- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android布局之RelativeLayout相对布局由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
relativelayout是相对布局控件:以控件之间相对位置或相对父容器位置进行排列.
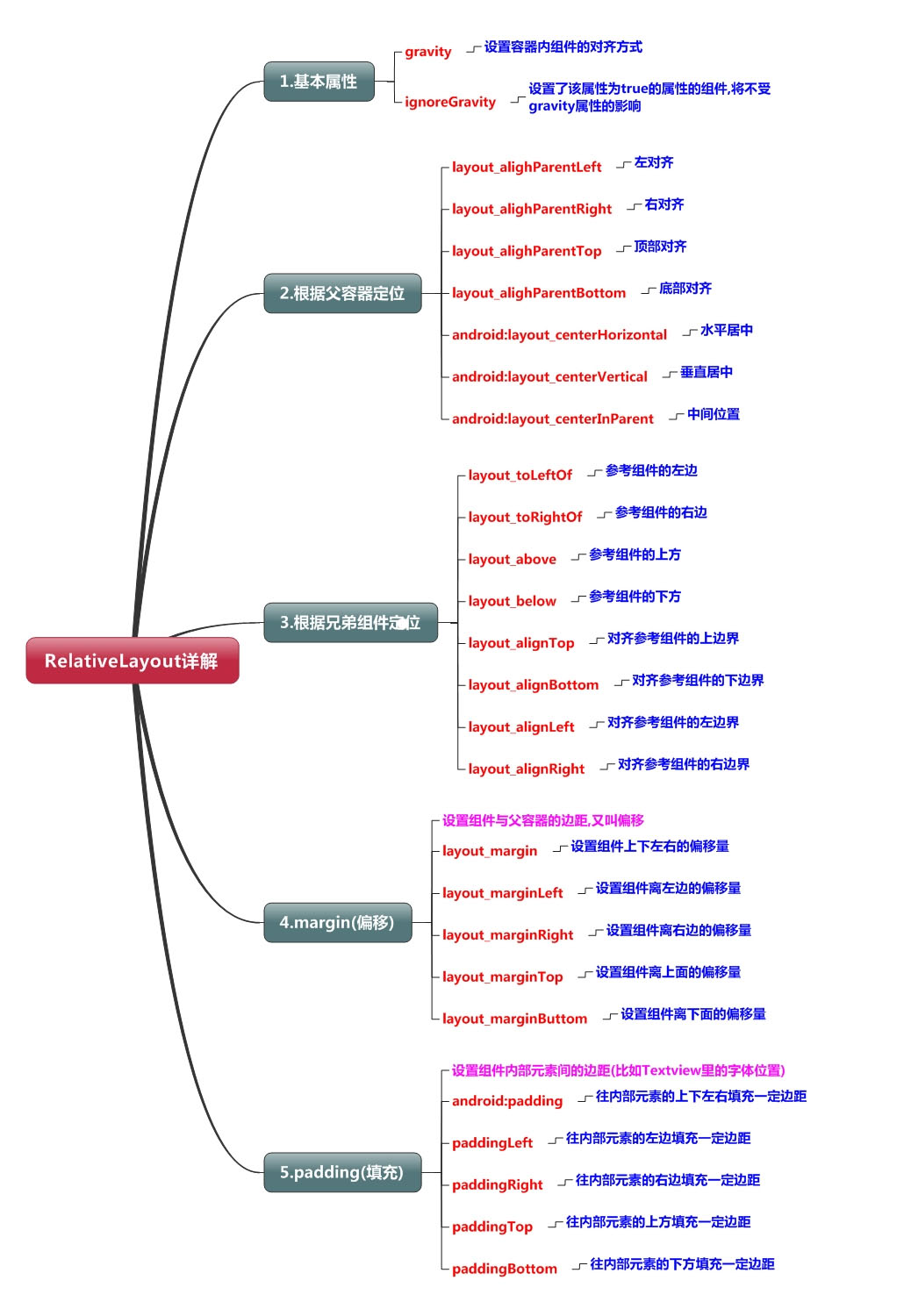
相对布局常用属性:
子类控件相对子类控件:值是另外一个控件的id 。
android:layout_above----------位于给定di控件之上 android:layout_below ----------位于给定di控件之下 android:layout_toleftof -------位于给定控件左边 android:layout_torightof ------位于给定控件右边 android:layout_alignleft -------左边与给定id控件的左边对齐 android:layout_alignright ------右边与给定id控件的右边对齐 android:layout_aligntop -------上边与给定id控件的上边对齐 android:layout_alignbottom ----底边与给定id控件的底边对齐 android:layout_alignbaseline----对齐到控件基准线 。
学习导图如下所示:

注:父容器定位的属性值只能是boolean ,兄弟组件定位的属性值只能是id 。
典型案例(梅花) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<relativelayout
xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
>
<imageview
android:id=
"@+id/img1"
android:layout_width=
"150dp"
android:layout_height=
"150dp"
android:layout_centerinparent=
"true"
android:src=
"@mipmap/ic_launcher"
/>
<imageview
android:id=
"@+id/img2"
android:layout_width=
"150dp"
android:layout_height=
"150dp"
android:layout_above=
"@id/img1"
android:layout_centerhorizontal=
"true"
android:src=
"@mipmap/ic_launcher"
/>
<imageview
android:id=
"@+id/img3"
android:layout_width=
"150dp"
android:layout_height=
"150dp"
android:layout_below=
"@id/img1"
android:layout_centerhorizontal=
"true"
android:src=
"@mipmap/ic_launcher"
/>
<imageview
android:id=
"@+id/img4"
android:layout_width=
"150dp"
android:layout_height=
"150dp"
android:layout_toleftof=
"@id/img1"
android:layout_centervertical=
"true"
android:src=
"@mipmap/ic_launcher"
/>
<imageview
android:id=
"@+id/img5"
android:layout_width=
"150dp"
android:layout_height=
"150dp"
android:layout_torightof=
"@id/img1"
android:layout_centervertical=
"true"
android:src=
"@mipmap/ic_launcher"
/>
</relativelayout>
|
以上内容是小编给大家介绍的android布局之relativelayout相对布局相关知识,希望大家喜欢.
最后此篇关于Android布局之RelativeLayout相对布局的文章就讲到这里了,如果你想了解更多关于Android布局之RelativeLayout相对布局的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我们有一个应用程序,我们可以在其中设计标签,然后根据设计创建图像并将其发送到打印机。图像在通过 TCP/IP 发送之前被制成字节流。 简而言之,我们有一个旋转设置,可以自动计算标签上不同元素的位置。而
我们在 IIS7 中有一个 MVC3 应用程序:http://mydomain.com/myapplication/ javascript 中的相对 URL 是什么: http://mydomain.
我的例子:http://jsfiddle.net/kwnk8qup/ 我的代码: container(父 div
如何将元素放置在右侧,并保持后面元素的持久位置? 我想在没有 Efficiently ... 的情况下将 text-align: right 对齐到右侧,并保留 t2 和 t3 元素之间的空间。 当我
假设我有一个包含以下文件的模块包。一个空文件 C:\codes\package\__init__.py 和一些重要文件: 一个位于C:\codes\package\first.py def f():
我正在尝试使用以下代码在屏幕上相对移动光标: input.type = INPUT_MOUSE; ZeroMemory(&input, sizeof(input)); input.mi.mouseDa
我排列了 3 个 div;中心 div 有许多 position:absolute 图像(它们重叠——一次显示一个图像;其余的是 display:none;对于 jQuery 交叉淡入淡出,这不是密切
我在 SQL 2000 数据库中有以下简化的表结构: ID AppName Key Value EffectiveDate -- ------- ----- ------- ---
给定以下配置: server { listen 80; server_name site.com; location /proxy { proxy_pa
我正在使用这些方法动态加载图像和资源目录,但它们并不适用于所有情况 new Uri(@"pack://application:,,/Images/lession_tab.png"); 此方法不适用于图
在插入/更新许多行时,我知道SQLite的“问题”,但事实并非如此。 我正在更新包含约250条记录的表中的ONE一行(由PK索引)中的ONE字段。查询通常需要200毫秒左右的时间。听起来很少,但很大。
如何向左或向右滑动线性布局。在该线性布局中,默认情况下我有一个不可见的删除按钮,还有一些其他小部件,它们都是可见状态,当向左滑动线性布局时,我需要使其可见的删除按钮,当向右滑动时,我需要隐藏该删除按钮
Imagen 我有一个 2D 点 (x,y) 列表,它们在我的简单游戏中描述了 2D 地形。 然后我让 glVertex() 在 GL_POINTS 模式下绘制所有这些点。 然后我有一个球,它也有它的
我正在使用 Google CloudSQL 并具有以下简单代码: ;dbname=', 'root', '' ); $db->setAttribute ( PDO::ATTR_ERRMODE, PDO
我知道有几个类似的问题,但是,其中的示例并没有说明问题,或者我无法从中获利 - 我真可耻。 所以我的问题是在带有 GUI 的简单应用程序中加载图像。例如: 我在 "D:\javaeclipseprog
我对放置在表格单元格内的 div 有疑问。单元格具有固定的高度和 div 相对于 height:100% 定位。 jsfiddle example td { height:80px;
我正在抓取一些数据。 我需要的数据点之一是日期,但包含此数据的表格单元格仅包括月份和日期。幸运的是,年份被用作对表格进行分类的标题元素。 出于某种原因,year = table.find_elemen
我想要一个 DIV,最大 90% 高度或 90% 宽度。我只想将图片作为背景放入 DIV 中,并且完整的 svg-image 应该是可见的。在移动设备和桌面设备上。 CSS: .camera {
我是网页设计新手,想了解 CSS 中定位的概念。我对相对和绝对定位元素有一些了解。在下面的 fiddle 中,我有一个 作为 的父级.当我做 p position:absolute ,边框崩溃不像我
我在调整图像高度相对于浏览器窗口的大小时遇到了一些严重的困难——宽度可以很好地调整大小,但高度保持不变。我尝试过 height: 100% 和 height: auto,以及 height: 10

我是一名优秀的程序员,十分优秀!