- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章VSCode 云同步扩展设置Settings Sync插件由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
关于 settings sync扩展:
settings sync可以同步你当前的vscode配置环境,当你需要在其它的电脑工作时,您不用重头再来一遍。新机器登录一下就搞定了。再也不用折腾环境了.
大致原理:使用github gist来同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展.
环境版本:
visual studio code 1.36 。
settings sync 3.4.0 。
教程分为 。
初次使用 如何上传配置(#1) 。
已有配置 直接下载(#2) 。
初次使用:
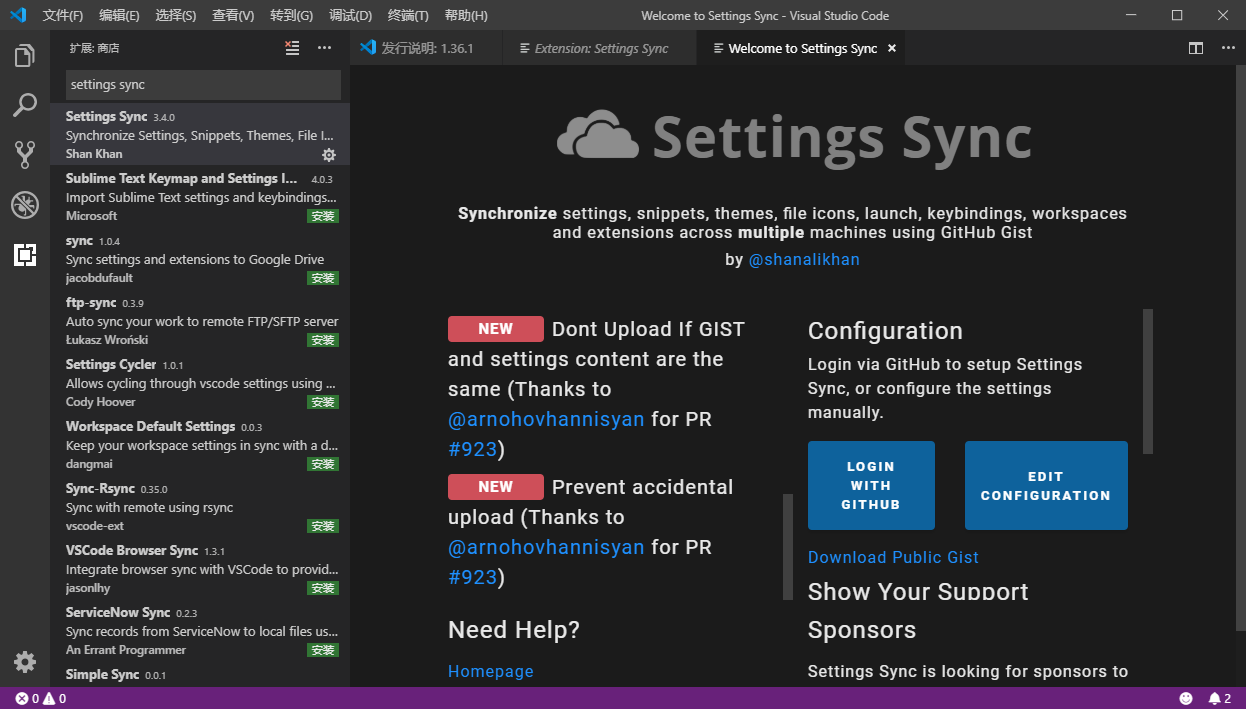
在vscode中点击扩展,搜索:settings sync 安装 。

安装好扩展之后我们登录github开通并创建一个gist(代码片段管理服务)来保存你的环境配置.
let's to it 。
登录你的github 点击头像 进入settings页面 。
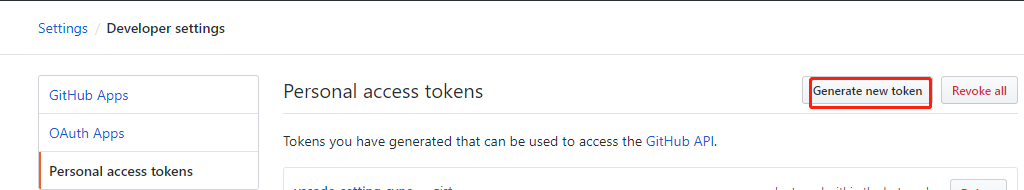
在settings页面点击进入 developer settings (开发者设置)再点击进入personal access tokens (个人授权令牌)页面生成一个令牌 点击 generate new token 。

令牌的作用能帮助我们就在vscode中使用自己的私有令牌访问自己的保存在gist上的配置 。
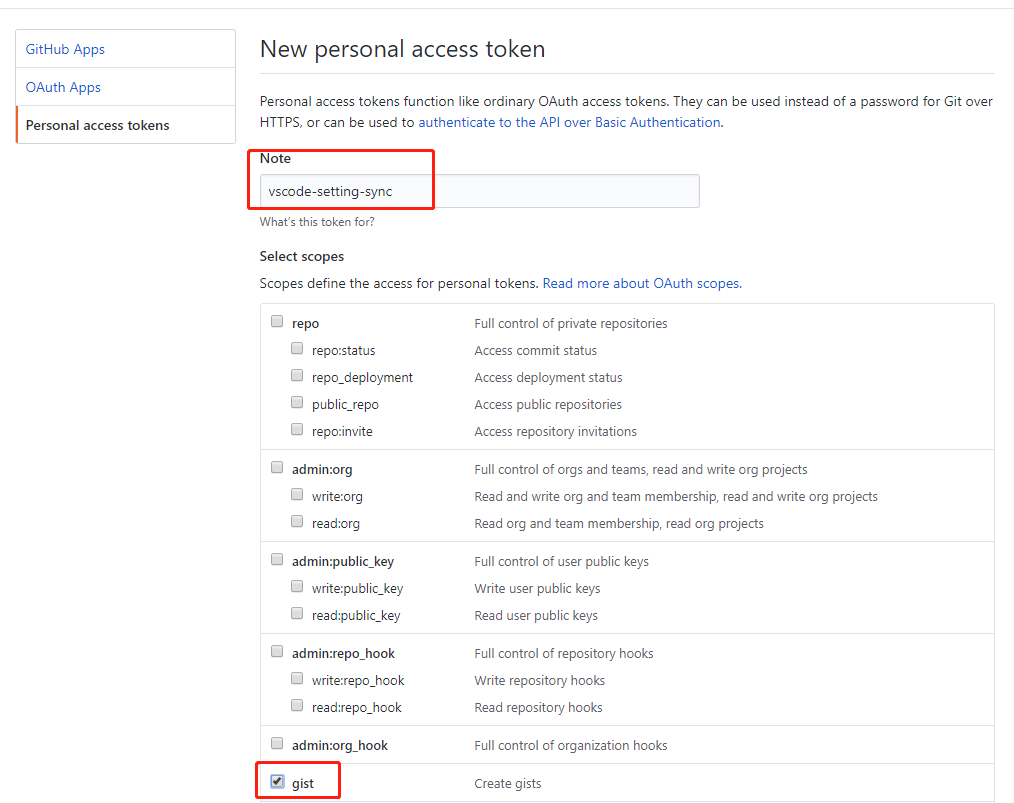
所以我们输入令牌备注,勾选gist,点击生成.

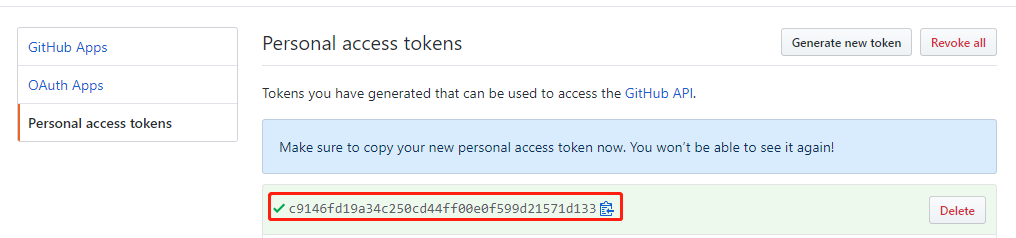
然后你就获得了自己的gist专属访问令牌,你可以用记事本保存下来,待会并且未来你可能需要在另一台电脑下载你的配置 你同样需要使用到这个令牌。(截图中生成token演示后删除,请自己生成) 。

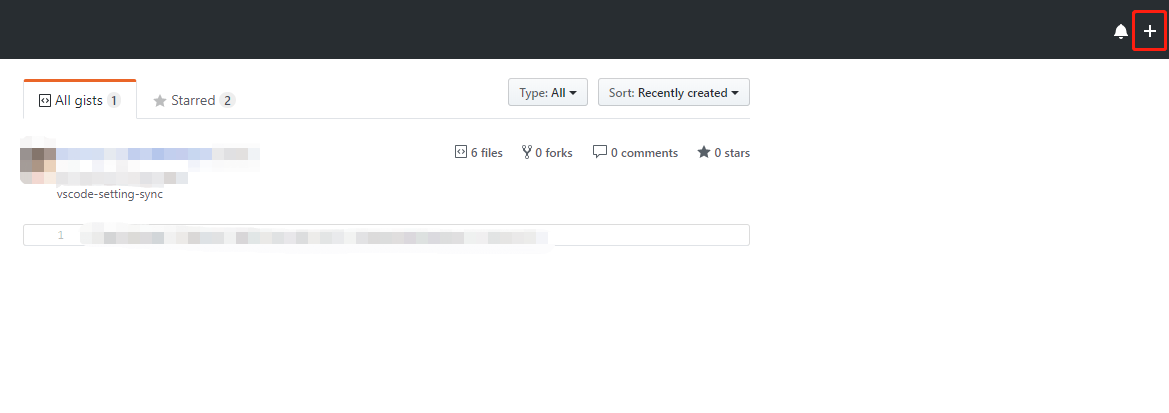
然后再次点击你的头像 点击进入->gist页面 点击创建一个新gist.

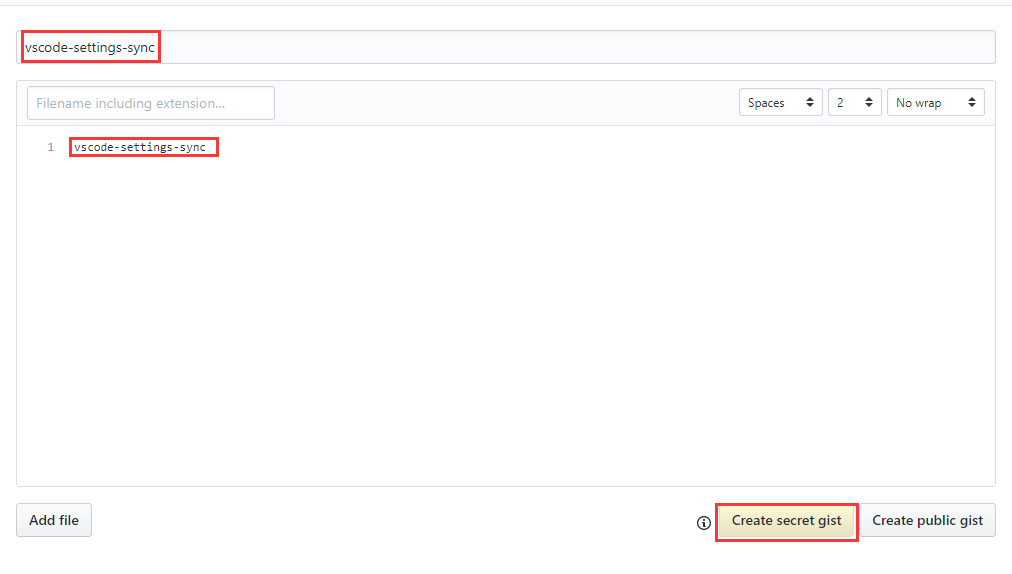
输入创建的gist描述和片段内容,保存即可.

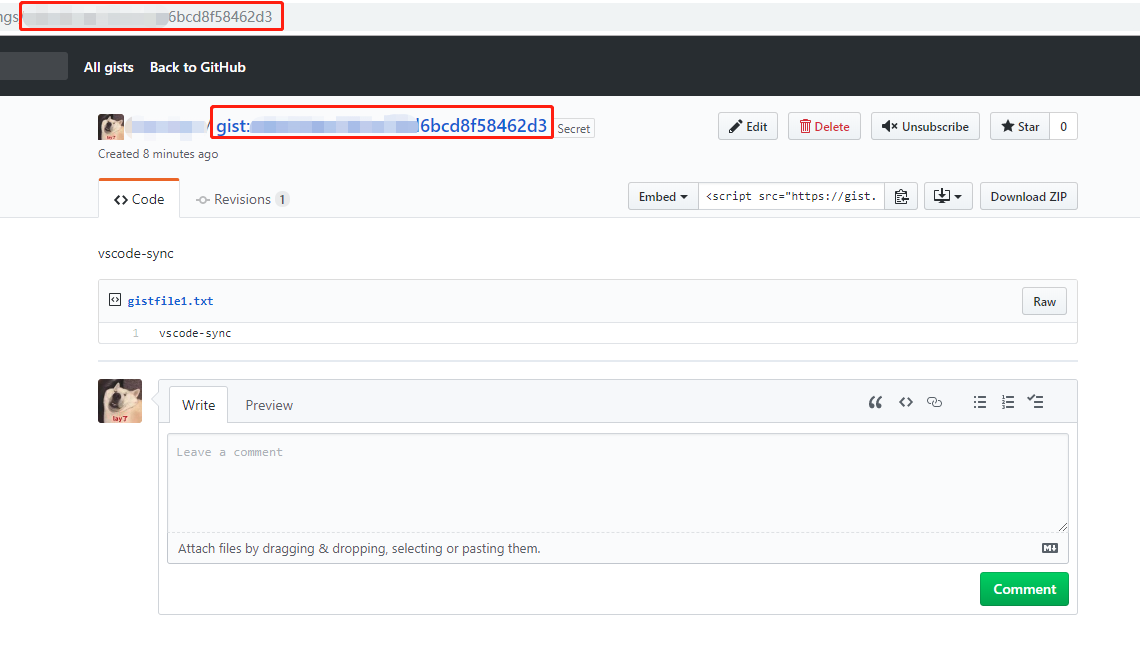
手动复制刚才创建的gist仓库的id:它显示在浏览器url最后一串字符串或者截图中第二个框gist冒号后面的字符串(如下图)把它保存在你的记事本中 。

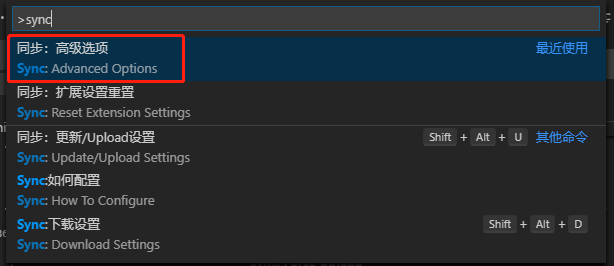
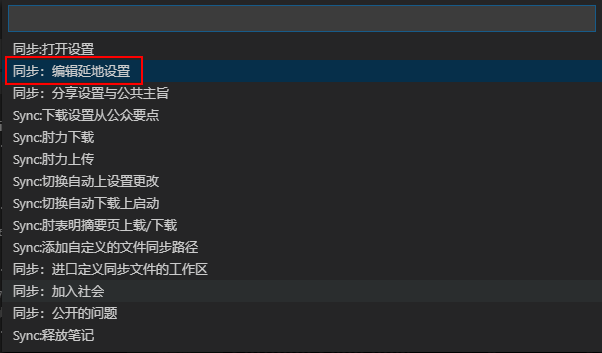
回到vscode编辑器中 使用快捷键ctrl+p 输入命令 >sync 点击 同步:高级选项 。
ps:如果有问题,可以点红框下面的 扩展设置重置 它不会清除你现有的扩展,只恢复初始sync的配置) 快捷键的用法是 ctrl+p 输入命令:>sync: reset extension settings 。

然后选择同步:编辑配置设置(截图中文翻译错误) 。

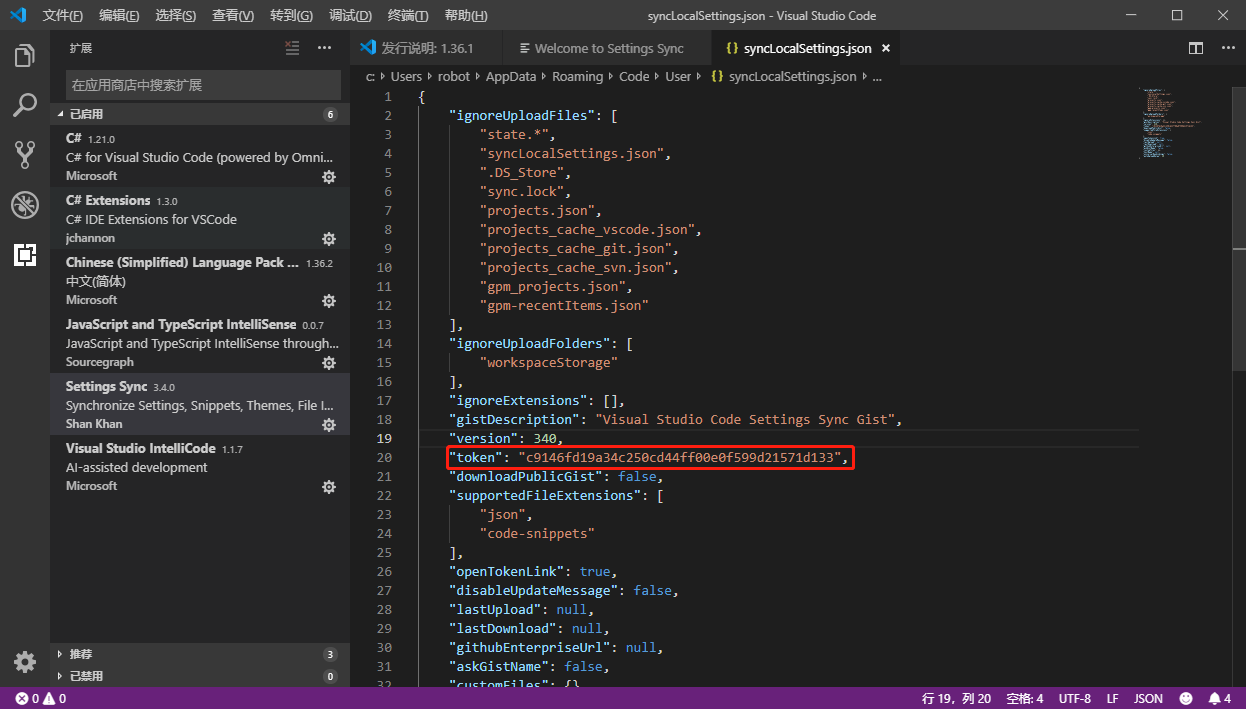
输入你在github上创建的gist token 记得使用ctrl+s保存更改 。

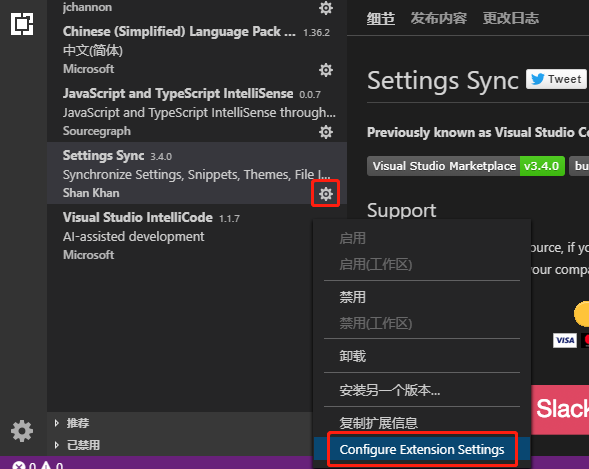
然后如下图进入settings sync扩展设置页面设置 。

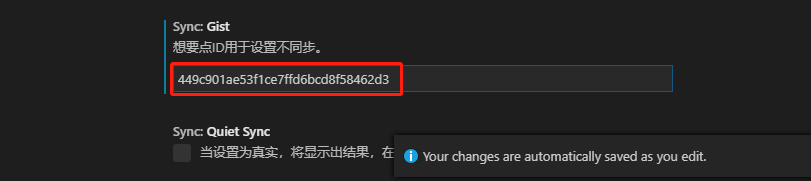
输入创建的gist仓库id 输入自动保存设置 。

使用settings sync我们需要记住两个快捷键:
shift + alt + u 将配置环境 扩展插件信息上传到云端 。
shift + alt + d 下载云端的配置 。
所以我们接着上一步 直接在vscode中使用shift + alt + u 。
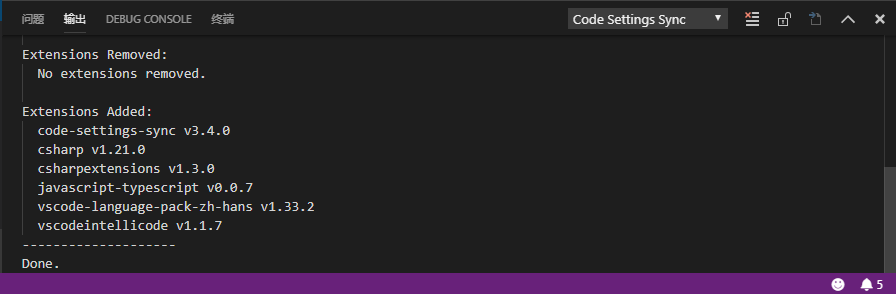
settings sync扩展 会在输出区域提示 这里提示没有扩展别移除(因为第一次同步) 然后6个扩展被同步.

你还可以在你的gist仓库中查看,看看settings sync上传了什么 。

已有配置 直接下载同步远端配置 。
假设我刚才是在用公司的电脑进行了一次初始化同步设置。现在我想起来我家里的电脑已经设置好了,而且安装的插件更多,有的插件我都忘记了名字。那么我只需要拉取家中settings sync配置中对应的gist id即可做到 公司和家中用的是同一套vscode的配置.
下面我们来实际操作一次.
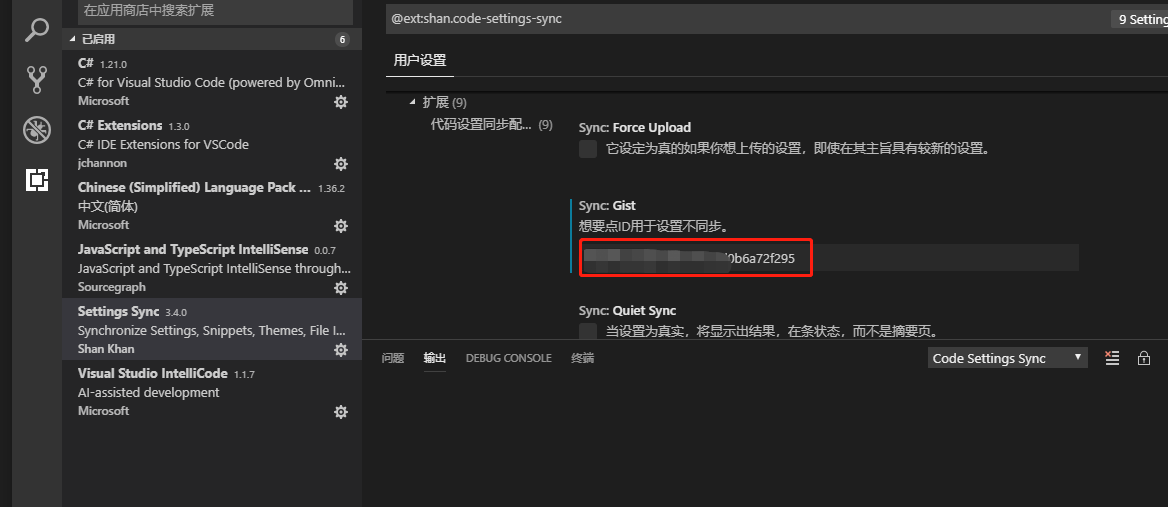
查看我们的gist仓库,获取你想要拉取的gist id。截图中,红框中的就是昨晚我在家中最后同步的gist配置了。点击进入 复制这个gist id 。

更改settings sync中的gist id设置:

快捷键shift+alt+d 下载配置 。
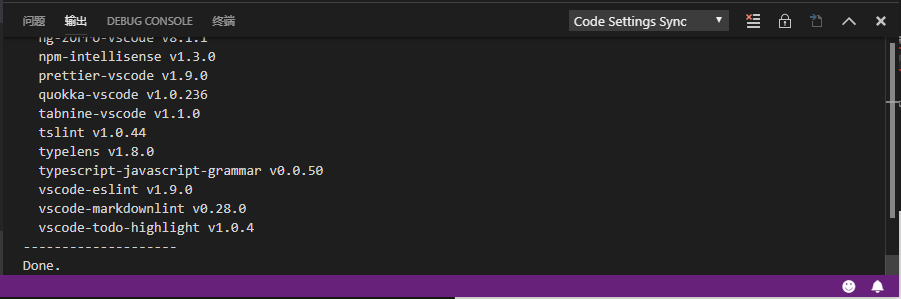
同步成功 需要重启vscode 。
ps:这里可以思考一下,为什么第一次设置settings sync需要创建token 这里就不需要设置token了,其实你可以这么理解 gist id 它用来标记你的仓库号码 你可能有多个仓库 你的仓库大门用的都是刷脸验证(令牌token验证),也就是说。token你只需要创建一个对应gist的token即可(多个也可以) 它们都可以打开你的token,因为在第之前我设置好了token,所以这里我只需要设置好settings sync 相应的仓库号码。就可以完成同步了.

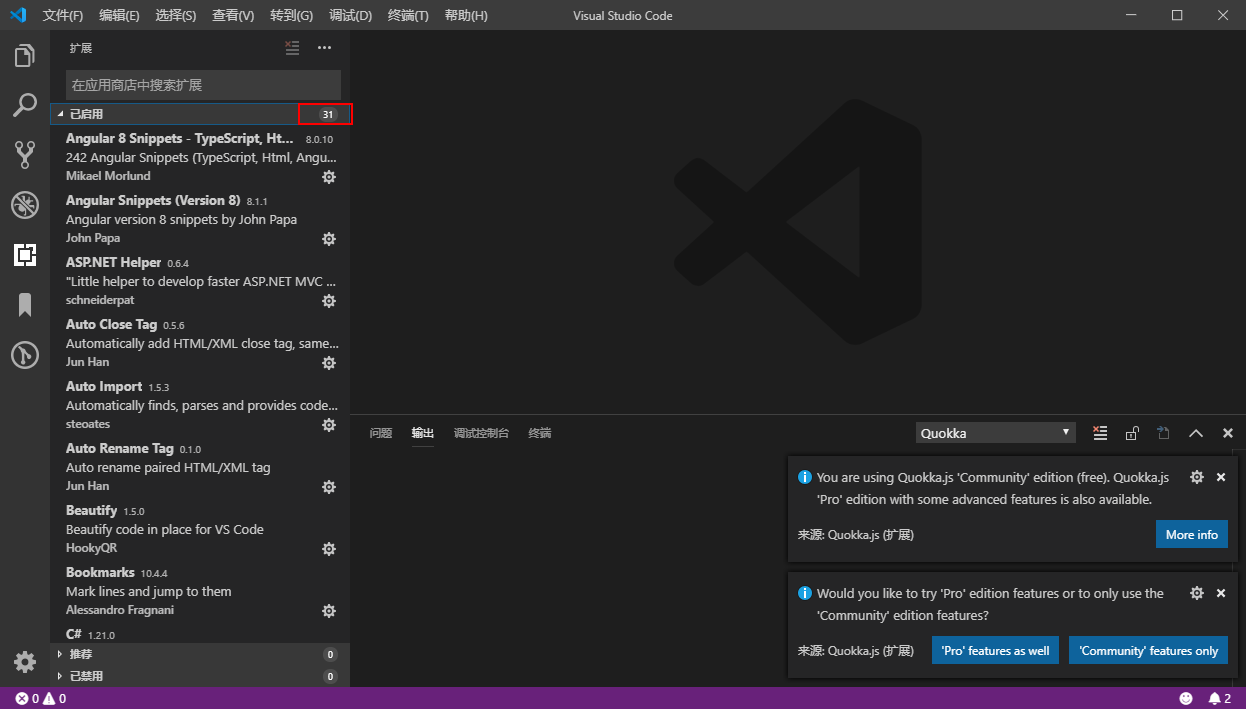
重启后看到同步到了我最常使用的这个gist配置。一共有31个扩展(虽然很多,但vscode使用依然顺滑).

总结:
使用settings sync 需要明白 gist id和token id他们的作用。配置好之后使用快捷键 shift+alt+u(上传)/d(下载).
对于在使用过程中出现的一些错误 可以简单三部曲:
1、扩展设置重置 。
它不会清除你现有的扩展,只恢复初始sync的配置) 快捷键的用法是 ctrl+p 输入命令:>sync: reset extension settings 。
2、更改settings sync配置文本 。
设置token id 。
3、设置gist id 。
然后同步上传或者下载配置.
后言:
为 (吃) 什 (我) 么 (安) 要 (利) 用 visual studio code :
开源,免费,多语言支持(有中文) 。
超全面的编程语言和各种文件格式支持 详见官网查询https://code.visualstudio.com/ 。
集成git 。
自定义配置 语法高亮 自动提示 代码补全 多种主题 配合插件扩展 可玩性极高 。
智能提示强大 。
前端界面友好,想不到的丝滑 并且是开箱即用的 。
调试功能强大 。
各种方便的快捷键 。
强大的插件扩展(你想要的基本都有 各类语言代码提示\调试\更利于分辨好看的样式 等等插件) more:https://marketplace.visualstudio.com/ 。
下一期考虑写一篇介绍vscode 必装 好用的 ★★五星★★插件 让人写代码也能上瘾 。
到此这篇关于vscode 云同步扩展设置settings sync插件的文章就介绍到这了,更多相关vscode 云同步设置settings sync内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://www.cnblogs.com/lychee/p/11214032.html 。
最后此篇关于VSCode 云同步扩展设置Settings Sync插件的文章就讲到这里了,如果你想了解更多关于VSCode 云同步扩展设置Settings Sync插件的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有一组称为 nets 的整数集,我正在尝试对其进行迭代以确定是否已将来自或来自的整数添加到现有集合中;如果是这样,我将它们添加到现有集合中(这是为了跟踪电网中所有短路的组合)。 但是,我无法让 se
很奇怪:A 是一个集合,B 是一个集合的集合: Set A=new HashSet(); Set > B=new HashSet>(); 我给他们加了东西,输出 System.out.println
在 Agda 中,forall 的类型以这样的方式确定以下所有类型都是Set1 (其中 Set1 是 Set 的类型, A 的类型是 Set ): Set → A A → Set Set → Set
在 haskell 中我可以写一个函数 f where f :: Set a -> Set a -> Set a 如果我采用 Set Int 类型的两组 s1 和 s2,然后执行 f s1 s2 它将
在使用 Spring 时,我遇到了一个奇怪的问题。我有一个类,它接受一个集合作为输入,因为该类是底层框架的,所以我无法更改它。这是它的声明 private Set evaluate; public S
我是流的新手,我想通过将流操作应用于其条目集来修改 map ,但由于编译错误我无法这样做。 下面的代码只是创建了一个新的 map 对象并为其分配了一些整数值。然后它尝试通过在其条目集上应用流操作来删除
无论我看什么,我都会看到集合的输入是这样完成的: Set set = new HashSet(); 但是,我像这样定义我的集合 Set set = new HashSet(); 而且我仍然进行类型检查
我想对于 set -e 我可以捕获信号,但其他的我不知道。 最佳答案 为了完整性: set -e:如果命令失败则退出 set -u:如果在设置之前引用变量,则会出现错误 set -x:显示运行的命令
Set 维护唯一记录,并在尝试复制现有元素时更新现有记录。 考虑以下两种情况。您认为两者之间哪一个代码更快、更高效? 场景 1:使用 addAll() Set uniqueSet = new Hash
我在 Fedora 上做这个 问题: (sandbox)[root@localhost mysite]# django-admin.py runserver Error: Could not impo
https://codeforces.com/contest/1435/submission/96757666->使用set.upper_bound() https://codeforces.com/
使用 MySQL,我已将连接字符集设置为 UTF-8: SET NAMES 'utf8mb4'; SET CHARACTER SET 'utf8mb4'; 这样我就能以 UTF-8 格式返回所有内容,
在 Spring 3 MVC 中,我有一个称为 SettingsController 的 Controller ,它具有用于显示用户列表的 displayUsers()、saveUser() 和 de
我正在创建一个使用语法的程序,并查看该语法是否为 LL (1)。我想使用模块Set,但是我不知道如何进行,当然set的元素的类型是char,你能帮忙吗? 最佳答案 此答案假设您已经知道如何确定语法是否
好的,所以我重新整理了这篇文章,使其更容易理解(对所有的 Pastebin 感到抱歉,但堆栈溢出在代码格式化方面很愚蠢) 请注意,我不打算存储如下所述的大量数据。我使用我所说的数量的主要原因是为了尽可
我有一个密码,我保存在 Settings.settings 文件中并且我希望该部分被加密。 This是我得到的提示,但我真的不知道如何应用它。 谁能给我一个关于如何加密这样的密码的想法? 最佳答案 您
我在网上搜索并找到了如何在设置中添加特定的自定义数据类型。 我自己插入数据,而不是在程序运行时通过代码插入数据。我的问题是如何将自定义数据类型添加到设计器中的组合框。现在我想通了,需要建议,如何添加这
我一直在尝试将自定义类的自定义集合添加到我的 winforms 项目的应用程序设置中,我觉得我已经尝试了六种不同的方法,包括 this way , this way , this way , 和 th
在 Visual Studio 2008 中调试我的项目时,我的 Settings.settings 文件在构建之间不断重置。有没有办法防止这种情况发生? 谢谢。 最佳答案 好的,我找到了我真正想要的
关闭。这个问题不符合 Stack Overflow guidelines 。它目前不接受答案。 想改善这个问题吗?更新问题,以便堆栈溢出为 on-topic。 4年前关闭。 Improve this

我是一名优秀的程序员,十分优秀!