- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Laravel框架集成UEditor编辑器的方法图文与实例详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例讲述了laravel框架集成ueditor编辑器的方法。分享给大家供大家参考,具体如下:
1、 背景 。
markdown 更为简单,但是感觉暂时只适合程序猿ps : 其实编辑器只是一个工具,举一反三可以用在各种代码语言或框架中 。
2、 探讨 。
①. 第一种是使用 composer 进行安装,可推荐参考文章 laravel-u-editor,个人试过,无法上传图片 … 。
②. 第二种是到 ueditor 官方下载源包自行配置(下文主要为此操作) 。
3、操作步骤 。
❶. 下载对应的源码包 。

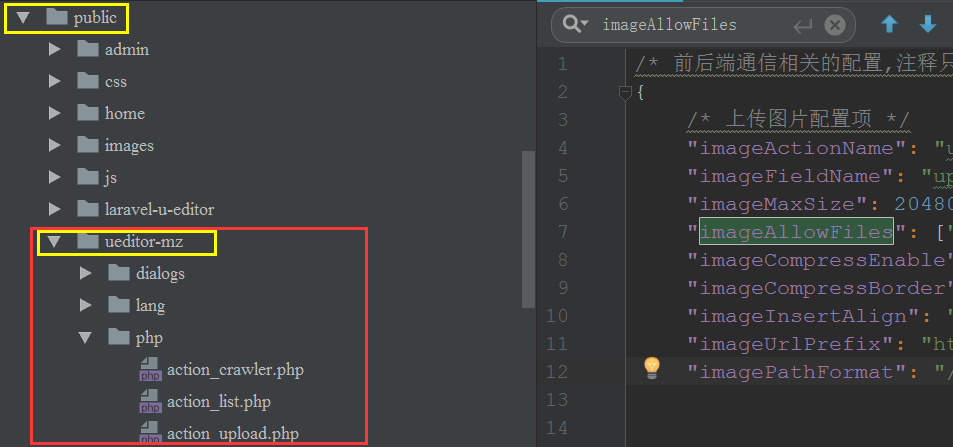
❷. 放置在 public 目录下 。
public 目录下,本人只是将文件夹名字改动了一下. 
❸. 前端文件配置 。
①. 首先在当前页面,需要引入 js 文件,注意类比src的正确引用. 。
|
1
2
3
4
5
6
7
8
9
10
11
|
<!-- ueditor-mz 配置文件 -->
<script type=
"text/javascript"
src=
"{{asset('ueditor-mz/ueditor.config.js')}}"
></script>
<!-- 编辑器源码文件 -->
<script type=
"text/javascript"
src=
"{{asset('ueditor-mz/ueditor.all.js')}}"
></script>
<!-- 实例化编辑器 -->
<script type=
"text/javascript"
>
var
ue = ue.geteditor(
'ue-container'
);
ue.ready(
function
(){
ue.execcommand(
'serverparam'
,
'_token'
,
'{{ csrf_token() }}'
);
});
</script>
|
②. 在需要显示富文本编辑器的位置,补充如下代码 。
|
1
2
3
4
5
6
7
|
<!-- 加载编辑器的容器 -->
<script id=
"ue-container"
name=
"content"
type=
"text/plain"
>
@php
echo
htmlspecialchars_decode(
$article
[
'content'
]);
@endphp
</script>
<!-- 上述的 php 代码是根据实际需求进行的编写,该处为初始化内容的位置-->
|
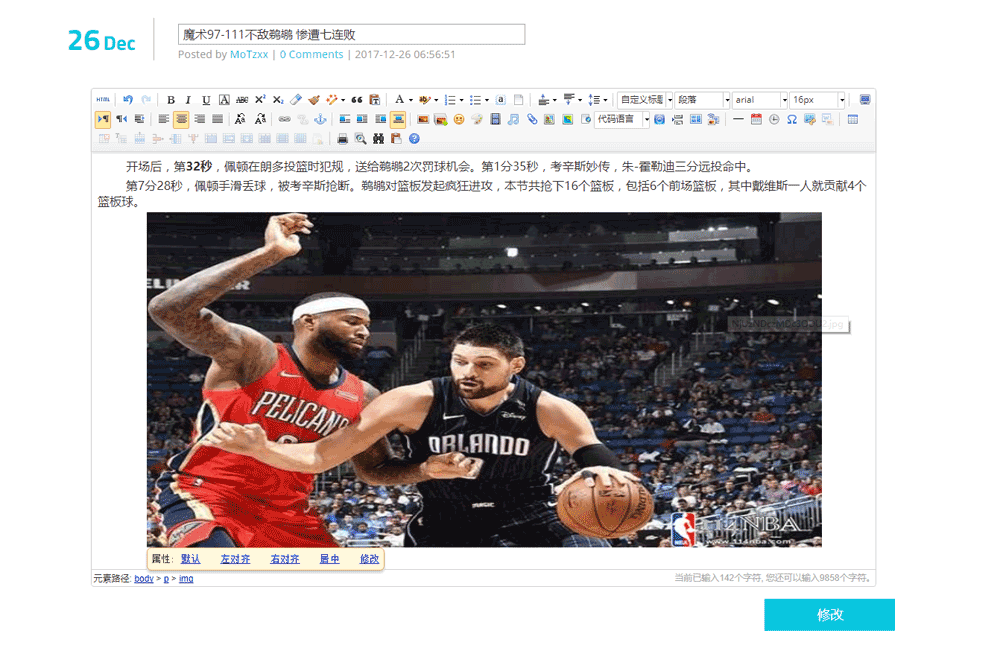
③. 实现效果如下:

❹. 补充 。
①. 在进行 form 表单提交时,将获得 name="content" 所传输的数据写入数据库即可,而对应在数据库中存储的数据如下所示:
- <p><strong style="white-space: normal; padding: 0px; margin: 0px;"> <span style="color: rgb(51, 51, 51);"></span></strong><span style="color: rgb(51, 51, 51);">开场后,第<strong>32秒</strong>,佩顿在朗多投篮时犯规,送给鹈鹕2次罚球机会。第1分35秒,考辛斯妙传,朱-霍勒迪三分远投命中。</span></p><p><span style="color: rgb(51, 51, 51);"> 第7分28秒,佩顿手滑丢球,被考辛斯抢断。鹈鹕对篮板发起疯狂进攻,本节共抢下16个篮板,包括6个前场篮板,其中戴维斯一人就贡献4个篮板球。</span></p><p style="text-align: center;"><img src="http://lar5pro.com/upload/image/20171227/njuzndczmdc3odu2.jpg" title="njuzndczmdc3odu2.jpg" alt="article_3.jpg" width="906" height="450"/><br/></p>
②. 当取得了上述数据,若要在前端进行显示,需要执行类似的转化代码:
|
1
|
echo
htmlspecialchars_decode(
$article
[
'content'
]);
|
4、扩展学习 。
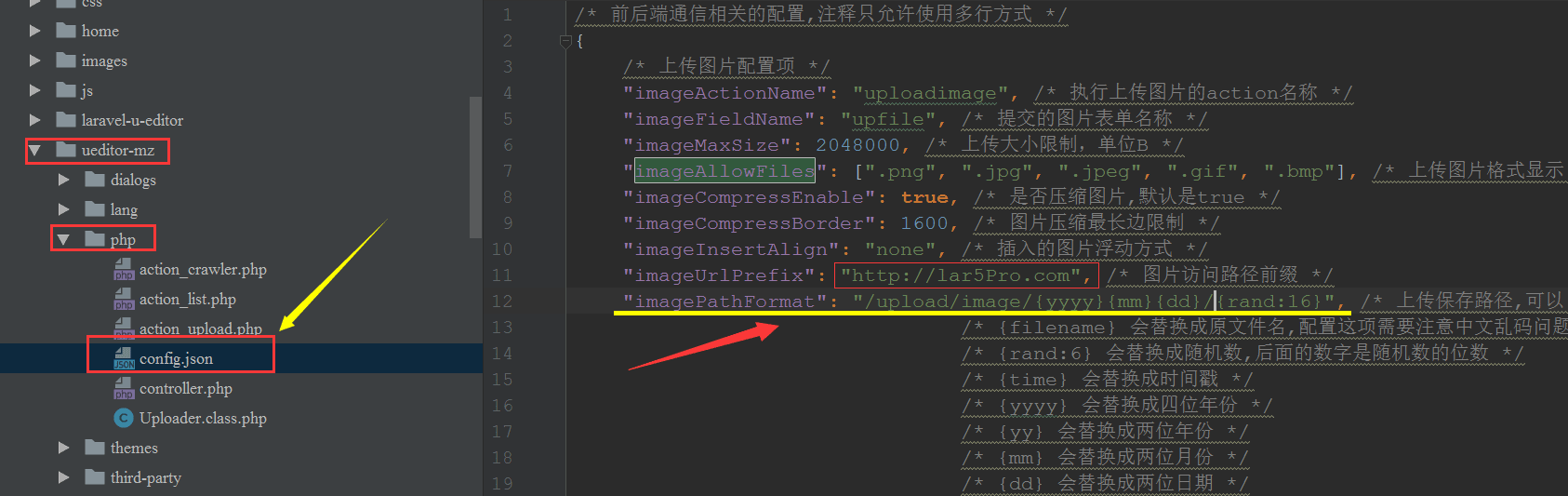
图片上传路径 。
其实,如果只是个简单的小网站或者学生的课设项目,无需修改,上传的图片会默认放置在 public/ueditor/php/upload/image/ 目录下 。
如果需要修改,可进入php/config.json 文件,找到配置项 "imagepathformat" 进行符合需求的修改,建议可以让文件名较长一些以避免重名

[注]: 个人初始测试发现,文件命名时的“{rand:6}”定义无法实现,网上却没有类似的解决方法,解决方案请参考后面的 ***【附录】***. 。
图片访问前缀 。
如果使用了多个服务器,设置统一的图片访问前缀极有必要,可配置参数“imageurlprefix”,例如我的配置路径可以为:“http://lar5pro.com” 。
这样一来,存入数据库中的图片路径都会加上了此前缀. 。
5、附录 。
图片文件名 {rand:$num} 解决 。
- 刚开始想到使用时间戳加文件原名称来作为名字,但是当有中文字符时无法上传。
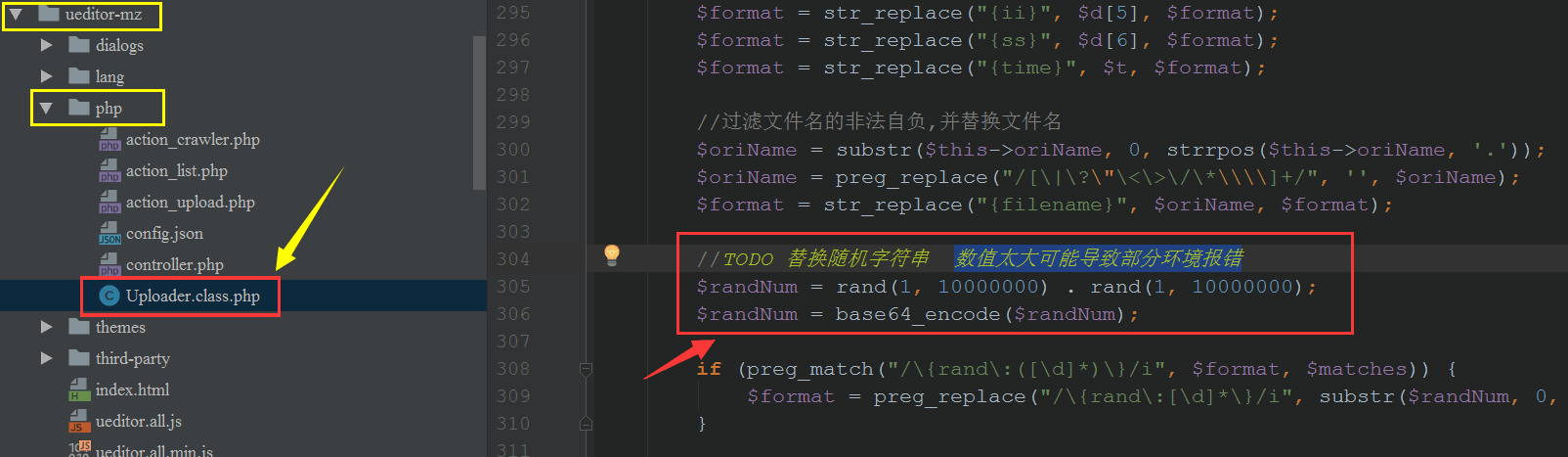
- 其实原本的thinkphp框架中也集成过ueditor,但是没有这种问题,通过阅读源码,找到正则表达式的匹配位置
public/ueditor-mz/php/uploader.class.php
大概在 304 行左右,原因是rand() 取值太大可能导致部分环境报错 。
个人觉得数字的命名不如字母好些,于是代码替换为如下的样子:
|
1
2
3
4
|
//todo 替换随机字符串 数值太大可能导致部分环境报错
$randnum
= rand(100000, 10000000) . rand(100000, 10000000);
//也可用使用md5()或两者的组合
$randnum
=
base64_encode
(
$randnum
);
|

呵呵 。
【补充问题】(2018-02-06):
emm楼主第一种上传不了图片的问题我当时也遇到过,最后发现是接口路径没配置好。在laravl-u-editor 目录下 ueditor.config.js文件 中修改33行左右的 serverurl,改成对应的路径即可.
这个问题,可以参考 相应文章的提示,下次有机会可以尝试一番… 。
希望本文所述对大家基于laravel框架的php程序设计有所帮助.
原文链接:https://blog.csdn.net/u011415782/article/details/78909750 。
最后此篇关于Laravel框架集成UEditor编辑器的方法图文与实例详解的文章就讲到这里了,如果你想了解更多关于Laravel框架集成UEditor编辑器的方法图文与实例详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我已经安装了 composer,但是查看 Laravel 文档,我正在努力解决: “确保将 ~/.composer/vendor/bin 目录放在您的 PATH 中,以便在您的终端中运行 larave
我想在迁移时插入外键而不是在 1 中添加外键值 `public function up() { Schema::table('users', function (Bluepri
这是一个open bug on Github对于 laravel-mongodb 包,但没有任何反应。也许有人知道解决方案..? 选择作为单个文档时,日期显示为日期 { "_id": "5ca
我有一个 Laravel 应用程序,我将其用作 Joomla 中构建的更大应用程序的 API。我真的很喜欢使用 Laravel,并决定在 Joomla 应用程序中使用 Eloquent。我通过在 La
我有两个 Laravel 应用程序使用相同的数据库,因此具有相同的用户和密码。 假设应用程序称为 A 和 B。 如果用户登录 A,我该怎么做才能让他们自动登录 B?因此,如果他们登录到 A,那么当他们
我正在 github 上查看 Laravel 的源代码并注意到有一个 laravel/laravel和一个 laravel/framework .它们都链接到 Laravel 网站上的相同文档,并声明
我正在尝试将 laravel 从 5.4 版本更新到 5.5。我已经按照 Laravel 指南的指示完成了所有操作: https://laravel.com/docs/master/upgrade 当
我尝试从 foreach 向每个用户添加一些新值,但因为我使用 get,现在我不能在响应中使用分页,但我还需要向每个用户添加这些值。有什么想法吗? public function statistics
我有一个链接到销毁按钮的删除链接 $task->id ,'method'=>'DELETE'] ) }}"> delete 这是销毁函数 public function destroy($i
我想在 Laravel 中上传一组文件,但我不确定文件的路径和存储对象。八现在数据已存储,但在我的情况下路径是#。在下图中,我有从前面发送的数据(Vuejs 和我正在使用 vue-upload-com
在使用三向数据透视表时,我很难在 Laravel 中进行预加载。数据库设置如下: +-------+--------+-------+-------------+ | deals | venues |
我一直在从事 laravel 5.7 博客项目。我想评论一篇文章。 我需要实现这个: 登录前,我可以在评论文本区输入任何内容 我提交评论(当然会被auth中间件拦截) 然后我被重定向到登录页面 登录后
我正在尝试为我的应用程序中的文件创建一个临时 URL。我能够将文件上传到 S3 存储桶,并且能够使用方法 \Storage::temporaryUrl($this->url, now()->addHo
如果将 Eloquent 模型作为输入传递给 Laravel 排队作业,但模型在作业在队列中运行之前被删除,会发生什么情况? 例如,我正在使用 Laravel 5.2 构建一个电子商务网站,客户可以在
我正在尝试运行在测试运行之前将数据输入数据库的单元测试。我已经定义了一个设置方法,它为每个我不想要的测试用例运行。设置方法执行良好,没有问题。我想要的是将数据输入数据库一次,然后由所有测试用例使用。所
美好的一天。例如,我有一个带有字段/属性的模型 People: name surname 而且模型也有这个方法: public function FullName() { return "{$
我无法理解 Laravel 存在验证在检查数据库中现有记录方面的工作原理。 例如 带有 user.id = 1 的 POST 请求 是否可以使用验证规则:'id' => 'exists:users'检
我正在使用Laravel 5.2创建站点 我想做的是 INSERT同时3行 新的3行必须包含时间戳created_at updated_at。 使用Query Builder方法insert,是的,它
我试图通过href Action 将一些数据传递给我的 Controller 。我不知道为什么,但是laravel使用 GET 方法传递数据,但是我需要一个 POST 来代替 GET 。我真的不明白为
我有一个问题,我的存储文件夹上的服务器前提每 2 天重置一次。所以我运行这些命令并得到修复: sudo chown -R $USER:www-data storage sudo chown -R $U

我是一名优秀的程序员,十分优秀!