- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Spring Boot一键换肤,so easy!由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

SpringMVC 源码分析系列最后一篇,和大家聊一聊 Theme.
Theme,就是主题,点一下就给网站更换一个主题,相信大家都用过类似功能,这个其实和前面所说的国际化功能很像,代码其实也很像,今天我们就来捋一捋.
考虑到有的小伙伴可能还没用过 Theme,所以这里松哥先来说下用法,然后我们再进行源码分析.
1.一键换肤 。
来做一个简单的需求,假设我的页面上有三个按钮,点击之后就能一键换肤,像下面这样:

我们来看下这个需求怎么实现.
首先三个按钮分别对应了三个不同的样式,我们先把这三个不同的样式定义出来,分别如下:
blue.css:
green.css:
red.css:
主题的定义,往往是一组样式,因此我们一般都是在一个 properties 文件中将同一主题的样式配置在一起,这样方便后期加载.
所以接下来我们在 resources 目录下新建 theme 目录,然后在 theme 目录中创建三个文件,内容如下:
blue.properties:
green.properties:
red.properties:
在不同的 properties 配置文件中引入不同的样式,但是样式定义的 key 都是 index.body,这样方便后期在页面中引入.
接下来在 SpringMVC 容器中配置三个 Bean,如下:
。
。
。
。
。
首先配置拦截器 ThemeChangeInterceptor,这个拦截器用来解析主题参数,参数的 key 为 theme,例如请求地址是 /index?theme=blue,该拦截器就会自动设置系统主题为 blue。当然也可以不配置拦截器,如果不配置的话,就可以单独提供一个修改主题的接口,然后手动修改主题,类似下面这样:
themeStr 就是新的主题名称,将其配置给 themeResolver 即可.
接下来配置 ResourceBundleThemeSource,这个 Bean 主要是为了加载主题文件,需要配置一个 basenamePrefix 属性,如果我们的主题文件放在文件夹中,这个 basenamePrefix 的值就是 文件夹名称..
接下来配置主题解析器,主题解析器有三种,分别是 CookieThemeResolver、FixedThemeResolver、SessionThemeResolver,这里我们使用的是 SessionThemeResolver,主题信息将被保存在 Session 中,只要 Session 不变,主题就一直有效。这三个主题解析器松哥会在下一小节中和大家仔细分析.
配置完成后,我们再来提供一个测试页面,如下:
最关键的是:
css 样式不直接写,而是引用我们在 properties 文件中定义的 index.body,这样将根据当前主题加载不同的 css 文件.
最后再提供一个处理器,如下:
这个就很简单了,没啥好说的.
最后启动项目进行测试,大家就可以看到我们文章一开始给出的图片了,点击不同的按钮就可以实现背景的切换.
是不是非常 Easy.
2.原理分析 。
主题这块涉及到的东西主要就是主题解析器,主题解析器和我们前面所说的国际化的解析器非常类似,但是比它更简单,我们一起来分析下.
先来看下 ThemeResolver 接口:
这个接口中就两个方法:
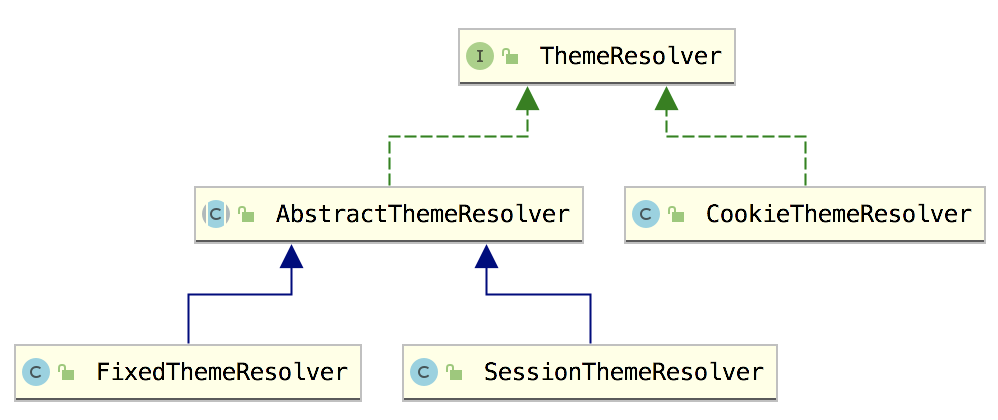
ThemeResolver 主要有三个实现类,继承关系如下:

接下来我们对这几个实现类来逐个分析.
2.1 CookieThemeResolver 。
直接上源码吧:
先来看 resolveThemeName 方法:
再来看 setThemeName 方法:
可以看到,整个实现思路还是非常简单的.
2.2 AbstractThemeResolver 。
AbstractThemeResolver 主要提供了配置默认主题的能力.
2.3 FixedThemeResolver 。
FixedThemeResolver 就是使用默认的主题名称,并且不允许修改主题.
2.4 SessionThemeResolver 。
resolveThemeName:从 session 中取出主题名称并返回,如果 session 中的主题名称为 null,就返回默认的主题名称.
setThemeName:将主题配置到请求中.
不想多说,因为很简单.
2.5 ThemeChangeInterceptor 。
最后我们再来看一看 ThemeChangeInterceptor 拦截器,这个拦截器会自动从请求中提取出主题参数,并设置到请求中,核心部分在 preHandle 方法中:
从请求中提取出 theme 参数,并设置到 themeResolver 中.
3.小结 。
好啦,这就是今天和小伙伴们分享的一键换肤!无论是功能性还是源码,都和国际化非常类似,但是比国际化简单很多,不知道小伙伴们有没有 GET 到呢?
原文地址:https://mp.weixin.qq.com/s/epVIGcCAZdW3vS80XG_duQ 。
最后此篇关于Spring Boot一键换肤,so easy!的文章就讲到这里了,如果你想了解更多关于Spring Boot一键换肤,so easy!的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我已经创建了移动应用程序,并希望使用 Easy Table 和 Easy API。但是,每当我访问该位置时,它都会显示“不受支持的服务”。 下面是我的 Azure 帐户控制台的图像链接。 提前致谢。
选择图像后,我在两个地方渲染它,一个在 react-easy-crop(4:3 宽高比)中,另一个在单独的 div(960w*510h) 中。所以每当我改变我的裁剪位置时在 react-easy-cr
*来源:*blog.csdn.net/zhan107876/article/ details/120815560 总览 使用flowable自带的flowable-ui制作流程图 使用springbo
**摘要:**使用Docker容器,将带UI的程序,直接转换为Web应用。很方便,跟大家分享一下。 本文分享自华为云社区《使用Docker容器,将带UI的程序,直接转为Web应用》,作者:tsjsdb
我正在尝试使用 meteor-easy-search 实现两个数据库字段的搜索 包,但是,我似乎找不到这样做的方法。这是问题所在: 我有一个架构: { name: String, locati
我目前正在努力让下面的 calcRatio 函数正确计算。这可能是基础数学!以下函数按预期工作: function calcRatio(){ var r = frontRing.value/b
我正在尝试这样做: SELECT Filmai.Pagrind_atlik, ( COUNT(Filmai.Pagrind_atlik)) AS Kiek_kartu_filmavosi FROM F
1.1 框架功能 1.1.1 数据加载 1.1.2 扩展网络 1.1.3 优化器 1.1.4 学习率衰减
1.背景 2.验证码识别 2.1 生成训练数据 2.2 编写训练脚本 2.3 训练结果展示 2.4 预测应用
先来一份完整的爬虫工程师面试考点: 1、 python 基本功 1、简述python 的特点和优点 python 是一门开源的解释性语言,相比 java c++ 等语言,python 具
SpringMVC 源码分析系列最后一篇,和大家聊一聊 Theme。 Theme,就是主题,点一下就给网站更换一个主题,相信大家都用过类似功能,这个其实和前面所说的国际化功能很像,代码其实也很
在傻瓜式部署方式出现问题之后,我们该通过什么方法搭建网站呢?其实京东云擎本身已经给出了答案,那就是git。关于git是什么我们就不做过多介绍了,它与以前的flashfxp这类ftp工具的作用很相似,
https://azure.microsoft.com/en-us/documentation/articles/mobile-services-using-soft-delete/ 所以我正在阅读这
我正在尝试使用 table.Where(item => item.Name == Entry.Text) 检查 Azure Easy Tables 中是否存在行然后我检查保存它的列表是否为空。但表仍然
我正在使用以下代码来获取 azure 移动服务中的用户详细信息。我正在尝试迁移到 azure 移动应用程序,并在 easy api 中获取用户详细信息。如何做到这一点? getIdentity({
是否有某种方法可以从 Azure Easy Tables 中仅获取一行的一个数据列? 例如,Xamarin.Forms 应用程序会将项目名称发送到 Azure,并仅获取项目创建日期时间。 最佳答案 下
我正在尝试将一些数据导出到 PDF 文件中。我正在使用: Django 1.9.12 django-easy-pdf 0.1.0 python 2.7 导出工作正常(我的观点没有问题)但我正在努力将页
我正在使用以下代码来获取 azure 移动服务中的用户详细信息。我正在尝试迁移到 azure 移动应用程序,并在 easy api 中获取用户详细信息。如何做到这一点? getIdentity({
是否有某种方法可以从 Azure Easy Tables 中仅获取一行的一个数据列? 例如,Xamarin.Forms 应用程序会将项目名称发送到 Azure,并仅获取项目创建日期时间。 最佳答案 下
我正在尝试将一些数据导出到 PDF 文件中。我正在使用: Django 1.9.12 django-easy-pdf 0.1.0 python 2.7 导出工作正常(我的观点没有问题)但我正在努力将页

我是一名优秀的程序员,十分优秀!