- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android Animation实战之屏幕底部弹出PopupWindow由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
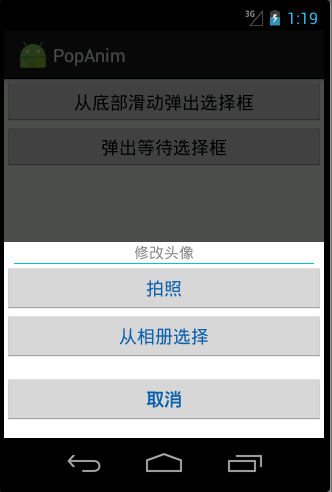
android动画的一个实战内容,从屏幕底部滑动弹出popupwindow。 相信这种效果大家在很多app上都遇到过,比如需要拍照或者从sd卡选择图片,再比如需要分享某些东西时,大多会采用这么一种效果:

那这种效果如何实现呢? 我们仿写一个这种效果的实例吧:

1)我们首先定义一下,弹出窗口的页面布局组件:take_photo_pop.xml 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<relativelayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:gravity=
"center_horizontal"
android:orientation=
"vertical"
>
<linearlayout
android:id=
"@+id/pop_layout"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:background=
"#ffffff"
android:layout_alignparentbottom=
"true"
android:gravity=
"center_horizontal"
android:orientation=
"vertical"
>
<textview
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:clickable=
"false"
android:gravity=
"center"
android:text=
"修改头像"
android:textcolor=
"#8a8a8a"
android:textsize=
"15sp"
/>
<view
android:layout_width=
"fill_parent"
android:layout_height=
"0.1dp"
android:layout_marginleft=
"10dp"
android:layout_marginright=
"10dp"
android:background=
"#00c7c0"
/>
<button
android:id=
"@+id/btn_take_photo"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:text=
"拍照"
android:textcolor=
"#0e61aa"
android:textsize=
"18sp"
/>
<button
android:id=
"@+id/btn_pick_photo"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:text=
"从相册选择"
android:textcolor=
"#0e61aa"
android:textsize=
"18sp"
/>
<button
android:id=
"@+id/btn_cancel"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:layout_marginbottom=
"15dip"
android:layout_margintop=
"15dip"
android:text=
"取消"
android:textcolor=
"#0e61aa"
android:textsize=
"18sp"
android:textstyle=
"bold"
/>
</linearlayout>
</relativelayout>
|
2)现在定义动画,要知道该popupwindow出现时是从页面底部向上滑动,消失时是从上向下滑动消失,,所以我们需要定义两个动画文件: 退出动画pop_exit_anim.xml 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<set xmlns:android=
"http://schemas.android.com/apk/res/android"
>
<translate
android:duration=
"200"
android:fromydelta=
"0"
android:toydelta=
"50%p"
/>
<alpha
android:duration=
"200"
android:fromalpha=
"1.0"
android:toalpha=
"0.0"
/>
</set>
显示动画pop_enter_anim.xml
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<set xmlns:android=
"http://schemas.android.com/apk/res/android"
>
<translate
android:duration=
"200"
android:fromydelta=
"100%p"
android:toydelta=
"0"
/>
<alpha
android:duration=
"200"
android:fromalpha=
"0.0"
android:toalpha=
"1.0"
/>
</set>
|
关于这两个动画,此处不再多做解析,读过我之前博文的都应该知道啦,很简单的,若是看不懂?请点击此文上方的链接学习之。 3)自定义弹出框popupwindow:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
import
android.content.context;
import
android.graphics.drawable.colordrawable;
import
android.view.layoutinflater;
import
android.view.motionevent;
import
android.view.view;
import
android.widget.button;
import
android.widget.popupwindow;
import
android.widget.relativelayout;
public
class
takephotopopwin
extends
popupwindow {
private
context mcontext;
private
view view;
private
button btn_take_photo, btn_pick_photo, btn_cancel;
public
takephotopopwin(context mcontext, view.onclicklistener itemsonclick) {
this
.view = layoutinflater.from(mcontext).inflate(r.layout.take_photo_pop,
null
);
btn_take_photo = (button) view.findviewbyid(r.id.btn_take_photo);
btn_pick_photo = (button) view.findviewbyid(r.id.btn_pick_photo);
btn_cancel = (button) view.findviewbyid(r.id.btn_cancel);
// 取消按钮
btn_cancel.setonclicklistener(
new
view.onclicklistener() {
public
void
onclick(view v) {
// 销毁弹出框
dismiss();
}
});
// 设置按钮监听
btn_pick_photo.setonclicklistener(itemsonclick);
btn_take_photo.setonclicklistener(itemsonclick);
// 设置外部可点击
this
.setoutsidetouchable(
true
);
// mmenuview添加ontouchlistener监听判断获取触屏位置如果在选择框外面则销毁弹出框
this
.view.setontouchlistener(
new
view.ontouchlistener() {
public
boolean
ontouch(view v, motionevent event) {
int
height = view.findviewbyid(r.id.pop_layout).gettop();
int
y = (
int
) event.gety();
if
(event.getaction() == motionevent.action_up) {
if
(y < height) {
dismiss();
}
}
return
true
;
}
});
/* 设置弹出窗口特征 */
// 设置视图
this
.setcontentview(
this
.view);
// 设置弹出窗体的宽和高
this
.setheight(relativelayout.layoutparams.match_parent);
this
.setwidth(relativelayout.layoutparams.match_parent);
// 设置弹出窗体可点击
this
.setfocusable(
true
);
// 实例化一个colordrawable颜色为半透明
colordrawable dw =
new
colordrawable(
0xb0000000
);
// 设置弹出窗体的背景
this
.setbackgrounddrawable(dw);
// 设置弹出窗体显示时的动画,从底部向上弹出
this
.setanimationstyle(r.style.take_photo_anim);
}
}
|
定义要弹出的组件takephotopopwin,它继承自popupwindow,具体如何实现的,我备注信息很详细了。 有一个地方要提醒的是,就是最后要设置弹出窗体的显示动画,this.setanimationstyle(r.style.take_photo_anim); 这是必不可少的,只有加上了它,才能应用动画效果! 看下take_photo_anim style的定义:
|
1
2
3
4
|
<style name=
"take_photo_anim"
parent=
"android:animation"
>
<item name=
"android:windowenteranimation"
>
@anim
/pop_enter_anim</item>
<item name=
"android:windowexitanimation"
>
@anim
/pop_exit_anim</item>
</style>
|
就这么几步,一个可以从屏幕底部滑动弹出的组件 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public
void
showpopformbottom(view view) {
takephotopopwin takephotopopwin =
new
takephotopopwin(
this
, onclicklistener);
//showatlocation(view parent, int gravity, int x, int y)
takephotopopwin.showatlocation(findviewbyid(r.id.main_view), gravity.center,
0
,
0
);
}
private
view.onclicklistener onclicklistener =
new
view.onclicklistener() {
@override
public
void
onclick(view v) {
switch
(v.getid()) {
case
r.id.btn_take_photo:
system.out.println(
"btn_take_photo"
);
break
;
case
r.id.btn_pick_photo:
system.out.println(
"btn_pick_photo"
);
break
;
}
}
};
|
这下子,效果就和我一开始传的图一致啦!有木有学会了呢!?
拓展: 玩过app的大家都知道,在你进入新页面或者注册登录啥的时候,都会弹出一个等待的框框,表示网络请求中,你需要耐心等待下,比如微信的等待请求框效果如下:

这里面其中也有个地方用到了动画,那就是不停旋转的那个小图标,它其实用的就是旋转动画! 关于如何实现这么样一个旋转等待框,我以前写过一篇介绍的文章,可查看: 《android自定义progressdialog进度等待框》 。
最后此篇关于Android Animation实战之屏幕底部弹出PopupWindow的文章就讲到这里了,如果你想了解更多关于Android Animation实战之屏幕底部弹出PopupWindow的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我最近在/ drawable中添加了一些.gifs,以便可以将它们与按钮一起使用。这个工作正常(没有错误)。现在,当我重建/运行我的应用程序时,出现以下错误: Error: Gradle: Execu
Android 中有返回内部存储数据路径的方法吗? 我有 2 部 Android 智能手机(Samsung s2 和 s7 edge),我在其中安装了一个应用程序。我想使用位于这条路径中的 sqlit
这个问题在这里已经有了答案: What's the difference between "?android:" and "@android:" in an android layout xml f
我只想知道 android 开发手机、android 普通手机和 android root 手机之间的实际区别。 我们不能从实体店或除 android marketplace 以外的其他地方购买开发手
自Gradle更新以来,我正在努力使这个项目达到标准。这是一个团队项目,它使用的是android-apt插件。我已经进行了必要的语法更改(编译->实现和apt->注释处理器),但是编译器仍在告诉我存在
我是android和kotlin的新手,所以请原谅要解决的一个非常简单的问题! 我已经使用导航体系结构组件创建了一个基本应用程序,使用了底部的导航栏和三个导航选项。每个导航选项都指向一个专用片段,该片
我目前正在使用 Facebook official SDK for Android . 我现在正在使用高级示例应用程序,但我不知道如何让它获取应用程序墙/流/状态而不是登录的用户。 这可能吗?在那种情
我在下载文件时遇到问题, 我可以在模拟器中下载文件,但无法在手机上使用。我已经定义了上网和写入 SD 卡的权限。 我在服务器上有一个 doc 文件,如果用户单击下载。它下载文件。这在模拟器中工作正常但
这个问题在这里已经有了答案: What is the difference between gravity and layout_gravity in Android? (22 个答案) 关闭 9
任何人都可以告诉我什么是 android 缓存和应用程序缓存,因为当我们谈论缓存清理应用程序时,它的作用是,缓存清理概念是清理应用程序缓存还是像内存管理一样主存储、RAM、缓存是不同的并且据我所知,缓
假设应用程序 Foo 和 Eggs 在同一台 Android 设备上。任一应用程序都可以获取设备上所有应用程序的列表。一个应用程序是否有可能知道另一个应用程序是否已经运行以及运行了多长时间? 最佳答案
我有点困惑,我只看到了从 android 到 pc 或者从 android 到 pc 的例子。我需要制作一个从两部手机 (android) 连接的 android 应用程序进行视频聊天。我在想,我知道
用于使用 Android 以编程方式锁定屏幕。我从 Stackoverflow 之前关于此的问题中得到了一些好主意,并且我做得很好,但是当我运行该代码时,没有异常和错误。而且,屏幕没有锁定。请在这段代
文档说: android:layout_alignParentStart If true, makes the start edge of this view match the start edge
我不知道这两个属性和高度之间的区别。 以一个TextView为例,如果我将它的layout_width设置为wrap_content,并将它的width设置为50 dip,会发生什么情况? 最佳答案
这两个属性有什么关系?如果我有 android:noHistory="true",那么有 android:finishOnTaskLaunch="true" 有什么意义吗? 最佳答案 假设您的应用中有
我是新手,正在尝试理解以下 XML 代码: 查看 developer.android.com 上的文档,它说“starStyle”是 R.attr 中的常量, public static final
在下面的代码中,为什么当我设置时单选按钮的外观会发生变化 android:layout_width="fill_parent" 和 android:width="fill_parent" 我说的是
很难说出这里要问什么。这个问题模棱两可、含糊不清、不完整、过于宽泛或夸夸其谈,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开,visit the help center . 关闭 9
假设我有一个函数 fun myFunction(name:String, email:String){},当我调用这个函数时 myFunction('Ali', 'ali@test.com ') 如何

我是一名优秀的程序员,十分优秀!