- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android仿QQ好友列表实现列表收缩与展开由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
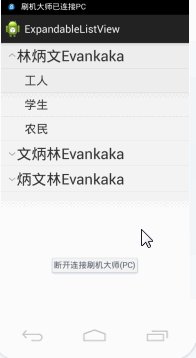
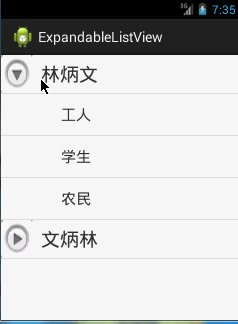
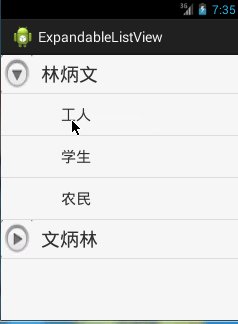
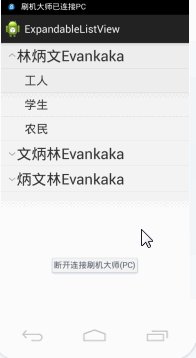
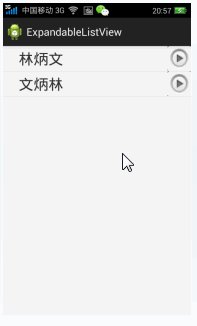
expandablelistview是一个垂直滚动显示两级列表项的视图,与listview不同的是,它可以有两层:每一层都能够被独立的展开并显示其子项。 好友qq列表,可以展开,可以收起,在android中,以往用的比较多的是listview,虽然可以实现列表的展示,但在某些情况下,我们还是希望用到可以分组并实现收缩的列表,那就要用到android的expandablelistview,今天研究了一下这个的用法,也参考了很多资料动手写了一个小demo,实现了基本的功能,下面直接上效果图以及源代码~! 本文效果:


1、实现原理 1、首先必须在布局文件中定义一个expandablelistview 2、其次创建一级条目对应的布局文件group 3、创建二级条目对应的布局文件child 4、加载expandablelistview组件的activity必须继承自expandablelistactivity 2、布局与代码 1、首先在主布局中activity_main.xml 。
|
1
2
3
4
5
6
7
8
9
10
11
|
<linearlayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:orientation=
"vertical"
>
<expandablelistview
android:id=
"@id/android:list"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
/>
</linearlayout>
|
2、其次在drawable文件夹定义布局一级列表groups.xml 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<linearlayout
xmlns:android=
"http://schemas.android.com/apk/res/android"
android:orientation=
"vertical"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
>
<textview
android:id=
"@+id/textgroup"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:paddingleft=
"40px"
android:paddingtop=
"6px"
android:paddingbottom=
"6px"
android:textsize=
"25sp"
android:text=
"no data"
/>
</linearlayout>
|
3、接着在drawable文件夹定义布局二级列表childs.xml 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<linearlayout
xmlns:android=
"http://schemas.android.com/apk/res/android"
android:orientation=
"vertical"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
>
<textview
android:id=
"@+id/textchild"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:paddingleft=
"60px"
android:paddingtop=
"10px"
android:paddingbottom=
"10px"
android:textsize=
"20sp"
android:text=
"no data"
/>
</linearlayout>
|
4、然后就是初始化和使用了 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
|
package
com.example.expandablelistview;
import
java.util.arraylist;
import
java.util.hashmap;
import
java.util.list;
import
java.util.map;
import
android.os.bundle;
import
android.app.expandablelistactivity;
import
android.util.displaymetrics;
import
android.view.view;
import
android.widget.expandablelistview;
import
android.widget.simpleexpandablelistadapter;
import
android.widget.toast;
public
class
mainactivity
extends
expandablelistactivity {
/**
* 创建一级条目容器
*/
list<map<string, string>> gruops =
new
arraylist<map<string, string>>();
/**
* 存放内容, 以便显示在列表中
*/
list<list<map<string, string>>> childs =
new
arraylist<list<map<string, string>>>();
@override
public
void
oncreate(bundle savedinstancestate) {
super
.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
setlistdata();
}
/**
* 设置列表内容
*/
public
void
setlistdata() {
// 创建二个一级条目标题
map<string, string> title_1 =
new
hashmap<string, string>();
map<string, string> title_2 =
new
hashmap<string, string>();
map<string, string> title_3 =
new
hashmap<string, string>();
title_1.put(
"group"
,
"林炳文"
);
title_2.put(
"group"
,
"文炳林"
);
gruops.add(title_1);
gruops.add(title_2);
// 创建二级条目内容
// 内容一
map<string, string> title_1_content_1 =
new
hashmap<string, string>();
map<string, string> title_1_content_2 =
new
hashmap<string, string>();
map<string, string> title_1_content_3 =
new
hashmap<string, string>();
title_1_content_1.put(
"child"
,
"工人"
);
title_1_content_2.put(
"child"
,
"学生"
);
title_1_content_3.put(
"child"
,
"农民"
);
list<map<string, string>> childs_1 =
new
arraylist<map<string, string>>();
childs_1.add(title_1_content_1);
childs_1.add(title_1_content_2);
childs_1.add(title_1_content_3);
// 内容二
map<string, string> title_2_content_1 =
new
hashmap<string, string>();
map<string, string> title_2_content_2 =
new
hashmap<string, string>();
map<string, string> title_2_content_3 =
new
hashmap<string, string>();
title_2_content_1.put(
"child"
,
"猩猩"
);
title_2_content_2.put(
"child"
,
"老虎"
);
title_2_content_3.put(
"child"
,
"狮子"
);
list<map<string, string>> childs_2 =
new
arraylist<map<string, string>>();
childs_2.add(title_2_content_1);
childs_2.add(title_2_content_2);
childs_2.add(title_2_content_3);
childs.add(childs_1);
childs.add(childs_2);
/**
* 创建expandablelist的adapter容器 参数: 1.上下文 2.一级集合 3.一级样式文件 4. 一级条目键值
* 5.一级显示控件名 6. 二级集合 7. 二级样式 8.二级条目键值 9.二级显示控件名
*
*/
simpleexpandablelistadapter sela =
new
simpleexpandablelistadapter(
this
, gruops, r.drawable.groups,
new
string[] {
"group"
},
new
int
[] { r.id.textgroup }, childs, r.drawable.childs,
new
string[] {
"child"
},
new
int
[] { r.id.textchild });
// 加入列表
setlistadapter(sela);
}
/**
* 列表内容按下
*/
@override
public
boolean
onchildclick(expandablelistview parent, view v,
int
groupposition,
int
childposition,
long
id) {
toast.maketext(
mainactivity.
this
,
"您选择了"
+ gruops.get(groupposition).tostring()
+
"子编号"
+ childs.get(groupposition).get(childposition)
.tostring(), toast.length_short).show();
return
super
.onchildclick(parent, v, groupposition, childposition, id);
}
/**
* 二级标题按下
*/
@override
public
boolean
setselectedchild(
int
groupposition,
int
childposition,
boolean
shouldexpandgroup) {
return
super
.setselectedchild(groupposition, childposition,
shouldexpandgroup);
}
/**
* 一级标题按下
*/
@override
public
void
setselectedgroup(
int
groupposition) {
super
.setselectedgroup(groupposition);
}
}
|
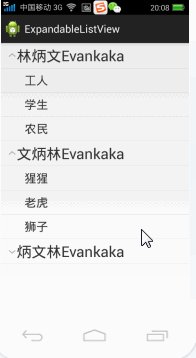
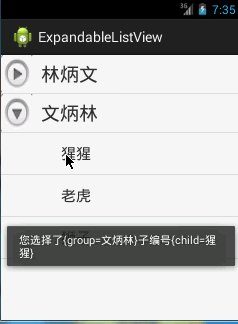
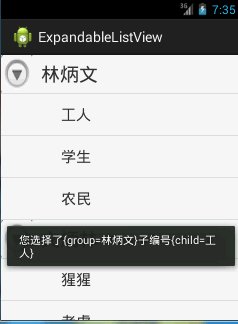
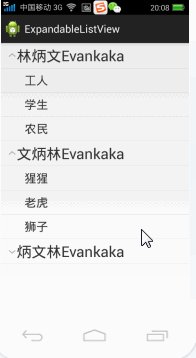
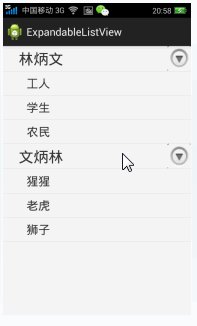
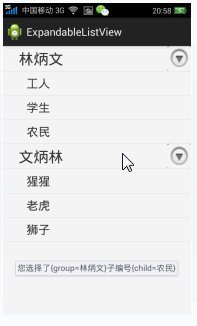
5、效果 这是我手机上的效果,点击工人。学生等二级列表时,我手机上会有提示框出现的,但是不知为什么录制下来就是没有.

3、自定义列表图标 上面的图标是系统自己生成的,下面我们要改成自己的 1、更改自定义图标 在drawable文件夹下新建expandablelistview_change.xml 。
|
1
2
3
4
5
|
<?xml version =
"1.0"
encoding =
"utf-8"
?>
<selector xmlns:android =
"http://schemas.android.com/apk/res/android"
>
<item android:state_expanded =
"true"
android:drawable =
"@drawable/w2"
/>
<item android:drawable =
"@drawable/w1"
/>
</selector >
|
2、修改上面布局activity.main.xml 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<linearlayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:orientation=
"vertical"
>
<expandablelistview
android:id=
"@id/android:list"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:background=
"#f5f5f5"
android:cachecolorhint=
"#f5f5f5"
android:groupindicator=
"@drawable/expandablelistview_change"
/>
</linearlayout>
|
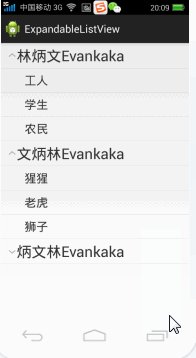
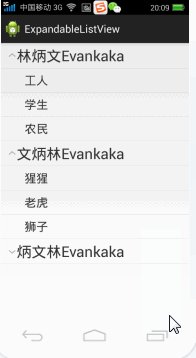
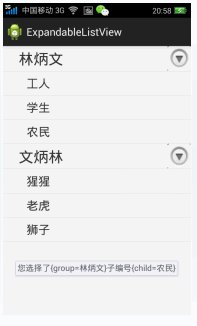
其实就是加了一句 android:groupindicator="@drawable/expandablelistview_change" 下面我们再来看看效果:
。
4、图标放置右边 在上面mainactivity.java的函数setlistdata()加中:
|
1
2
3
4
5
|
// 得到屏幕的大小
displaymetrics dm =
new
displaymetrics();
getwindowmanager().getdefaultdisplay().getmetrics(dm);
//图标设置在右边
getexpandablelistview().setindicatorbounds(dm.widthpixels-
60
, dm.widthpixels);
// 设置指示图标的位置
|
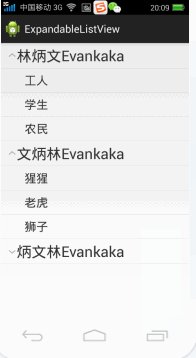
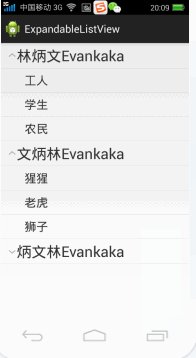
效果: 。

以上就是本文的全部内容,希望对大家的学习android软件编程有所帮助.
最后此篇关于Android仿QQ好友列表实现列表收缩与展开的文章就讲到这里了,如果你想了解更多关于Android仿QQ好友列表实现列表收缩与展开的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
namespace GameForge { namespace Core { class CTribool; } } GameForge::Core::CTri
有没有什么方法可以限制 PHP 中的可见性,就像“包”可见性在 Java 中起作用或至少“ friend ”可见性在 C++ 中起作用一样?维护大型 OOP 项目并且不让任何人使用代码的任何部分的最佳
我实际上是在尝试让一个模板类与另一个模板类成为 friend 。类似的东西: #include template class Test1 { private: static int
我创建了一个应用程序,我试图通过 facebook 邀请 friend js 方法邀请 friend ,但一切正常,但没有向该 friend 发送通知。 我的申请链接:http://www.huzoo
我正在建立一个网站。我希望用户邀请 Facebook 好友查看用户可以在我的网站上创建的页面。所以我正在努力完成它。但我认为 FB Api 没有设置来做我想做的事情。我认为这是为了防止垃圾邮件,但我真
当用户通过 Facebook 注册我的网站时。它使用 Facebook 身份验证 API 在“注册”按钮旁边返回“3 位 friend 已注册”。 def facebook_authenticated
几周前我开始使用 Android 编程。而且我有一些 Java 技能。 所以我正在创建一个应用程序,它需要获取 Facebook 好友列表(只是名字而不是图片)。我用谷歌搜索,大多数人都说“阅读 Fa
我正在寻找一种连接到 Facebook 的方法,允许用户输入他们的用户名和密码,然后让我们的应用程序连接到他们的帐户并获取他们的联系人,以便他们可以邀请他们加入我们网站上的群组。我以前写过一个 Fac
我需要的功能是在自定义设计的网站页面上向用户显示 Facebook 好友列表,用户可以在其中选择其中一些并发送邀请。 在 API v2.0 中,可以通过这种方式获取好友列表: FB.api('/me/
我正在创建一个应用程序,并希望使用该应用程序的人可以在 Facebook 上找到使用相同应用程序的 friend 。在这方面的任何帮助都会很棒。 我知道这是可以做到的。我在 Instagram 和 T
我正在尝试访问用户 friend ,但我似乎无法弄清楚我将如何去做。没有明确的方法来访问 friend 列表,所以我认为它可能是一个属性,但这似乎不起作用。我正在尝试浏览文档并找到了一些有用的信息 h
我已经成功获取了好友列表: //token NSString *acessToken = [NSString stringWithFormat:@"%@",_facebookAccount.crede
我正在尝试获取用户的 facebook 好友列表,但它只返回好友的数量。下面是我的代码。这段代码有什么问题吗? -(void)loginViewFetchedUserInfo:(FBLoginView
我在我的应用程序中集成了 Facebook SDK。 我想获取安装了我的应用程序的 Facebook 好友列表。该列表应包含他们的详细信息,例如 Facebook 电子邮件 ID、Facebook 名
当有人访问我的网页时,我想让他将访问过的网页分享到他的Facebook好友墙上,以便其他人也可以点击共享链接进入访问过的网页。条件:访问的网页应该出现在选定 friend 的 Facebook 墙上,
我的类(class) Bloque 是我其他类(class) user 的 friend ,我想传递我的 user 类到我的 Bloque 类上名为 void colision() 的函数。 所以我尝
我尝试使用 this link这个。在本教程中,我只发布我的应用程序链接到我的墙上。但我想与所有 friend 分享我的应用程序链接。就像 XYZ 邀请您尝试 ABCapp 一样,只在通知栏中。当点击
我正在使用 Facebook Android SDK。有没有一种简单的方法可以让用户的 friend 下载该应用程序?例如,应用程序 Draw Something 实现了这一点。我似乎找不到关于这个主
我有一个 Flutter 应用程序,您可以在其中使用 Facebook 登录。 ( https://pub.dev/packages/flutter_facebook_login )。 当用户登录时,
我想显示我的 VK 好友列表。 private ArrayList Friends = new ArrayList(); Friends = api.getFriends(account.user_

我是一名优秀的程序员,十分优秀!