- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章JavaScript基础语法、dom操作树及document对象由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
第一部分 基本语法:
1、数据类型(字符串、小数、整数、布尔、时间日期) 。
。
。
2、变量 3、运算符:四大类 4、表达式(为了组成语句):变量+运算符 5、语句:三大类() 分类: 顺序 分支:if;if..else,if..else..if..else...if..else;if嵌套 switch...case 循环:穷举法,迭代法;四要素(初始条件;循环条件;循环体;状态改变) for... while... 6、数组:var a= new Array(); 7、函数:四要素(名称,输入、返回、加工) 。
。
1、运算符 。
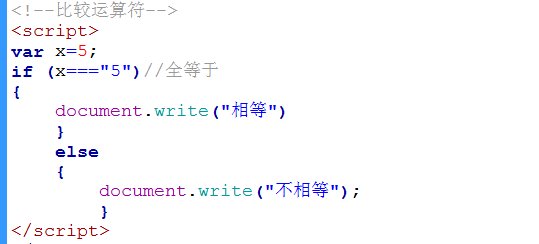
比较运算符(7种):==/===/!=/>/</<=/>= 。
===(全等于) 。

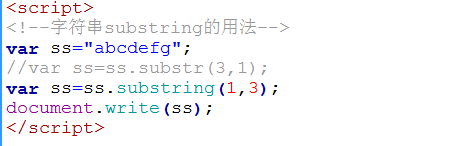
2、字符串substring的用法 。

3、练习题:累加求和(运用Js的方法) 。

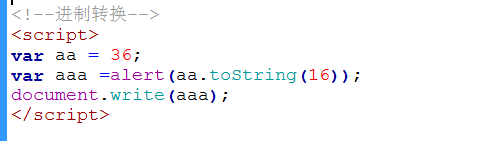
4、进制转换 。

第二部分 DOM操作(操作html)树 。
windows对象--浏览器窗口 [window.document. window.alert()] window.location--地址栏 window.history--前进、后退(访问历史) window.status--状态栏 window.document;(重点) 。
第三部分 document对象:
1、找 。
var d=document.getElementById("元素的ID") var d=document.getElementsByName("元素的名称") var d=document.getElementsByTagNme("元素的标签名") 。
2、操作元素内容 。
常用元素:超链接、图片 分2类: (1)表单元素(3类)文本(imput: type=text,password,textarea,hidden)、按钮(submit/reset/button/image)、选择(radio/checkbox/select下拉列表、列表框/file) 赋值 d.value=xxxx; 取值 var s=d.value (2)非表单元素:h1....h6;p;div;span;ul;ol;li(记忆新闻) 控制格式标签 内容容器标签: 赋值:d.innerHTML=xxxx; 取值:var s=d.innerHTML,
3、操作元素属性 。
d.setAttribute(名,值) var s=d.getAttribute(名) d.removeAttribute(名) 。
4、操作元素样式 。
(1)内联样式: d.style xxxxx=xxxx; var s=d.style.backgroudcolor; (2)class属性 d.className="" 。
5、操作相关元素 上、下、内、外 。
最后此篇关于JavaScript基础语法、dom操作树及document对象的文章就讲到这里了,如果你想了解更多关于JavaScript基础语法、dom操作树及document对象的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我的一位教授给了我们一些考试练习题,其中一个问题类似于下面(伪代码): a.setColor(blue); b.setColor(red); a = b; b.setColor(purple); b
我似乎经常使用这个测试 if( object && object !== "null" && object !== "undefined" ){ doSomething(); } 在对象上,我
C# Object/object 是值类型还是引用类型? 我检查过它们可以保留引用,但是这个引用不能用于更改对象。 using System; class MyClass { public s
我在通过 AJAX 发送 json 时遇到问题。 var data = [{"name": "Will", "surname": "Smith", "age": "40"},{"name": "Wil
当我尝试访问我的 View 中的对象 {{result}} 时(我从 Express js 服务器发送该对象),它只显示 [object][object]有谁知道如何获取 JSON 格式的值吗? 这是
我有不同类型的数据(可能是字符串、整数......)。这是一个简单的例子: public static void main(String[] args) { before("one"); }
嗨,我是 json 和 javascript 的新手。 我在这个网站找到了使用json数据作为表格的方法。 我很好奇为什么当我尝试使用 json 数据作为表时,我得到 [Object,Object]
已关闭。此问题需要 debugging details 。目前不接受答案。 编辑问题以包含 desired behavior, a specific problem or error, and the
我听别人说 null == object 比 object == null check 例如: void m1(Object obj ) { if(null == obj) // Is thi
Match 对象 提供了对正则表达式匹配的只读属性的访问。 说明 Match 对象只能通过 RegExp 对象的 Execute 方法来创建,该方法实际上返回了 Match 对象的集合。所有的
Class 对象 使用 Class 语句创建的对象。提供了对类的各种事件的访问。 说明 不允许显式地将一个变量声明为 Class 类型。在 VBScript 的上下文中,“类对象”一词指的是用
Folder 对象 提供对文件夹所有属性的访问。 说明 以下代码举例说明如何获得 Folder 对象并查看它的属性: Function ShowDateCreated(f
File 对象 提供对文件的所有属性的访问。 说明 以下代码举例说明如何获得一个 File 对象并查看它的属性: Function ShowDateCreated(fil
Drive 对象 提供对磁盘驱动器或网络共享的属性的访问。 说明 以下代码举例说明如何使用 Drive 对象访问驱动器的属性: Function ShowFreeSpac
FileSystemObject 对象 提供对计算机文件系统的访问。 说明 以下代码举例说明如何使用 FileSystemObject 对象返回一个 TextStream 对象,此对象可以被读
我是 javascript OOP 的新手,我认为这是一个相对基本的问题,但我无法通过搜索网络找到任何帮助。我是否遗漏了什么,或者我只是以错误的方式解决了这个问题? 这是我的示例代码: functio
我可以很容易地创造出很多不同的对象。例如像这样: var myObject = { myFunction: function () { return ""; } };
function Person(fname, lname) { this.fname = fname, this.lname = lname, this.getName = function()
任何人都可以向我解释为什么下面的代码给出 (object, Object) 吗? (console.log(dope) 给出了它应该的内容,但在 JSON.stringify 和 JSON.parse
我正在尝试完成散点图 exercise来自免费代码营。然而,我现在只自己学习了 d3 几个小时,在遵循 lynda.com 的教程后,我一直在尝试确定如何在工具提示中显示特定数据。 This code

我是一名优秀的程序员,十分优秀!