- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章在VScode中创建你的代码模板的方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
使用VScode的用户代码片段功能,来生成自己习惯的代码模板,提升开发效率 。
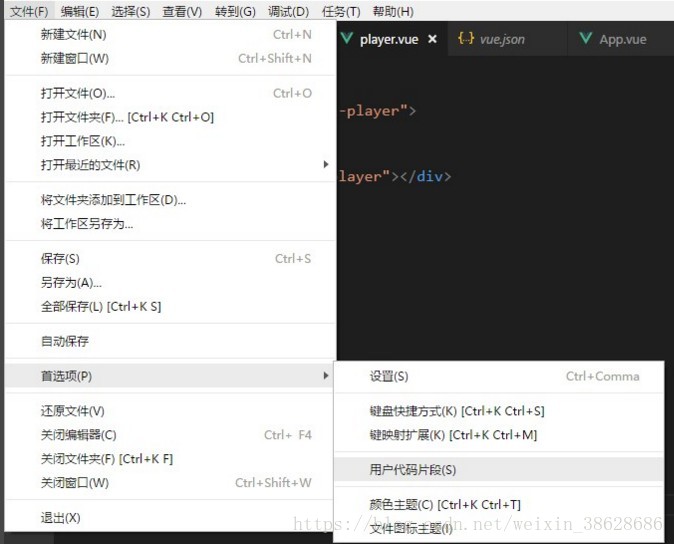
1.选择菜单里的 文件 > 首选项 > 用户代码片段 。

2.选择你需要自定义模板的文件,以vue为例 。

3. 配置对应文件json 。
把代码片段写在json里。每个代码段都是在一个代码片段名称下定义的,并且有prefix、body和description。prefix是用来触发代码片段的。使用 $1,$2 等指定光标位置,这些数字指定了光标跳转的顺序,$0表示最终光标位置.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
{
"vue-template"
: {
"prefix"
:
"vue"
,
"body"
: [
"<template>"
,
" <div class=\"$1\">"
,
""
,
" </div>"
,
"</template>"
,
""
,
"<script>"
,
"export default {"
,
" name: '$1',"
,
" data() { "
,
" return {"
,
""
,
" }"
,
" }"
,
" }"
,
"</script>"
,
""
,
"<style lang=\"\" scoped>"
,
" .$1{"
,
""
,
" }"
,
"</style>"
],
"description"
:
"my vue template"
}
}
|
还有更复杂的用法…一般也用不到,我就不在这里写了.
到此这篇关于在VScode中创建你的代码模板的方法的文章就介绍到这了,更多相关VScode创建代码模板内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/weixin_38628686/article/details/80284892 。
最后此篇关于在VScode中创建你的代码模板的方法的文章就讲到这里了,如果你想了解更多关于在VScode中创建你的代码模板的方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
namespace std { template <> class hash{ public : size_t operator()( cons
我正在构建一个 Javascript 交互性有限的 Django 应用程序,并且正在研究如何将 Vue 模板与 Django 模板合并以实现相同的内容。 想象一个无限滚动的页面,其中 SEO 非常重要
我需要一个由游戏逻辑组成的外部类,调用 LitElement 组件,并向其传递一个 html 模板文字,该组件将使用该文字来更新其自己的 html 模板文字的一部分。 在下面的代码中,您将看到组件的一
很简单,我不想在 html 文件中定义所有 Handlebars 模板 我试过了 但这并没有奏效。我是否可以不以编程方式定义模板,甚至只是加载 Handlebars 文件,以便我可以重用,而且我觉得
在此代码中,j 正确地成为对象:j.name、j.addr、j.city、j.state 和 j.zip。但是,成功函数有一个 JavaScript 错误 .tmpl() 不是函数。 {{t
Django模板不会?点进来,总结了模板语法传值取值、过滤器和自定义过滤器、模板标签的分类、中间件403报错如何解决、如何继承模板~👆 Django 模板 模板传值取值 后端传值 键值对形式:{‘n
哈喽大家好,我是鹿 九 丸 \color{red}{鹿九丸}鹿九丸,今天给大家带来的是C++模板。 如果大家在看我的博客的过程中或者学习的过程中以及在学习方向上有什么问题或者想跟我交流的话可以加我的企
我正在用 PHP 编写一个简单的模板层,但我遇到了一些困难。目前它是这样工作的: 首先,我使用 fetch_template 从数据库中加载模板内容 - 这可行(如果您有兴趣,我会在启动时收集所有模板
我正在制作有关模板的 Django 教程。我目前处于此代码: from django.template import Template, Context >>> person = {'name': '
我正在使用 Jquery 模板来显示传入的 JSON 数据我想将模板加载到可缓存的外部文件中。我该怎么做? 更新 http://encosia.com/2010/12/02/jquery-templa
这是我的观点.py: from django.http import HttpResponse from django.template.loader import get_template from
我试图说服一位同事在项目的前端使用 Mustache/Hogan,我提出了以下建议: 有一个 templates.js 文件,大致如下所示: var tpl_alert = '{{msg}}'; va
我想创建一个通用的数组函数。在我的 API 中,我有一个通用容器,我需要将其转换为正确的类,但我想让它通用 template void UT::printArray(CCArray* arr, T t
有谁知道是否有办法在 Genshi 中创建 javascript 模板?我的意思是,我需要一个 .js 文件,可以在其中使用 等指令。等等。 有什么想法吗?谢谢! 最佳答案 你可以直接在html中这
我想知道是否可以设置某种 HTML 模板系统,基本上我有 3 个不同的文件: - header.html - footer.html - landing.html(landing.html 是包含页面
我正在尝试构建以下 HTML 模板: 这很简单,如果我使用红色容器 1-4,语法如下: 1 2 3 4 5 6 7 8 9 https://jsfi
#include "boost/numeric/ublas/matrix.hpp" using namespace boost::numeric::ublas; template class Lay
我在一个类中有一个函数,它传递了一个函数及其参数,然后将它们绑定(bind)到一个函数调用中并调用该函数等。 这已经被快速组合在一起以测试我知道代码不是很好的概念。 class Profiling {
是否有一个 c++ 结构或模板(在任何库中)允许我在十进制和任何其他基数之间进行转换(很像 bitset 可以做的)? 最佳答案 是的,你可以使用unsigned int: unsigned int
数据类型给程序设计带来的困扰及解决方案 int maxt(int, int); double maxt(double, double); 若有一种占位符T,能够代替类型,便可以简化代码的冗余编写

我是一名优秀的程序员,十分优秀!