- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章director.js实现前端路由使用实例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
做过后端开发,尤其是使用过类似Django或者express对服务器端的路由功能应该都比较熟悉,国外流行的博客系统wordpress也是非常经典的路由实现案例。那么,究竟什么的路由呢,下面通过wordpress来简单讲一下.
理解wordpress重写规则的的都是知道,实际上任何一条url的访问都是基于wordpress安装目录下的index.php(除了服务器上已经存在文件的访问),当wordpress的固定链接是模式设置是会很明显,例如文章的url是index.php?p=id,分类页面的url是index.php?cat=id.
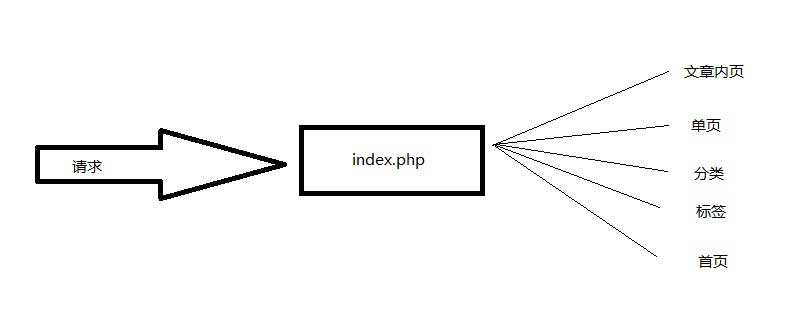
在这里,index.php就充当了路由器的功能,请看下图:

也就是说,不管你访问的是什么地址,所有的请求最终都会重定向到index.php,程序会根据访问url的特征,确定你需要的是哪个类型的页面,然后向数据库作出查询,最终把html内容返回给浏览器.
上面说的是web后端路由,那么前端的路由是什么呢?实际上现在前端路由技术应用非常广泛,有很多开源的js类库都支持前端路由,如angularJS,ember.js, director.js等等。前端路由和后端路由原理一样,是让所有的交互和展现在一个页面运行以达到减少服务器请求,提高客户体验的目的,越来越多的网站特别是web应用都用到了前端路由.
director.js是最纯粹的路由注册/解析器,它在不刷新页面的情况下,利用“#”符号组织不同的URL路径,并根据不同的URL路径来匹配不同的回调方法。director.js不仅可以应用在客户端,在使用node.js的后台,它也能够实现前面说的后端路由功能。来看下面关于前端路由实现的例子 需要设计一下类似web QQ上的web桌面应用,桌面上有很多小图标,每一个小图标是一个功能应用,类似电脑桌面。桌面上有一个百度新闻的按钮,点击它在当前页面弹出一个窗口,能够查看百度新闻,另外一个图标,点击可以查看当前时间,下面是一个简单的示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
<!DOCTYPE HTML>
<
html
lang
=
"en"
>
<
head
>
<
meta
charset
=
"UTF-8"
>
<
script
src
=
"https://rawgit.com/flatiron/director/master/build/director.min.js"
></
script
>
<
style
>
* {margin:0;padding:0}
body {width:100%;height:100%;background:#3d72b8}
#baidunews {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
#tweibo {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
</
style
>
</
head
>
<
body
>
<
a
href
=
"#/baidunews"
id
=
"baidunews"
title
=
"百度新闻"
></
a
>
<
a
href
=
"#/time"
id
=
"tweibo"
title
=
"当前时间"
></
a
>
<
script
>
//定义路由
var route = {
"/time":nowtime,
"/baidunews":[showframe,getbaidunew]
}
//初始化路由
var router = Router(route)
router.init();
//定义显示当前时间的回调函数
function nowtime(){
var now=new Date();
var y=now.getFullYear();
var m=now.getMonth()+1;
var d=now.getDate();
var h=now.getHours();
var mi=now.getMinutes();
var s=now.getSeconds();
alert("现在时间\n"+y+"年"+m+"月"+d+"日 "+h+"时"+mi+"分"+s+"秒");
}
//定义显示浏览器框架的函数
function showframe(){
var f=document.createElement("div");
f.style.width="985px";
f.style.height="500px";
f.style.position="absolute";
f.style.top="50px";
f.style.left="200px";
f.style.background="white";
f.style.border="2px solid #ccc";
//关闭按钮
var close=document.createElement("span");
close.style.position="absolute";
close.style.right="5px";
close.style.cursor="pointer";
close.style.marginRight="5px";
close.onclick=function(){
document.body.removeChild(f);
}
close.innerHTML="X";
//加载站外的iframe
var win=document.createElement("iframe");
win.id="myiframe";
win.frameBorder=0;
win.style.width="100%";
win.style.height="100%";
f.appendChild(close);
f.appendChild(win);
document.body.appendChild(f);
}
//定义加载百度新闻网页的函数
function getbaidunew(){
document.getElementById("myiframe").src="http://news.baidu.com/";
}
</
script
>
</
body
>
</
html
>
|
从上面的代码可以看出,director.js利用页面中的“#”进行路由转发。上面的例子只是一个非常简单的实例,director.js能够实现更加复杂、庞大的功能,它可以通过ajax和服务端数据交互,可以和其它js类库并存,是一个web应用开发利器.
director.js对SEO有影响吗?
客户端的director.js对SEO有影响,因为数据所有数据只在一个页面,有些数据的存储方式不利于搜索引擎蜘蛛的抓取,如果你需要对SEO友好,说明你需要构造的是一个”web页面”而不是“web应用”,不推荐使用director.js.
参考资料:director.js 。
最后此篇关于director.js实现前端路由使用实例的文章就讲到这里了,如果你想了解更多关于director.js实现前端路由使用实例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
背景: 我最近一直在使用 JPA,我为相当大的关系数据库项目生成持久层的轻松程度给我留下了深刻的印象。 我们公司使用大量非 SQL 数据库,特别是面向列的数据库。我对可能对这些数据库使用 JPA 有一
我已经在我的 maven pom 中添加了这些构建配置,因为我希望将 Apache Solr 依赖项与 Jar 捆绑在一起。否则我得到了 SolarServerException: ClassNotF
interface ITurtle { void Fight(); void EatPizza(); } interface ILeonardo : ITurtle {
我希望可用于 Java 的对象/关系映射 (ORM) 工具之一能够满足这些要求: 使用 JPA 或 native SQL 查询获取大量行并将其作为实体对象返回。 允许在行(实体)中进行迭代,并在对当前
好像没有,因为我有实现From for 的代码, 我可以转换 A到 B与 .into() , 但同样的事情不适用于 Vec .into()一个Vec . 要么我搞砸了阻止实现派生的事情,要么这不应该发
在 C# 中,如果 A 实现 IX 并且 B 继承自 A ,是否必然遵循 B 实现 IX?如果是,是因为 LSP 吗?之间有什么区别吗: 1. Interface IX; Class A : IX;
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在阅读标准haskell库的(^)的实现代码: (^) :: (Num a, Integral b) => a -> b -> a x0 ^ y0 | y0 a -> b ->a expo x0
我将把国际象棋游戏表示为 C++ 结构。我认为,最好的选择是树结构(因为在每个深度我们都有几个可能的移动)。 这是一个好的方法吗? struct TreeElement{ SomeMoveType
我正在为用户名数据库实现字符串匹配算法。我的方法采用现有的用户名数据库和用户想要的新用户名,然后检查用户名是否已被占用。如果采用该方法,则该方法应该返回带有数据库中未采用的数字的用户名。 例子: “贾
我正在尝试实现 Breadth-first search algorithm , 为了找到两个顶点之间的最短距离。我开发了一个 Queue 对象来保存和检索对象,并且我有一个二维数组来保存两个给定顶点
我目前正在 ika 中开发我的 Python 游戏,它使用 python 2.5 我决定为 AI 使用 A* 寻路。然而,我发现它对我的需要来说太慢了(3-4 个敌人可能会落后于游戏,但我想供应 4-
我正在寻找 Kademlia 的开源实现C/C++ 中的分布式哈希表。它必须是轻量级和跨平台的(win/linux/mac)。 它必须能够将信息发布到 DHT 并检索它。 最佳答案 OpenDHT是
我在一本书中读到这一行:-“当我们要求 C++ 实现运行程序时,它会通过调用此函数来实现。” 而且我想知道“C++ 实现”是什么意思或具体是什么。帮忙!? 最佳答案 “C++ 实现”是指编译器加上链接
我正在尝试使用分支定界的 C++ 实现这个背包问题。此网站上有一个 Java 版本:Implementing branch and bound for knapsack 我试图让我的 C++ 版本打印
在很多情况下,我需要在 C# 中访问合适的哈希算法,从重写 GetHashCode 到对数据执行快速比较/查找。 我发现 FNV 哈希是一种非常简单/好/快速的哈希算法。但是,我从未见过 C# 实现的
目录 LRU缓存替换策略 核心思想 不适用场景 算法基本实现 算法优化
1. 绪论 在前面文章中提到 空间直角坐标系相互转换 ,测绘坐标转换时,一般涉及到的情况是:两个直角坐标系的小角度转换。这个就是我们经常在测绘数据处理中,WGS-84坐标系、54北京坐标系
在软件开发过程中,有时候我们需要定时地检查数据库中的数据,并在发现新增数据时触发一个动作。为了实现这个需求,我们在 .Net 7 下进行一次简单的演示. PeriodicTimer .
二分查找 二分查找算法,说白了就是在有序的数组里面给予一个存在数组里面的值key,然后将其先和数组中间的比较,如果key大于中间值,进行下一次mid后面的比较,直到找到相等的,就可以得到它的位置。

我是一名优秀的程序员,十分优秀!