- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章SpringAnimation 实现菜单从顶部弹出从底部消失动画效果由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
实现一种菜单,菜单从顶部弹入,然后从底部消失,顶部弹入时,有一个上下抖动的过程,底部消失时,先向上滑动,然后再向下滑动消失.
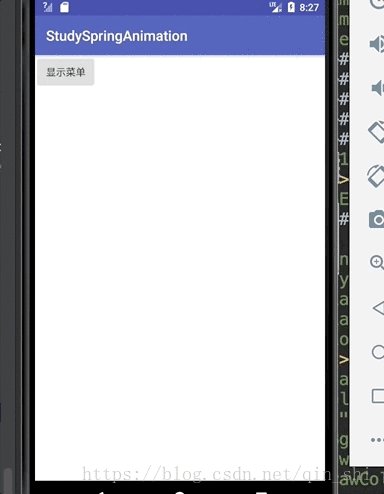
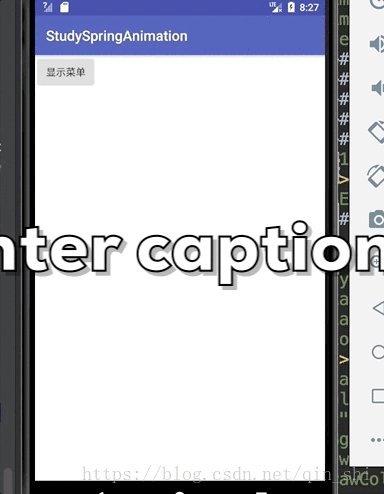
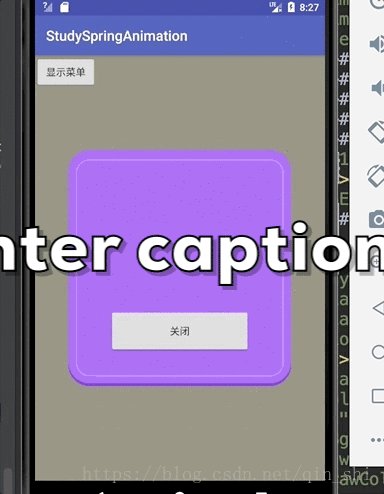
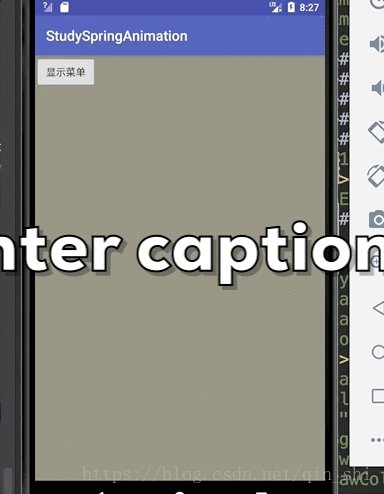
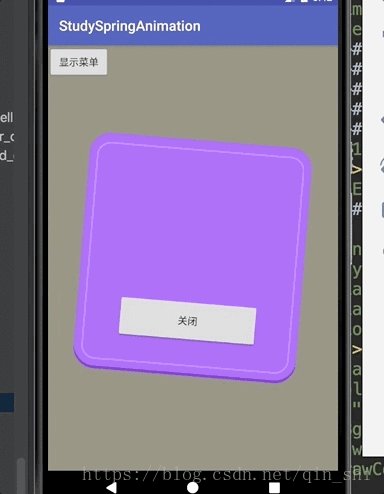
效果图如下:

引入依赖 。
|
1
|
implementation
'com.android.support:support-dynamic-animation:27.1.1'
1
|
创建springanimation需要三个参数.
•做动画的view 。
•做动画的类型(dynamicanimation) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
alpha
rotation
rotation_x
rotation_y
scale_x
scale_y
scroll_x
scroll_y
translation_x
translation_y
translation_z
x
y
z
|
上边的gif图为dynamicanimation为translation_y的预览图,现在我们把参数设置为rotation, 。
|
1
|
springanimation signupbtnanimy =
new
springanimation(constraintlayout, dynamicanimation.rotation,
0
);
|
效果图如下:

- 创建动画的最终位置 。
相对view的当前位置的偏移量.
springforce 。
为了让动画流畅,有弹簧的性质,需要设置springforce的相关参数.
- stiffness 。
即刚度,此值越大,产生的里越大,动画中弹性效果越不明显,运动比较快.
|
1
2
3
4
|
stiffness_high
stiffness_low
stiffness_medium
stiffness_very_low
|
设置方法为:
|
1
|
signupbtnanimy.getspring().setstiffness(springforce.stiffness_low);
|
•dampingratio阻尼比 。
即阻尼比,此值越大,弹簧效果停止的越快 。
|
1
2
3
4
|
damping_ratio_high_bouncy
damping_ratio_low_bouncy
damping_ratio_medium_bouncy
damping_ratio_no_bouncy
|
设置方法为:
|
1
|
signupbtnanimy.getspring().setdampingratio(springforce.damping_ratio_medium_bouncy);
|
startvelocity 。
启动速度,默认速度为0,单位是px/second. 。
整体代码如下:
•显示菜单动画 。
|
1
2
3
4
5
6
7
8
|
public
void
showanimal() {
setvisibility(view.visible);
springanimation signupbtnanimy =
new
springanimation(constraintlayout, dynamicanimation.translation_y,
0
);
signupbtnanimy.getspring().setstiffness(springforce.stiffness_low);
signupbtnanimy.getspring().setdampingratio(springforce.damping_ratio_medium_bouncy);
signupbtnanimy.setstartvelocity(
5000
);
signupbtnanimy.start();
}
|
•隐藏菜单动画 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
public
void
hideanimal() {
height = (screentools.getscreenheight(getcontext()) - constraintlayout.getheight()) /
2
+ constraintlayout.getheight() + screentools.dp2px(getcontext(),
50
);
objectanimator animator = objectanimator.offloat(constraintlayout,
"translationy"
, 0f, -100f, height);
animator.setduration(
600
);
animator.setinterpolator(
new
decelerateinterpolator());
animator.addlistener(
new
animatorlisteneradapter() {
@override
public
void
onanimationend(animator animation) {
super
.onanimationend(animation);
setvisibility(gone);
relayout();
}
});
animator.start();
}
|
源码:https://github.com/lsnumber1/studyspringanimation 。
总结 。
以上所述是小编给大家介绍的springanimation 实现菜单从顶部弹出从底部消失动画效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我网站的支持! 。
原文链接:https://blog.csdn.net/qin_shi/article/details/80438448 。
最后此篇关于SpringAnimation 实现菜单从顶部弹出从底部消失动画效果的文章就讲到这里了,如果你想了解更多关于SpringAnimation 实现菜单从顶部弹出从底部消失动画效果的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
背景: 我最近一直在使用 JPA,我为相当大的关系数据库项目生成持久层的轻松程度给我留下了深刻的印象。 我们公司使用大量非 SQL 数据库,特别是面向列的数据库。我对可能对这些数据库使用 JPA 有一
我已经在我的 maven pom 中添加了这些构建配置,因为我希望将 Apache Solr 依赖项与 Jar 捆绑在一起。否则我得到了 SolarServerException: ClassNotF
interface ITurtle { void Fight(); void EatPizza(); } interface ILeonardo : ITurtle {
我希望可用于 Java 的对象/关系映射 (ORM) 工具之一能够满足这些要求: 使用 JPA 或 native SQL 查询获取大量行并将其作为实体对象返回。 允许在行(实体)中进行迭代,并在对当前
好像没有,因为我有实现From for 的代码, 我可以转换 A到 B与 .into() , 但同样的事情不适用于 Vec .into()一个Vec . 要么我搞砸了阻止实现派生的事情,要么这不应该发
在 C# 中,如果 A 实现 IX 并且 B 继承自 A ,是否必然遵循 B 实现 IX?如果是,是因为 LSP 吗?之间有什么区别吗: 1. Interface IX; Class A : IX;
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在阅读标准haskell库的(^)的实现代码: (^) :: (Num a, Integral b) => a -> b -> a x0 ^ y0 | y0 a -> b ->a expo x0
我将把国际象棋游戏表示为 C++ 结构。我认为,最好的选择是树结构(因为在每个深度我们都有几个可能的移动)。 这是一个好的方法吗? struct TreeElement{ SomeMoveType
我正在为用户名数据库实现字符串匹配算法。我的方法采用现有的用户名数据库和用户想要的新用户名,然后检查用户名是否已被占用。如果采用该方法,则该方法应该返回带有数据库中未采用的数字的用户名。 例子: “贾
我正在尝试实现 Breadth-first search algorithm , 为了找到两个顶点之间的最短距离。我开发了一个 Queue 对象来保存和检索对象,并且我有一个二维数组来保存两个给定顶点
我目前正在 ika 中开发我的 Python 游戏,它使用 python 2.5 我决定为 AI 使用 A* 寻路。然而,我发现它对我的需要来说太慢了(3-4 个敌人可能会落后于游戏,但我想供应 4-
我正在寻找 Kademlia 的开源实现C/C++ 中的分布式哈希表。它必须是轻量级和跨平台的(win/linux/mac)。 它必须能够将信息发布到 DHT 并检索它。 最佳答案 OpenDHT是
我在一本书中读到这一行:-“当我们要求 C++ 实现运行程序时,它会通过调用此函数来实现。” 而且我想知道“C++ 实现”是什么意思或具体是什么。帮忙!? 最佳答案 “C++ 实现”是指编译器加上链接
我正在尝试使用分支定界的 C++ 实现这个背包问题。此网站上有一个 Java 版本:Implementing branch and bound for knapsack 我试图让我的 C++ 版本打印
在很多情况下,我需要在 C# 中访问合适的哈希算法,从重写 GetHashCode 到对数据执行快速比较/查找。 我发现 FNV 哈希是一种非常简单/好/快速的哈希算法。但是,我从未见过 C# 实现的
目录 LRU缓存替换策略 核心思想 不适用场景 算法基本实现 算法优化
1. 绪论 在前面文章中提到 空间直角坐标系相互转换 ,测绘坐标转换时,一般涉及到的情况是:两个直角坐标系的小角度转换。这个就是我们经常在测绘数据处理中,WGS-84坐标系、54北京坐标系
在软件开发过程中,有时候我们需要定时地检查数据库中的数据,并在发现新增数据时触发一个动作。为了实现这个需求,我们在 .Net 7 下进行一次简单的演示. PeriodicTimer .
二分查找 二分查找算法,说白了就是在有序的数组里面给予一个存在数组里面的值key,然后将其先和数组中间的比较,如果key大于中间值,进行下一次mid后面的比较,直到找到相等的,就可以得到它的位置。

我是一名优秀的程序员,十分优秀!