- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章有效提高JavaScript执行效率的几点知识由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
为了提供新鲜、别致的用户体验,很多网站都会使用 JavaScript 来改善设计、验证表单、检查浏览器,以及Ajax请求,cookie操作等等,实现无刷新动态效果 。但是,要将大量内容在浏览器呈现,如果处理不好,网站性能将会急剧下降。所以我们有必要了解下,如何提高JavaScript的执行效率.
JavaScript 函数 。
在JavaScript 中,函数在使用前会预编译。尽管有些时候下可以使用字符串代替函数,但是每次执行这段JavaScript 代码时都会重新解析,影响性能.
1、eval例子 。
。
2、setTimeout例子 。
。
。
使用函数代替字符串作参数确保新方法中的代码能被 JavaScript 编译器优化.
JavaScript作用域 。
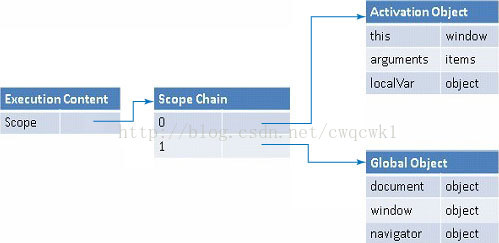
JavaScript作用域链中的每个作用域都包含几个变量。理解作用域链很重要,这样才能利用它.
。
。
function test() { 。
var localVar = "local"; //局部变量 。
//局部变量 alert(localVar),
//全局变量 alert(this.localVar),
//查找document在局部变量找不到,就查找全局变量 var pageName = document.getElementById("pageName"); } 。
。
。
使用局部变量比使用全局变量快得多,因为在作用域链中越远,解析越慢。下图显示了作用域链结构:

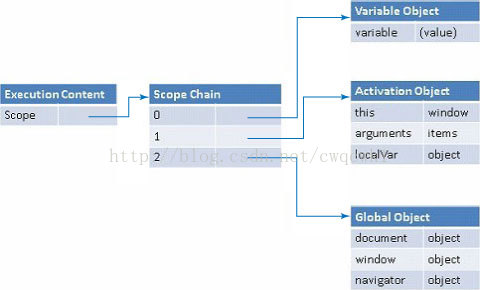
如果代码中有 with 或 try-catch 语句,作用域链会更复杂,如下图:

JavaScript字符串 。
JavaScript中一个非常影响性能的函数是字符串连接,一般情况都是使用 + 号来实现拼接字符串。但是早期浏览器没有对这样的连接方式做优化,导致在连续创建和销毁字符串严重降低JavaScript执行效率.
。
。
建议改成:
。
。
我们再简单封装一下:
。
。
然后这样子调用:
。
。
JavaScript DOM操作 。
HTML Document Object Model (DOM) 定义了访问和操作 HTML 文档的标准方法。它将 HTML 文档表示成节点树,其中包含元素、属性和文本内容。通过使用 HTML DOM,JavaScript 能访问 HTML 文档中所有节点并操作它们.
DOM重绘 。
每次修改到页面的DOM对象,都涉及到DOM重绘,浏览器都会重新渲染页面。所以降低DOM对象的修改次数,可以有效地提高JavaScript 的性能.
。
。
建议改成:
。
。
DOM访问 。
通过DOM可以访问到HTML文档中的每个节点。每次调用getElementById()、getElementsByTagName()等方法,都会重新查找并访问节点。所以将查找到的DOM节点缓存一下,也可以提高JavaScript 的性能.
。
建议改成:
。
。
DOM遍历 。
DOM遍历子元素通常都是按索引循环读取下一个子元素,在早期浏览器下这种读取方式执行效率很低,利用nextSibling方式可以提高js遍历DOM的效率.
。
。
建议改成:
。
。
JavaScript 内存释放 。
在web应用中,随着DOM对象数量的增加,内存消耗会越来越大。所以应当及时释放对象的引用,让浏览器能够回收这些内存.
释放DOM占用的内存 。
。
。
将DOM元素的innerHTML设置为空字符串,可以释放其子元素占用的内存.
释放javascript对象 。
。
最后此篇关于有效提高JavaScript执行效率的几点知识的文章就讲到这里了,如果你想了解更多关于有效提高JavaScript执行效率的几点知识的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
积累和总结,是长期持续的过程 01 最近,很多朋友微信私聊关于「 butte-java-note 」仓库的话题; 这个「 Git仓库 」每年都会
我即将参加挑战测试,所以我不必参加数据库处理类(class)。尽管在过去的 5 年里我一直在使用数据库,但我还是忍不住对测试感到紧张。这是 50 个问题,有 2 部分:真/假部分和我实际编写 SQL
我的 groovy 代码将 Rabbit Native Plugin 用于 grails: def handleMessage(def body, MessageContext context) {
我想看看是否有人可以就我在 .NET 环境中的进一步知识提供任何建议... 这里有一点背景。我上了一所大学并获得了计算机科学学士学位(主要从事 C、Java 和 C++ 方面的工作)。大学毕业后在一家
我在 postgres 数据库中有一个表,该表用于测试环境,我们需要一次添加和删除多个列。问题是 postgres 最多有 1600 列,并且这个计数包括丢弃的列。我的表永远不会有 1600 个“未丢
作为业余程序员 3 年(主要是 Python 和 C)并且从未编写过超过 500 行代码的应用程序,我发现自己面临两个选择: (1) 学习数据结构和算法设计的基本知识,使我成为一名 l33t 计算机科
有人能告诉我为什么 Android 工作需要 Linux 知识吗?许多 Android 工作都以 Linux 作为先决条件。我可以很好地从 Windows 机器开发 Android 应用程序吗? 最佳
按照目前的情况,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
关闭。这个问题是off-topic .它目前不接受答案。 想改进这个问题吗? Update the question所以它是on-topic用于堆栈溢出。 关闭 10 年前。 Improve thi
是否可以在 Drools 中保持知识 session ?如果是这样,如何? 我将事实存储在数据库中,并且每次添加新事实时,我都希望避免在新 session 中重新加载所有事实。 目前,当有新事实时,该
我对 C++ 有很好的了解,但从未深入研究 STL。我必须学习 STL 的哪一部分才能提高工作效率并减少工作中的缺陷? 谢谢。 最佳答案 I have good knowledge of C++ 恕我
关闭。这个问题是opinion-based .它目前不接受答案。 想要改进这个问题? 更新问题,以便 editing this post 可以用事实和引用来回答它. 关闭 9 年前。 Improve
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 要求我们推荐或查找工具、库或最喜欢的场外资源的问题对于 Stack Overflow 来说是偏离主题的,
关闭。这个问题是opinion-based .它目前不接受答案。 想要改进这个问题? 更新问题,以便 editing this post 可以用事实和引用来回答它. 关闭 7 年前。 Improve
按照目前的情况,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
在我从 SO answers here 和许多 BackBoneJs 示例中选择的示例之一中,我看到初始化函数知道模型将使用哪个 View 进行渲染。我不知道我现在有点偏见,这是一个好的做法还是取决于
关闭。这个问题是off-topic .它目前不接受答案。 想改进这个问题吗? Update the question所以它是on-topic用于堆栈溢出。 关闭 12 年前。 Improve thi
我在我的网站上使用 C# 和 ASP.NET MVC 3 实现 OpenID 和 OAuth。我基于 DotNetOpenAuth用于后端和openid-selector对于前端。 我喜欢 openi
很长一段时间以来,我都在思考和研究C语言编译器以汇编形式的输出,以及CPU架构。我知道这对你来说可能很愚蠢,但在我看来有些东西是非常无效的。如果我错了,请不要生气,我不明白所有这些原则是有原因的。如果
我有一些 Python 知识,但我从来不认为自己对这门语言特别流利。我正在开发一个潜在的机器视觉项目,该项目将从 SimpleCV 中受益匪浅,但从时间的角度来看,我宁愿不必非常流利地使用 pytho

我是一名优秀的程序员,十分优秀!