- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Spring Boot实战之模板引擎由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
虽然现在很多开发,都采用了前后端完全分离的模式,即后端只提供数据接口,前端通过ajax请求获取数据,完全不需要用的模板引擎。这种方式的优点在于前后端完全分离,并且随着近几年前端工程化工具和mvc框架的完善,使得这种模式的维护成本相对来说也更加低一点。但是这种模式不利于seo,并且在性能上也会稍微差一点,还有一些场景,使用模板引擎会更方便,比如说邮件模板。这篇文章主要讨论spring boot与模板引擎thymeleaf、freemaker以及jsp的集成.
1、集成thymeleaf 。
第一步:引入jar包(thymeleaf对应的starter):
|
1
2
3
4
|
<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-thymeleaf</artifactid>
</dependency>
|
第二步:配置thymeleaf:
|
1
2
3
4
5
6
7
8
9
|
spring:
thymeleaf:
prefix: classpath:/templates/
check-template-location:
true
cache:
false
suffix: .html
encoding: utf-
8
content-type: text/html
mode: html5
|
prefix:指定模板所在的目录 。
check-tempate-location: 检查模板路径是否存在 。
cache: 是否缓存,开发模式下设置为false,避免改了模板还要重启服务器,线上设置为true,可以提高性能.
encoding&content-type:这个大家应该比较熟悉了,与servlet中设置输出对应属性效果一致.
mode:这个还是参考官网的说明吧,并且这个是2.x与3.0不同,本文自动引入的包是2.15.
第三步 编写thymeleaf模板文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!doctype html>
<html xmlns=
"http://www.w3.org/1999/xhtml"
xmlns:th=
"http://www.thymeleaf.org"
>
<head>
<meta content=
"text/html;charset=utf-8"
/>
</head>
<body>
<h6>thymeleaf 模板引擎</h6>
<table border=
"1"
bgcolor=
"#f0ffff"
>
<thead>
<tr>
<th>序号</th>
<th>标题</th>
<th>摘要</th>
<th>创建时间</th>
</tr>
</thead>
<tbody th:each=
"article : ${list}"
>
<tr>
<td th:text=
"${article.id}"
></td>
<td th:text=
"${article.title}"
></td>
<td th:text=
"${article.summary}"
></td>
<td th:text=
"${article.createtime}"
></td>
</tr>
</tbody>
</table>
</body>
</html>
|
大家可以看到,thymeleaf还是比较简单的,并且最大的特点就是的标签是作为html元素的属性存在的,也就是说,该页面是可以直接通过浏览器来预览的,只是没有数据而已,这个很方便大家进行调试.
第四步 配置controller:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
@controller
@requestmapping
(
"/article"
)
public
class
articlecontroller {
@autowired
private
articleservice articleservice;
@requestmapping
(
"/articlelist.html"
)
public
string getarticlelist(model model, string title,
@requestparam
(defaultvalue =
"10"
) integer pagesize,
@requestparam
(defaultvalue =
"1"
) integer pagenum) {
int
offset = (pagenum -
1
) * pagesize;
list<article> list = articleservice.getarticles(title, 1l, offset, pagesize);
model.addattribute(
"list"
, list);
return
"article/articlelist"
;
}
}
|
注意,这里用的注解是@controller,而不是@restcontroller,因为@restcontroller会自动将返回结果转为字符串.
第五步 查看结果 。

2、spring boot与freemarker的集成 。
1、引入jar包(freemarker对应的starter) 。
|
1
2
3
4
|
<dependency>
<groupid>org.springframework.boot</groupid>
<artifactid>spring-boot-starter-freemarker</artifactid>
</dependency>
|
2、配置freemarker:
|
1
2
3
4
5
6
7
8
|
spring:
freemarker:
template-loader-path: classpath:/templates/
suffix: .ftl
content-type: text/html
charset: utf-
8
settings:
number_format:
'0.##'
|
除了settings外,其他的配置选项和thymeleaf类似。settings会对freemarker的某些行为产生影响,如日期格式化,数字格式化等,感兴趣的同学可以参考官网提供的说明:https://freemarker.apache.org/docs/api/freemarker/template/configuration.html#setsetting-java.lang.string-java.lang.string- 。
3、编写freemarker模板文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<html>
<title>文章列表</title>
<body>
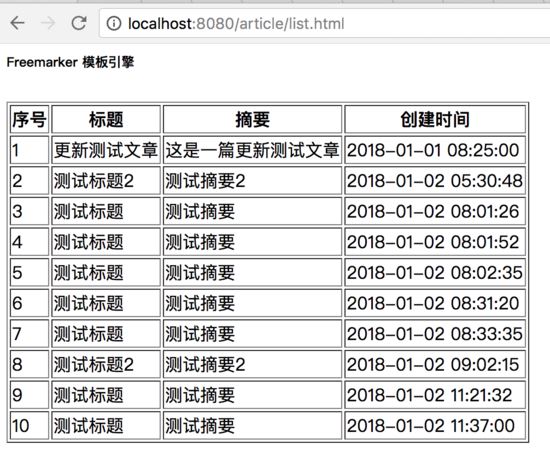
<h6>freemarker 模板引擎</h6>
<table border=
"1"
>
<thead>
<tr>
<th>序号</th>
<th>标题</th>
<th>摘要</th>
<th>创建时间</th>
</tr>
</thead>
<#list list as article>
<tr>
<td>${article.id}</td>
<td>${article.title}</td>
<td>${article.summary}</td>
<td>${article.createtime?string(
'yyyy-mm-dd hh:mm:ss'
)}</td>
</tr>
</#list>
</table>
</body>
</html>
|
4、编写controller:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
@controller
@requestmapping
(
"/article"
)
public
class
articlecontroller {
@autowired
private
articleservice articleservice;
@requestmapping
(
"/list.html"
)
public
string getarticles(model model, string title,
@requestparam
(defaultvalue =
"10"
) integer pagesize, integer pagenum) {
if
(pagesize ==
null
) {
pagesize =
10
;
}
if
(pagenum ==
null
) {
pagenum =
1
;
}
int
offset = (pagenum -
1
) * pagesize;
list<article> list = articleservice.getarticles(title, 1l, offset, pagesize);
model.addattribute(
"list"
, list);
return
"article/list"
;
}
}
|
5、访问页面:

3、sring boot与jsp集成:
在正式的项目开发中,现在已经极少用jsp模板了,所以spring boot对jsp的支持也不是很好,因此配置起来比thymeleaf和freemaker相对来说就更复杂一点.
第一步 引入jar包:
|
1
2
3
4
5
6
7
8
9
|
<dependency>
<groupid>javax.servlet</groupid>
<artifactid>jstl</artifactid>
</dependency>
<dependency>
<groupid>org.apache.tomcat.embed</groupid>
<artifactid>tomcat-embed-jasper</artifactid>
</dependency>
|
第一个jstl的依赖用于支持el表达式,第二个依赖用于支持jsp。注意,如果是在外部的tomcat中运行,需要将scope设置为provide,防止jar包冲突.
第二步 手动创建webapp目录:
需要手动在main目录下创建一个webapp的目录,结构如下:

第三步 jsp路劲配置:
在application.yml中添加如下配置:
|
1
2
3
4
5
|
spring:
mvc:
view:
prefix: /web-inf/jsp/
suffix: .jsp
|
了解spring mvc的应该很熟悉上面的配置.
第四步 编写jsp页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<%@ page contenttype=
"text/html;charset=utf-8"
language=
"java"
%>
<%@ taglib uri=
"http://java.sun.com/jsp/jstl/core"
prefix=
"c"
%>
<html>
<head>
<title>title</title>
</head>
<body>
<table border=
"1"
>
<c:foreach var=
"article"
items=
"${list}"
>
<tr>
<td>${article.id}</td>
<td>${article.title}</td>
<td>${article.summary}</td>
<td>${article.createtime}</td>
</tr>
</c:foreach>
</table>
</body>
</html>
|
第五步 编写controller:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
@requestmapping
(
"/listjsp"
)
public
string getarticlelistjsp(model model, string title,
@requestparam
(defaultvalue =
"10"
) integer pagesize, integer pagenum) {
if
(pagesize ==
null
) {
pagesize =
10
;
}
if
(pagenum ==
null
) {
pagenum =
1
;
}
int
offset = (pagenum -
1
) * pagesize;
list<article> list = articleservice.getarticles(title, 1l, offset, pagesize);
model.addattribute(
"list"
, list);
return
"articles"
;
}
|
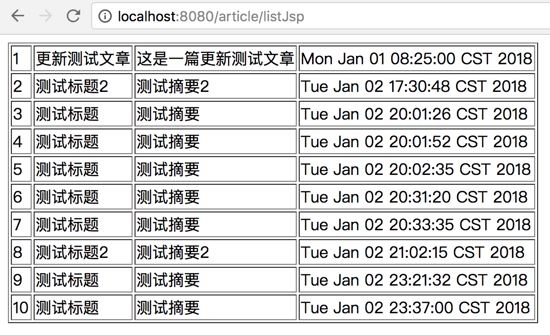
第六步 访问结果页面:

4、总结 。
总体来讲,spring boot对thymeleaf和freemaker支持比较友好,配置相对也简单一点,在实际的开发中,大多也以这两种模板引擎为主,很少有用jsp的,jsp现在可能更多是在实验或者学习阶段使用。jsp配置比较麻烦一点的事情是不像前两者,网上的说法基本一致,但是对jsp的配置有很多种说法,比如说是不是需要将jar包改成war包?jsp的依赖是否需要设置为provide等等,这个主要依赖于你是否最后要将程序部署到外部的tomcat还是直接运行jar?因为本文都是直接在idea下直接运行application类,所以这些操作就不需要了.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:http://www.cnblogs.com/paddix/p/8905531.html 。
最后此篇关于Spring Boot实战之模板引擎的文章就讲到这里了,如果你想了解更多关于Spring Boot实战之模板引擎的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
有人可以解释一下 spring-boot-parent 和 spring-boot-starter-parent 之间的区别吗,正如我在下面附加的 GIT HUB 代码链接之一中看到的,他们为 spr
我有与 jersey 框架集成的 Spring Boot 应用程序。 现在,当我尝试运行该应用程序时,它只是停留在 Spring 启动徽标上,之后没有任何 react 。 我也尝试添加 -X ,但徽标
我指的是 Spring Boot 关于 的文档自动配置 和 执行器 模块: 自动配置: Spring Boot AutoConfiguration attempts to automatically
我正在尝试将 apache log4j 集成到我的 Spring boot 应用程序中。这是我的 build.gradle 文件: build.gradle buildscript { rep
使用 Spring Boot Maven 插件的以下命令在生产中启动 Spring Boot 应用程序是否是一个好主意或实践? mvn spring-boot:run 最佳答案 不,这是个坏主意。 您
据我所知,spring boot 和 spring session 为我们提供了一站式自动配置,但是当我的应用程序使用 session redis 和应用程序缓存 redis 时,不是同一个 redi
我希望使用Spring Boot创建一个新的Web应用程序。不幸的是,我的服务器在技术堆栈方面相当有限。它安装了Java 5。 谁能告诉我spring boot是否可以在Java 1.5上运行以及什么
我有3个实体 CarWash(设置Wash) Wash(car_wash_id FK到CarWash) WashComment(wash_id FK到Wash) 有什么办法可以写这个查询 @Qu
我一直在关注this文章。 我正在尝试在Spring-boot应用程序中优雅地处理gRPC错误,的主要目标是能够在gRPC客户端中获取错误状态。 在上面的文章之后,我坚持为异常添加拦截器。如何在Spr
我有一个要使用的自定义log4j布局插件。在IntelliJ中运行或与./gradlew bootRun一起运行时,插件可以正常工作。不使用./gradlew bootJar构建启动jar。 启用-D
我想在给定范围 (5001-5100) 的随机端口上启动 Spring Cloud 应用程序(Spring Boot 1.5.14,Spring Cloud Edgware.SR4)。我知道我们可以使
任何人都可以向我展示或指出不使用 spring boot gradle 插件的 spring boot gradle 项目。 我正在寻找类似不使用 gradle 插件的 spring boot sta
我当时尝试包含上述依赖项之一,但找不到任何区别: spring boot starter web:我可以看到 Flux 和 Mono 类并制作一个响应式(Reactive)休息 Controller
我们一直在为我们的应用程序使用 Springboot 1.X。 现在准备开始一些新的应用程序,想知道我们是应该使用 SpringBoot2.0 还是坚持使用 SpringBoot 1.X? 对一种方式
我希望记录应用程序正在加载 application-profile.propeties 或 application.yml。怎么做。在哪种方法中,我可以听取它并检测它是成功加载还是失败。 最佳答案 您
当我在 pom.xml 中添加简单的 spring-boot-starter-data-jpa 依赖项时,在 pom.xml 文件中出现错误。如果我删除该依赖项,则不会再有错误。我不确定为什么会发生这
我希望记录应用程序正在加载 application-profile.propeties 或 application.yml。怎么做。在哪种方法中,我可以听取它并检测它是成功加载还是失败。 最佳答案 您
我在网上看了很多关于 spring-boot-devtools 的文章和问题,但仍然无法弄清楚为什么它对我不起作用。每次运行我的应用程序时,我都会得到以下信息: 17:54:28.057 [main]
我正在尝试将现有的 Spring 应用程序移植到 Spring Boot。我不使用 spring-boot-starter-data-solr 启动器,但是我的类路径上有 apache solrj (
(这主要是一个历史问题。Pivotal 建议所有论坛讨论都在 StackOverflow 上进行,这就是我在这里问它的原因。) Spring Boot 项目用来证明将应用程序的类和依赖项从可执行 ja

我是一名优秀的程序员,十分优秀!