- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章axios封装与传参示例详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1.开发环境 vue+typescript 。
2.电脑系统 windows10专业版 。
3.在开发的过程中,我们会经常使用到 axios进行数据的交互,下面我来说一下,axios封装和传参.
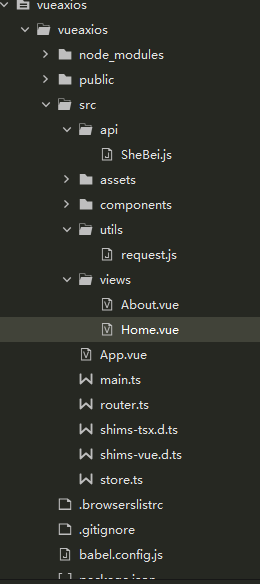
4-1:下面结构如下

4-2:request.js代码如下
import axios from "axios"import qs from "qs"axios.defaults.timeout = 2000000; //响应时间axios.defaults.headers.post["Content-Type"] = "application/x-www-form-urlencoded"; //配置请求头// axios.defaults.baseURL = "http://192.168.137.208:3000/"; //配置接口地址//POST传参序列化(添加请求拦截器)axios.interceptors.request.use((config) => { //在发送请求之前做某件事 // config.headers.Accept="appliaction/json,text/plan"; if(config.method === "post"){ config.data = qs.stringify(config.data); } return config;},(error) =>{ console.log("错误的传参") return Promise.reject(error);});// axios.interceptors.response.use((res) => {// //对响应数据做些事// if (!res.data) {// return Promise.resolve(res);// }// return res;// }, (error) => {// console.log(error);// console.log("网络异常")// return Promise.reject(error);// });//返回状态判断(添加响应拦截器)axios.interceptors.response.use((res) =>{ //对响应数据做些事 if(!res.data.success){ return Promise.resolve(res); } return res;}, (error) => { console.log("网络异常") return Promise.reject(error);});//返回一个Promise(发送post请求)export function fetchPost(url,param) { return new Promise((resolve, reject) => { axios.post(url,param) .then(response => { resolve(response); }, err => { reject(err); }) .catch((error) => { reject(error) }) })}// 返回一个Promise(发送get请求)export function fetchGet(url,param) { return new Promise((resolve, reject) => { axios.get(url,{params:param}) .then(response => { resolve(response) }, err => { reject(err) }) .catch((error) => { reject(error) }) })}export default { fetchPost, fetchGet,}
//注意:请求头的配置,决定了传参的方法和格式,请求头的配置至关重要 。
5.SheBei.ts代码如下
import {fetchPost,fetchGet} from "@/utils/request"export function feng(feng){ return fetchPost("/feng",feng);}
6.Home.vue请求代码如下
mounted(){ let a:any={ "name":"111", "pass":"000" } feng(a).then((res)=>{ console.log(res); }) }
7.效果如下

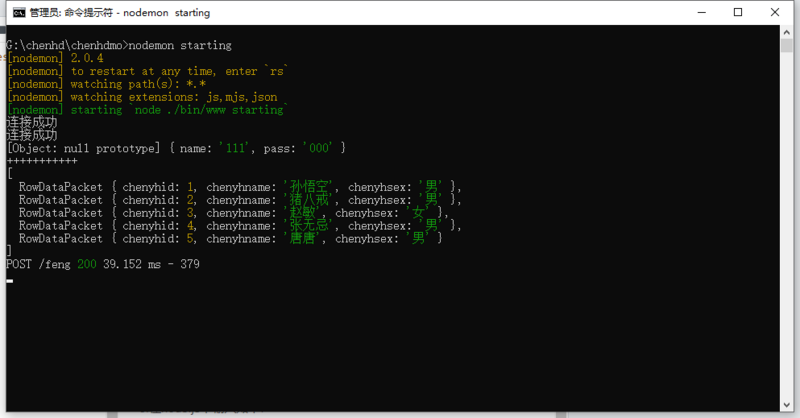
8.在node.js中输入如下

//可以看到,接受到了前端传过来的参数.
9.参数的传递取决于,request.ts中请求头的配置.
10.请求头配置如下
--第一种axios.defaults.headers.post["Content-Type"] = "application/x-www-form-urlencoded"; //请求体中的数据会以普通表单形式(键值对)发送到后端--第二种axios.defaults.headers.post["Content-Type"] ="application/json"; // 请求体中的数据会以json字符串的形式发送到后端--第三种axios.defaults.headers.post["Content-Type"] ="multipart/form-data"; // 它会将请求体的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件
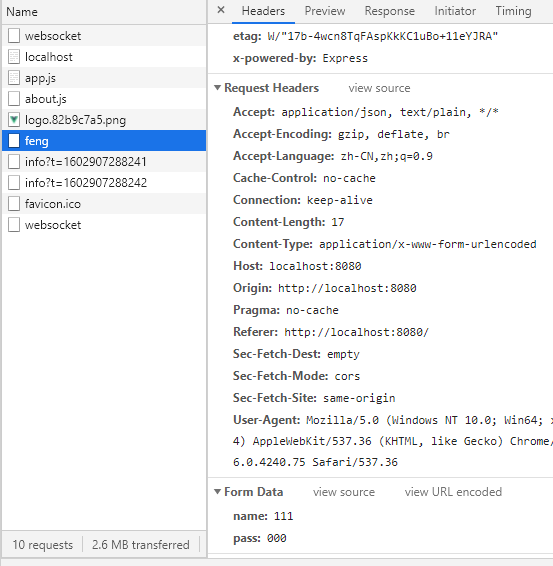
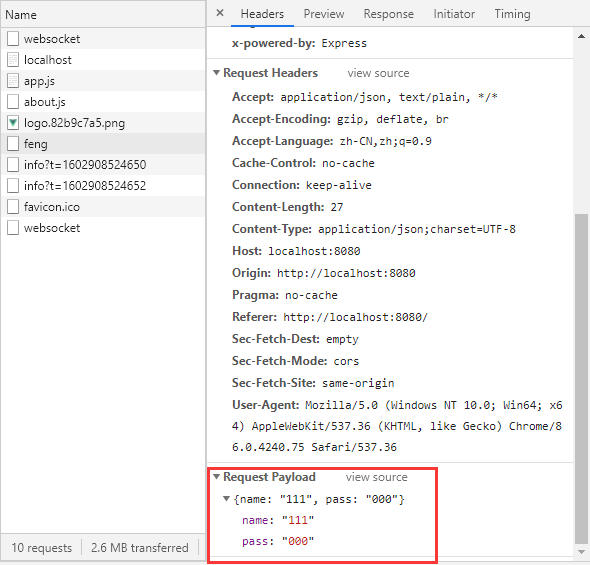
11.使用10第一种,传参效果如下

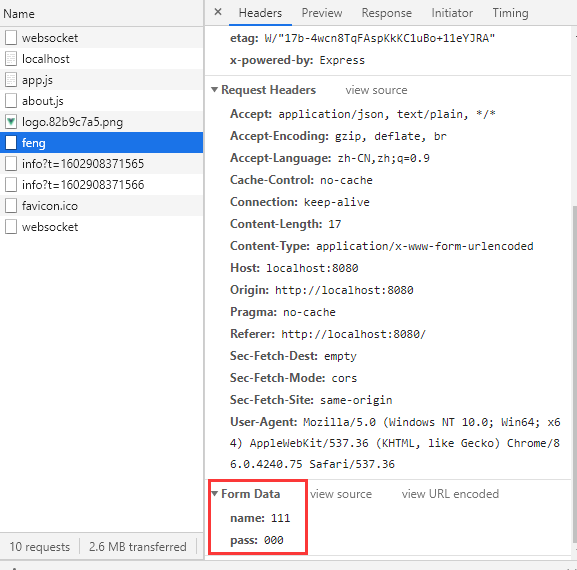
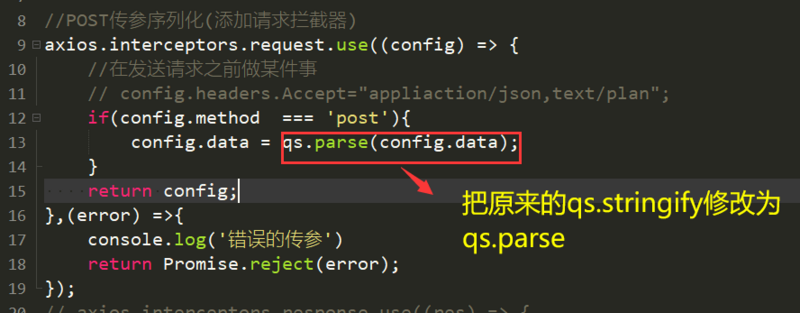
12.使用10第二种,传参效果如下

//注意:使用这种方法,需要修改request.ts代码

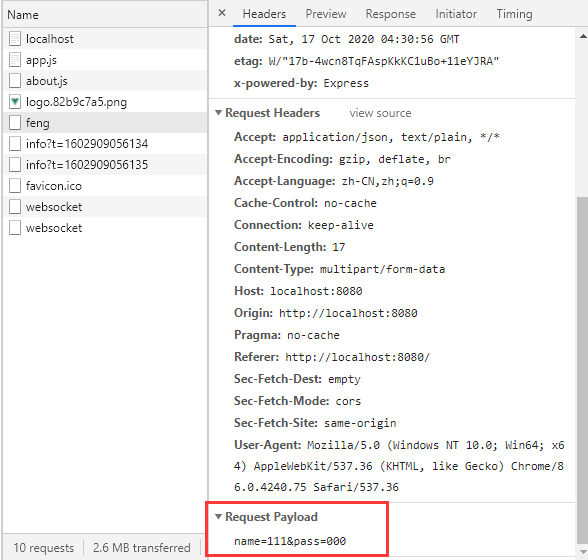
13.使用10第三种,传参效果如下

14.本期的教程到了这里就结束啦,让我们一起努力走向巅峰.
总结 。
到此这篇关于axios封装与传参示例的文章就介绍到这了,更多相关axios封装与传参内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://segmentfault.com/a/1190000037507322 。
最后此篇关于axios封装与传参示例详解的文章就讲到这里了,如果你想了解更多关于axios封装与传参示例详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有一个 axios 拦截器,我在其中捕获 401 错误并将用户重定向到登录页面。问题是在 window.location 运行之后和实际重定向之前 - axios 操作继续到原始调用者。我想停止进程
我正在调用一个返回至少 2 个成功状态代码的 Rest API。 正常的 200 OK 和 202 Accepted 状态代码。 两者都在正文中返回一个内容。 如果我在 postman 中执行我的电话
任何人都可以提出任何从 Axios 获得响应时间的方法吗?我找到了 axios-timing,但我真的不喜欢它(有争议,我知道)。我只是想知道是否有人找到了一些记录响应时间的好方法。 最佳答案 您可以
我正在尝试使用 axios.create() 创建一个 axios 实例但似乎无法弄清楚如何在实例上设置默认方法。 不工作 export default axios.create({ requ
我正在将 axios 用于 React 应用程序,并且我想记录我在应用程序中任何位置进行的所有 axios 调用。我已经通过 create 函数使用了 axios 的单个全局实例,并且我能够记录通用的
我有一个公开一些端点的 NestJS 应用程序,我已经编写了一个客户端应用程序,我计划将其作为 NPM 包发布以与 nest 服务器一起使用。我正在尝试编写启动 nest 服务器的端到端测试,将其连接
我一直在使用这个将图像文件上传到 API (Graphcool),并且一切正常: fileUpload(file) { let data = new FormData();
在我的代码库中有使用创建的各种 Axios 实例 axios.create() 因为我的应用程序中使用了多个基本 URL。所以每个 baseURL 我们都创建了一个对应的 Axios 实例。 现在在
我有一个 API 实用程序函数,它使用构造函数符号调用 axios: axios({ method, url: `${BASE_URL}/${url}`, data }); 我想用
我正在尝试使用 mockAxios 来测试 axios 拦截器。 export default { get: jest.fn(() => Promise.resolve({ data: {}
https://github.com/axios/axios#cancellation 我正在研究如何取消上传 PUT 请求并在文档中遇到了这一部分。为什么需要 token 才能取消?简单来说流程或过
axios.put('http://localhost:3000/api/userDatas/findUserAddProp',{ params: { userId: "5bb
我的 axios promise 没有按预期工作。我猜执行是在 forEach 循环内开始的。我希望 axios 执行仅在 batch.commit 之后开始 aMobileNumbers.forEa
有区别吗 useEffect(()=>{ async function fetchData(){ await axios .get(path, config) .t
我正在使用 axios 获取信息,并且我需要在不同 axios 响应的另一个处理程序中使用该信息。我似乎无法在第二个响应处理中使用第一个响应中加载的数据。 例如: const [firstData,
我在我的 React 应用程序中使用 axios,在我的许多脚本中使用 import axios from 'axios 。我想使用一种为所有 axios 调用/错误调用的中间件。我该如何处理这个问题
在我的应用程序中,为了对用户进行身份验证,我调用了 fetchData 函数。如果用户 token 无效,应用程序将运行 axios.all(),我的拦截器将返回大量错误。 如何防止 axios.al
我已经按照 npm 包文档中的建议编写了一个 Axios POST 请求,例如: var data = { 'key1': 'val1', 'key2': 'val2' } axios
谁能提供有关 axios 和 vue-axios 之间区别的详细信息?我们需要使用哪一个?两者都需要使用api吗? 谢谢 最佳答案 vue-axios 只是一个包装器,将 axios 暴露给组件作为
我在向 Loopback(v3) API 发出的 Axios 请求中使用变量时遇到了麻烦。 什么有效?如果我使用“REST 表示法”,它运行良好: getInfo() { axios.get(

我是一名优秀的程序员,十分优秀!