- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章opengl绘制五星红旗由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例为大家分享了opengl绘制五星红旗的具体代码,供大家参考,具体内容如下 。
主要仪器设备 。
VisualStudio C++2015 。
Windows 10环境 opengl库 。
操作步骤 。
1.五星红旗的各项参数 。
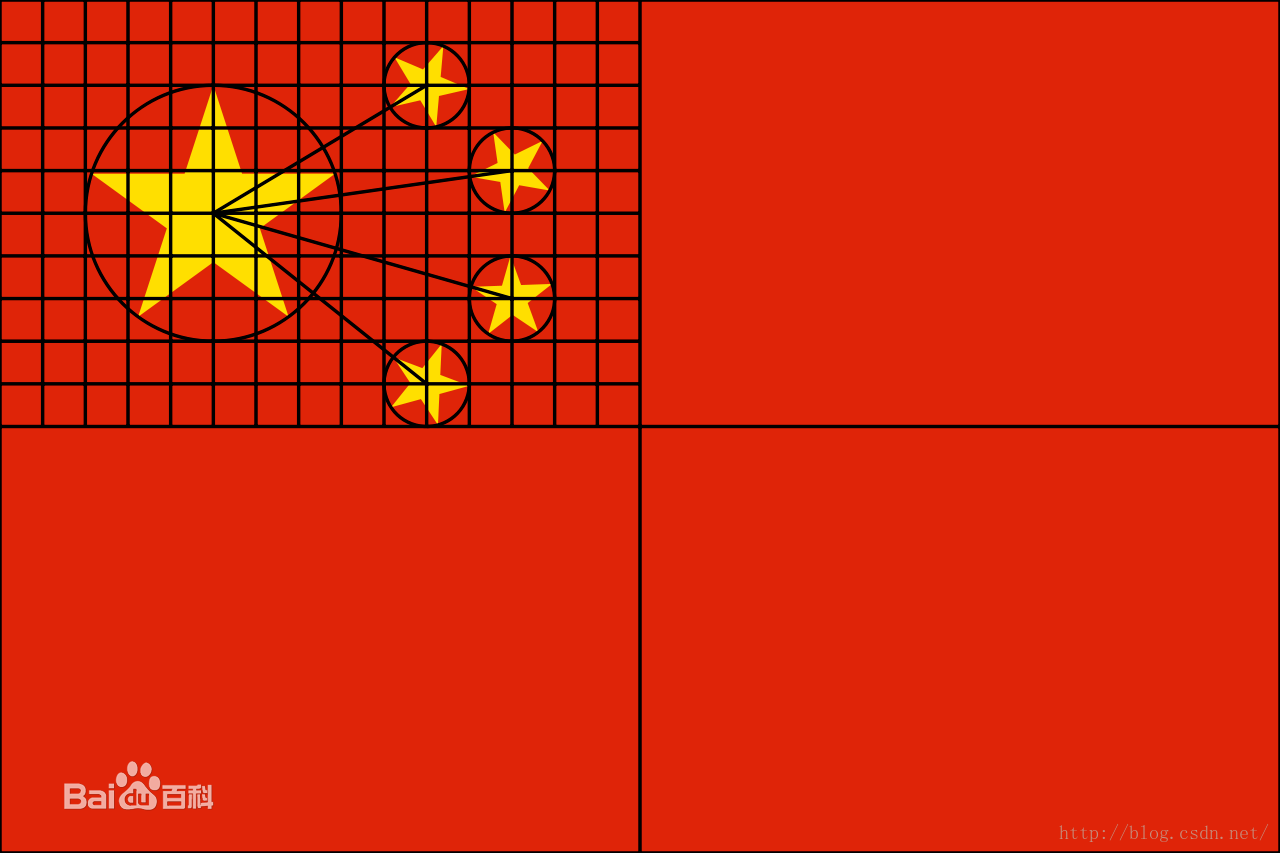
1) 旗面为红色,长方形,长与高之比为3:2。 2) 五星的位置参数: ·为便于确定五星之位置,先将旗面对分为四个相等的长方形,将左上方之长方形上下划为十等分,左右划为十五等分。如下图所示:

·大五角星的中心点,在该长方形上五下5、左五右十之处。其画法为:以此点为圆心,以三等分为半径作一圆。在此圆周上,定出五个等距离的点,其一点须位于圆之正上方。然后将此五点中各相隔的两点相联,使各成一直线。此五直线所构成之外轮廓线,即为所需之大五角星。五角星之一个角尖正向上方.
·四颗小五角星的中心点,第一点在该长方形上二下8、左十右五之处,第二点在上四下6、左十二右三之处,第三点在上七下3、左十二右三之处,第四点在上九下1、左十右五之处。其画法为:以以上四点为圆心,各以一等分为半径,分别作四个圆。在每个圆上各定出五个等距离的点,其中均须各有一点位于大五角星中心点与以上四个圆心的各联结线上。然后用构成大五角星的同样方法,构成小五角星。此四颗小五角星均各有一个角尖正对大五角星的中心点.
2.绘制大五角星 。

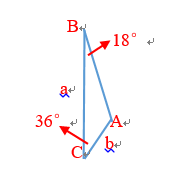
因为glut无法根据顶点绘制凹多边形,我只能将图形拆解,分步绘制。我采用的方式是将五角星分解为10个三角形,共用五角星中心点作为顶点,这样就可以使用GL_TRIANGLE_FAN(连接成扇形的三角形系列)几何图元类型进行填充。对于每一个五角星,我们必须知道的参数只有两个,中心点和一个外顶点.

注意到,在连续绘制三角形的过程中,重点是根据A点求得B点坐标或者反之,那么根据正弦定理,我们可以求得b边的长度,根据BC边的与x轴的夹角以及36°角,我们可以得到A点的坐标。进而可以得到每一个三角形另外两点的坐标,一个五角星就绘制完成了.
3.绘制小五角星 。
小五角星的一个顶点必然在小五角星与大五角星的连线上,确定了这个顶点,就可以按照绘制大五角星的方法来绘制它了。 根据大小五角星中心连线,我们又已知小五角星外接圆半径,就可以轻易求出顶角的坐标了.
4.窗口尺寸变化时图形不变形 。
如果不加入这一部分考虑,在对窗口进行缩放时会发生五星红旗拉伸、变形的情况。于是增加函数glutReshapeFunc以及glOrtho函数。glutReshapFunc用以指定窗口大小调整是的重绘制函数。glOrtho是创建一个正交平行的视景体。changeSize函数是在窗口大小发生变化时要执行的操作.
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
|
#include "gl/glut.h"
#include <math.h>
const
GLfloat PI = 3.1415926f;
//定义圆周率
void
DrawStar(GLfloat px, GLfloat py, GLfloat vx, GLfloat vy,
int
flag)
//位置以及五角星一个外顶点坐标
{
glBegin(GL_TRIANGLE_FAN);
//绘制一系列三角形
GLfloat vtx[12], vty[12];
//1个中心点,10个顶点,顶点的第一个和最后一个相同,其中奇数下标是外顶点,偶数下标是内顶点
vtx[0] = px;
//已知的中心点
vty[0] = py;
vtx[1] = vx;
//已知的第一个外顶点
vty[1] = vy;
GLfloat length1 =
sqrt
((px - vx)*(px - vx) + (py - vy)*(py - vy));
//中心点到外顶点的长度
GLfloat length2 = length1*
sin
(0.1*PI) /
sin
(126.0 / 180 * PI);
//计算剩下的所有顶点
double
init =
atan
((vty[1] - vty[0]) / (vtx[1] - vtx[0]));
//顶点与中心点连线与x轴的角度
if
(flag)
init = init - PI;
for
(
int
i = 2; i < 12; i++) {
init = init - 0.2*PI;
if
(i % 2 == 0) {
//内顶点
vtx[i] = length2*
cos
(init) + vtx[0];
vty[i] = length2*
sin
(init) + vty[0];
}
else
{
//外顶点
vtx[i] = length1*
cos
(init) + vtx[0];
vty[i] = length1*
sin
(init) + vty[0];
}
}
for
(
int
i = 0; i < 12; i++)
//设置顶点
glVertex3f(vtx[i], vty[i], 0.5);
glEnd();
}
void
display()
{
glClear(GL_COLOR_BUFFER_BIT);
//完成清除窗口的任务
//绘制红旗
glColor3f(1, 0, 0);
//确定绘制物体时使用的颜色:红色
glBegin(GL_QUADS);
glVertex3f(-0.75, 0.5, 0.5);
//位于z=0.5平面的矩形 0.5是相对值
glVertex3f(0.75, 0.5, 0.5);
glVertex3f(0.75, -0.5, 0.5);
glVertex3f(-0.75, -0.5, 0.5);
glEnd();
//绘制星星
glColor3f(1.0, 1.0, 0.0);
//设置颜色为黄色
GLfloat px[5] = { -1.5 / 3,-0.75 / 3,-0.75 / 5,-0.75 / 5,-0.75 / 3 };
GLfloat py[5] = { 0.25,0.4,0.3,0.15,0.05 };
GLfloat vx[5] = { -1.5 / 3 };
GLfloat vy[5] = {0.4};
//五星的中心点和其中指定顶点
//计算其余四星的顶点
for
(
int
i = 1; i < 5; i++) {
vx[i] = px[i]-0.05*
cos
(
atan
((py[0] - py[i]) / (px[0] - px[i])));
vy[i] = py[i]-0.05*
sin
(
atan
((py[0] - py[i]) / (px[0] - px[i])));
}
//绘制
DrawStar(px[0], py[0], vx[0], vy[0], 0);
DrawStar(px[1], py[1], vx[1], vy[1], 1);
DrawStar(px[2], py[2], vx[2], vy[2], 1);
DrawStar(px[3], py[3], vx[3], vy[3], 1);
DrawStar(px[4], py[4], vx[4], vy[4], 1);
glutSwapBuffers();
//交换缓冲区
}
void
changeSize(GLsizei w, GLsizei h)
{
if
(h == 0)
h = 1;
glViewport(0, 0, w, h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
int
dis = w < h ? w : h;
glViewport(0, 0, dis, dis);
glOrtho(-1.5, 1.5, -1.5, 1.5, -1.5, 1.5);
if
(w <= h)
glOrtho(-1.0, 1.0, 1.0,1.0* h / w, 1.0, -1.0);
else
glOrtho(-1.0, 1.0 * w / h, 1.0, 1.0, 1.0, -1.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
int
main (
int
argc,
char
*argv[])
{
glutInit(&argc,argv);
//对glut函数库进行初始化
glutInitDisplayMode(GLUT_RGB|GLUT_DOUBLE);
//指定glutCreateWindow函数将要创建的窗口显示模式 RGB模式 双缓冲
glutInitWindowPosition(10, 10);
//指定窗口位置,窗口的一个角相对整个屏幕的位置
glutInitWindowSize(400,400);
//指定窗口大小,只是一种提示,有可能被其他窗口覆盖
glutCreateWindow(
"Simple GLUT App"
);
//打开设置好的窗口,进入glutMainLoop之前这个窗口不会显示
glOrtho(1.0, 1.0, 1.0, 1.0, 1.0, -1.0);
glutReshapeFunc(changeSize);
//注册窗口大小改变时回调函数
glClear(GL_COLOR_BUFFER_BIT);
//完成清除窗口的任务
glutDisplayFunc(display);
//与注册相关的回调函数,指定当窗口内容需要重绘时要调用的函数
glutMainLoop();
//进入GLUT事件处理循环,永远不会返回
return
0;
}
|
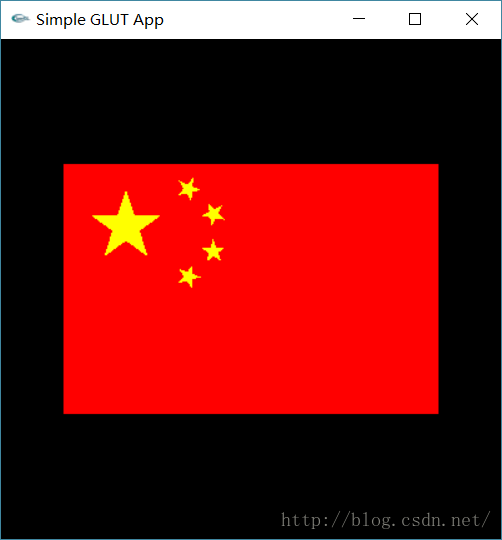
实验结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/sinat_31601333/article/details/52725068 。
最后此篇关于opengl绘制五星红旗的文章就讲到这里了,如果你想了解更多关于opengl绘制五星红旗的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
在 OpenGL/ES 中,在实现渲染到纹理功能时,您必须小心,不要引起反馈循环(从正在写入的同一纹理中读取像素)。由于显而易见的原因,当您读取和写入纹理的相同像素时,行为是未定义的。但是,如果您正在
正如我们最终都知道的那样,规范是一回事,实现是另一回事。大多数错误是我们自己造成的,但有时情况并非如此。 我相信列出以下内容会很有用: GPU 驱动程序中当前已知的与最新版本的 OpenGL 和 GL
很难说出这里问的是什么。这个问题是模棱两可的、模糊的、不完整的、过于宽泛的或修辞的,无法以目前的形式得到合理的回答。为了帮助澄清这个问题以便可以重新打开它,visit the help center
我正在学习 OpenGL,非常想知道与显卡的交互如何。 我觉得了解它是如何在图形驱动程序中实现的,会让我了解 opengl 的完整内部结构(通过这个我可以知道哪些阶段/因素影响我对 opengl 性能
我正在尝试绘制到大于屏幕尺寸(即 320x480)的渲染缓冲区 (512x512)。 执行 glReadPixels 后,图像看起来是正确的,除非图像的尺寸超过屏幕尺寸——在本例中,超过 320 水平
我正在 Windows 中制作一个 3D 小行星游戏(使用 OpenGL 和 GLUT),您可以在其中穿过一堆障碍物在太空中移动并生存下来。我正在寻找一种方法来针对无聊的 bg 颜色选项设置图像背景。
如果我想要一个包含 100 个 10*10 像素 Sprite 的 Sprite 表,是否可以将它们全部排成一排来制作 1,000*10 像素纹理?还是 GPU 对不那么窄的纹理表现更好?这对性能有什
这个问题在这里已经有了答案: Rendering 2D sprites in a 3D world? (7 个答案) 关闭 6 年前。 我如何概念化让图像始终面对相机。我尝试将三角函数与 arcta
是否可以在 OpenGL 中增加缓冲区? 假设我想使用实例化渲染。每次在世界上生成一个新对象时,我都必须用实例化数据更新缓冲区。 在这种情况下,我有一个 3 个 float 的缓冲区 std::v
有人可以向我解释为什么下面的代码没有绘制任何东西,但如果我使用 GL_LINE_LOOP 它确实形成了一个闭环吗? glBegin(GL_POLYGON); for(int i = 0; i <= N
正如标题所说,OpenGL 中的渲染目标是什么?我对 OpenGL 很陌生,我看到的所有网站都让我很困惑。 它只是一个缓冲区,我在其中放置稍后将用于渲染的东西吗? 如果您能提供一个很好的引用来阅读它,
当使用 OpenGL 1.4 固定功能多纹理时,每个纹理阶段的输出在传递到下一个阶段之前是否都固定在 [0, 1]? spec说(第 153 页): If the value of TEXTURE_E
我比较了 2 个函数 openGL ES 和 openGL gvec4 texelFetchOffset(gsampler2DArray sampler, ivec3 P, int lod, ivec
关闭。这个问题是off-topic .它目前不接受答案。 想改进这个问题吗? Update the question所以它是on-topic用于堆栈溢出。 关闭 10 年前。 Improve thi
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 想改进这个问题?将问题更新为 on-topic对于堆栈溢出。 6年前关闭。 Improve this qu
那么当你调用opengl函数时,比如glDraw或者gLBufferData,是否会导致程序线程停止等待GL完成调用呢? 如果不是,那么 GL 如何处理调用像 glDraw 这样的重要函数,然后立即更
我正在尝试实现级联阴影贴图,当我想访问我的视锥体的每个分区的相应深度纹理时,我遇到了一个错误。 更具体地说,当我想选择正确的阴影纹理时会出现我的问题,如果我尝试下面的代码,我会得到一个像 this 中
我想为OpenGL ES和OpenGL(Windows)使用相同的着色器源。为此,我想定义自定义数据类型并仅使用OpenGL ES函数。 一种方法是定义: #define highp #define
我尝试用 6 个位图映射立方体以实现天空盒效果。我的问题是一个纹理映射到立方体的每个面。我已经检查了 gDEBugger,在立方体纹理内存中我只有一个 图像(因为我尝试加载六个图像)。 代码准备纹理:
在 OpenGL 中偏移深度的最佳方法是什么?我目前每个多边形都有索引顶点属性,我将其传递给 OpenGL 中的顶点着色器。我的目标是在深度上偏移多边形,其中最高索引始终位于较低索引的前面。我目前有这

我是一名优秀的程序员,十分优秀!