- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章一旦你学习了Typescript,你就再也放不下了由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
。
TypeScript是JavaScript的超集,当前的JavaScript的代码都属于TypeScript,都能在TypeScript环境下运行.
TypeScript严格来说它算是一个编译器,也就说它将原本解释语言的JavaScript进行了编译,而它编译的是.ts文件,一种JavaScript的超集文件,拥有自己的类型,接口,面向对象等特点.

。
(1) 静态类型 。
JavaScript是动态类型语言,这样它使用起来很灵活,但是也导致了类型检查非常困难,很多错误只能够等到运行时候才能发现。而TypeScript引入了静态类型,这样可以更早地发现产生错误的原因,并且对于文档的规范化起到了非常重要的作用.
(2) 丰富的编辑器支持 。
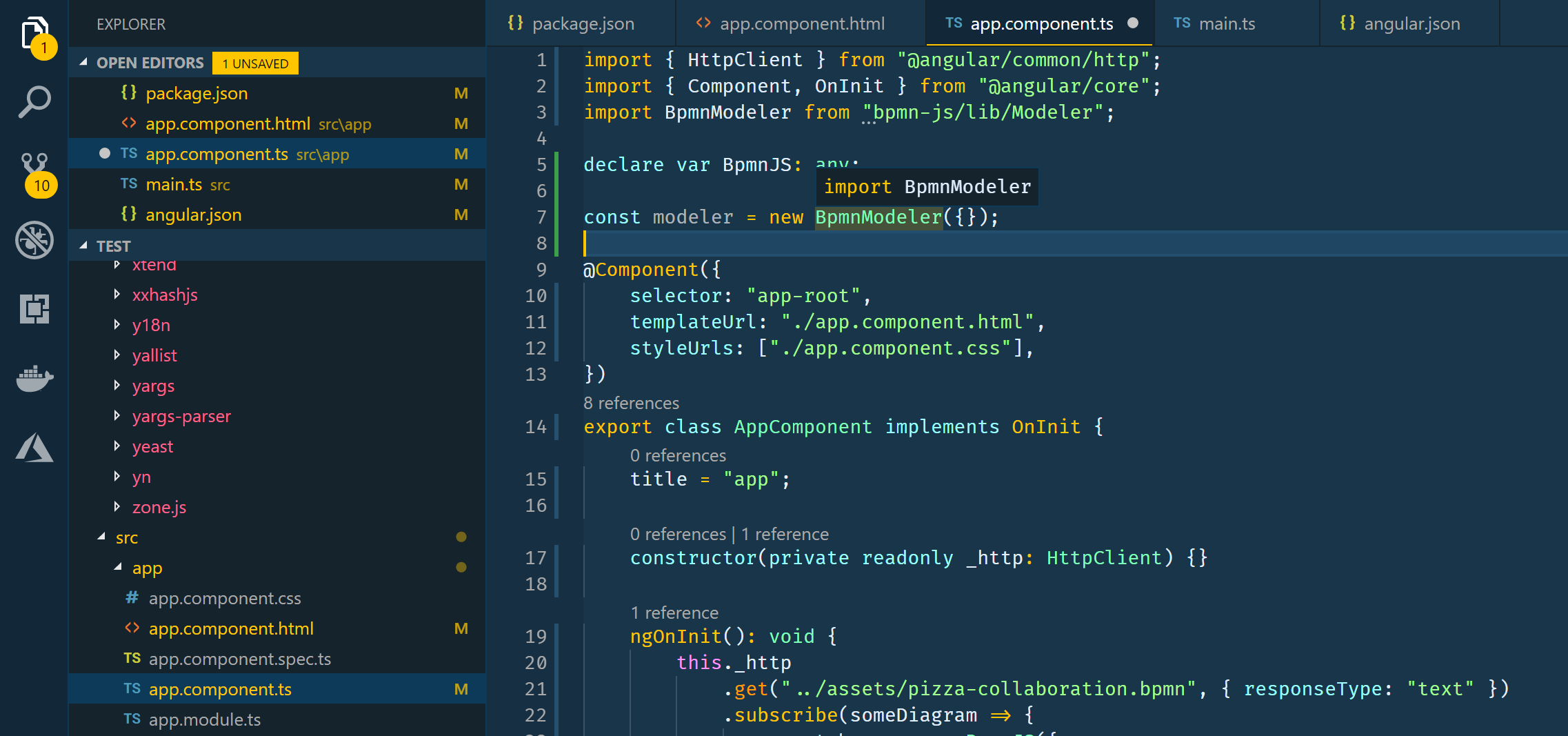
TypeScript被很多编辑器所支持,你可以轻松地进行代码的编写,你可以非常方便地查看到一些类型错误,编译错误,代码可以非常方便地进行自动提示,可以非常方便地进行源码查看和定义跳转.
(3) 全面支持面向对象 。
为了更好地进行项目的开发,TypeScript完全支持面向对象,它引入了类,对象,接口等概念,同时它也支持封装,继承等特性,用它进行开发,你的代码将完全符合OOP特性,代码将会变得非常好维护.
。
TypeScript 于 2012年10月发布0.8版本供大众使用。这个语言是C# 的首席架构师,Delphi的开发者,Turbo Pascal的开发者 Anders Hejlsberg经过2年准备开发出来的.
发布后不久,该语言就受到墨西哥程序员 Miguel de Icaza 的称赞。然而,他也批评了 IDE 对 TypeScript 的支持很差.
2013 年, 很多编辑器开始支持了TypeScript。程序员常用的编辑器Sublime、Vim 和 Emacs都支持了Typescript,很多IDE也通过插件的形式支持了它.
2014 年 7 月官方发布了一种新的 TypeScript编译器。新的编译器将带来五倍的性能提升.
2014年 8月,typescript正式托管在github上.
2015年,微软发布了vscode, 并且内置了对TypeScript的支持.
2016年, TypeScript开始支持开发react应用和node应用.
。
在js诞生以后的很多年,很多人都不相信这个只用了10天开发出来的语言生命力如此顽强,并且越活越年轻.

能用js开发的应用,最后都会用js来开发,不能用js开发的应用,人们最后也会考虑怎么使用js来开发.
虽然js有着各种各样的缺陷,但是不妨碍一群热心的开发者不断地完善它,不断地给它提出更多的改进方案,现在的js可能早已经不是我们很多年前熟知的那个少年了,它早已成为了我们的大爷,而这个大爷,它的能力是非常非常的强.
原文地址:https://www.toutiao.com/a6991300197426987557/ 。
最后此篇关于一旦你学习了Typescript,你就再也放不下了的文章就讲到这里了,如果你想了解更多关于一旦你学习了Typescript,你就再也放不下了的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我已经写了并且 npm 发布了这个:https://github.com/justin-calleja/pkg-dependents 现在我正在用 Typescript 编写这个包:https://g
我有一个函数,我想在 TypeScript 中模拟它以进行测试。在我的测试中,我只关心 json和 status .但是,当使用 Jest 的 jest.spyOn 时我的模拟函数的类型设置为返回 h
我正在使用一个库 (Axios),它的包中包含 Typescript 声明。 我想声明一个将 AxiosResponse(在库的 .d.ts 文件中声明)作为参数的函数。我有以下内容: functio
我是 Typescript 的新手。我想使用 将一个 Typescript 文件加载到另一个 Typescript 文件中标签。 我做了一些事情,但它不起作用!请帮助我。 first.ts: imp
为什么我会收到下面屏幕截图中显示的错误? Atom 说我的 tsconfig.json“项目文件包含无效选项”用于 allowJs、buildOnSave 和 compileOnSave。 但是应该允
所以我正在创建一个 TypeScript 库,我可以轻松地将所有生成的 JS 文件编译成一个文件。有没有办法将所有 .ts 和 .d.ts 编译成一个 .ts 文件? 除了支持 JS 的版本(较少的智
Microsoft Research 提供了一种名为Safer TypeScript 的新 TypeScript 编译器变体: http://research.microsoft.com/en-us/
我需要这个来在单个文件中分发 TypeScript 中的库。有没有办法将多个 typescript 文件合并到(一个js文件+一个 typescript 定义)文件中? 最佳答案 要创建一个库,您可以
用例:我想知道一个函数在 typescript 中执行需要多少时间。我想为此目的使用装饰器。我希望装饰器应该返回时间以便(我可以进一步使用它),而不仅仅是打印它。 例如: export functio
我想检查一个类型是否可以为 null,以及它是否具有值的条件类型。 我尝试实现 type IsNullable = T extends null ? true : false; 但是好像不行 type
我的问题是基于这个 question and answer 假设我们有下一个代码: const myFn = (p: { a: (n: number) => T, b: (o: T) => v
我知道双重否定前缀,我知道 TypeScript 的单后缀(非空断言)。 但是这个双后缀感叹号是什么? /.*验证码为(\d{6}).*/.exec(email.body!!)!![1] 取自here
我正在使用以下文件结构在 Webstorm 中开发一个项目 | src | ... | many files | types | SomeInterface |
在 TypeScript 类中,可以为属性声明类型,例如: class className { property: string; }; 如何在对象字面量中声明属性的类型? 我试过下面的代码,但它
我正在寻找一种在不丢失推断类型信息的情况下将 TypeScript 中的文字值限制为特定类型的好方法。 让我们考虑一个类型Named,它保证有一个名字。 type Named = { name:
在 TypeScript 中,我想创建一个联合类型来表示属于一个或多个不同类型的值,类似于 oneOf在 OpenAPI或 JSON Schema .根据a previous answer on a
type Func = (foo:string) => void // function expression const myFunctionExpression:Func = function(f
假设我有一个联合类型,我正在使用类似 reducer 的 API 调用模式,看起来像这样: type Action = { request: { action: "create
我在 typescript 中有以下去抖功能: export function debounce( callback: (...args: any[]) => void, wait: numb
在 Vue3 的 defineComponent 函数中,第一个泛型参数是 Props,所以我在这里使用 Typescript 接口(interface)提供我的 props 类型。喜欢: expor

我是一名优秀的程序员,十分优秀!