- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS使用pageViewController实现多视图滑动切换由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
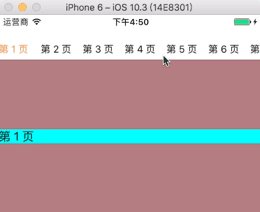
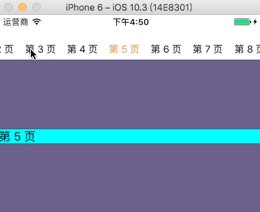
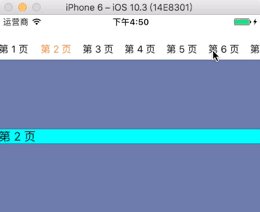
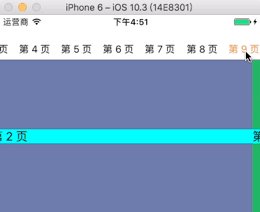
本文实例为大家分享了pageviewcontroller实现多视图(控制器)滑动切换的具体代码,供大家参考,具体内容如下 。
先看一下效果动画 。


类似的界面做过不少,在几个app中都有用到过,再次之前不了解uipageviewcontroller 曾经的思路有两个现在想想都觉得繁琐.
之前的思路1:使用嵌套,collectionview嵌套,每个item中添加内容 。
之前的思路2:使用scrollview 在上面创建一个一个的controller 实现左右滑动 。
这两个思路无疑是可以实现的,并且可以实现每个页面的重用,滑动等都可,唯独一点不好就是当停留在第一页的时候,点击标题栏第五页,那么平移的过程就是第一页到第五页,所有的页面从屏幕快速闪过,并且看到现在很多app都是这样的。在此之前我是用的思路2,为了避免跨页面切换出现的中间几个页面闪过的过程,直接把平移动画关闭了。直到使用了uipageviewcontroller,赶紧把项目中的给换掉了 。
代码不多150行以内 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
|
#import "viewcontroller.h"/// 当前controller
#import "myviewcontroller.h" /// 复用的controller 适用于每个控制器布局相同的情况下,,布局不同就创建不同的controller添加进来
#import "titlecollectionviewcell.h"/// 标题栏使用的collectionviewcell
@interface viewcontroller ()<uipageviewcontrollerdelegate,uipageviewcontrollerdatasource,uicollectionviewdelegate,uicollectionviewdatasource>{
//// 记录当前页 当前标题位置
nsinteger ld_currentindex;
}
@property (nonatomic, strong) uipageviewcontroller *pageviewcontroller;
@property (nonatomic, strong) nsmutablearray *controllersarr;
/// 控制器数组
@property (nonatomic, strong) nsmutablearray *titlearray;
/// 标题数组
@property (nonatomic, strong) uicollectionview *titlecollectionview;
/// 标题collectionview
@end
@implementation viewcontroller
- (
void
)viewdidload {
[super viewdidload];
self.view.backgroundcolor = [uicolor whitecolor];
self.navigationcontroller.navigationbar.translucent = no;
self.controllersarr = [nsmutablearray array];
self.titlearray = [nsmutablearray array];
//// 如果controller布局相同则循环创建myviewcontroller 添加进数组,,如果controller 布局不同 那就创建多个不同controller依次添加数组
for
(
int
i = 0; i < 10; i++) {
myviewcontroller *con = [[myviewcontroller alloc]init];
[self.controllersarr addobject:con];
nsstring *str = [nsstring stringwithformat:@
"第 %d 页"
, i+1];
con.titlestring = str;
[self.titlearray addobject:str];
}
[self createcollectionview];
[self createpageviewcontroller];
[self setthefirstpage];
}
/// 创建标题collectionview
- (
void
)createcollectionview{
uicollectionviewflowlayout *lay = [[uicollectionviewflowlayout alloc] init];
lay.itemsize = cgsizemake(60, 30);
lay.minimumlinespacing = 0;
lay.minimuminteritemspacing = 0;
lay.scrolldirection = uicollectionviewscrolldirectionhorizontal;
self.titlecollectionview = [[uicollectionview alloc] initwithframe:cgrectmake(0, 34, 375, 30) collectionviewlayout:lay];
self.titlecollectionview.showshorizontalscrollindicator = no;
self.titlecollectionview.backgroundcolor = [uicolor whitecolor];
self.titlecollectionview.delegate = self;
self.titlecollectionview.datasource = self;
[self.titlecollectionview registerclass:[titlecollectionviewcell
class
] forcellwithreuseidentifier:@
"titlereuse"
];
[self.navigationcontroller.view addsubview:self.titlecollectionview];
}
//// 标题collectionview的协议方法
- (nsinteger)collectionview:(uicollectionview *)collectionview numberofitemsinsection:(nsinteger)section{
return
self.titlearray.count;
}
- (uicollectionviewcell *)collectionview:(uicollectionview *)collectionview cellforitematindexpath:(nsindexpath *)indexpath {
titlecollectionviewcell *cell = [collectionview dequeuereusablecellwithreuseidentifier:@
"titlereuse"
forindexpath:indexpath];
cell.titlelabel.text = self.titlearray[indexpath.row];
if
(indexpath.row == ld_currentindex) {
cell.titlelabel.textcolor = [uicolor orangecolor];
}
else
{
cell.titlelabel.textcolor = [uicolor blackcolor];
}
return
cell;
}
//// 点击标题左右切换视图控制器------------再也不用看到好几个中间页面从屏幕快速闪过了------
- (
void
)collectionview:(uicollectionview *)collectionview didselectitematindexpath:(nsindexpath *)indexpath{
uiviewcontroller *vc = [self.controllersarr objectatindex:indexpath.row];
if
(indexpath.row > ld_currentindex) {
[self.pageviewcontroller setviewcontrollers:@[vc] direction:uipageviewcontrollernavigationdirectionforward animated:yes completion:^(
bool
finished) {
}];
}
else
{
[self.pageviewcontroller setviewcontrollers:@[vc] direction:uipageviewcontrollernavigationdirectionreverse animated:yes completion:^(
bool
finished) {
}];
}
ld_currentindex = indexpath.row;
nsindexpath *path = [nsindexpath indexpathforrow:ld_currentindex insection:0];
[self.titlecollectionview scrolltoitematindexpath:path atscrollposition:uicollectionviewscrollpositioncenteredhorizontally animated:yes];
[self.titlecollectionview reloaddata];
}
/// 创建pageviewcontroller
- (
void
)createpageviewcontroller {
nsdictionary *option = [nsdictionary dictionarywithobject:[nsnumber numberwithinteger:0] forkey:uipageviewcontrolleroptioninterpagespacingkey];
_pageviewcontroller = [[uipageviewcontroller alloc]initwithtransitionstyle:uipageviewcontrollertransitionstylescroll navigationorientation:uipageviewcontrollernavigationorientationhorizontal options:option];
_pageviewcontroller.delegate = self;
_pageviewcontroller.datasource = self;
[self addchildviewcontroller:_pageviewcontroller];
[self.view addsubview:_pageviewcontroller.view];
}
/// 展示上一页
- (nullable uiviewcontroller *)pageviewcontroller:(uipageviewcontroller *)pageviewcontroller viewcontrollerbeforeviewcontroller:(uiviewcontroller *)viewcontroller {
nsinteger index = [self.controllersarr indexofobject:viewcontroller];
if
(index == 0 || (index == nsnotfound)) {
return
nil;
}
index--;
return
[self.controllersarr objectatindex:index];
}
/// 展示下一页
- (nullable uiviewcontroller *)pageviewcontroller:(uipageviewcontroller *)pageviewcontroller viewcontrollerafterviewcontroller:(uiviewcontroller *)viewcontroller {
nsinteger index = [self.controllersarr indexofobject:viewcontroller];
if
(index == self.controllersarr.count - 1 || (index == nsnotfound)) {
return
nil;
}
index++;
return
[self.controllersarr objectatindex:index];
}
/// 将要滑动切换的时候
- (
void
)pageviewcontroller:(uipageviewcontroller *)pageviewcontroller willtransitiontoviewcontrollers:(nsarray<uiviewcontroller *> *)pendingviewcontrollers {
uiviewcontroller *nextvc = [pendingviewcontrollers firstobject];
nsinteger index = [self.controllersarr indexofobject:nextvc];
ld_currentindex = index;
}
/// 滑动结束后
- (
void
)pageviewcontroller:(uipageviewcontroller *)pageviewcontroller didfinishanimating:(
bool
)finished previousviewcontrollers:(nsarray<uiviewcontroller *> *)previousviewcontrollers transitioncompleted:(
bool
)completed {
if
(completed) {
nsindexpath *path = [nsindexpath indexpathforrow:ld_currentindex insection:0];
[self.titlecollectionview scrolltoitematindexpath:path atscrollposition:uicollectionviewscrollpositioncenteredhorizontally animated:yes];
[self.titlecollectionview reloaddata];
nslog(@
">>>>>>>>> %ld"
, (
long
)ld_currentindex);
}
}
/// 设置默认显示的是哪个页面(controller)
- (
void
)setthefirstpage{
uiviewcontroller *vc = [self.controllersarr objectatindex:ld_currentindex];
[self.pageviewcontroller setviewcontrollers:@[vc] direction:uipageviewcontrollernavigationdirectionreverse animated:yes completion:nil];
}
- (
void
)didreceivememorywarning {
[super didreceivememorywarning];
// dispose of any resources that can be recreated.
}
titlecollectionviewcell
@implementation titlecollectionviewcell
- (instancetype)initwithframe:(cgrect)frame{
self = [super initwithframe:frame];
if
(self) {
[self createview];
}
return
self;
}
- (
void
)createview{
self.titlelabel = [[uilabel alloc] initwithframe:cgrectmake(0, 0, self.contentview.frame.size.width, self.contentview.frame.size.height)];
[self.contentview addsubview:self.titlelabel];
self.titlelabel.font = [uifont systemfontofsize:14];
}
@end
|
demo分享:pageviewcontroller实现多视图滑动切换 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://blog.csdn.net/flg1554112450/article/details/75031066 。
最后此篇关于iOS使用pageViewController实现多视图滑动切换的文章就讲到这里了,如果你想了解更多关于iOS使用pageViewController实现多视图滑动切换的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在尝试创建一个简单的小部件,它只有一个切换按钮,但我的 AVD 模拟器上不断出现错误,提示“加载小部件有问题”。 似乎是因为我在小部件布局中添加了开关或切换按钮。 为了测试它,我创建了一个新的空
我正在使用 GLFW 进行键盘输入,但处理速度太快,因此我的 bool 开关在一次按下时被更改了 10 次,因为输入是每一帧处理的。我只需要按一次空格键即可切换状态。我当前的代码如下: if (glf
我希望完成一个相当简单的任务(我希望!) 我有两个 div 标签和一个 anchor 标签,像这样: forgot password? 我希望使用 anchor 标记在两个 div 标记之间切换,
我已经尝试了几种不同的方法,但似乎无法弄清楚如何将 span 的类从“die2”切换到“die3”以及将 div 的显示样式从“block”切换到“none”。有人有任何解决方案吗? (基本上当页面加
我正在尝试制作一个交换小部件,该小部件显示两个不同的文本。激活时,它下面显示一个TextField,顶部是不可见的,而禁用时它上面显示一个Text,而底部是不可见。但是它没有在屏幕上显示任何内容,只是
我有一个简单的 Angular 应用程序,它使用两个模板和 Controller 。放置两个按钮来切换 View 。它们调用在控件内定义的函数,该函数使用 window.location='' 来切换
我想要一个 div 切换它的类(切换)onclick,然后再次恢复到原来的类 onclick 我的代码是: function myfunc() { //the code over here
我确信这是一个常见问题,我已经尝试了该网站上的许多线程来尝试解决我的问题,但我似乎无法使其正常工作。基本上我有一个子菜单,当父菜单悬停在其上时需要显示该子菜单,但是如果您在加载完成之前将鼠标从菜单项上
我制作了一个 JavaScript 函数来隐藏单击按钮时的链接及其在该函数中的工作 function toggle() { var ele = document.getElement
我正在使用我在 JS fiddle 上找到的这个脚本:http://jsfiddle.net/Q4PUw/2/ 当我点击切换链接时,它会切换框并显示它,但是,它会跳回页面顶部,然后我必须再次向下滚动才
我正在 GoDaddy 上的共享服务器 IP 上构建 Web 应用程序。该应用程序与验证请求服务器 IP 的房地产 API 进行对话。问题是在 GoDaddy 上,我们的 IP 被列为 X,但它实际上
我在 jquery 中有一个简单的脚本,可以在 时切换 div(显示和隐藏)。被点击(我正在使用 Bootstrap )。 HTML: Advanced search This is t
我有两个 NSWindows,其中都有一个 NSPanel。我想在按下按钮时切换窗口。如何才能做到这一点?我不再需要旧窗口,所以我只想显示新窗口。 最佳答案 要聚焦第二个窗口,只需调用: [windo
我尝试在单击切换时将选项添加到选择菜单,但如果再次单击(取消选择),则可以将其删除。到目前为止,我可以在单击时向选择菜单添加单个值,但无法将其删除(切换添加切换删除) 这是我的代码: HTML
我正在尝试隐藏所属行。例如,如果您单击“子标题 1”,则将仅隐藏项目 1、项目 2 和项目 3 行。 示例: title Sub Title 1
似乎无法让它为我工作,任何人都可以为我提供帮助吗? http://codepen.io/anon/pen/kABjC 这应该根据点击打开和关闭文本部分,它采用 ID #,它只是一个数字(1,2,3,4
我正在从一个文件复制到另一个文件,并且我可以看到 Excel 在源文件和目标文件之间切换(如闪烁)。我希望宏从源复制并粘贴到目标,而不在文件之间切换(我不想闪烁)。 这里我得到了我的 Excel VB
我正在尝试制作一个带切换功能的 Accordion ,现在看起来效果很好。作为 javascript 的新手,我希望得到一些帮助,那就是它的组合方式。 http://jsfiddle.net/z3wW
我正在尝试制作一个小脚本,其中屏幕将每 100 毫秒随机更改一次背景颜色,您可以通过按一个按钮来打开和关闭它。我可以让它开始,但我不能让它停止。 这是切换的主要代码: var on = -1; fun
我确信这里应该已经涵盖了这一点,但我一直无法找到专门涉及此问题的问题。 我在一个页面中有 2 个 div,就像这样...... ...content... ...content...

我是一名优秀的程序员,十分优秀!