- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS 11 使用两种方法替换(Method Swizzling)去掉导航栏返回按钮的文字由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
方法一:设置barbuttonitem的文本样式为透明颜色,代码如下:
|
1
2
|
[[uibarbuttonitem appearance] settitletextattributes:@{nsforegroundcolorattributename: [uicolor clearcolor]} forstate:uicontrolstatenormal];
[[uibarbuttonitem appearance] settitletextattributes:@{nsforegroundcolorattributename: [uicolor clearcolor]} forstate:uicontrolstatehighlighted];
|
此外这种方法会导致title不能居中,被偏移很多,如下所示(虽然不被显示,也占了导航栏左边很大一部分位置) 。

方法二:给uiviewcontroller添加类别,然后在load方法里面用method swzilling方法替换 交换viewdidappear,部分代码如下 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
+(
void
)load {
swizzlemethod([self
class
], @selector(viewdidappear:), @selector(ac_viewdidappear));
}
- (
void
)ac_viewdidappear{
self.navigationitem.backbarbuttonitem = [[uibarbuttonitem alloc]
initwithtitle:@
""
style:uibarbuttonitemstyleplain
target:self
action:nil];
[self ac_viewdidappear];
}
void
swizzlemethod(
class
class
, sel originalselector, sel swizzledselector)
{
// the method might not exist in the class, but in its superclass
method originalmethod = class_getinstancemethod(
class
, originalselector);
method swizzledmethod = class_getinstancemethod(
class
, swizzledselector);
// class_addmethod will fail if original method already exists
bool
didaddmethod = class_addmethod(
class
, originalselector, method_getimplementation(swizzledmethod), method_gettypeencoding(swizzledmethod));
// the method doesn't exist and we just added one
if
(didaddmethod) {
class_replacemethod(
class
, swizzledselector, method_getimplementation(originalmethod), method_gettypeencoding(originalmethod));
}
else
{
method_exchangeimplementations(originalmethod, swizzledmethod);
}
}
|
注意事项:
要给整个backbuttonitem赋值才可以,这种方法不行,因为backbarbuttonitem默认为空,给nil方法消息,默认声明都不执行(参考官网) 。
self.navigationitem.backbarbuttonitem.title = @" ",
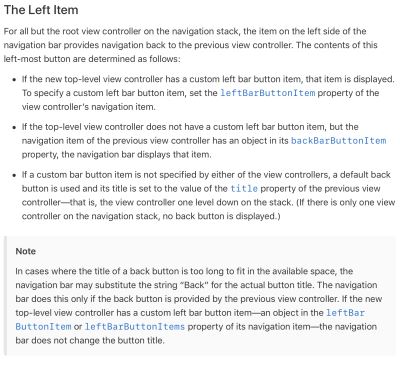
leftbarbuttonitem 与backbarbuttonitem 的显示关系:
有leftbarbuttonitem则优先显示当前vc的leftbarbuttonitem,无则显示上个vc的backbarbuttonitem,再无则显示上个vc的title(参考官网 还是官网解释的清楚) 。

总结 。
以上所述是小编给大家介绍的ios 11 使用两种方法替换(method swizzling)去掉导航栏返回按钮的文字,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我网站的支持! 。
原文链接:https://www.cnblogs.com/Apple2U/archive/2018/05/04/8991662.html 。
最后此篇关于iOS 11 使用两种方法替换(Method Swizzling)去掉导航栏返回按钮的文字的文章就讲到这里了,如果你想了解更多关于iOS 11 使用两种方法替换(Method Swizzling)去掉导航栏返回按钮的文字的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我使用 Runtime.getRuntime().exec 来运行 perl 程序。现在我想在执行过程中显示百分比进度条,然后在perl程序执行完成后,它应该关闭进度条。我该怎么做? Runtime.
我已广泛搜索该网站,但找不到答案。请我是新手,我需要你的帮助。 我想创建一个固定的导航栏,但每次在我的 CSS 样式表中放置一个固定的规则时,导航栏都会消失。这是我的 html 代码:
Here's a nice jsFiddle illustrating the problem 我正在尝试创建一个标题栏元素... 永远只有 1 行高 在右上角有始终存在的控件 在左上角有一个标题,如
int fd = open(JOYSTICK_NAME, O_RDONLY | O_NONBLOCK); O_RDONLY 和 O_NONBLOCK 之间的栏是什么意思?我在 OpenGL/GLUT
我注意到我的网页在页脚之后和页面底部有一个空白/栏: 我试图通过使用 Chrome 中的 inspect 元素来查找此问题的原因,但找不到任何内容。我正在使用 Boostrap,这是我的页脚 HTML
我已经对这个主题进行了一些研究,但我找不到完整的解决方案,因此,我一步一步地尝试和错误,我终于找到了如何实现这些结果:透明或彩色Actionbar 和 Statusbar。请参阅下面的答案。 最佳答案
Highcharts 教程中的经典示例是: $(function () { $('#container').highcharts({ chart: { type: 'bar'
注意 :这与 iOS 13 中使用的新默认模态呈现样式无关。 我有一个奇怪的问题,显示模态 UINavigationController . 考虑一个 UIViewController位于 UINav
我需要帮助了解如何在加载页面时隐藏 iPad 地址栏或顶部的整个地址栏。 我正在开发基于在线客户管理系统的系统,需要隐藏 iPad 地址栏,因为它在查看网站时会占用大量空间。 问候涡流 已经尝试了以下
我在向栏中添加文本时遇到了一些问题。我想在栏上方显示值,但我无法向每个栏添加文本。 现在我的dom结构是: g rect rect rect 我想要什么: g g.bar rect
我有 ListView ,数据将从数据表显示在 ListView 中像这样我已经完成了但是我在数据行 6 有问题 dt = classes.xxxxx.GetData(sql,
我使用 opposite 属性将 xAxis 向右移动。条形图怎么可能也从右侧开始? 谢谢! Highcharts.chart('absoluteInterruptions', { chart:
我得到了这张图片,我想在我的导航 Controller 中使用它: 我是这样设置的(根据 this 问题的建议): UINavigationBar *theBar = self.navigationC
这个问题在这里已经有了答案: How to disable breadcrumbs in Eclipse (11 个答案) 关闭 9 年前。 有谁知道如何删除我在 Eclipse 中用红色圈出的栏?
总而言之,我的应用程序中有一个浏览器,我希望它只启动 5 个网站,仅此而已。有没有办法让我的浏览器通过设置自定义字符串来启动 5 个网站,例如 if {用户键入此字符串} 转到该网站,然后 else
我想在我的应用程序中实现一个进度条。发生的过程是应用程序将一个目录复制到 iOS 文档目录中。通常需要 7-10 秒(iPhone 4 测试)。我对进度条的理解是你在事情发生时更新进度条。但是根据目录
我正在寻找一种创建交互式子弹图的方法,它允许用户单击图中的任意位置并设置一个标记,然后根据该标记所在的位置计算一些简单的值。例如,我希望它看起来类似于: http://www.usrecordings
我目前在一个网站上工作,我有一张人的照片。在图片的右侧,我想要名称和描述。名称应与描述具有不同的背景。我上传了一张它应该是什么样子的图片:http://www.tiikoni.com/tis/view
我将 div 栏设置为不滚动,因此它将始终显示在网站顶部。在这个栏内,我有另一个 div 框,里面有两个按钮,它们向右浮动,所以它们总是在右上角。 问题是我希望按钮居中于页面的右上角而不是右上角。相反
因此,我在我的网站中使用了一个选择栏。我试图在悬停时更改选项的背景颜色。此外,如果有人知道设置垂直 slider 样式的好方法,那就太棒了。 这是我正在尝试做的事情的 fiddle : http://

我是一名优秀的程序员,十分优秀!