- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章SpringBoot开发案例之打造私有云网盘的实现由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
最近在做工作流的事情,正好有个需求,要添加一个附件上传的功能,曾找过不少上传插件,都不是特别满意。无意中发现一个很好用的开源web文件管理器插件 elfinder,功能比较完善,社区也很活跃,还方便二次开发.
环境搭建 。
。
| 软件 | 地址 |
|---|---|
| springboot | https://spring.io/projects/spring-boot/ |
| elfinder | https://studio-42.github.io/elfinder/ |
。
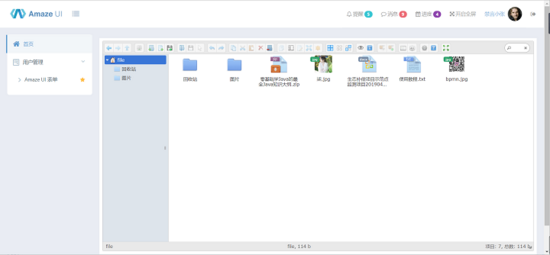
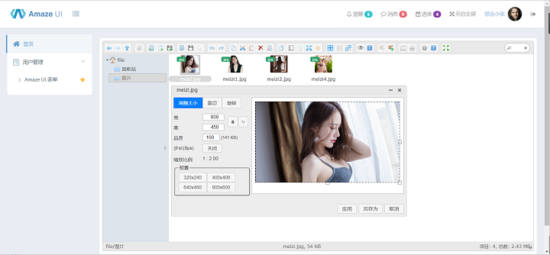
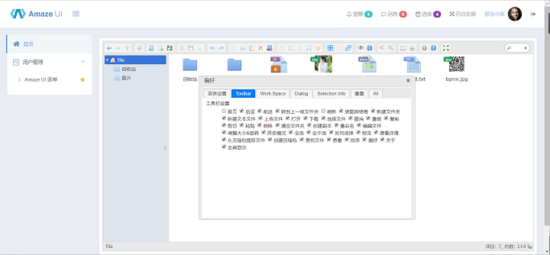
项目截图 。
周末抽时间做了一个简单的案例,希望对大家有所帮助,下面是简单的项目截图.





项目功能 。
在线新建目录、文件、附件上传、下载、预览、在线打包,图片在线裁剪、编辑,实现列表试图、图标视图等等一些列功能.
项目配置 。
项目在第三方插件进行二次开发,基于 springboot 注解配置实现.
application.properties 配置:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
# 执行类,内部调用,实现前端相关功能
file-manager.command=com.itstyle.cloud.common.elfinder.command
file-manager.thumbnail.width=
80
file-manager.volumes[
0
].node=
file-manager.volumes[
0
].source=filesystem
file-manager.volumes[
0
].alias=file
# 文件存放目录,可以自定义
file-manager.volumes[
0
].path=d:/cloudfile
file-manager.volumes[
0
]._default=
true
file-manager.volumes[
0
].locale=
file-manager.volumes[
0
].constraint.locked=
false
file-manager.volumes[
0
].constraint.readable=
true
file-manager.volumes[
0
].constraint.writable=
true
|
elfinderconfiguration 读取配置:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
@component
@configurationproperties
(prefix=
"file-manager"
)
//接收application.properties中的file-manager下面的属性
public
class
elfinderconfiguration {
private
thumbnail thumbnail;
private
string command;
private
list<node> volumes;
private
long
maxuploadsize = -1l;
//省略部分代码
}
|
elfinderstoragefactory 初始化 基础bean:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
@configuration
public
class
elfinderconfig {
@autowired
private
elfinderconfiguration elfinderconfiguration;
@bean
(name =
"commandfactory"
)
public
commandfactory getcommandfactory() {
commandfactory commandfactory =
new
commandfactory();
commandfactory.setclassnamepattern(elfinderconfiguration.getcommand()+
".%scommand"
);
return
commandfactory;
}
@bean
(name =
"elfinderstoragefactory"
)
public
elfinderstoragefactory getelfinderstoragefactory() {
defaultelfinderstoragefactory elfinderstoragefactory =
new
defaultelfinderstoragefactory();
elfinderstoragefactory.setelfinderstorage(getelfinderstorage());
return
elfinderstoragefactory;
}
@bean
(name =
"elfinderstorage"
)
public
elfinderstorage getelfinderstorage() {
defaultelfinderstorage defaultelfinderstorage =
new
defaultelfinderstorage();
// creates thumbnail
defaultthumbnailwidth defaultthumbnailwidth =
new
defaultthumbnailwidth();
defaultthumbnailwidth.setthumbnailwidth(elfinderconfiguration.getthumbnail().getwidth().intvalue());
// creates volumes, volumeids, volumelocale and volumesecurities
character defaultvolumeid =
'a'
;
list<node> elfinderconfigurationvolumes = elfinderconfiguration.getvolumes();
list<volume> elfindervolumes =
new
arraylist<>(elfinderconfigurationvolumes.size());
map<volume, string> elfindervolumeids =
new
hashmap<>(elfinderconfigurationvolumes.size());
map<volume, locale> elfindervolumelocales =
new
hashmap<>(elfinderconfigurationvolumes.size());
list<volumesecurity> elfindervolumesecurities =
new
arraylist<>();
// creates volumes
for
(node elfinderconfigurationvolume : elfinderconfigurationvolumes) {
final
string alias = elfinderconfigurationvolume.getalias();
final
string path = elfinderconfigurationvolume.getpath();
final
string source = elfinderconfigurationvolume.getsource();
final
string locale = elfinderconfigurationvolume.getlocale();
final
boolean
islocked = elfinderconfigurationvolume.getconstraint().islocked();
final
boolean
isreadable = elfinderconfigurationvolume.getconstraint().isreadable();
final
boolean
iswritable = elfinderconfigurationvolume.getconstraint().iswritable();
// creates new volume
volume volume = volumesources.of(source).newinstance(alias, path);
elfindervolumes.add(volume);
elfindervolumeids.put(volume, character.tostring(defaultvolumeid));
elfindervolumelocales.put(volume, localeutils.tolocale(locale));
// creates security constraint
securityconstraint securityconstraint =
new
securityconstraint();
securityconstraint.setlocked(islocked);
securityconstraint.setreadable(isreadable);
securityconstraint.setwritable(iswritable);
// creates volume pattern and volume security
final
string volumepattern = character.tostring(defaultvolumeid) + elfinderconstants.elfinder_volume_sercurity_regex;
elfindervolumesecurities.add(
new
defaultvolumesecurity(volumepattern, securityconstraint));
// prepare next volumeid character
defaultvolumeid++;
}
defaultelfinderstorage.setthumbnailwidth(defaultthumbnailwidth);
defaultelfinderstorage.setvolumes(elfindervolumes);
defaultelfinderstorage.setvolumeids(elfindervolumeids);
defaultelfinderstorage.setvolumelocales(elfindervolumelocales);
defaultelfinderstorage.setvolumesecurities(elfindervolumesecurities);
return
defaultelfinderstorage;
}
}
|
clouddiskcontroller 控制层实现:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
@controller
@requestmapping
(
"elfinder/connector"
)
public
class
clouddiskcontroller {
private
static
final
logger logger = loggerfactory.getlogger(clouddiskcontroller.
class
);
public
static
final
string open_stream =
"openstream"
;
public
static
final
string get_parameter =
"getparameter"
;
@resource
(name =
"commandfactory"
)
private
elfindercommandfactory elfindercommandfactory;
@resource
(name =
"elfinderstoragefactory"
)
private
elfinderstoragefactory elfinderstoragefactory;
@requestmapping
public
void
connector(httpservletrequest request,
final
httpservletresponse response)
throws
ioexception {
try
{
response.setcharacterencoding(
"utf-8"
);
request = processmultipartcontent(request);
}
catch
(exception e) {
throw
new
ioexception(e.getmessage());
}
string cmd = request.getparameter(elfinderconstants.elfinder_parameter_command);
elfindercommand elfindercommand = elfindercommandfactory.get(cmd);
try
{
final
httpservletrequest protectedrequest = request;
elfindercommand.execute(
new
elfindercontext() {
@override
public
elfinderstoragefactory getvolumesourcefactory() {
return
elfinderstoragefactory;
}
@override
public
httpservletrequest getrequest() {
return
protectedrequest;
}
@override
public
httpservletresponse getresponse() {
return
response;
}
});
}
catch
(exception e) {
logger.error(
"unknown error"
, e);
}
}
//省略部分代码
}
|
最后,前端页面引入:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
|
<div id=
"elfinder"
></div>
<script type=
"text/javascript"
charset=
"utf-8"
>
window.onload = function() {
elfinder.prototype.loadcss(
'/elfinder/jquery-ui-1.12.1.custom/jquery-ui.css'
);
$(
'#elfinder'
).elfinder({
url :
'/elfinder/connector'
,
lang:
'zh_cn'
,
height : window.innerheight-
20
,
commandsoptions: {
edit: {
editors : [
{
info:{
name:
'编辑'
,
urlascontent:
false
},
// ace editor
// `mimes` is not set for support everything kind of text file
load : function(textarea) {
var self =
this
,
dfrd = $.deferred(),
cdn =
'./elfinder/ace/'
,
init = function() {
if
(typeof ace ===
'undefined'
) {
console.log(cdn);
this
.fm.loadscript([
cdn+
'/ace.js'
,
cdn+
'/ext-modelist.js'
,
cdn+
'/ext-settings_menu.js'
,
cdn+
'/ext-language_tools.js'
], start);
}
else
{
start();
}
},
start = function() {
var editor, editorbase, mode,
ta = $(textarea),
tabase = ta.parent(),
dialog = tabase.parent(),
id = textarea.id +
'_ace'
,
ext = self.file.name.replace(/^.+\.([^.]+)|(.+)$/,
'$1$2'
).tolowercase(),
// mime/mode map
mimemode = {
'text/x-php'
:
'php'
,
'application/x-php'
:
'php'
,
'text/html'
:
'html'
,
'application/xhtml+xml'
:
'html'
,
'text/javascript'
:
'javascript'
,
'application/javascript'
:
'javascript'
,
'text/css'
:
'css'
,
'text/x-c'
:
'c_cpp'
,
'text/x-csrc'
:
'c_cpp'
,
'text/x-chdr'
:
'c_cpp'
,
'text/x-c++'
:
'c_cpp'
,
'text/x-c++src'
:
'c_cpp'
,
'text/x-c++hdr'
:
'c_cpp'
,
'text/x-shellscript'
:
'sh'
,
'application/x-csh'
:
'sh'
,
'text/x-python'
:
'python'
,
'text/x-java'
:
'java'
,
'text/x-java-source'
:
'java'
,
'text/x-ruby'
:
'ruby'
,
'text/x-perl'
:
'perl'
,
'application/x-perl'
:
'perl'
,
'text/x-sql'
:
'sql'
,
'text/xml'
:
'xml'
,
'application/docbook+xml'
:
'xml'
,
'application/xml'
:
'xml'
};
// set basepath of ace
ace.config.set(
'basepath'
, cdn);
// set base height
tabase.height(tabase.height());
// detect mode
mode = ace.require(
'ace/ext/modelist'
).getmodeforpath(
'/'
+ self.file.name).name;
if
(mode ===
'text'
) {
if
(mimemode[self.file.mime]) {
mode = mimemode[self.file.mime];
}
}
// show mime:mode in title bar
tabase.prev().children(
'.elfinder-dialog-title'
).append(
' ('
+ self.file.mime +
' : '
+ mode.split(/[\/\\]/).pop() +
')'
);
// textarea button and setting button
$(
'<div class="ui-dialog-buttonset"/>'
).css(
'float'
,
'left'
)
.append(
$(
'<button>文本框</button>'
)
.button()
.on(
'click'
, function(){
if
(ta.data(
'ace'
)) {
ta.removedata(
'ace'
);
editorbase.hide();
ta.val(editor.session.getvalue()).show().focus();
$(
this
).text(
'编辑器'
);
}
else
{
ta.data(
'ace'
,
true
);
editorbase.show();
editor.setvalue(ta.hide().val(), -
1
);
editor.focus();
$(
this
).text(
'文本框'
);
}
})
)
.append(
$(
'<button>ace editor setting</button>'
)
.button({
icons: {
primary:
'ui-icon-gear'
,
secondary:
'ui-icon-triangle-1-e'
},
text:
false
})
.on(
'click'
, function(){
editor.showsettingsmenu();
})
)
.prependto(tabase.next());
// base node of ace editor
editorbase = $(
'<div id="'
+id+
'" style="width:100%; height:100%;"/>'
).text(ta.val()).insertbefore(ta.hide());
// ace editor configure
ta.data(
'ace'
,
true
);
editor = ace.edit(id);
ace.require(
'ace/ext/language_tools'
);
ace.require(
'ace/ext/settings_menu'
).init(editor);
editor.$blockscrolling = infinity;
editor.setoptions({
theme:
'ace/theme/dawn'
,
mode:
'ace/mode/'
+ mode,
fontsize:
'14px'
,
wrap:
true
,
enablebasicautocompletion:
true
,
enablesnippets:
true
,
enableliveautocompletion:
true
});
editor.commands.addcommand({
name :
"savefile"
,
bindkey: {
win :
'ctrl-s'
,
mac :
'command-s'
},
exec: function(editor) {
self.dosave();
}
});
editor.commands.addcommand({
name :
"closeeditor"
,
bindkey: {
win :
'ctrl-w|ctrl-q'
,
mac :
'command-w|command-q'
},
exec: function(editor) {
self.docancel();
}
});
editor.resize();
dfrd.resolve(editor);
};
// init & start
init();
return
dfrd;
},
close : function(textarea, instance) {
if
(instance) {
instance.destroy();
$(textarea).show();
}
},
save : function(textarea, instance) {
instance && $(textarea).data(
'ace'
) && (textarea.value = instance.session.getvalue());
},
focus : function(textarea, instance) {
instance && $(textarea).data(
'ace'
) && instance.focus();
},
resize : function(textarea, instance, e, data) {
instance && instance.resize();
}
}
]
},
quicklook : {
// to enable preview with google docs viewer
googledocsmimes : [
'application/pdf'
,
'image/tiff'
,
'application/vnd.ms-office'
,
'application/msword'
,
'application/vnd.ms-word'
,
'application/vnd.ms-excel'
,
'application/vnd.ms-powerpoint'
,
'application/vnd.openxmlformats-officedocument.wordprocessingml.document'
,
'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'
]
}
}
});
};
</script>
|
小结 。
总体来说个人使用还是非常不错的,当然对于一些成熟的网盘系统还是有一些差距.
源码:https://gitee.com/52itstyle/spring-boot-clouddisk 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.52itstyle.vip/archives/3897/ 。
最后此篇关于SpringBoot开发案例之打造私有云网盘的实现的文章就讲到这里了,如果你想了解更多关于SpringBoot开发案例之打造私有云网盘的实现的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
背景: 我最近一直在使用 JPA,我为相当大的关系数据库项目生成持久层的轻松程度给我留下了深刻的印象。 我们公司使用大量非 SQL 数据库,特别是面向列的数据库。我对可能对这些数据库使用 JPA 有一
我已经在我的 maven pom 中添加了这些构建配置,因为我希望将 Apache Solr 依赖项与 Jar 捆绑在一起。否则我得到了 SolarServerException: ClassNotF
interface ITurtle { void Fight(); void EatPizza(); } interface ILeonardo : ITurtle {
我希望可用于 Java 的对象/关系映射 (ORM) 工具之一能够满足这些要求: 使用 JPA 或 native SQL 查询获取大量行并将其作为实体对象返回。 允许在行(实体)中进行迭代,并在对当前
好像没有,因为我有实现From for 的代码, 我可以转换 A到 B与 .into() , 但同样的事情不适用于 Vec .into()一个Vec . 要么我搞砸了阻止实现派生的事情,要么这不应该发
在 C# 中,如果 A 实现 IX 并且 B 继承自 A ,是否必然遵循 B 实现 IX?如果是,是因为 LSP 吗?之间有什么区别吗: 1. Interface IX; Class A : IX;
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用资料或专业知识的支持,但这个问题可能会引发辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the
我正在阅读标准haskell库的(^)的实现代码: (^) :: (Num a, Integral b) => a -> b -> a x0 ^ y0 | y0 a -> b ->a expo x0
我将把国际象棋游戏表示为 C++ 结构。我认为,最好的选择是树结构(因为在每个深度我们都有几个可能的移动)。 这是一个好的方法吗? struct TreeElement{ SomeMoveType
我正在为用户名数据库实现字符串匹配算法。我的方法采用现有的用户名数据库和用户想要的新用户名,然后检查用户名是否已被占用。如果采用该方法,则该方法应该返回带有数据库中未采用的数字的用户名。 例子: “贾
我正在尝试实现 Breadth-first search algorithm , 为了找到两个顶点之间的最短距离。我开发了一个 Queue 对象来保存和检索对象,并且我有一个二维数组来保存两个给定顶点
我目前正在 ika 中开发我的 Python 游戏,它使用 python 2.5 我决定为 AI 使用 A* 寻路。然而,我发现它对我的需要来说太慢了(3-4 个敌人可能会落后于游戏,但我想供应 4-
我正在寻找 Kademlia 的开源实现C/C++ 中的分布式哈希表。它必须是轻量级和跨平台的(win/linux/mac)。 它必须能够将信息发布到 DHT 并检索它。 最佳答案 OpenDHT是
我在一本书中读到这一行:-“当我们要求 C++ 实现运行程序时,它会通过调用此函数来实现。” 而且我想知道“C++ 实现”是什么意思或具体是什么。帮忙!? 最佳答案 “C++ 实现”是指编译器加上链接
我正在尝试使用分支定界的 C++ 实现这个背包问题。此网站上有一个 Java 版本:Implementing branch and bound for knapsack 我试图让我的 C++ 版本打印
在很多情况下,我需要在 C# 中访问合适的哈希算法,从重写 GetHashCode 到对数据执行快速比较/查找。 我发现 FNV 哈希是一种非常简单/好/快速的哈希算法。但是,我从未见过 C# 实现的
目录 LRU缓存替换策略 核心思想 不适用场景 算法基本实现 算法优化
1. 绪论 在前面文章中提到 空间直角坐标系相互转换 ,测绘坐标转换时,一般涉及到的情况是:两个直角坐标系的小角度转换。这个就是我们经常在测绘数据处理中,WGS-84坐标系、54北京坐标系
在软件开发过程中,有时候我们需要定时地检查数据库中的数据,并在发现新增数据时触发一个动作。为了实现这个需求,我们在 .Net 7 下进行一次简单的演示. PeriodicTimer .
二分查找 二分查找算法,说白了就是在有序的数组里面给予一个存在数组里面的值key,然后将其先和数组中间的比较,如果key大于中间值,进行下一次mid后面的比较,直到找到相等的,就可以得到它的位置。

我是一名优秀的程序员,十分优秀!