- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS状态栏frame计算问题的实现由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
我们知道除了iphonex以外的设备导航栏默认高度都是20,当然苹果也为我们提供了计算状态栏frame的方法:
|
1
|
[[uiapplication sharedapplication] statusbarframe];
|
这个方法在正常情况下返回的状态栏高度也是20,但当正在通话时,或者后台有app正在使用定位功能时,顶部会出现两种提示条:

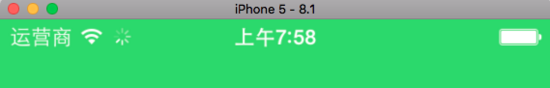
正在通话.png 。

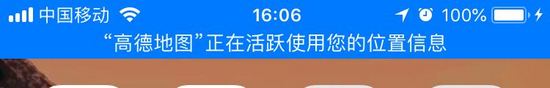
后台有app使用定位.jpeg 。
当顶部有这两种提示条出现时,上面的statusbarframe方法返回的状态栏高度就变成了40,在手动更改顶部约束的时候就会出现问题,最后没找到解决方法,只能手动改回20,感觉是有那么点low.
|
1
2
3
4
5
6
7
8
9
10
|
if
(iphonex) {
//x上不做任何改变
return
rectstatus.size.height + rectnav.size.height;
}
else
{
if
(rectstatus.size.height == 40) {
//顶部有导航或者电话条时,状态栏高度系统方法计算错误,手动置为20
cgfloat fstatusbarheight = 20;
return
fstatusbarheight + rectnav.size.height;
}
else
{
return
rectstatus.size.height + rectnav.size.height;
}
}
|
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://www.jianshu.com/p/bce85879aea7 。
最后此篇关于iOS状态栏frame计算问题的实现的文章就讲到这里了,如果你想了解更多关于iOS状态栏frame计算问题的实现的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在为大约 80 位用户开发 Word VBA 宏应用程序。办公室人员流动率高,因此培训受到影响,因此该项目的 self 强加要求之一是全面、友好的文档。然而,为了补充这一点,并且为了避免新手在尝试
我想在我的应用程序中隐藏状态栏 (Syste UI),并且我想始终显示导航栏。从 android 开发人员文档中,我得到了这个代码来获得全屏。 int uiOptions = View.SYSTEM_
我正在尝试将 splitview Controller 添加为 subview Controller 。父 View Controller 是导航 Controller 。父 View Control
是否可以隐藏括号中的底部面板?左侧有行和列,右侧有可能的错误消息、语言和一些其他详细信息。 我真的很喜欢 Brackets 代码编辑器,但不幸的是我必须在相当小的屏幕上工作,并且底部面板浪费了宝贵的空
我有一个类似于照片应用程序的应用程序,当显示图片时,它会占据整个 320x480 的屏幕。也像照片应用一样,当用户点击屏幕时,状态栏/导航栏会淡出以提供额外的空间。一切正常,除了我注意到一个奇怪的故障
有人知道如何在新 Facebook 中找到状态栏的好教程吗?底部的那个。看起来真的很酷 我以为它是用 ajax 或 jquery 编写的。但不确定。 最佳答案 以下是一些可能对您有帮助的有用链接/插件
我有一个 php 脚本,我试图将状态类型汇总到变量中。例如,当我执行以下操作时: echo $val['status']; 我得到: New New New Dead In Process New N
这个问题在这里已经有了答案: How to change Status Bar text color in iOS (59 个答案) 关闭 7 年前。 我尝试更改 IOS 应用程序的样式。使用以下方
我正在将我的 searchController 添加到我当前的 Controller ,当我使用 xcode 5.1.1 时它工作正常,但是当我升级到 xcode 6 时,它给我带来了问题。我注意到它
有没有一种方法可以像在 Windows 应用程序中那样在 SWT 中创建原生状态栏: 我见过使用标签模拟的状态栏,但我对真正的解决方案更感兴趣。 最佳答案 org.eclipse.jface.acti
有一个包含一些数字列的网格,需要为每个列实现一个聚合(总和或计数)并将其显示在相应的列下。 我知道一些套件(DevExpress 或其他)已经“默认”实现。但是有办法使用默认控件或 JVCL 来实现吗
我比较陌生,所以我不知道为什么我的应用栏看起来像这样 这是main.dart文件 import 'package:testapp/test_page.dart'; import 'package:fl
我已经设置了线条、矩形和椭圆形,但我有一个问题。 如何使我的线条、椭圆形和矩形在 main 方法中可见?由于某种原因,当我编译和运行文件时它们没有被输出......谢谢 import java.aw
我想在闪屏中隐藏状态栏并显示给 viewController与白色。 我为此做了以下工作: 在 YES 中添加了“状态栏最初是隐藏的”在 info.plist . 在 –(BOOL)applicati
我想为我的用户实现一种关于进度状态的信息。我发现了几个组件,例如: Richfaces status或 IceFaces onnection Status 所以,我想在我的页面中添加类似的东西,特别是
我有一个弹出窗口,弹出窗口内部是一个相机按钮,我的相机工作正常,但顶部的电池符号与相机重叠,下面是屏幕截图。 如果有人知道答案,我们将不胜感激。 最佳答案 您可以隐藏该 View 的状态栏,这样它就不
所以我现在有一个 ExecutorService 成功地阻塞并线性运行。我的麻烦是,我正在尝试添加状态更新,但我不知道如何让 Futures 一次结算一个项目。似乎当我的 Future<> 中的第一项
纽约时报 Android 应用程序在顶部有一个类似于通知栏的东西。 我怀疑这是一个包含 TextView 的布局。问题是他们设法将标题拖下以显示头条新闻。 任何人都可以提供有关如何复制它的任何见解吗?
我这辈子都不知道如何去掉应用程序顶部的白条。 http://cl.ly/image/3Z2I1x0H3H17 我目前使用导航 Controller 作为 Root View 。我也尝试过将 UIVie
我有一个我想全屏的应用程序,但我尝试过的每个解决方案,状态栏都是白色的,并且应用程序没有全屏运行。 如何隐藏状态栏? 最佳答案 从 2016 年开始唯一正确的解决方案: 在您的应用程序 plist 文

我是一名优秀的程序员,十分优秀!