- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS高仿微信文章悬浮球功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

前言 。
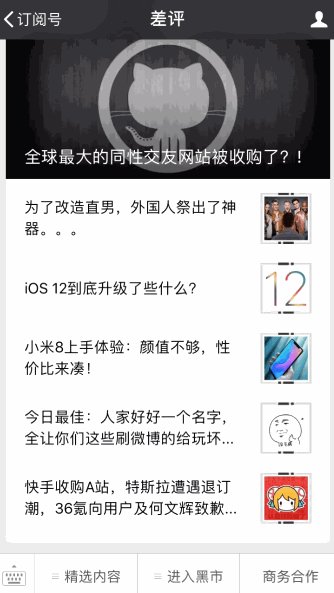
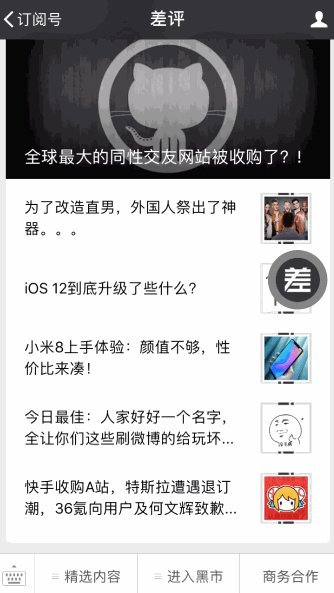
微信在最新版本6.6.7,新加了一个文章悬浮球功能。当你正在阅读文章的时候,突然有好友发来了紧急消息,你需要立即回复。又或者你刚好路过小吃店,需要临时打开微信支付,等等临时中断阅读的情况。以前只有退出文章详情页面,处理完事情之后,再挨着挨着找到原来的文章。对于我们这种重度微信使用者来说,每次遭遇这种情况,真的很蛋疼。所以,当这个功能推出的事情,立马更新了最新版本,这个功能感觉就像遇到了知心人一样,用起来十分顺手。可以通过下面的动图感受一下 。

其实悬浮球的概念早就有了。比如360助手的流量监控球,iphone自带的assitivetouch(就是那个可爱的小白球)等等.
仓库地址 。
github地址 喜欢就点颗:heart
核心技术点 。
体验过后,让人手痒痒,情不自禁得想要模仿一把。如果你的app可以集成该功能,我觉得可以让你的app逼格瞬间提升一个level。好了,下面让我们来一一解剖,微信文章悬浮球的核心技术点:
1.悬浮球的出现 。
当我们通过屏幕边缘手势pop视图的时候,右下角会有一个圆角提示图,跟着手势进度移动.
如何获取到uiscreenedgepangesturerecognizer的进度呢?
因为系统自带的interactivepopgesturerecognizer是被封装起来的,它的action我们无法挂钩拿到里面的手势进度。所以,需要另辟蹊径了.
首先,让uinavigationcontroller的delegate等于自己,然后让多个手势可以同时响应.
|
1
2
3
4
5
|
self.interactivepopgesturerecognizer?.delegate = self
func gesturerecognizer(_ gesturerecognizer: uigesturerecognizer, shouldrecognizesimultaneouslywith othergesturerecognizer: uigesturerecognizer) ->
bool
{
return
true
}
|
然后自己添加一个uiscreenedgepangesturerecognizer到uinavigationcontroller上面,用于获取pop手势的进度.
|
1
2
3
|
let gesture = uiscreenedgepangesturerecognizer(target: self, action: #selector(handlenavigationtransition(gesture:)))
gesture.edges = .left
self.view.addgesturerecognizer(gesture)
|
这样子,有两个uiscreenedgepangesturerecognizer可以同时响应,系统自带的依然保持原有逻辑不动,我们新增的用于获取pop手势进度,两者井水不犯河水,其乐融融.
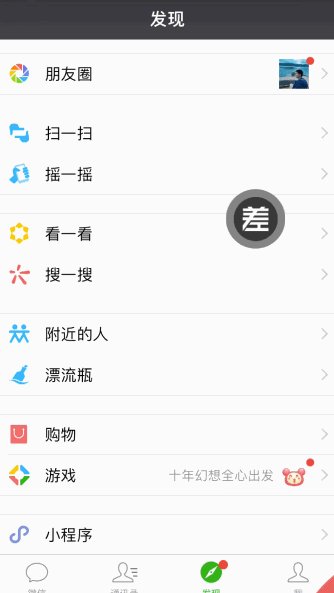
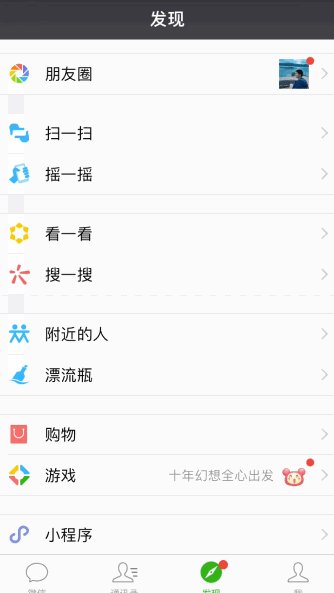
2.悬浮球全局置顶 。
既然悬浮球可以在悬浮在任何一个页面,必然是放在一个新的uiwindow上面。比如系统的键盘弹出的时候,就是一个uiremotekeyboardwindow在承载.
然后这个window的生命周期不依赖某一个页面,所以用单例实现比较好。这块代码比较分散,直接看源码就可以了解 。
3.事件响应 。
悬浮uiwindow的事件传递 。
只要事件位置没有在圆球和右下角上,就不响应 。
|
1
2
3
4
5
6
7
8
9
10
11
|
override func point(inside point: cgpoint, with event: uievent?) ->
bool
{
let roundentryviewpoint = self.convert(point, to: roundentryview)
if
roundentryview.point(inside: roundentryviewpoint, with: event) ==
true
{
return
true
}
let collectviewpoint = self.convert(point, to: collectview)
if
collectview.point(inside: collectviewpoint, with: event) ==
true
{
return
true
}
return
false
}
|
右下角四分之一圆,事件响应 。
可以看到微信,只有当手指移动进右下角圆内,才能进行悬浮。而不是按着视图的frame来响应.
首先,通过uibezierpath画一个四分之一圆,然后用cgpath的contains(point)方法判断.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
func updatebglayerpath(issmall:
bool
) {
var ratio:cgfloat = 1
if
!issmall {
ratio = 1.3
}
let path = uibezierpath()
path.move(to: cgpoint(x: viewsize.width, y: (1 - ratio)*viewsize.height))
path.addline(to: cgpoint(x: viewsize.width, y: viewsize.height))
path.addline(to: cgpoint(x: (1 - ratio)*viewsize.width, y: viewsize.height))
path.addarc(withcenter: cgpoint(x: viewsize.width, y: viewsize.height), radius: viewsize.width*ratio, startangle: cgfloat(
double
.pi), endangle: cgfloat(
double
.pi*3/2), clockwise:
true
)
path.close()
bglayer.path = path.cgpath
}
override func point(inside point: cgpoint, with event: uievent?) ->
bool
{
return
bglayer.path!.contains(point)
}
|
4.自定义转场动画 。
可以看到点击悬浮球打开的文章,是通过一个自定义转场动画实现的,从悬浮球的位置开始展开.
有许多文章都有讲解如何自定义转场动画,但是我推荐你看这篇文章 几句代码快速集成自定义转场效果+ 全手势驱动 。
实现效果 。

总结 。
微信的悬浮球,用到的技术点相对比较多,代码也比较分 散,如果你的app要集成该功能,需要认真封装代码.
相对于如何实现,我认为如何设计好一个需求更重要。我在模仿的过程中,发现其中有许多细节的逻辑,彼此环环相扣,最终就呈现出了你正在使用的悬浮球功能.
都说程序员和产品经理是相爱相杀,在这里我要为该功能的产品经理点个赞 。
仓库地址 。
如果代码中有任何问题,否则你有任何疑问,都可以反馈给我,我将第一时间处理.
github地址 喜欢就点颗:heart
总结 。
以上所述是小编给大家介绍的ios高仿微信文章悬浮球功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我网站的支持! 。
原文链接:http://www.cocoachina.com/ios/20180816/24588.html 。
最后此篇关于iOS高仿微信文章悬浮球功能的文章就讲到这里了,如果你想了解更多关于iOS高仿微信文章悬浮球功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。

我是一名优秀的程序员,十分优秀!