- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章在Django中Pyecharts生成图表实现由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1 因为pyecharts是支持python的一种可视化,但是想要将其放入网页中,主要有两种方法 。
(1)在网页中假如iframe,将网页嵌在iframe中(该方法不具体描述) 。
(2)使用json传输到前端,对其进行展示 。
具体描述第2种方法如下:
假设用pyecharts画一张折线图 。
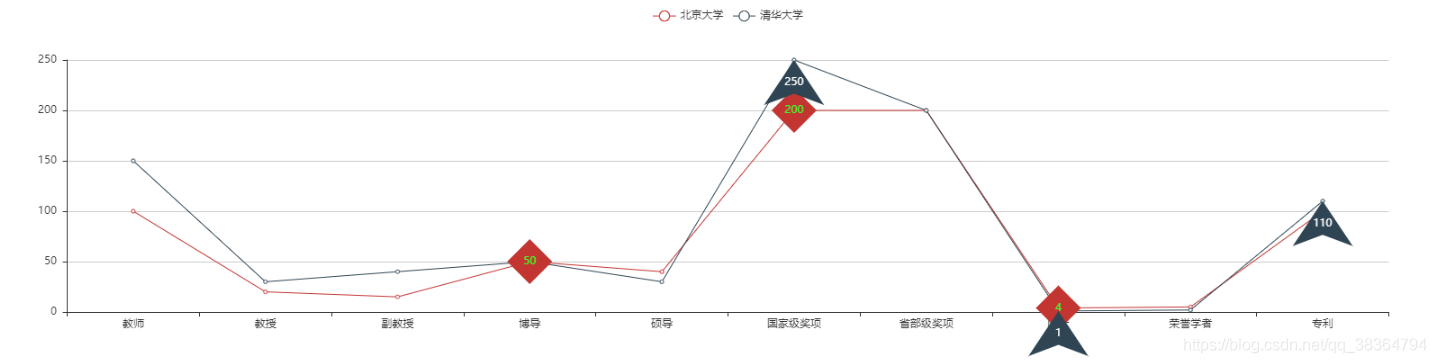
def line(): attr = ["教师", "教授", "副教授", "博导", "硕导", "国家级奖项", "省部级奖项", "院士", "荣誉学者", "专利"] v1 = [100, 20, 15, 50, 40, 200, 200, 4, 5, 100] v2 = [150, 30, 40, 50, 30, 250, 200, 1, 2, 110] line = Line(width=1834, height=400) line.add("北京大学", attr, v1, mark_point=["average", "max", "min"], # 标注点:平均值,最大值,最小值 mark_point_symbol="diamond", # 标注点:钻石形状 mark_point_textcolor="#40ff27") # 标注点:标注文本颜色 line.add("清华大学", attr, v2, mark_point=["average", "max", "min"], mark_point_symbol="arrow", xaxis_name_size=20, yaxis_name_size=20, ) return line
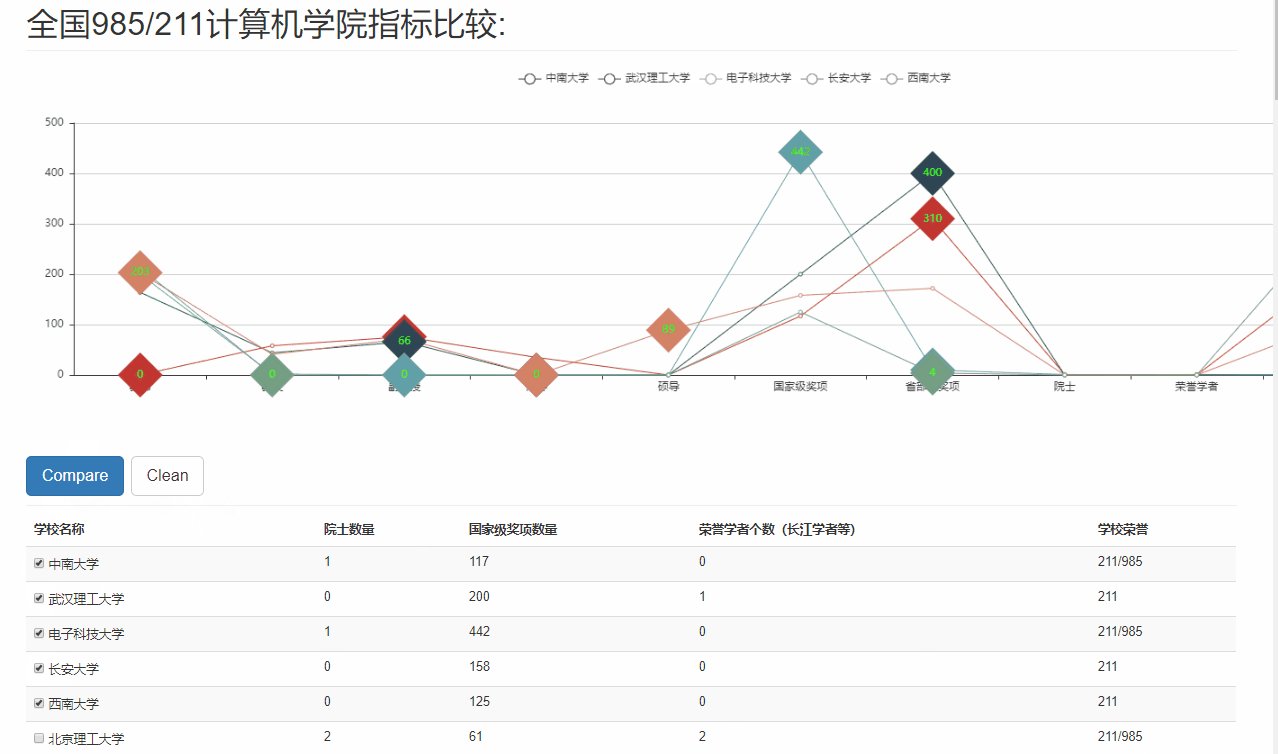
具体的图标如图所示:

接下来,想要用其传到前端,进行显示,需要在Django的app的views.py中添加代码.
def university_picture(request): template = loader.get_template("search/test.html") l = line() #生成图像实例 context = dict( myechart=l.render_embed(), #必须要有 host=REMOTE_HOST, #若前端加载了对应的echarts库,可以不需要这一句和下一句 script_list=l.get_js_dependencies(),#以上两句代码的目的是下载该图标对应的一些echarts库 ) return HttpResponse(template.render(context, request))
后端代码在这里就介绍完,底下需要介绍一下前端的代码。 前端第一步,加载头文件:
{% for jsfile_name in script_list %}<script type="text/javascript" src="{{ host }}/{{ jsfile_name }}.js"></script>{% endfor %}
第二步,将图标显示出来(注:以下代码的class以及id,可以根据自己的网页结构进行替换,不需要相同) 。
<div class="row placeholders" id="pic"> {{myechart|safe}}</div>
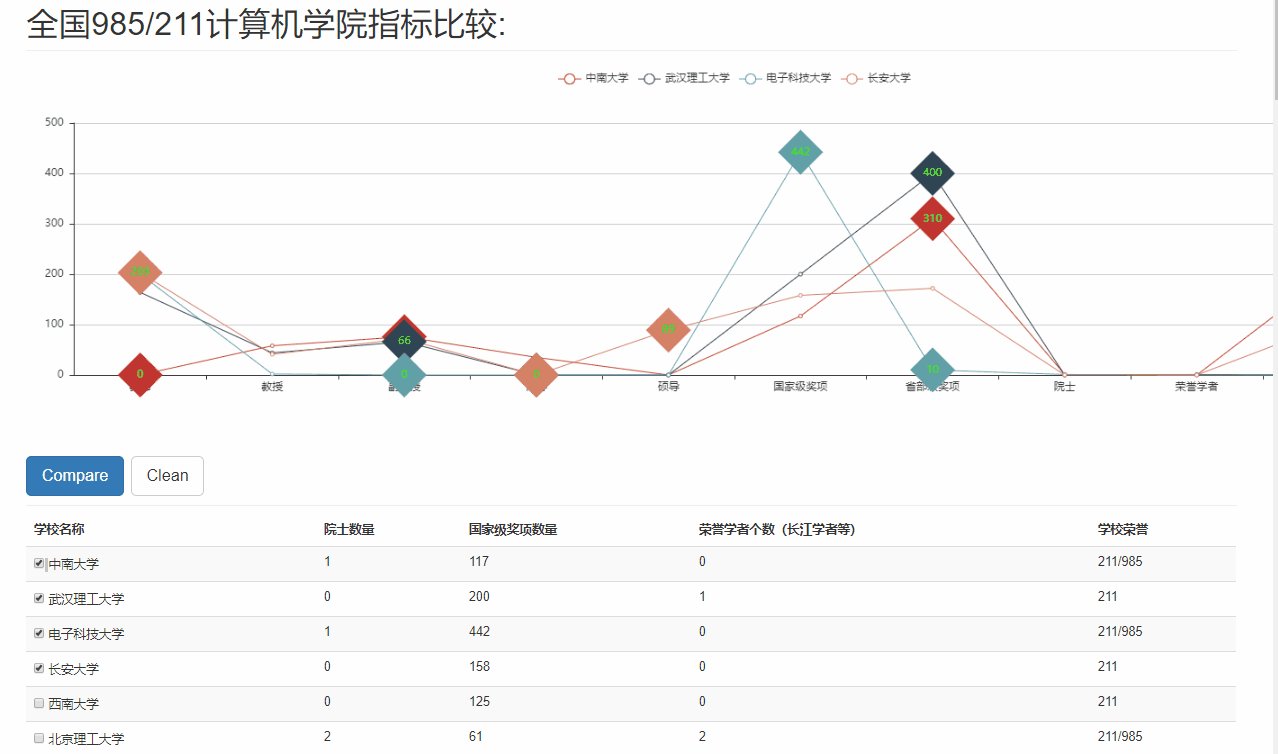
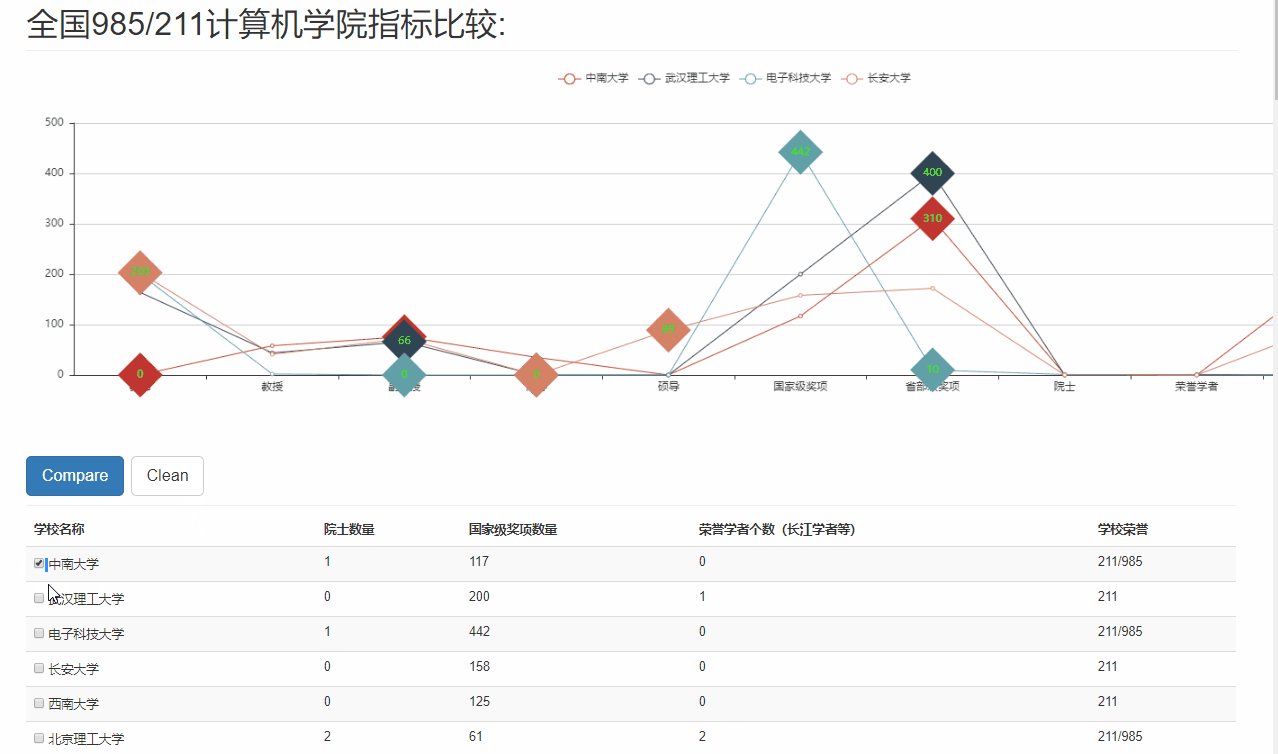
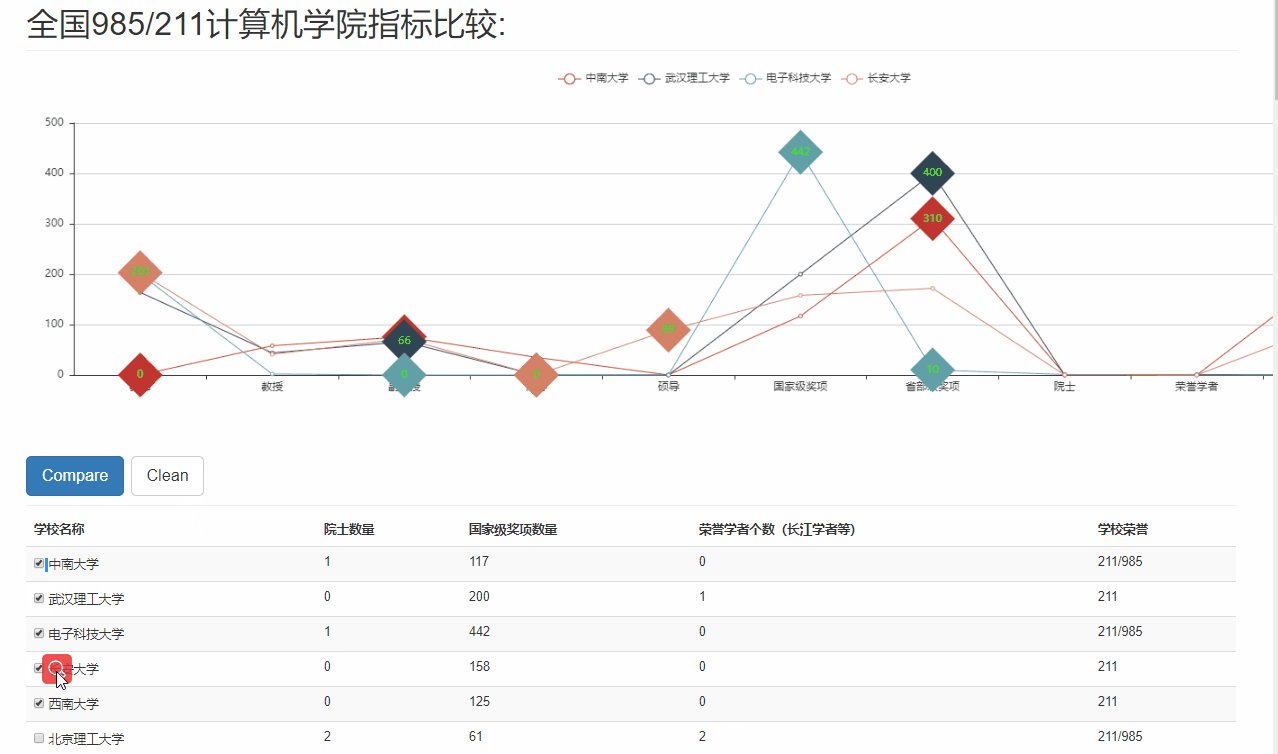
Pyecharts的图表在Django中显示的功能模块,就介绍完了,下面展示一下,使用ajax+pyecharts+Django实现的异步刷新图表(注:不要太在意数据的真实性):

到此这篇关于在Django中Pyecharts生成图表实现的文章就介绍到这了,更多相关Django中显示Pyecharts内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/qq_38364794/article/details/93388441 。
最后此篇关于在Django中Pyecharts生成图表实现的文章就讲到这里了,如果你想了解更多关于在Django中Pyecharts生成图表实现的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
背景: 我最近一直在使用 JPA,我为相当大的关系数据库项目生成持久层的轻松程度给我留下了深刻的印象。 我们公司使用大量非 SQL 数据库,特别是面向列的数据库。我对可能对这些数据库使用 JPA 有一
我已经在我的 maven pom 中添加了这些构建配置,因为我希望将 Apache Solr 依赖项与 Jar 捆绑在一起。否则我得到了 SolarServerException: ClassNotF
interface ITurtle { void Fight(); void EatPizza(); } interface ILeonardo : ITurtle {
我希望可用于 Java 的对象/关系映射 (ORM) 工具之一能够满足这些要求: 使用 JPA 或 native SQL 查询获取大量行并将其作为实体对象返回。 允许在行(实体)中进行迭代,并在对当前
好像没有,因为我有实现From for 的代码, 我可以转换 A到 B与 .into() , 但同样的事情不适用于 Vec .into()一个Vec . 要么我搞砸了阻止实现派生的事情,要么这不应该发
在 C# 中,如果 A 实现 IX 并且 B 继承自 A ,是否必然遵循 B 实现 IX?如果是,是因为 LSP 吗?之间有什么区别吗: 1. Interface IX; Class A : IX;
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在阅读标准haskell库的(^)的实现代码: (^) :: (Num a, Integral b) => a -> b -> a x0 ^ y0 | y0 a -> b ->a expo x0
我将把国际象棋游戏表示为 C++ 结构。我认为,最好的选择是树结构(因为在每个深度我们都有几个可能的移动)。 这是一个好的方法吗? struct TreeElement{ SomeMoveType
我正在为用户名数据库实现字符串匹配算法。我的方法采用现有的用户名数据库和用户想要的新用户名,然后检查用户名是否已被占用。如果采用该方法,则该方法应该返回带有数据库中未采用的数字的用户名。 例子: “贾
我正在尝试实现 Breadth-first search algorithm , 为了找到两个顶点之间的最短距离。我开发了一个 Queue 对象来保存和检索对象,并且我有一个二维数组来保存两个给定顶点
我目前正在 ika 中开发我的 Python 游戏,它使用 python 2.5 我决定为 AI 使用 A* 寻路。然而,我发现它对我的需要来说太慢了(3-4 个敌人可能会落后于游戏,但我想供应 4-
我正在寻找 Kademlia 的开源实现C/C++ 中的分布式哈希表。它必须是轻量级和跨平台的(win/linux/mac)。 它必须能够将信息发布到 DHT 并检索它。 最佳答案 OpenDHT是
我在一本书中读到这一行:-“当我们要求 C++ 实现运行程序时,它会通过调用此函数来实现。” 而且我想知道“C++ 实现”是什么意思或具体是什么。帮忙!? 最佳答案 “C++ 实现”是指编译器加上链接
我正在尝试使用分支定界的 C++ 实现这个背包问题。此网站上有一个 Java 版本:Implementing branch and bound for knapsack 我试图让我的 C++ 版本打印
在很多情况下,我需要在 C# 中访问合适的哈希算法,从重写 GetHashCode 到对数据执行快速比较/查找。 我发现 FNV 哈希是一种非常简单/好/快速的哈希算法。但是,我从未见过 C# 实现的
目录 LRU缓存替换策略 核心思想 不适用场景 算法基本实现 算法优化
1. 绪论 在前面文章中提到 空间直角坐标系相互转换 ,测绘坐标转换时,一般涉及到的情况是:两个直角坐标系的小角度转换。这个就是我们经常在测绘数据处理中,WGS-84坐标系、54北京坐标系
在软件开发过程中,有时候我们需要定时地检查数据库中的数据,并在发现新增数据时触发一个动作。为了实现这个需求,我们在 .Net 7 下进行一次简单的演示. PeriodicTimer .
二分查找 二分查找算法,说白了就是在有序的数组里面给予一个存在数组里面的值key,然后将其先和数组中间的比较,如果key大于中间值,进行下一次mid后面的比较,直到找到相等的,就可以得到它的位置。

我是一名优秀的程序员,十分优秀!