- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS中如何使用iconfont图标实例详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1.什么是iconfont 。
iconfont拆开来看,就是 icon + font,这样估计大家应该都能理解是什么,那两者结合是什么呢?没错!就是 iconfont !让开发者像使用字体一样使用图标。如果自己不会做的话,可以直接去阿里的iconfont图标库下载自己需要的图标.
2.为什么要使用iconfont 。
在开发项目时,不可避免的会用到各种图标,为了适配不同的设备,通常需要@2x和@3x两套图,例如说我们tabbar上使用的图标。有些app有换肤的需要,还需要多套不同的图来进行匹配不同的主题。如果使用切图,这对于设计和开发来说无疑是增加了工作量,而且ipa的体积也会增大.
使用iconfont的好处
1. 减小ipa包的大小 。
2. 图标保真缩放,多设备适配一套图解决问题 。
3. 适应换肤要求,使用方便.
3.怎么用iconfont 。
1. 首先去iconfont图标库下载自己需要的图标.
简书里竟然gif大小限制的这么厉害,所以将动图放到项目里了,需要的在文末有git地址 。

如图我们可以选择自己需要的icon加入到购物车,然后加入项目里,当然你也可以直接在购物车直接下载,但是这样只是没有修改icon为自己想要的样式,加入项目中,你可以自己任意修改icon为自己想要的样式.

注意:这里是下载代码,这样我们就可以在项目中直接使用 。
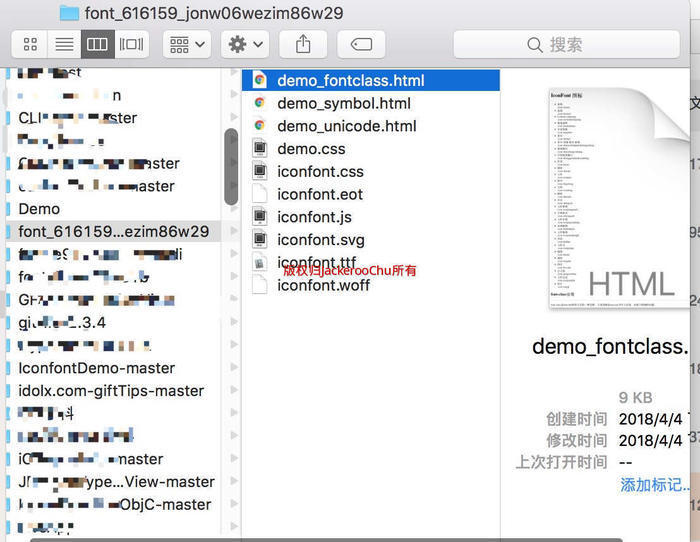
2.将下载下来的icon资源添加到自己的项目中.

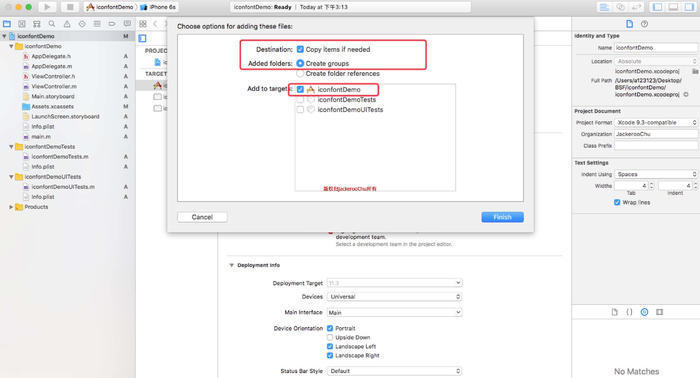
我们所需要的就是这个iconfont.ttf,对于这个ttf文件,我想我们并不陌生吧。新建项目,将这个ttf文件拖入自己的项目里.

注意:勾选如图选项 。
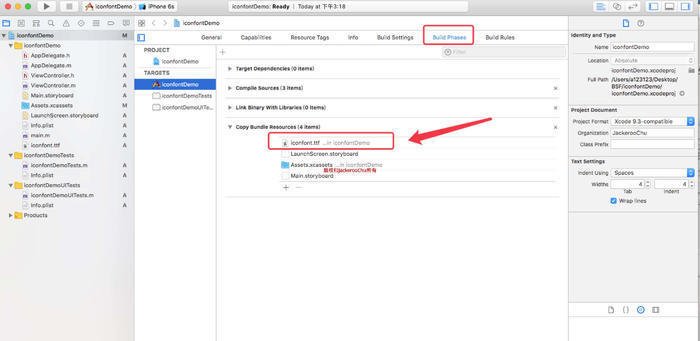
接下来配置项目加载这个文件 。
检查文件是否在项目中,不然会崩溃 。

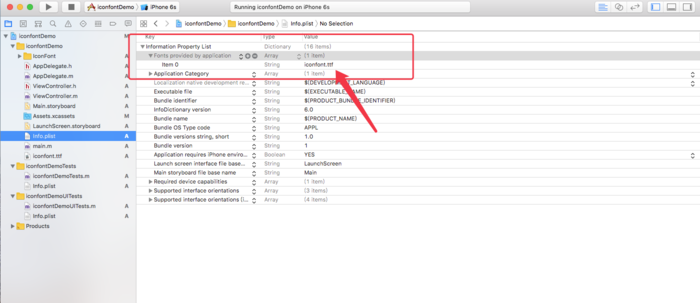
在plist文件中加入字体 。

接下来我们借助淘点点科技写的一个关于iconfont封装,方便我们使用iconfont。iconfont的封装包括 。
工具类 。
tbcityiconinfo.h的实现 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
#import <foundation/foundation.h>
#import <uikit/uikit.h>
@interface tbcityiconinfo : nsobject
@property (nonatomic, strong) nsstring *text;
@property (nonatomic, assign) nsinteger size;
@property (nonatomic, strong) uicolor *color;
- (instancetype)initwithtext:(nsstring *)text size:(nsinteger)size color:(uicolor *)color;
+ (instancetype)iconinfowithtext:(nsstring *)text size:(nsinteger)size color:(uicolor *)color;
@end
|
tbcityiconinfo.m的实现 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
#import "tbcityiconinfo.h"
@implementation tbcityiconinfo
- (instancetype)initwithtext:(nsstring *)text size:(nsinteger)size color:(uicolor *)color {
if
(self = [super init]) {
self.text = text;
self.size = size;
self.color = color;
}
return
self;
}
+ (instancetype)iconinfowithtext:(nsstring *)text size:(nsinteger)size color:(uicolor *)color {
return
[[tbcityiconinfo alloc] initwithtext:text size:size color:color];
}
@end
|
tbcityiconfont.h的实现 。
|
1
2
3
4
5
6
7
8
9
|
#import "uiimage+tbcityiconfont.h"
#import "tbcityiconinfo.h"
#define tbcityiconinfomake(text, imagesize, imagecolor) [tbcityiconinfo iconinfowithtext:text size:imagesize color:imagecolor]
@interface tbcityiconfont : nsobject
+ (uifont *)fontwithsize: (cgfloat)size;
+ (
void
)setfontname:(nsstring *)fontname;
|
tbcityiconfont.m的实现 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
#import "tbcityiconfont.h"
#import <coretext/coretext.h>
@implementation tbcityiconfont
static
nsstring *_fontname;
+ (
void
)registerfontwithurl:(nsurl *)url {
nsassert([[nsfilemanager defaultmanager] fileexistsatpath:[url path]], @
"font file doesn't exist"
);
cgdataproviderref fontdataprovider = cgdataprovidercreatewithurl((__bridge cfurlref)url);
cgfontref newfont = cgfontcreatewithdataprovider(fontdataprovider);
cgdataproviderrelease(fontdataprovider);
ctfontmanagerregistergraphicsfont(newfont, nil);
cgfontrelease(newfont);
}
+ (uifont *)fontwithsize:(cgfloat)size {
uifont *font = [uifont fontwithname:[self fontname] size:size];
if
(font == nil) {
nsurl *fontfileurl = [[nsbundle mainbundle] urlforresource:[self fontname] withextension:@
"ttf"
];
[self registerfontwithurl: fontfileurl];
font = [uifont fontwithname:[self fontname] size:size];
nsassert(font, @
"uifont object should not be nil, check if the font file is added to the application bundle and you're using the correct font name."
);
}
return
font;
}
+ (
void
)setfontname:(nsstring *)fontname {
_fontname = fontname;
}
+ (nsstring *)fontname {
return
_fontname ? : @
"iconfont"
;
}
@end
|
uiimage+tbcityiconfont.h的实现 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
#import <uikit/uikit.h>
#import "tbcityiconinfo.h"
@interface uiimage (tbcityiconfont)
+ (uiimage *)iconwithinfo:(tbcityiconinfo *)info;
@end
uiimage+tbcityiconfont.m的实现
#import "uiimage+tbcityiconfont.h"
#import "tbcityiconfont.h"
#import <coretext/coretext.h>
@implementation uiimage (tbcityiconfont)
+ (uiimage *)iconwithinfo:(tbcityiconinfo *)info {
cgfloat size = info.size;
cgfloat scale = [uiscreen mainscreen].scale;
cgfloat realsize = size * scale;
uifont *font = [tbcityiconfont fontwithsize:realsize];
uigraphicsbeginimagecontext(cgsizemake(realsize, realsize));
cgcontextref context = uigraphicsgetcurrentcontext();
if
([info.text respondstoselector:@selector(drawatpoint:withattributes:)]) {
/**
* 如果这里抛出异常,请打开断点列表,右击all exceptions -> edit breakpoint -> all修改为objective-c
* see: http://stackoverflow.com/questions/1163981/how-to-add-a-breakpoint-to-objc-exception-throw/14767076#14767076
*/
[info.text drawatpoint:cgpointzero withattributes:@{nsfontattributename:font, nsforegroundcolorattributename: info.color}];
}
else
{
#pragma clang diagnostic push
#pragma clang diagnostic ignored "-wdeprecated-declarations"
cgcontextsetfillcolorwithcolor(context, info.color.cgcolor);
[info.text drawatpoint:cgpointmake(0, 0) withfont:font];
#pragma clang pop
}
uiimage *image = [uiimage imagewithcgimage:uigraphicsgetimagefromcurrentimagecontext().cgimage scale:scale orientation:uiimageorientationup];
uigraphicsendimagecontext();
return
image;
}
@end
|
3.具体使用方法 。
1.在appdelegate.m中,初始化iconfont 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
#import "appdelegate.h"
#import "tbcityiconfont.h"
#import "viewcontroller.h"
@interface appdelegate ()
@end
@implementation appdelegate
- (
bool
)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions {
// override point for customization after application launch.
[tbcityiconfont setfontname:@
"iconfont"
];
uinavigationcontroller *nav = [[uinavigationcontroller alloc] initwithrootviewcontroller:[viewcontroller
new
]];
self.window.rootviewcontroller = nav;
[self.window makekeyandvisible];
return
yes;
}
|
在viewcontroller.m中实现 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
#import "viewcontroller.h"
#import "tbcityiconfont.h"
#import "uiimage+tbcityiconfont.h"
@interface viewcontroller ()
@end
@implementation viewcontroller
- (
void
)viewdidload {
[super viewdidload];
self.view.backgroundcolor = [uicolor whitecolor];
uiimageview *imageview = [[uiimageview alloc] initwithframe:cgrectmake(100, 100, 30, 30)];
[self.view addsubview:imageview];
//图标编码是,需要转成\u0000e600
imageview.image = [uiimage iconwithinfo:tbcityiconinfomake(@
"\u0000e600"
, 30, [uicolor redcolor])];
// button
uibutton *button = [uibutton buttonwithtype:uibuttontypesystem];
button.frame = cgrectmake(100, 150, 40, 40);
[self.view addsubview:button];
[button setimage:[uiimage iconwithinfo:tbcityiconinfomake(@
"\u0000e614"
, 40, [uicolor redcolor])] forstate:uicontrolstatenormal];
// label,label可以将文字与图标结合一起,直接用label的text属性将图标显示出来
uilabel *label = [[uilabel alloc] initwithframe:cgrectmake(50, 200, 280, 40)];
[self.view addsubview:label];
label.font = [uifont fontwithname:@
"iconfont"
size:15];
//设置label的字体
label.text = @
"在lable上显示 \u0000e658"
;
// do any additional setup after loading the view, typically from a nib.
}
- (
void
)didreceivememorywarning {
[super didreceivememorywarning];
// dispose of any resources that can be recreated.
}
@end
|
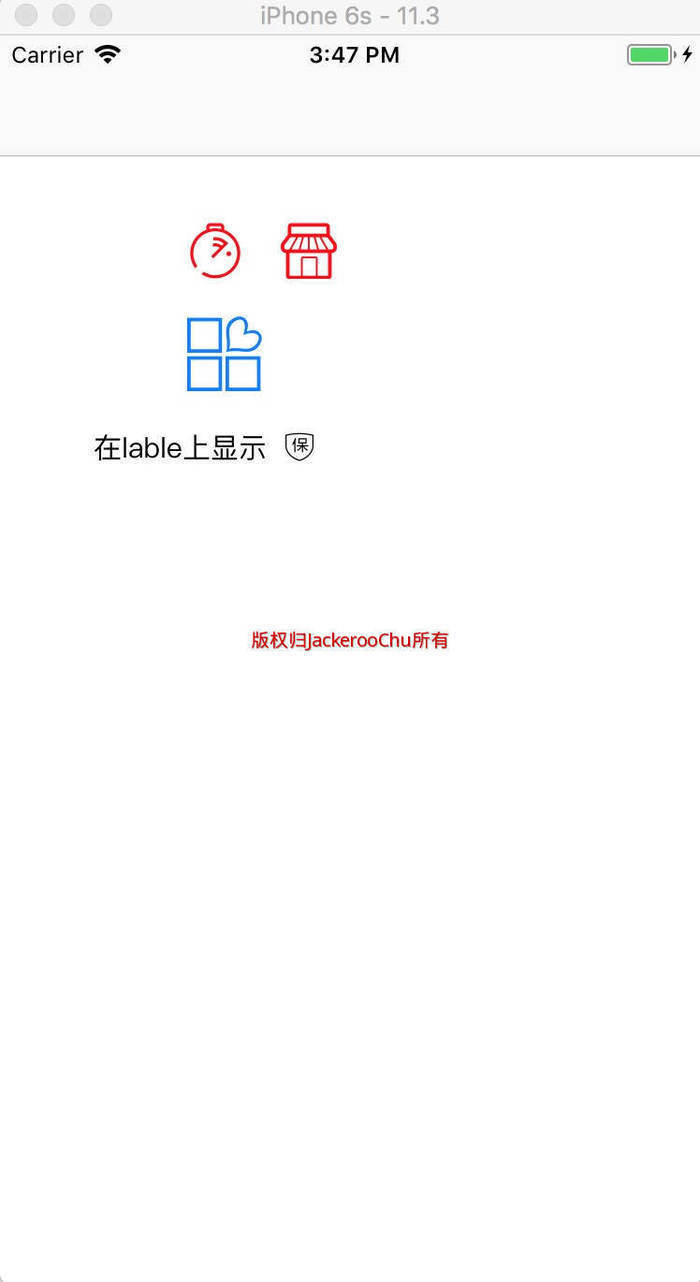
结果如下图所示:

注意:
1. 所用到的unicode编码需要自己手动将&#xxxxx格式转换成\uxxxxxxxx格式,例如//图标编码是,需要转成\u0000e600 。
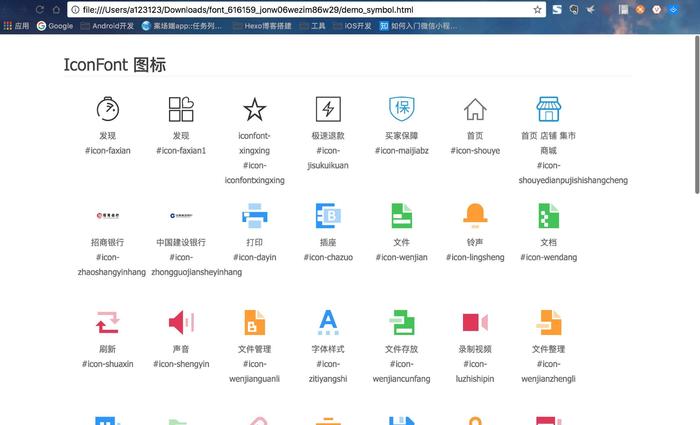
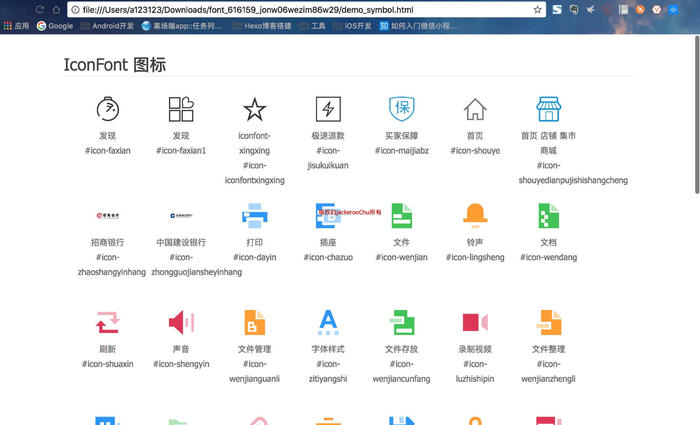
2. 所有需要的unicode编码都可以在下载的iconfont文件夹中的.html文件打开查看 。

本文demo,欢迎批评指正 。
总结 。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我的支持.
原文链接:https://www.jianshu.com/p/0e899abe6bbc 。
最后此篇关于iOS中如何使用iconfont图标实例详解的文章就讲到这里了,如果你想了解更多关于iOS中如何使用iconfont图标实例详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我在flutter中使用了iconfont,但是不能正常使用, 它看起来像一个“X”like this 我在pubsepc.yaml中定义: flutter: uses-material-desi
我的页面底部有五个链接。每个链接旁边是一个 带有 Font Awesome 心形图标类属性。我试图让图标在悬停在链接上之前不显示。我有几个问题: 1) Display: hidden不适用于图标。那是
这些天您在每个网站上都能看到这些 - 现在几乎没有没有它们。图标字体几乎已经“接管”了。但是创建这些工具是一个问题 - 至少对我来说是这样。 由于我有视力障碍,我与一位可以为我制作 SVG 字形的设计
刚开始学习网络开发。我了解如何使用 .classname a:hover{} 更改常规链接的悬停颜色,但我尝试过的每个变体都没有奏效。我认为我的图标有一些怪癖,因为我从 flat-icon.com 将
我想在我的元素中使用iconfont,并通过fontforge自定义字体文件。 我知道glyph可以在html或者css中被unicode引用,比如和 &::before{conten
我在 Web 应用程序的索引页上使用我的客户作为标题 Logo 提供的图标字体中的大图标。 Logo 占设备宽度的 60%,由一个大圆形 Logo (约占图标的 40%)和下面的文本组成,在纵向模式下
我正在从咕哝声过渡到 gulp 声,我在使用 gulp-iconfont 时遇到了问题用于创建我的图标字体和样式表的库。 依赖关系: "devDependencies": { "gulp": "^
我正在尝试使用 gulp-iconfont从一组 svg 图像构建图标字体。 我已经创建了 gulp 任务,并且在运行它时没有出现任何错误。但是我也无法获得每个图标的代码,这是我在 css 伪元素上使
我注意到当我放大导航时我的图标看起来不对。我正在使用 Gulp-iconfont(npm 包)和链接中描述的默认模板和样式。 我的 HTML: Rendered font .svg file
我正在使用 Bootstrap 字形图标和 FontAwesome 图标,遇到一个奇怪的错误,除非悬停在上面,否则它们不会显示,此时它们将永久可见。当我重新加载页面时,它们将不再可见。 这只发生在 C
我用 gulp-iconfont 创建了字体。有一堆 svg 图像。我可以在我的页面中看到它们,但它们太小了。我遗漏了一些明显但似乎找不到的东西。
我使用 Fontastic.me 创建了一个 iconfont。它在 Android 4.2.2 和 4.3 的 native 浏览器(例如:现代三星平板电脑)中运行良好。在这些浏览器中,整个字体的字
我通过 npm css 包导入了 iconfont.css,但是找不到 iconfont.woff 和 iconfont.tff。我该如何解决? 吞咽文件 var postcss = require(
所以,我正在使用 gulp-iconfont从 svg 图标生成图标字体。我用下一种方式设置了任务: gulp.task('iconfont', function(){ gulp.src(['sr

我是一名优秀的程序员,十分优秀!