- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章2020最新版 PhpStudy V8.1版本下载安装使用详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
最新版2020 phpstudy v8.1的安装 。
一.从官网下载安装包并安装 。
phpstudy v8.1下载官网 自己选择64位或者32位进行下载,下载之后默认安装 。
二.打开软件,开启apache服务,并在浏览器输入本地地址(127.0.01)进行访问 apache/nginx是web的服务器 mysql/mariadb是数据库软件 php是脚本开发语言 。
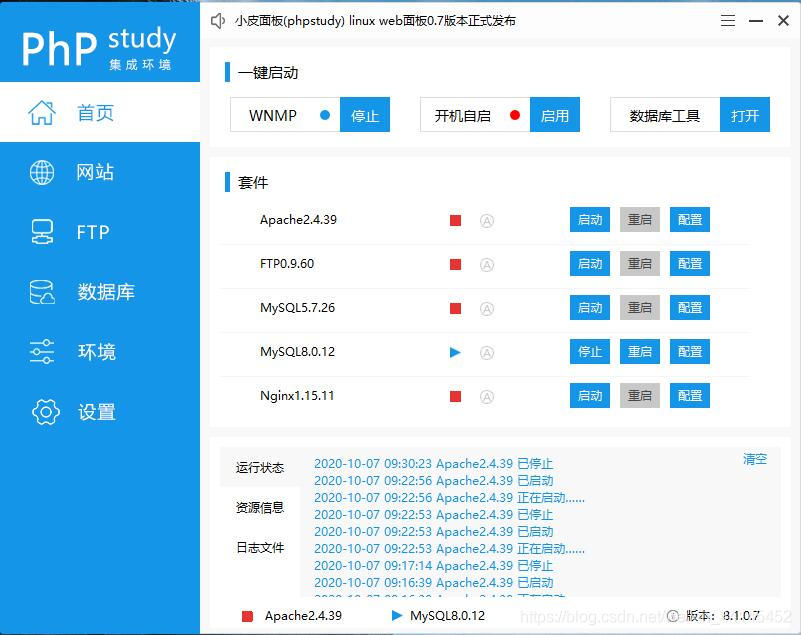
1.打开软件,对本机网站进行测试 。

在首页->套件位置启动apache2.4.39(如果apache版本是其他的也可以启动),启动之后会有一个绿色的三角按钮 。
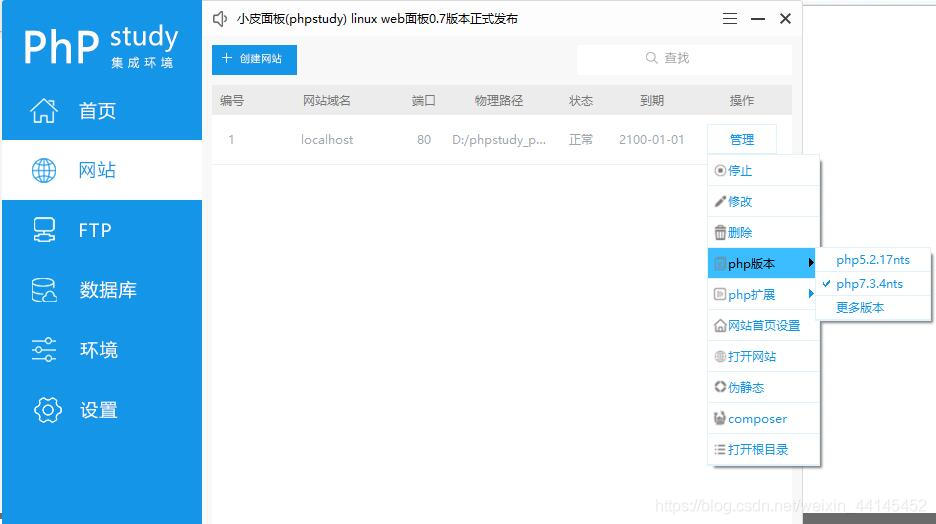
2. 。
在网站页面,可以对php版本进行切换 。

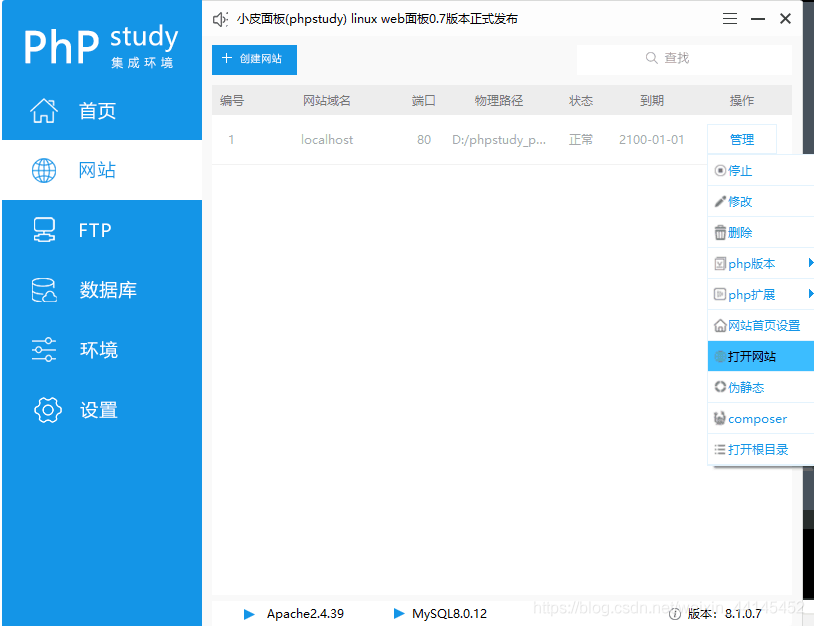
之后 —>打开网站,并成功在浏览器跳转 。

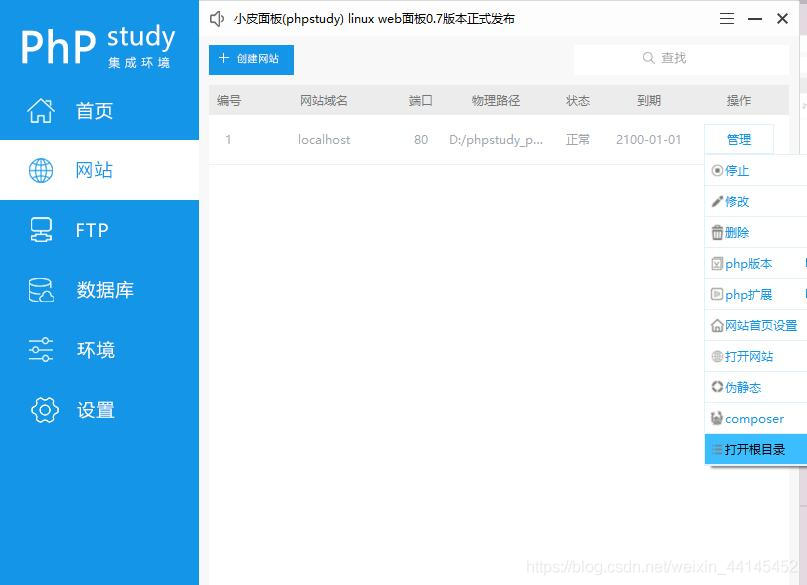
3. 。
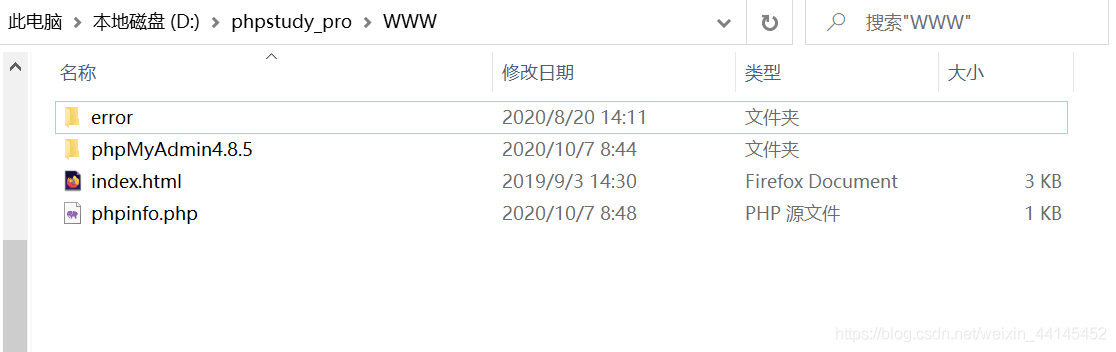
在网站的根目录中写一个phpinfo.php脚本,运行php脚本,查看php相关信息 。
打开根目录 。

创建phpinfo.php 如图 。

代码如下 。
如图 。

在刚才打开网站浏览器的导航栏中输入127.0.0.1/phpinfo.php 。
php版本信息如图 。
php 。
验证完成 。
三.开启mysql服务 进行验证 。
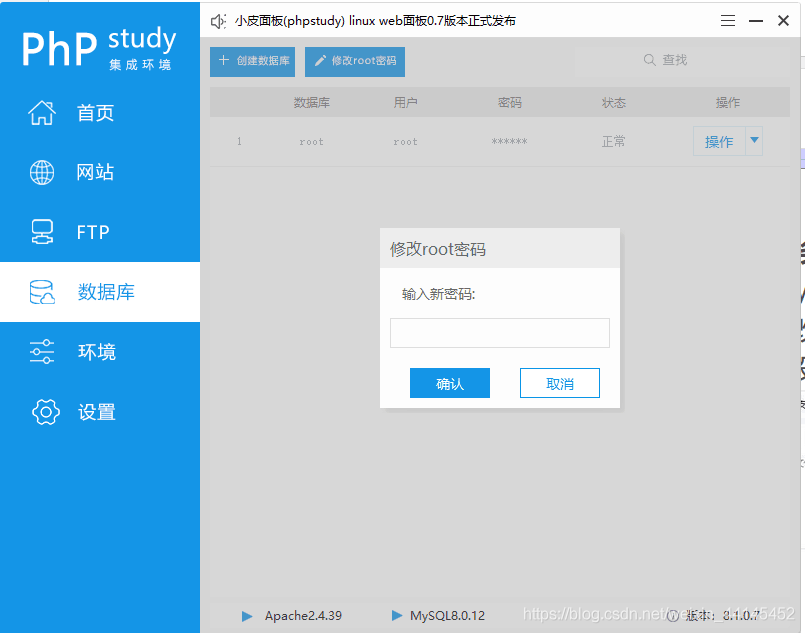
1.在首页页面 mysql8.0.12 点击启动 2.在数据库中修改密码 ,输入你想修改的密码点击确认 。

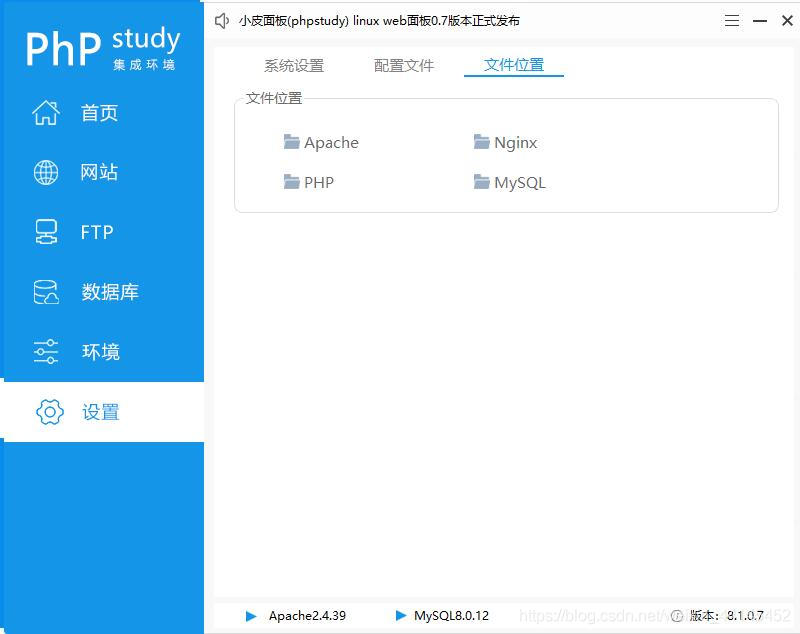
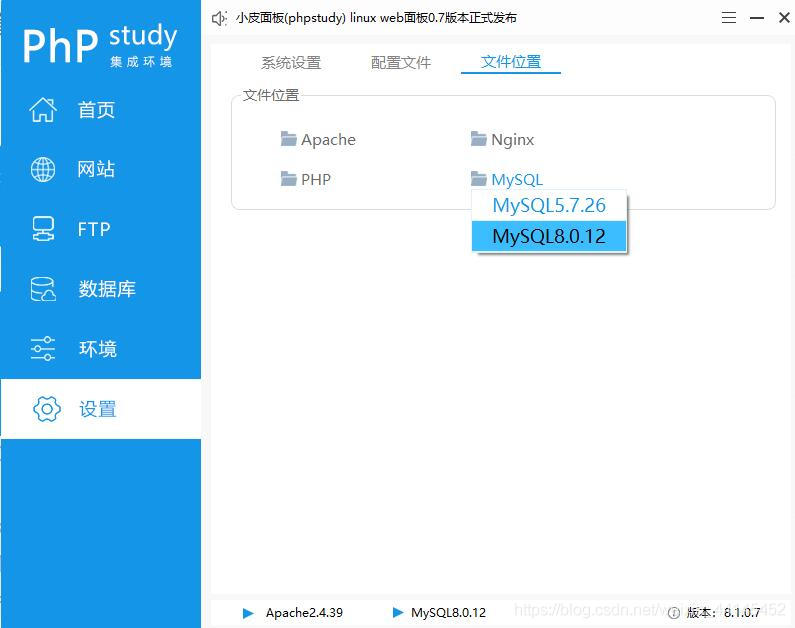
3.在设置->文件设置 打开mysql文件 。

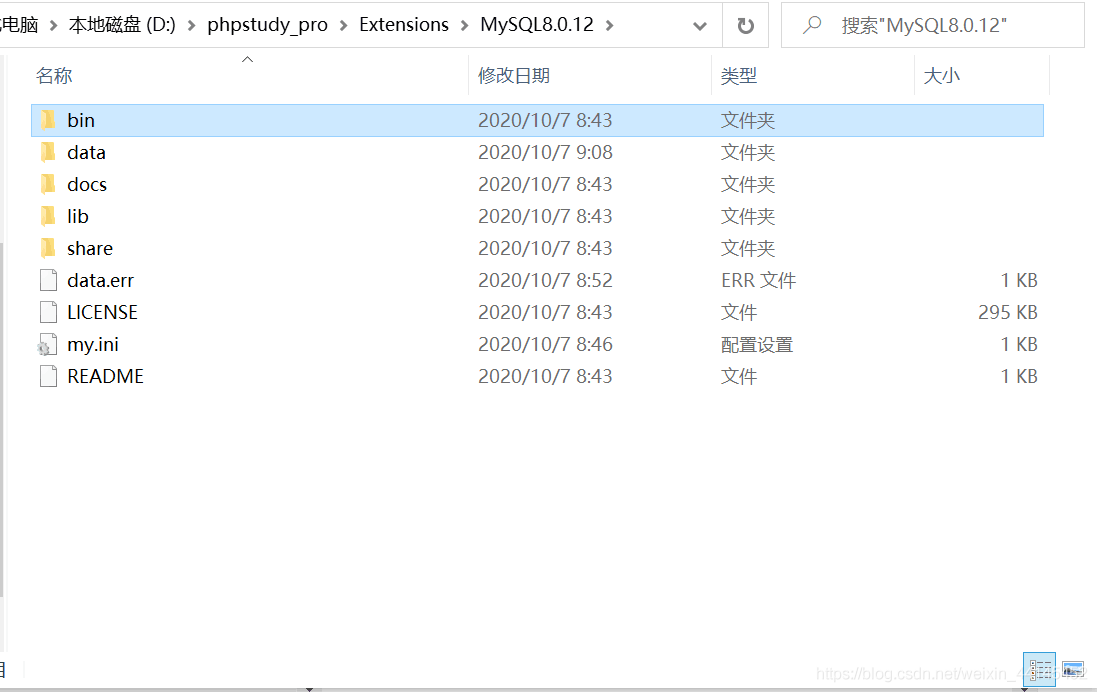
由于我开启的是mysql8.0.12版本 所以我打开的下面文件 。

如图所示:

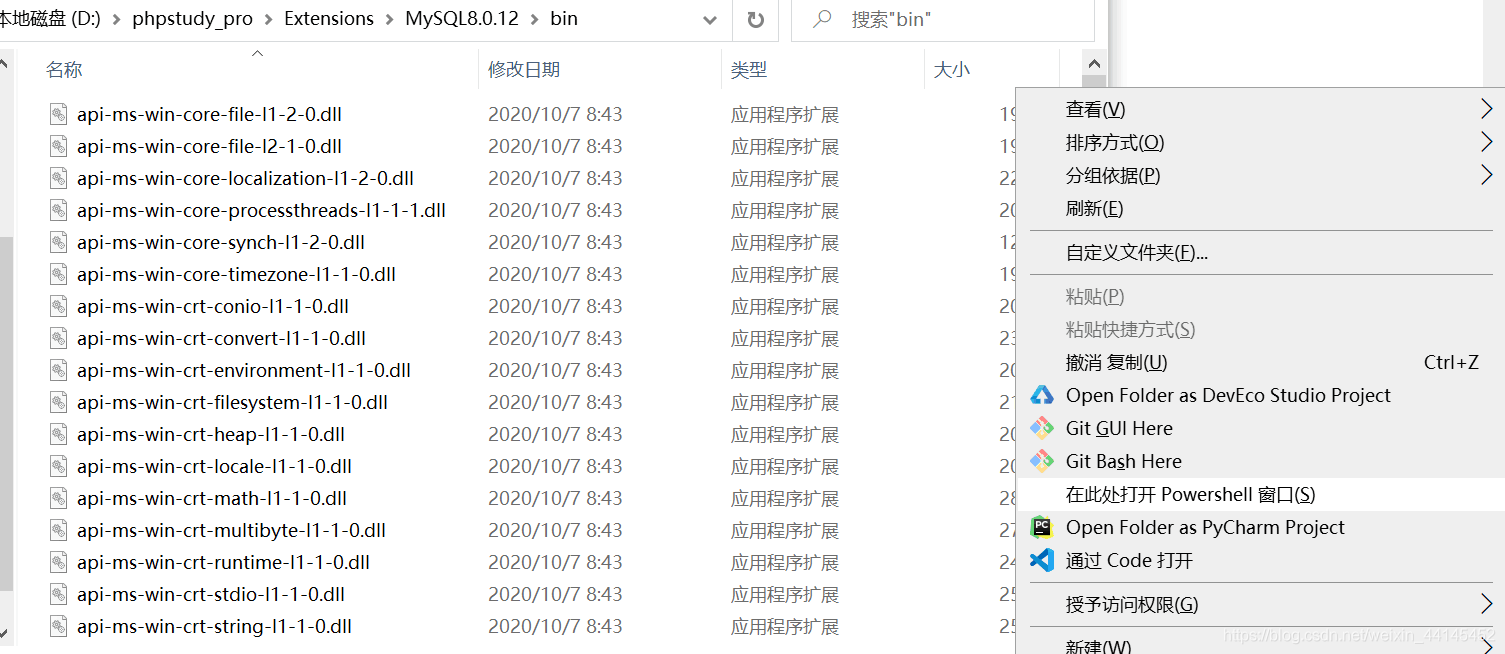
进入bin文件夹中 ,按shift 在空白处右键单击 ->在此处打开powershell端口 。


在powershell中输入 。

输入刚才修改过的密码 。

显示如下页面 即mysql可正常使用~~~ 。
phpstudy的下载安装简单实用教程到此为止了,后面会继续出这方面软件的使用 。
到此这篇关于2020最新版 phpstudy v8.1版本下载安装使用详解的文章就介绍到这了,更多相关phpstudy安装使用内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/weixin_44145452/article/details/108948184 。
最后此篇关于2020最新版 PhpStudy V8.1版本下载安装使用详解的文章就讲到这里了,如果你想了解更多关于2020最新版 PhpStudy V8.1版本下载安装使用详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有一个 k*n矩阵 X 和 k*k矩阵A。对于X的每一列,我想计算标量 X[:, i].T.dot(A).dot(X[:, i]) (或者,数学上, Xi' * A * Xi )。 目前,我有一个
很难说出这里问的是什么。这个问题是含糊的、模糊的、不完整的、过于宽泛的或修辞性的,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开它,visit the help center 。 已关
我是 VueJS 的新手。我已经使用 vuetify/webpack-ssr 模板创建了一个项目,现在我想创建一个登录页面,但是没有显示表单,控制台给了我以下信息: [Vue warn]: Unkno
我尝试将 value 插入到 C++ vector v 之前的第 i 元素(或元素 (i-1) 之后) )。代码很简单 v.insert(v.begin() + i, value); 我确信当 i 介
我需要显示使用合并排序算法排序的 vector 。然而,当我使用 v.begin() 时,我的 friend 使用 v.data() 来传递 vector 。他的代码运行良好,而我的却不行。请解释。
这是我的命令(url1、url2、url3、url4 是占位符): ffmpeg -i url1 -i url2 -i url3 -i url4 -filter_complex “[1:v:0] [1
我以前用过Vue,我知道怎么用v-for渲染元素序列,v-if或v-show有条件地显示元素,并且 v-model例如,控制段落的内容。 但现在我需要对 DOM 进行更精细的控制: 我有一个range
我正在学习所有权和借用。 borrow1 和borrow2 的区别在于在borrow2 打印时使用了&: fn borrow1(v: &Vec) { println!("{}", &v[10]
我找不到一种方法来选择不同的选项来渲染 v-for 中的文本。是否有可能或者我是否需要以不同的方式构建逻辑来执行类似于下面的代码的操作? // i
Iterable 的三个直接子类型是 Map , Seq , 和 Set .除了性能问题之外,似乎还有一个 Seq是从整数到值的映射,以及 Set是从值到 bool 值的映射(如果值在集合中,则为 t
我想应用一个计算方法,如果键存在则增加值,否则将 1。有 Map map = new HashMap<>(); 我不明白为什么 for (int i = 0; i v != null ? v++ :
标准(IEEE 754/C)是否保证以下代码断言永远不会失败? int main() { for ( /* all possible float / double values */ )
代码由Vue语言编写,使用Element-ui框架, 如果一个对象包含某些内容,则会显示该内容,如果不包含则禁用菜单按钮。 输出应该是这样的: a、b(禁用)、c、d、e 但我的是这样的: a、a(禁
如果我这样做: {{ morevalue }} {{ value }} v-else 中的跨度也会在第二个 V-FOR 上循环,即使它上面没有任何 v-for,为什么? 这是
如果我这样做: {{ morevalue }} {{ value }} v-else 中的跨度也会在第二个 V-FOR 上循环,即使它上面没有任何 v-for,为什么? 这是
我将 Vue.js 与 Vuetify 一起使用,我正在尝试使用 v-data-table 从后端加载菜单列表并使用 对其设置一些权限v-switches 但我在尝试 v-model 数组时遇到问题:
我在 Java 的流式操作中努力维护我想要的数据结构,这很可能是由于缺乏正确的理解和实践。 public class Main { public static void main(String
我正在尝试为匹配中的每个匹配呈现一些 HTML,但是,我不太确定 实际上是正确的。 更具体地说,我不确定我是否可以使用 v-bind:match='match'在与循环相同的元素上 v-for='ma
所以我想知道为什么这个 v-if 和 v-else 语句不起作用,为什么我要以不同的方式解决它。 代码如下 Required: Select a Workflow {{ isChain ?
我有一个 VueJS 组件 ,我在同一个模板中使用了两次来显示两组不同的数据。每个都显示在自己的 使用 v-if 切换的容器在导航选项卡上。 似乎这些组件被实例化为同一个实例。我调用 console

我是一名优秀的程序员,十分优秀!