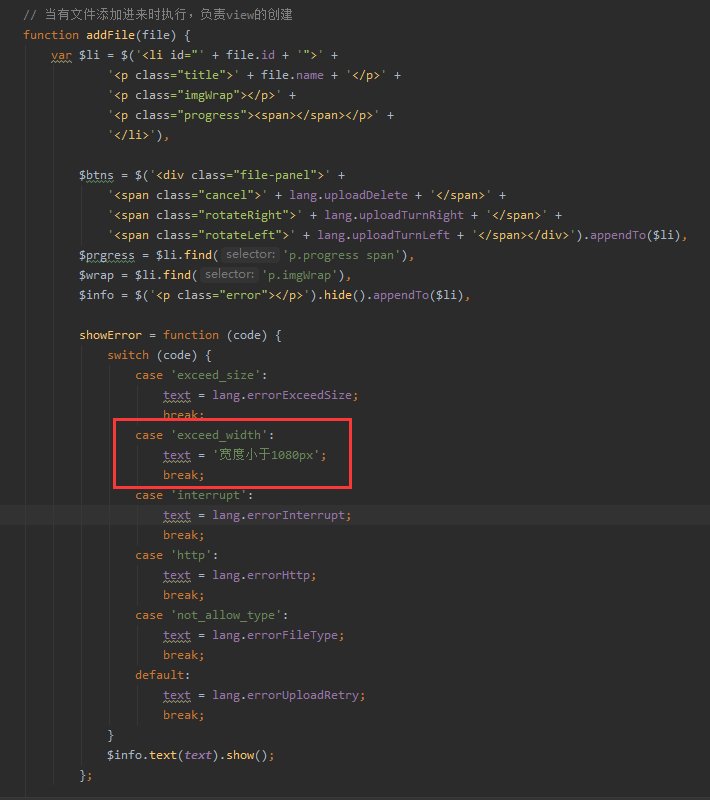
校验逻辑写好后,需要在image.js的addFile方法中增加提示文本.

校验效果:

视频上传 。
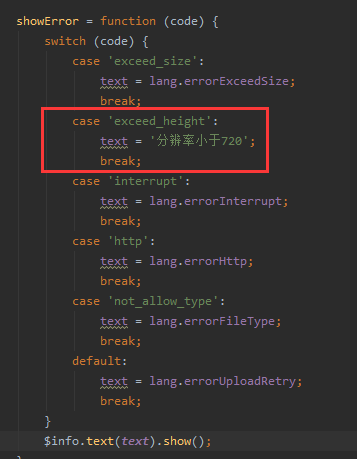
视频上传同样也包含三个文件,video.html、webupload.js和video.js,处理逻辑与多图上传一样。我们可以在上面校验图片宽度的基础上再扩展支持校验视频分辨率是否小于720,代码如下:
/** * @property {int} [fileSingleWidth=undefined] * @namespace options * @for Uploader * @description 验证单个文件尺寸满足要求, 不满足则不允许加入队列。 */ //====================== api.addValidator('fileSingleWidth', function () { var uploader = this, opts = uploader.options, minWidth = 1080; uploader.on('beforeFileQueued', function (file) { let that = this; let type = file.type; window.URL = window.URL || window.webkitURL; // 校验视频分辨率 if (type.indexOf('video') > -1) { var video = document.createElement('video'); video.preload = 'metadata'; video.src = URL.createObjectURL(file.source.source); video.onloadedmetadata = () => { URL.revokeObjectURL(video.src); if (video.videoHeight < 720) { file.setStatus(WUFile.Status.INVALID, 'exceed_height'); that.trigger('error', 'F_EXCEED_SIZE', file); that.removeFile(file); return false; } } }else{ //校验图片宽度 var reader = new FileReader(); reader.readAsDataURL(file.source.source); reader.onload = function (theFile) { var image = new Image(); image.src = theFile.target.result; image.onload = function () { if (this.width < minWidth) { file.setStatus(WUFile.Status.INVALID, 'exceed_width'); that.trigger('error', 'F_EXCEED_SIZE', file); that.removeFile(file); return false; } }; } } }); });
vedio.js的addFile方法中增加校验文本 。

校验效果:

到此这篇关于UEditor 自定义图片视频尺寸校验功能的实现代码的文章就介绍到这了,更多相关UEditor自定义图片视频内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://www.cnblogs.com/xiaona/archive/2020/10/19/13841892.html 。
最后此篇关于UEditor 自定义图片视频尺寸校验功能的实现代码的文章就讲到这里了,如果你想了解更多关于UEditor 自定义图片视频尺寸校验功能的实现代码的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在构建一个 RCP 应用程序,其中每个季度都会更新功能/插件。因此,如果用户选择自动更新功能/插件,则会下载更新插件的新 jar,但旧插件仍在使用我不再使用的磁盘空间。 我厌倦了删除包含旧 jar
我如何从外部 Controller 功能中调用 Controller 内部的功能,例如电话间隙回调功能 这是 Controller 外部定义的功能 function onDeviceReady()
如果某个功能(例如 MediaSource)可用,我如何使用 Google Dart 检查。 new MediaSource() 抛出一个错误。如何以编程方式检查此类或功能是否存在?有任何想法吗?是否
我正在尝试运行 Azure Orchestrations,突然我开始从 statusQueryGetUri 收到错误: 协调器函数“UploadDocumentOrchestrator”失败:函数“U
我见过 iPhone 上的应用程序,如果在 3.0 上运行,将使用 3.0 功能/API,例如应用内电子邮件编辑器,如果在 2.x 上运行,则不使用这些功能,并退出应用程序以启动邮件相反。 这是怎么做
这是 DB 规范化理论中的一个概念: Third normal form is violated when a non-key field is a fact about another non-ke
如果我定义 #if SOMETHING #endif 而且我还没有在任何地方定义 SOMETHING。 #if 中的代码会编译吗? 最佳答案 当#if的参数表达式中使用的名称未定义为宏时(在所有其他宏
我刚刚澄清了 A* 路径查找应该如何在两条路径具有相等值的 [情况] 下运行,无论是在计算期间还是在结束时,如果有两条相等的短路径。 例如,我在我的起始节点,我可以扩展到两个可能的节点,但它们都具有相
Java有没有类似下面的东西 宏 一种遍历所有私有(private)字段的方法 类似于 smalltalk symbols 的东西——即用于快速比较静态字符串的东西? 请注意,我正在尝试为 black
这个程序应该将华氏度转换为摄氏度: #include int main() { float fahrenheit, celsius; int max, min, step;
当打开PC缓存功能后, 软件将采用先进先出的原则排队对示波器采集的每一帧数据, 进行帧缓存。 当发现屏幕中有感兴趣的波形掠过时, 鼠标点击软件的(暂停)按钮, 可以选择回看某一帧的波形
我有一个特殊的(虚拟)函数,我想在沙盒环境中使用它: disable.system.call eval(parse(text = 'model.frame("1 ~ 1")'), envir = e
使用新的 Service 实现,我是否必须为我的所有服务提供一个 Options 方法? 使用我的所有服务当前使用的旧 ServiceBase 方法,OPTIONS 返回 OK,但没有 Access-
我正在阅读 Fogus 的关于 Clojure 的喜悦的书,在并行编程章节中,我看到了一个函数定义,它肯定想说明一些重要的事情,但我不知道是什么。此外,我看不到这个函数有什么用 - 当我执行时,它什么
我有大量的 C 代码,大部分代码被注释掉和/或 #if 0。当我使用 % 键匹配 if-else 的左括号和右括号时,它也匹配注释掉的代码。 有没有办法或vim插件在匹配括号时不考虑注释掉或#if 0
我有这个功能: map(map(fn x =>[x])) [[],[1],[2,3,4]]; 产生: val it = [[],[[1]],[[2],[3],[4]]] 我不明白这个功能是如何工作的。
我使用 Visual Studio 代码创建了一个函数应用程序,然后发布了它。功能应用程序运行良好。我现在在功能门户中使用代码部署功能(KUDU)并跳过构建。下面是日志 9:55:46 AM
我有一个数据框df: userID Score Task_Alpha Task_Beta Task_Charlie Task_Delta 3108 -8.00 Easy Easy
我真的无法解决这个问题: 我有一个返回数据框的函数。但是,数据框仅打印在我的控制台中,尽管我希望将其存储在工作空间中。我怎样才能做到这一点? 样本数据: n <- 32640 t <- seq(3*p
有没有办法找出所有可能的激活器命令行选项? activator -help仅提供最低限度的可用选项/功能列表,但所有好的东西都隐藏起来,即使在 typesafe 网站在线文档中也不可用。 到目前为止,

我是一名优秀的程序员,十分优秀!