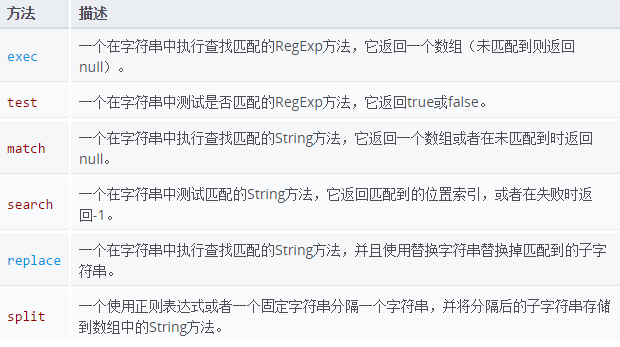
- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章正则表达式中test、exec、match的区别介绍及括号的用法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

test、exec、match的简单区别 。
1、test 。
test 返回 Boolean,查找对应的字符串中是否存在模式。 var str = "1a1b1c"; var reg = new RegExp("1.", ""); alert(reg.test(str)); // true 。
2、exec 。
exec 查找并返回当前的匹配结果,并以数组的形式返回。 var str = "1a1b1c"; var reg = new RegExp("1.", ""); var arr = reg.exec(str); 如果不存在模式,则 arr 为 null,否则 arr 总是一个长度为 1 的数组,其值就是当前匹配项。arr 还有三个属性:index 当前匹配项的位置;lastIndex 当前匹配项结束的位置(index + 当前匹配项的长度);input 如上示例中 input 就是 str.
exec 方法受参数 g 的影响。若指定了 g,则下次调用 exec 时,会从上个匹配的 lastIndex 开始查找。 var str = "1a1b1c"; var reg = new RegExp("1.", ""); alert(reg.exec(str)[0]); alert(reg.exec(str)[0]); 上述两个输出都是 1a。现在再看看指定参数 g: var str = "1a1b1c"; var reg = new RegExp("1.", "g"); alert(reg.exec(str)[0]); alert(reg.exec(str)[0]); 上述第一个输出 1a,第二个输出 1b.
3、match 。
match 是 String 对象的一个方法。 var str = "1a1b1c"; var reg = new RegExp("1.", ""); alert(str.match(reg)); match 这个方法有点像 exec,但:exec 是 RegExp 对象的方法;math 是 String 对象的方法。二者还有一个不同点,就是对参数 g 的解释。 如果指定了参数 g,那么 match 一次返回所有的结果。 var str = "1a1b1c"; var reg = new RegExp("1.", "g"); alert(str.match(reg)); //alert(str.match(reg)); // 此句同上句的结果是一样的 此结果为一个数组,有三个元素,分别是:1a、1b、1c.
正则表达式对象有两个定义方式::
1、第一种定义(构造函数定义):
|
1
|
new
RegExp(pattern, attributes);如
var
reg =
new
RegExp(
"abc"
,
"g"
)
|
其中pattern为表示表达式内容,如上表示匹配abc 。
attributes:g,全局匹配,i不区分大小写,m执行多行匹配,用最多的为g和i 。
2、第二种定义(//文本定义):/pattern/attributes. 。
如:var reg = /abc/g,
exec和match的详细区别:
1、exec是正则表达式的方法,而不是字符串的方法,它的参数才是字符串,如下所示:
如上定义 。
|
1
|
var
reg =
new
RegExp(
"abc"
) ;
var
str =
"3abc4,5abc6"
; reg.exec(str );
|
2、match是字符串执行匹配正则表达式规则的方法,他的参数是正则表达,如 。
|
1
|
var
reg =
new
RegExp(
"abc"
) ;
var
str =
"3abc4,5abc6"
; str.match(reg);
|
3、exec和match返回的都是数组(正则表达式无子表达式,并且定义为非全局匹配) 。
如果exec执行的正则表达式没有子表达式(小括号内的内容,如/abc(\s*)/中的(\s*) ),如果有匹配,就返回第一个匹配的字符串内容,此时的数组仅有一个元素,如果没有匹配返回null,
|
1
|
var
reg =
new
RegExp(
"abc"
) ;
var
str =
"3abc4,5abc6"
; alert(reg.exec(str)); alert(str.match(reg));
|
执行如上代码,你会发现两者内容均为一样:abc, 。
4、如果定义正则表达对象为全局匹配如(正则表达式无子表达式,并且定义为全局匹配) 。
|
1
|
var
reg =
new
RegExp(
"abc"
,
"g"
) ;
var
str =
"3abc4,5abc6"
; alert(reg.exec(str)); alert(str.match(reg));
|
则 为abc和abc,abc;因为match执行了全局匹配查询;而exec如果没有子表达式只会找到一个匹配的即返回.
5、当表示中含有子表达式的情况(正则表达式有子表达式,并且定义为非全局匹配):
|
1
|
var
reg =
new
RegExp(
"a(bc)"
) ;
var
str =
"3abc4,5abc6"
; alert(reg.exec(str)); alert(str.match(reg));
|
你会发现两者执行的结果都是:abc,bc,
6、当如果正则表达式对象定义为全局匹配(正则表达式有子表达式,并且定义为全局匹配) 。
|
1
|
var
reg =
new
RegExp(
"a(bc)"
,
"g"
) ;
var
str =
"3abc4,5abc6"
; alert(reg.exec(str)); alert(str.match(reg));
|
则两者返回的结果是abc,bc和abc,abc.
总结为:
1、当正则表达式无子表达式,并且定义为非全局匹配时,exec和match执行的结果是一样,均返回第一个匹配的字符串内容; 。
2、当正则表达式无子表达式,并且定义为全局匹配时,exec和match执行,做存在多处匹配内容,则match返回的是多个元素数组; 。
3、当正则表达式有子表示时,并且定义为非全局匹配,exec和match执行的结果是一样如上边的第5种情况; 。
4、当正则表达式有子表示时,并且定义为全局匹配,exec和match执行的结果不一样,此时match将忽略子表达式,只查找全匹配正则表达式并返回所有内容,如上第6种情况; 。
也就说,exec与全局是否定义无关系,而match则于全局相关联,当定义为非全局,两者执行结果相同 。
不管哪门语言中都有括号。正则表达式也是一门语言,而括号的存在使这门语言更为强大.
对括号的使用是否得心应手,是衡量对正则的掌握水平的一个侧面标准.
括号的作用,其实三言两语就能说明白,括号提供了分组,便于我们引用它.
引用某个分组,会有两种情形:在JavaScript里引用它,在正则表达式里引用它.
本文内容虽相对简单,但我也要写长点.
内容包括:
1. 分组和分支结构 。
2. 捕获分组 。
3. 反向引用 。
4. 非捕获分组 。
5.相关案例 。
1. 分组和分支结构 。
这二者是括号最直觉的作用,也是最原始的功能.
1.1 分组 。
我们知道/a+/匹配连续出现的“a”,而要匹配连续出现的“ab”时,需要使用/(ab)+/.
其中括号是提供分组功能,使量词“+”作用于“ab”这个整体,测试如下:
|
1
2
3
|
var
regex = /(ab)+/g;
var
string =
"ababa abbb ababab"
;
console.log( string.match(regex) );
// ["abab", "ab", "ababab"]
|
1.2 分支结构 。
而在多选分支结构(p1|p2)中,此处括号的作用也是不言而喻的,提供了子表达式的所有可能.
比如,要匹配如下的字符串:
|
1
2
|
I love JavaScript
I love Regular Expression
|
可以使用正则:
|
1
2
3
|
var
regex = /^I love (JavaScript|Regular Expression)$/;
console.log( regex.test(
"I love JavaScript"
) );
// true
console.log( regex.test(
"I love Regular Expression"
) );
// true
|
如果去掉正则中的括号,即/^I love JavaScript|Regular Expression$/,匹配字符串是"I love JavaScript"和"Regular Expression",当然这不是我们想要的.
2. 引用分组 。
这是括号一个重要的作用,有了它,我们就可以进行数据提取,以及更强大的替换操作.
而要使用它带来的好处,必须配合使用实现环境的API.
以日期为例。假设格式是yyyy-mm-dd的,我们可以先写一个简单的正则:
|
1
|
var
regex = /\d{4}-\d{2}-\d{2}/;
|
然后再修改成括号版的:
|
1
|
var
regex = /(\d{4})-(\d{2})-(\d{2})/;
|
为什么要使用这个正则呢?
2.1 提取数据 。
比如提取出年、月、日,可以这么做:
|
1
2
3
4
|
var
regex = /(\d{4})-(\d{2})-(\d{2})/;
var
string =
"2017-06-12"
;
console.log( string.match(regex) );
// => ["2017-06-12", "2017", "06", "12", index: 0, input: "2017-06-12"]
|
match返回的一个数组,第一个元素是整体匹配结果,然后是各个分组(括号里)匹配的内容,然后是匹配下标,最后是输入的文本。(注意:如果正则是否有修饰符g,match返回的数组格式是不一样的).
另外也可以使用正则对象的exec方法:
|
1
2
3
4
|
var
regex = /(\d{4})-(\d{2})-(\d{2})/;
var
string =
"2017-06-12"
;
console.log( regex.exec(string) );
// => ["2017-06-12", "2017", "06", "12", index: 0, input: "2017-06-12"]
|
同时,也可以使用构造函数的全局属性$1至$9来获取:
|
1
2
3
4
5
6
7
8
|
var
regex = /(\d{4})-(\d{2})-(\d{2})/;
var
string =
"2017-06-12"
;
regex.test(string);
// 正则操作即可,例如
//regex.exec(string);
//string.match(regex);
console.log(RegExp.$1);
// "2017"
console.log(RegExp.$2);
// "06"
console.log(RegExp.$3);
// "12"
|
2.2 替换 。
比如,想把yyyy-mm-dd格式,替换成mm/dd/yyyy怎么做?
|
1
2
3
4
|
var
regex = /(\d{4})-(\d{2})-(\d{2})/;
var
string =
"2017-06-12"
;
var
result = string.replace(regex,
"$2/$3/$1"
);
console.log(result);
// "06/12/2017"
|
其中replace中的,第二个参数里用$1、$2、$3指代相应的分组。等价于如下的形式:
|
1
2
3
4
5
6
|
var
regex = /(\d{4})-(\d{2})-(\d{2})/;
var
string =
"2017-06-12"
;
var
result = string.replace(regex,
function
() {
return
RegExp.$2 +
"/"
+ RegExp.$3 +
"/"
+ RegExp.$1;
});
console.log(result);
// "06/12/2017"
|
也等价于:
|
1
2
3
4
5
6
|
var
regex = /(\d{4})-(\d{2})-(\d{2})/;
var
string =
"2017-06-12"
;
var
result = string.replace(regex,
function
(match, year, month, day) {
return
month +
"/"
+ day +
"/"
+ year;
});
console.log(result);
// "06/12/2017"
|
3. 反向引用 。
除了使用相应API来引用分组,也可以在正则本身里引用分组。但只能引用之前出现的分组,即反向引用.
还是以日期为例.
比如要写一个正则支持匹配如下三种格式:
2016-06-12 2016/06/12 2016.06.12 。
最先可能想到的正则是
|
1
2
3
4
5
6
7
8
9
|
var
regex = /\d{4}(-|\/|\.)\d{2}(-|\/|\.)\d{2}/;
var
string1 =
"2017-06-12"
;
var
string2 =
"2017/06/12"
;
var
string3 =
"2017.06.12"
;
var
string4 =
"2016-06/12"
;
console.log( regex.test(string1) );
// true
console.log( regex.test(string2) );
// true
console.log( regex.test(string3) );
// true
console.log( regex.test(string4) );
// true
|
其中/和.需要转义。虽然匹配了要求的情况,但也匹配"2016-06/12"这样的数据.
假设我们想要求分割符前后一致怎么办?此时需要使用反向引用:
|
1
2
3
4
5
6
7
8
9
|
var
regex = /\d{4}(-|\/|\.)\d{2}\1\d{2}/;
var
string1 =
"2017-06-12"
;
var
string2 =
"2017/06/12"
;
var
string3 =
"2017.06.12"
;
var
string4 =
"2016-06/12"
;
console.log( regex.test(string1) );
// true
console.log( regex.test(string2) );
// true
console.log( regex.test(string3) );
// true
console.log( regex.test(string4) );
// false
|
注意里面的\1,表示的引用之前的那个分组(-|\/|\.)。不管它匹配到什么(比如-),\1都匹配那个同样的具体某个字符.
我们知道了\1的含义后,那么\2和\3的概念也就理解了,即分别指代第二个和第三个分组.
看到这里,此时,恐怕你会有三个问题.
3.1 括号嵌套怎么办?
以左括号(开括号)为准。比如:
|
1
2
3
4
5
6
7
|
var
regex = /^((\d)(\d(\d)))\1\2\3\4$/;
var
string =
"1231231233"
;
console.log( regex.test(string) );
// true
console.log( RegExp.$1 );
// 123
console.log( RegExp.$2 );
// 1
console.log( RegExp.$3 );
// 23
console.log( RegExp.$4 );
// 3
|
我们可以看看这个正则匹配模式:
第一个字符是数字,比如说1, 。
第二个字符是数字,比如说2, 。
第三个字符是数字,比如说3, 。
接下来的是\1,是第一个分组内容,那么看第一个开括号对应的分组是什么,是123, 。
接下来的是\2,找到第2个开括号,对应的分组,匹配的内容是1, 。
接下来的是\3,找到第3个开括号,对应的分组,匹配的内容是23, 。
最后的是\4,找到第3个开括号,对应的分组,匹配的内容是3.
这个问题,估计仔细看一下,就该明白了.
3.2 \10表示什么呢?
另外一个疑问可能是,即\10是表示第10个分组,还是\1和0呢?答案是前者,虽然一个正则里出现\10比较罕见。测试如下:
|
1
2
3
|
var
regex = /(1)(2)(3)(4)(5)(6)(7)(8)(9)(
#) \10+/;
var
string =
"123456789# ######"
console.log( regex.test(string) );
|
3.3 引用不存在的分组会怎样?
因为反向引用,是引用前面的分组,但我们在正则里引用了不存在的分组时,此时正则不会报错,只是匹配反向引用的字符本身。例如\2,就匹配"\2"。注意"\2"表示对2进行了转意.
|
1
2
3
|
var
regex = /\1\2\3\4\5\6\7\8\9/;
console.log( regex.test(
"\1\2\3\4\5\6\7\8\9"
) );
console.log(
"\1\2\3\4\5\6\7\8\9"
.split(
""
) );
|
chrome浏览器打印的结果:

4. 非捕获分组 。
之前文中出现的分组,都会捕获它们匹配到的数据,以便后续引用,因此也称他们是捕获型分组.
如果只想要括号最原始的功能,但不会引用它,即,既不在API里引用,也不在正则里反向引用。此时可以使用非捕获分组(?:p),例如本文第一个例子可以修改为:
|
1
2
3
|
var
regex = /(?:ab)+/g;
var
string =
"ababa abbb ababab"
;
console.log( string.match(regex) );
// ["abab", "ab", "ababab"]
|
5. 相关案例 。
至此括号的作用已经讲完了,总结一句话,就是提供了可供我们使用的分组,如何用就看我们的了.
5.1 字符串trim方法模拟 。
trim方法是去掉字符串的开头和结尾的空白符。有两种思路去做.
第一种,匹配到开头和结尾的空白符,然后替换成空字符。如:
|
1
2
3
4
|
function
trim(str) {
return
str.replace(/^\s+|\s+$/g,
''
);
}
console.log( trim(
" foobar "
) );
// "foobar"
|
第二种,匹配整个字符串,然后用引用来提取出相应的数据:
|
1
2
3
4
|
function
trim(str) {
return
str.replace(/^\s*(.*?)\s*$/g,
"$1"
);
}
console.log( trim(
" foobar "
) );
// "foobar"
|
这里使用了惰性匹配*?,不然也会匹配最后一个空格之前的所有空格的.
当然,前者效率高.
5.2 将每个单词的首字母转换为大写 。
|
1
2
3
4
5
6
|
function
titleize(str) {
return
str.toLowerCase().replace(/(?:^|\s)\w/g,
function
(c) {
return
c.toUpperCase();
});
}
console.log( titleize(
'my name is epeli'
) );
// "My Name Is Epeli"
|
思路是找到每个单词的首字母,当然这里不使用非捕获匹配也是可以的.
5.3 驼峰化 。
|
1
2
3
4
5
6
|
function
camelize(str) {
return
str.replace(/[-_\s]+(.)?/g,
function
(match, c) {
return
c ? c.toUpperCase() :
''
;
});
}
console.log( camelize(
'-moz-transform'
) );
// MozTransform
|
首字母不会转化为大写的。其中分组(.)表示首字母,单词的界定,前面的字符可以是多个连字符、下划线以及空白符。正则后面的?的目的,是为了应对str尾部的字符可能不是单词字符,比如str是'-moz-transform '.
5.4 中划线化 。
|
1
2
3
4
|
function
dasherize(str) {
return
str.replace(/([A-Z])/g,
'-$1'
).replace(/[-_\s]+/g,
'-'
).toLowerCase();
}
console.log( dasherize(
'MozTransform'
) );
// -moz-transform
|
驼峰化的逆过程.
5.5 html转义和反转义 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
// 将HTML特殊字符转换成等值的实体
function
escapeHTML(str) {
var
escapeChars = {
'¢'
:
'cent'
,
'£'
:
'pound'
,
'¥'
:
'yen'
,
'€'
:
'euro'
,
'©'
:
'copy'
,
'®'
:
'reg'
,
'<'
:
'lt'
,
'>'
:
'gt'
,
'"'
:
'quot'
,
'&'
:
'amp'
,
'\''
:
'#39'
};
return
str.replace(
new
RegExp(
'['
+ Object.keys(escapeChars).join(
''
) +
']'
,
'g'
),
function
(match) {
return
'&'
+ escapeChars[match] +
';'
;
});
}
console.log( escapeHTML(
'<div>Blah blah blah</div>'
) );
// => <div>Blah blah blah</div>
|
其中使用了用构造函数生成的正则,然后替换相应的格式就行了,这个跟本文没多大关系.
倒是它的逆过程,使用了括号,以便提供引用,也很简单,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
// 实体字符转换为等值的HTML。
function
unescapeHTML(str) {
var
htmlEntities = {
nbsp:
' '
,
cent:
'¢'
,
pound:
'£'
,
yen:
'¥'
,
euro:
'€'
,
copy:
'©'
,
reg:
'®'
,
lt:
'<'
,
gt:
'>'
,
quot:
'"'
,
amp:
'&'
,
apos:
'\''
};
return
str.replace(/\&([^;]+);/g,
function
(match, key) {
if
(key
in
htmlEntities) {
return
htmlEntities[key];
}
return
match;
});
}
console.log( unescapeHTML(
'<div>Blah blah blah</div>'
) );
// => <div>Blah blah blah</div>
|
通过key获取相应的分组引用,然后作为对象的键.
5.6 匹配成对标签 。
要求匹配:
|
1
2
|
<title>regular expression</title>
<p>laoyao bye bye</p>
|
不匹配:
|
1
|
<title>wrong!</p>
|
匹配一个开标签,可以使用正则<[^>]+>, 。
匹配一个闭标签,可以使用<\/[^>]+>, 。
但是要求匹配成对标签,那就需要使用反向引用,如:
|
1
2
3
4
5
6
7
|
var
regex = /<([^>]+)>[\d\D]*<\/\1>/;
var
string1 =
"<title>regular expression</title>"
;
var
string2 =
"<p>laoyao bye bye</p>"
;
var
string3 =
"<title>wrong!</p>"
;
console.log( regex.test(string1) );
// true
console.log( regex.test(string2) );
// true
console.log( regex.test(string3) );
// false
|
其中开标签<[^>]+>改成<([^>]+)>,使用括号的目的是为了后面使用反向引用,而提供分组。闭标签使用了反向引用,<\/\1>.
另外[\d\D]的意思是,这个字符是数字或者不是数字,因此,也就是匹配任意字符的意思.
总结 。
以上所述是小编给大家介绍的正则表达式中test、exec、match的区别介绍及括号的用法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我网站的支持! 。
原文链接:http://ourjs.com/detail/598ec1dcf1239006149617a5 。
最后此篇关于正则表达式中test、exec、match的区别介绍及括号的用法的文章就讲到这里了,如果你想了解更多关于正则表达式中test、exec、match的区别介绍及括号的用法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 想改进这个问题?将问题更新为 on-topic对于堆栈溢出。 6年前关闭。 Improve this qu
我有实体: @Entity @Table(name = "CARDS") public class Card { @ManyToOne @JoinColumn(name = "PERSON_I
我正在尝试计算二维多边形的表面法线。我正在使用 OpenGL wiki 中的 Newell 方法来计算表面法线。 https://www.opengl.org/wiki/Calculating_a_S
关闭。这个问题不符合Stack Overflow guidelines .它目前不接受答案。 这个问题似乎与 help center 中定义的范围内的编程无关。 . 关闭 7 年前。 Improve
关闭。这个问题是off-topic .它目前不接受答案。 想改进这个问题吗? Update the question所以它是on-topic用于堆栈溢出。 关闭 9 年前。 Improve this
我这里有以下 XML: Visa, Mastercard, , , , 0, Discover, American Express siteonly, Buyer Pay
即将发生的 Google 政策变更迫使我们实现一个对话框,以通知欧盟用户有关 Cookie/设备标识符用于广告和分析的情况。我只想向欧盟用户显示此对话框。我不想使用额外的权限(例如 android.p
本文分享自华为云社区《华为大咖说 | 企业应用AI大模型的“道、法、术” ——道:认知篇》,作者:华为云PaaS服务小智。 本期核心观点 上车:AGI是未来5~10年内,每个人都无法回避的技
我有一个与酒精相关的网站,需要先验证年龄,然后才能让他们进入该网站。我使用 HttpModule 来执行此操作,该模块检查 cookie,如果未设置,我会将它们重定向到验证页面。我验证他们的年龄并存储
在欧盟,我们有一项法律,要求网页请求存储 cookie 的许可。我们大多数人都了解 cookie 并同意它们,但仍然被迫在任何地方明确接受它们。所以我计划编写这个附加组件(ff & chrome),它
以下在 C 和/或 C++ 中是否合法? void fn(); inline void fn() { /*Do something here*/ } 让我担心的是,第一个声明看起来暗示函数将被定义

我是一名优秀的程序员,十分优秀!