- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS开发之在列表上方添加水印的方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
为了防止工程师泄露用户信息,我们有个需求是在列表上面添加水印。我封装了这个视图分享出来。下面话不多说了,来一起看看详细的介绍吧 。
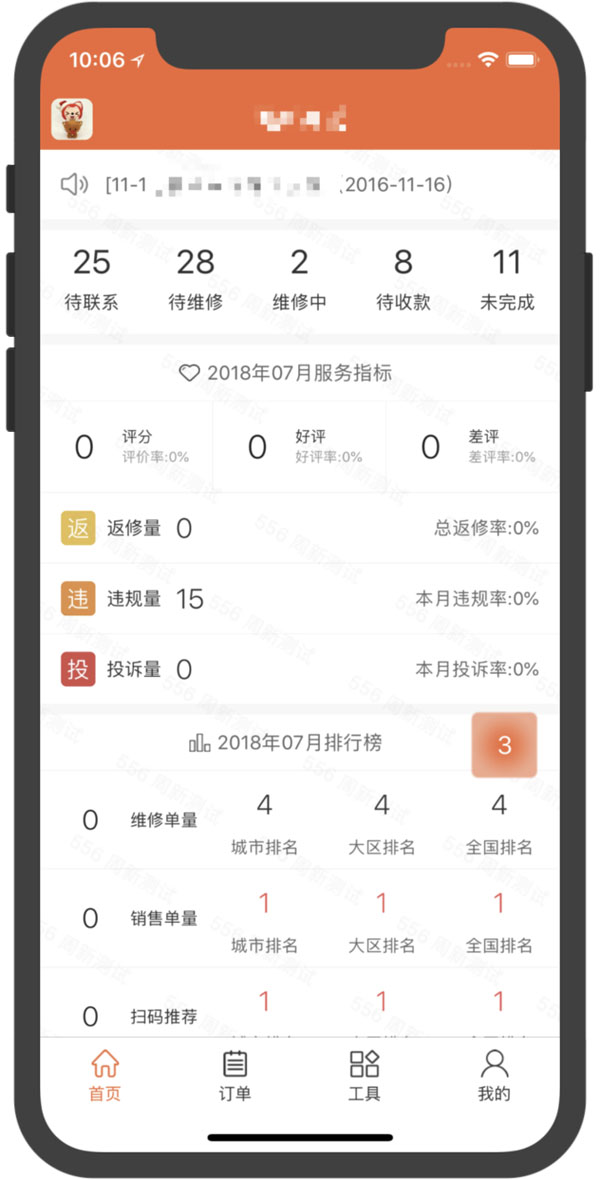
效果图 。

示例代码如下:
watermarkview.h 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
#import <uikit/uikit.h>
@interface watermarkview : uiimageview
/**
设置水印
@param frame 水印大小
@param marktext 水印显示的文字
*/
- (instancetype)initwithframe:(cgrect)frame withtext:(nsstring *)marktext;
@end
|
watermarkview.m 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
|
#import "watermarkview.h"
#define horizontal_space 30//水平间距
#define vertical_space 50//竖直间距
#define cg_transform_rotation (m_pi_2 / 3)//旋转角度(正旋45度 || 反旋45度)
@implementation watermarkview
- (instancetype)initwithframe:(cgrect)frame withtext:(nsstring *)marktext{
if
(self = [super initwithframe:frame]){
uifont *font = [uifont systemfontofsize:14];
uicolor *color = ythcoloralpha(152, 152, 152, 0.1);
//原始image的宽高
cgfloat viewwidth = frame.size.width;
cgfloat viewheight = frame.size.height;
//为了防止图片失真,绘制区域宽高和原始图片宽高一样
uigraphicsbeginimagecontext(cgsizemake(viewwidth, viewheight));
//sqrtlength:原始image的对角线length。在水印旋转矩阵中只要矩阵的宽高是原始image的对角线长度,无论旋转多少度都不会有空白。
cgfloat sqrtlength =
sqrt
(viewwidth*viewwidth + viewheight*viewheight);
//文字的属性
nsdictionary *attr = @{
//设置字体大小
nsfontattributename: font,
//设置文字颜色
nsforegroundcolorattributename :color,
};
nsstring* mark = marktext;
nsmutableattributedstring *attrstr = [[nsmutableattributedstring alloc] initwithstring:mark attributes:attr];
//绘制文字的宽高
cgfloat strwidth = attrstr.size.width;
cgfloat strheight = attrstr.size.height;
//开始旋转上下文矩阵,绘制水印文字
cgcontextref context = uigraphicsgetcurrentcontext();
//将绘制原点(0,0)调整到原image的中心
cgcontextconcatctm(context, cgaffinetransformmaketranslation(viewwidth/2, viewheight/2));
//以绘制原点为中心旋转
cgcontextconcatctm(context, cgaffinetransformmakerotation(cg_transform_rotation));
//将绘制原点恢复初始值,保证当前context中心和源image的中心处在一个点(当前context已经旋转,所以绘制出的任何layer都是倾斜的)
cgcontextconcatctm(context, cgaffinetransformmaketranslation(-viewwidth/2, -viewheight/2));
//计算需要绘制的列数和行数
int
horcount = sqrtlength / (strwidth + horizontal_space) + 1;
int
vercount = sqrtlength / (strheight + vertical_space) + 1;
//此处计算出需要绘制水印文字的起始点,由于水印区域要大于图片区域所以起点在原有基础上移
cgfloat orignx = -(sqrtlength-viewwidth)/2;
cgfloat origny = -(sqrtlength-viewheight)/2;
//在每列绘制时x坐标叠加
cgfloat temporignx = orignx;
//在每行绘制时y坐标叠加
cgfloat temporigny = origny;
for
(
int
i = 0; i < horcount * vercount; i++) {
[mark drawinrect:cgrectmake(temporignx, temporigny, strwidth, strheight) withattributes:attr];
if
(i % horcount == 0 && i != 0) {
temporignx = orignx;
temporigny += (strheight + vertical_space);
}
else
{
temporignx += (strwidth + horizontal_space);
}
}
//根据上下文制作成图片
uiimage *finalimg = uigraphicsgetimagefromcurrentimagecontext();
uigraphicsendimagecontext();
cgcontextrestoregstate(context);
self.image = finalimg;
}
return
self;
}
-(uiview *)hittest:(cgpoint)point withevent:(uievent *)event{
//1.判断自己能否接收事件
if
(self.userinteractionenabled == no || self.hidden == yes || self.alpha <= 0.01) {
return
nil;
}
//2.判断当前点在不在当前view.
if
(![self pointinside:point withevent:event]) {
return
nil;
}
//3.从后往前遍历自己的子控件.让子控件重复前两步操作,(把事件传递给,让子控件调用hittest)
int
count = (
int
)self.subviews.count;
for
(
int
i = count - 1; i >= 0; i--) {
//取出每一个子控件
uiview *chilev = self.subviews[i];
//把当前的点转换成子控件坐标系上的点.
cgpoint childp = [self convertpoint:point toview:chilev];
uiview *fitview = [chilev hittest:childp withevent:event];
//判断有没有找到最适合的view
if
(fitview){
return
fitview;
}
}
//4.没有找到比它自己更适合的view.那么它自己就是最适合的view
return
self;
}
//作用:判断当前点在不在它调用view,(谁调用pointinside,这个view就是谁)
//什么时候调用:它是在hittest方法当中调用的.
//注意:point点必须得要跟它方法调用者在同一个坐标系里面
-(
bool
)pointinside:(cgpoint)point withevent:(uievent *)event{
nslog(@
"%s"
,__func__);
return
no;
}
|
使用方法 。
|
1
2
3
|
//加水印
watermarkview *watermark = [[watermarkview alloc] initwithframe:cgrectmake(0, 0, kscreenw, kscreenh) withtext:@
"测试"
];
[self.view addsubview:watermark];
|
总结 。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我的支持.
原文链接:https://www.jianshu.com/p/baf2bfe3de89 。
最后此篇关于iOS开发之在列表上方添加水印的方法的文章就讲到这里了,如果你想了解更多关于iOS开发之在列表上方添加水印的方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我创建了一个用户可以添加测试的字段。这一切运行顺利我只希望当用户点击(添加另一个测试)然后上一个(添加另一个测试)删除并且这个显示在新字段中。 所有运行良好的唯一问题是点击(添加另一个字段)之前添加另
String[] option = {"Adlawan", "Angeles", "Arreza", "Benenoso", "Bermas", "Brebant
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 这个问题似乎不是关于 a specific programming problem, a softwar
我正在努力将 jQuery 滚动功能添加到 nav-tab (Bootstrap 3)。我希望用户能够选择他们想要的选项卡,并在选项卡内容中有一个可以平滑滚动到 anchor 的链接。这是我的代码,可
我正在尝试在用户登录后再添加 2 个 ui 选项卡。首先,我尝试做一个之后。 $('#slideshow').tabs('remove', '4'); $("#slideshow ul li:last
我有一个包含选择元素的表单,我想通过选择添加和删除其中一些元素。这是html代码(这里也有jsfiddle http://jsfiddle.net/txhajy2w/):
正在写这个: view.backgroundColor = UIColor.white.withAlphaComponent(0.9) 等同于: view.backgroundColor = UICo
好的,如果其中有任何信息,我想将这些列添加到一起。所以说我有 账户 1 2 3 . 有 4 个帐户空间,但只有 3 个帐户。我如何创建 java 脚本来添加它。 最佳答案 Live Example H
我想知道是否有一种有效的预制算法来确定一组数字的和/差是否可以等于不同的数字。示例: 5、8、10、2,使用 + 或 - 等于 9。5 - 8 = -3 + 10 = 7 + 2 = 9 如果有一个预
我似乎有一个卡住的 git repo。它卡在所有基本的添加、提交命令上,git push 返回所有内容为最新的。 从其他帖子我已经完成了 git gc 和 git fsck/ 我认为基本的调试步骤是
我的 Oracle SQL 查询如下- Q1- select hca.account_number, hca.attribute3, SUM(rcl.extended_amou
我正在阅读 http://developer.apple.com/iphone/library/documentation/iPhone/Conceptual/iPhoneOSProgrammingG
我正在尝试添加一个“加载更多”按钮并限制下面的结果,这样投资组合页面中就不会同时加载 1000 个内容,如下所示:http://typesetdesign.com/portfolio/ 我对 PHP
我遇到这个问题,我添加了 8 个文本框,它工作正常,但是当我添加更多文本框(如 16 个文本框)时,它不会添加最后一个文本框。有人遇到过这个问题吗?提前致谢。 Live Link: JAVASCRIP
add/remove clone first row default not delete 添加/删除克隆第一行默认不删除&并获取正确的SrNo(例如:添加3行并在看到问题后删除SrNo.2)
我编码this ,但删除按钮不起作用。我在控制台中没有任何错误.. var counter = 0; var dataList = document.getElementById('materi
我有一个类似数组的对象: [1:数组[10]、2:数组[2]、3:数组[2]、4:数组[2]、5:数组[3]、6:数组[1]] 我正在尝试删除前两个元素,执行一些操作,然后将它们再次插入到同一位置。
使用的 Delphi 版本:2007 你好, 我有一个 Tecord 数组 TInfo = Record Name : String; Price : Integer; end; var Info
我使用了基本的 gridster 代码,然后我声明了通过按钮添加和删除小部件的函数它工作正常但是当我将调整大小功能添加到上面的代码中时,它都不起作用(我的意思是调整大小,添加和删除小部件) 我的js代
title 323 323 323 title 323 323 323 title 323 323 323 JS $(document).keydown(function(e){

我是一名优秀的程序员,十分优秀!