- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Js 正则表达式知识汇总由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
正则表达式:
1、什么是RegExp?RegExp是正则表达式的缩写。RegExp 对象用于规定在文本中检索的内容.
2、定义RegExp:var +变量名=new RegExp(),
3、RegExp 对象有 3 个方法:
1)test()检索字符串中的指定值,返回值是true或false. 。
。
。
2)exec() 。
。
。
3) compile() 。
。
。
4、修饰符 。
1)i 执行对大小写不敏感的匹配 。
2)g 执行全局匹配 。
3)m 执行多行匹配 。
5、方括号(用于查找某个范围内的字符) 。
1)[abc] 查找方括号之间的任何字符 。
2)[^abc] 查找任何不在方括号之间的字符 。
3)[0-9] 查找任何0-9之间的数字 。
4)[a-z] 查找任何小写a-z之间的字符 。
5)[A-Z]查找任何大写A-Z之间的字符 。
6)[A-z] 查找任何大写A-小写z之间的字符 。
7)[adgk] 查找给定集合内的任何字符 。
8)[^adgk]查找给定集合外的任何字符 。
9)(red|biue|green)查找任何给定的选项 。
6、元字符 。
1)\w:查找单词字符 。
2)\W:查找非单词字符 。
3)\d:查找数字 。
4)\D:查找非数字字符 。
7、 量词 。
n+匹配任何包含至少一个 n 的字符串.
n*匹配任何包含零个或多个 n 的字符串.
n?匹配任何包含零个或一个 n 的字符串.
n{X}匹配包含 X 个 n 的序列的字符串.
n{X,Y}匹配包含 X 或 Y 个 n 的序列的字符串.
n{X,}匹配包含至少 X 个 n 的序列的字符串.
n$匹配任何结尾为 n 的字符串.
^n匹配任何开头为 n 的字符串.
?=n匹配任何其后紧接指定字符串 n 的字符串.
?!n匹配任何其后没有紧接指定字符串 n 的字符串.
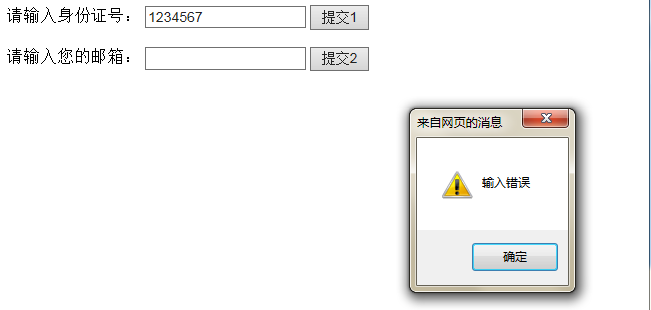
【练习题1】判断输入身份证格式是否正确 。
。
。
效果图:

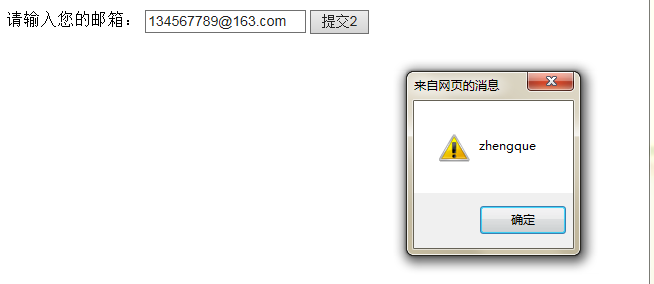
【练习题2】判断输入的邮箱格式是否正确 。
。
效果图:
。

相对来说,js中正则表达式是一个很重要的点,很多地方都需要配合正则才行,所以小伙伴一定要学好这块内容.
最后此篇关于Js 正则表达式知识汇总的文章就讲到这里了,如果你想了解更多关于Js 正则表达式知识汇总的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在用 yacc/bison 编写一个简单的计算器。 表达式的语法看起来有点像这样: expr : NUM | expr '+' expr { $$ = $1 + $3; } | expr '-'
我开始学习 lambda 表达式,并在以下情况下遇到了以下语句: interface MyNumber { double getValue(); } MyNumber number; nu
这两个 Linq 查询有什么区别: var result = ResultLists().Where( c=> c.code == "abc").FirstOrDefault(); // vs. va
如果我们查看 draft C++ standard 5.1.2 Lambda 表达式 段 2 说(强调我的 future ): The evaluation of a lambda-expressio
我使用的是 Mule 4.2.2 运行时、studio 7.5.1 和 Oracle JDK 1.8.0_251。 我在 java 代码中使用 Lambda 表达式,该表达式由 java Invoke
我是 XPath 的新手。我有网页的html源 http://london.craigslist.co.uk/com/1233708939.html 现在我想从上面的页面中提取以下数据 完整日期 电子
已关闭。这个问题是 off-topic 。目前不接受答案。 想要改进这个问题吗? Update the question所以它是on-topic用于堆栈溢出。 已关闭10 年前。 Improve th
我将如何编写一个 Cron 表达式以在每天上午 8 点和下午 3:30 触发?我了解如何创建每天触发一次的表达式,而不是在多个设定时间触发。提前致谢 最佳答案 你应该只使用两行。 0 8 * * *
这个问题已经有答案了: What do 3 dots next to a parameter type mean in Java? (9 个回答) varargs and the '...' argu
我是 python 新手,在阅读 BeautifulSoup 教程时,我不明白这个表达式“[x for x in titles if x.findChildren()][:-1]”我不明白?你能解释一
(?:) 这是一个有效的 ruby 正则表达式,谁能告诉我它是什么意思? 谢谢 最佳答案 正如其他人所说,它被用作正则表达式的非捕获语法,但是,它也是正则表达式之外的有效 ruby 语法。 在
这个问题在这里已经有了答案: Why does ++[[]][+[]]+[+[]] return the string "10"? (10 个答案) 关闭 8 年前。 谁能帮我处理这个 JavaSc
这个问题在这里已经有了答案: What is the "-->" operator in C++? (29 个答案) Java: Prefix/postfix of increment/decrem
这个问题在这里已经有了答案: List comprehension vs. lambda + filter (16 个答案) 关闭 10 个月前。 我不确定我是否需要 lambda 或其他东西。但是,
C 中的 assert() 函数工作原理对我来说就像一片黑暗的森林。根据这里的答案https://stackoverflow.com/a/1571360 ,您可以使用以下构造将自定义消息输出到您的断言
在this页,John Barnes 写道: If the conditional expression is the argument of a type conversion then effec
我必须创建一个调度程序,它必须每周从第一天上午 9 点到第二天晚上 11 点 59 分运行 2 天(星期四和星期五)。为此,我需要提供一个 cron 表达式。 0-0 0-0 9-23 ? * THU
我正在尝试编写一个 Linq 表达式来检查派生类中的属性,但该列表由来自基类的成员组成。下面的示例代码。以“var list”开头的 Process 方法的第二行无法编译,但我不确定应该使用什么语法来
此 sed 表达式将输入字符串转换为两行输出字符串。两条输出行中的每一行都由输入的子串组成。第一行需要转换成大写: s:random_stuff\(choice1\|choice2\){\([^}]*
我正在使用 Quartz.Net 在我的应用程序中安排我的工作。我只是想知道是否可以为以下场景构建 CRON 表达式: Every second between 2:15AM and 5:20AM 最

我是一名优秀的程序员,十分优秀!