- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Web程序工作原理详解由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
1.web程序工作原理 。
(1)web一词的含义 。
network:【计算机】电脑网络,网 。
web:【计算机】万维网(worldwideweb),互联网(internet) 。
web程序,顾名思义,即工作在web上的程序.
(2)单机程序工作原理 。
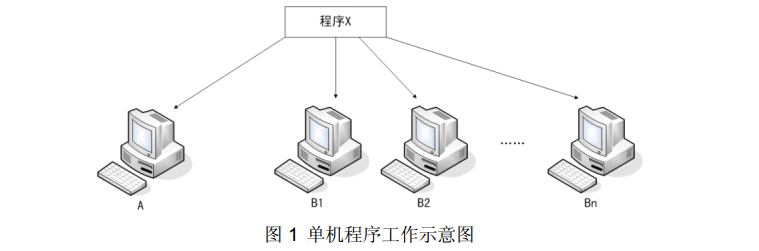
单机,即不连接到其他计算机的计算机,不在网络中。例如:两单机a、b,只在a上安装有程序x,若要在b上得到x的运行结果,则必须在b上安装一遍x,然后运行。若b类的计算机比较多,则需要逐一安装运行。它们之间不能直接进行通信和协作。如图1所示.

(3)客户机/服务器程序工作原理 。
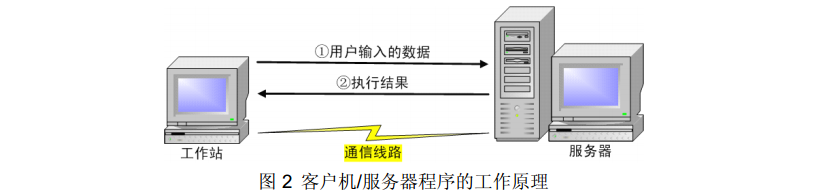
将单机连成网络,如将a与b连成网络,则可以使它们之间提供服务,如a向b提供服务。常见的服务是文件共享,ftp文件下载等。我们把提供(响应)服务的计算机称作服务器(server),接受(请求)服务的计算机称作客户机(client),也叫工作站(workstations)。客户机/服务器程序的工作原理如图2所示.

。
服务器和客户机的角色可以转换。一台计算机,可以对自己提供服务,这时它既是服务器,也是客户机。如,计算机a把自己的文件夹a共享,然后在网络上找到a,则可以下载a,即自己对自己提供了服务,自己请求并响应了服务.
客户机/服务器的这种计算机间的协作方式,称为c/s方式,或c/s架构.
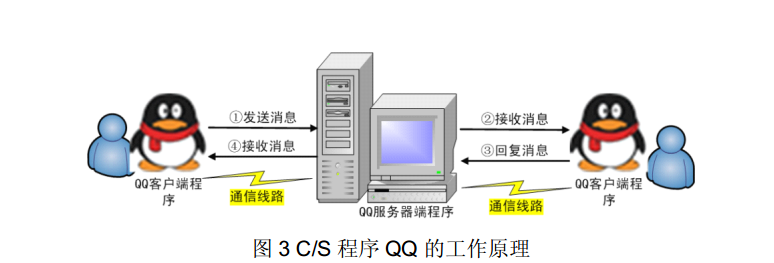
c/s程序分为两部分:服务器端和客户机端,分别称为服务器端程序(或服务程序)和客户端程序(或客户程序)。对于客户端程序,对每一个客户机,也都要分别安装,这一点与单机程序的分发相同,也很麻烦。但是,安装好了客户端程序后,就可以通过通信线路与服务器交互,或通过服务器,与其他客户机通信。典型的例子是大家常用的聊天程序qq,如图3所示.

(4)浏览器/服务器程序工作原理 。
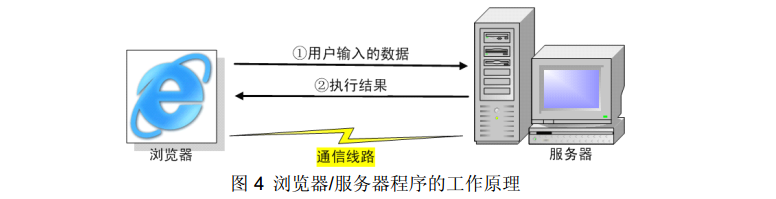
若通过客户机中的浏览器(browser),向服务器发出请求,接收其响应的结果,那么,这时,我们称这样的协作方式为b/s方式,或b/s架构,其工作原理如图4所示:

这时,客户端程序就是浏览器,而浏览器的安装是随着操作系统的安装完成的,不需要用户额外安装。对他们而言,使用b/s程序(如上网看新闻,收发电子邮件),可不需要安装专门的客户端程序,直接在浏览器中操作即可。这使得b/s程序的维护十分方便,因为不用管客户端程序,只要维护好服务器端程序即可.
(5)c/s、b/s服务器的组成 。
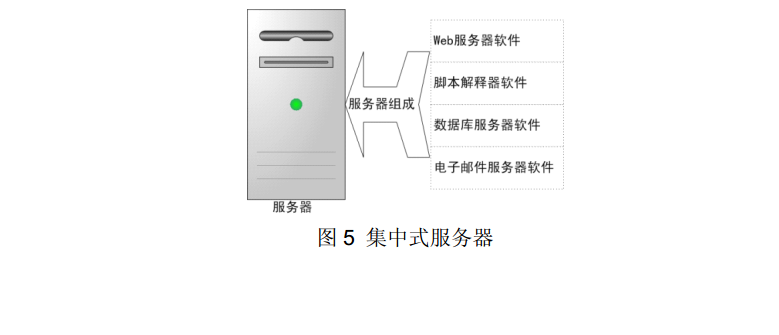
服务器,是担负服务任务的机器。这些服务任务由一般专门的软件来完成。一般地,把具有某种服务功能的服务器软件及其所在的机器,都统称为xx服务器(xx表示某种具体服务)。这些软件可以集中于一台机器中(如图5),这样的机器可以称为集中式服务器;也可以单独存在于某台机器中(如图6),这样的机器可以称为独立式服务器,多个独立式服务器可组成服务器群或矩阵.


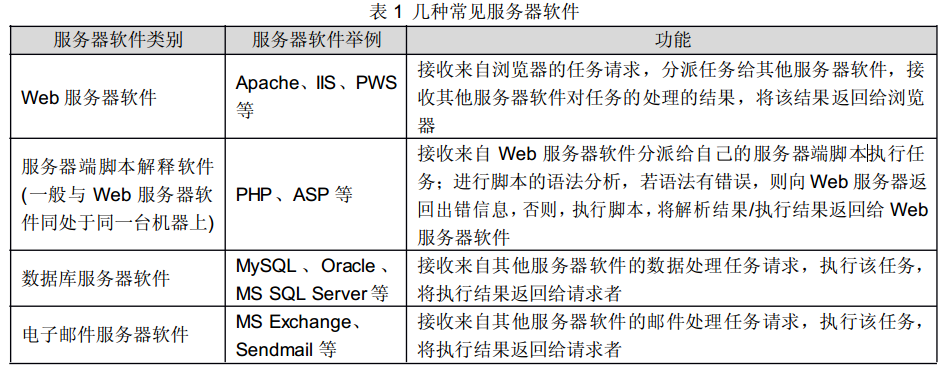
按照服务任务,常见的几种服务器软件如表 1 所示.

服务器端脚本:用服务器端编程语言编写的程序.
服务器端编程语言:只运行在服务器端,被服务器所解释和执行的编程语言,如php语言.
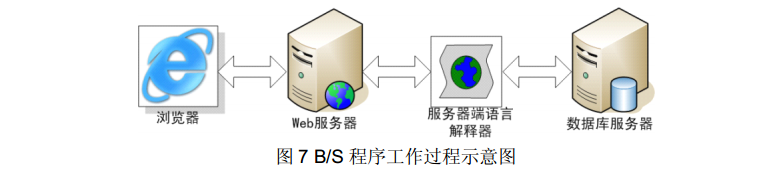
(6)b/s程序工作的具体过程(如图7) 。

(7)php程序工作的具体过程 。
具体过程是apache、php、浏览器之间的协作过程:
用户通过浏览器向服务器请求php文件(如在地址栏输入:http://localhost/index.php),apache在服务器上用户文档发布目录下查找浏览器所请求的php文件,若找不到,则向浏览器返回错误信息,否则,将其提交给php解释器解释执行,php解释器对该php文件进行语法分析,若发现语法错误,则经apache返回错误信息(以浏览器能识别的代码表示)到浏览器,否则执行该php程序(可能包含对数据库mysql的操作),将php程序执行结果(以浏览器能识别的代码表示)经apache返回到浏览器,浏览器对返回结果进行解释、执行,执行的结果显示在浏览器窗口中.
如果浏览器所请求的文件不是php文件,而是html文件或javascript文件。该过程将简化:apache在服务器上用户文档发布目录下查找浏览器所请求的html文件或javascript文件,若找不到,则向浏览器返回错误信息,否则,将其返回给浏览器,浏览器对返回的结果进行解释、执行,执行的结果显示在浏览器窗口中.
2.浏览器工作过程 。
(1)web客户端工作过程 。
任何应用系统都必须有一个提供用户操作的界面,即用户界面。浏览器的工作,从整个b/s程序来看,是用户与b/s程序打交道的一个界面(接口)。它的任务是:
a.收集用户输入的数据 。
b.将用户数据发送到服务器 。
c.接收服务器返回的响应 。
d.解释,执行这些代码 。
可见,浏览器扮演的是服务器在用户那里的一个代理(agent)的角色。这个代理,具有收集消息,请求响应和解释服务器发回的指示的作用.
(2)web客户端代码 。
无论是组织用于收集用户数据的界面,还是解释来自服务器的指示形成结果界面,都是用web客户端代码实现的。常用的web客户端代码有html语言、javascript语言、css、xml等语言.
3.html工作原理 。
(1)html简介 。
html:hypertextmarkuplanguage,超文本标记语言.
20世纪80年代末,在欧洲粒子物理实验室(cern:theeuropeanlabloratoryforparticlephysics)工作的timberners-lee(www之父)通过研究发现:人们视觉处理是以页为基础的。于是他得出一个结论:电子资料应以页的方式呈现。以此为出发点,他使用超文本为中心的管理方式来组织网络上的资料,并提出了建立存取与浏览网页的方法:建立了超文本标记语言;设计了超文本传输协议(http:hypertexttransportprotocol),用于获取超链接文件;使用统一资源定位器(url:uniformresourcelocator)来定位网络文件、站点或服务器.
(2)html工作原理 。
html本质上不是程序语言,而是一种标记语言。所谓标记,在有的书上也叫标签,从面向对象的角度而言,就是对浏览器对象的标识的意思。它用来控制文字、图片等浏览器的子对象在浏览器中的表现,以及如何建立文件之间链接的标记。这些标记均放在文本格式的文件中。而程序与之最大的不同,就是可用来控制操作系统或应用程序执行并完成某项作业。超文本标记语言的文档应该尽量做到,从形式上看,无论在任何操作系统的任何浏览器上打开都具有相同的效果.
(3)html的基本结构 。
a.版本声明,即序(prologue) 。
b.头部(head) 。
c.主体(body) 。
最后此篇关于Web程序工作原理详解的文章就讲到这里了,如果你想了解更多关于Web程序工作原理详解的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有一个几乎可以构建的Maven / Grails应用,但在web.xml上找不到[my-app]\webapp\WEB-INF\web.xml。但是目录结构像往常一样包含web-app文件夹,而不是
正如我在标题中提到的:我想知道 web-service 和 web-socket 之间的区别?我们什么时候使用每一个? 谢谢! 最佳答案 一个web service是一个响应客户端 SOAP/REST
让我们看一个示例场景: 客户端打开一个网站并找到他从文本框中输入的两个数字的总和。然后单击“添加”按钮。两个参数通过 HTTP GET 发送到服务器,在服务器上写入 PHP 代码以添加数字,结果为回声
我知道这是一个老问题,肯定已经被回答了数百次,但我还无法找到令人满意的答案。 我正在创建一个应用程序,其他应用程序(移动/网络)将使用该应用程序来获取数据。现在我有两个选择: 将我的应用程序创建为简单
通过 Web 作业部署新功能有 3 种方法: 创建一个新的 Web 应用,并部署一个包含该函数的 Web 作业。 向现有 Web 作业添加一项新函数(这样您现在在一个 Web 作业中就拥有了多个函数)
我收到来自网络场景的通知,上面写着“问题”和“确定”。我想在问题发生时包含网络响应的内容。我不担心标题值,只担心网页的内容. 这是我可以在通知设置中引用的变量吗? 最佳答案 不幸的是 zabbix 不
就目前而言,这个问题不适合我们的问答形式。我们希望答案得到事实、引用或专业知识的支持,但这个问题可能会引起辩论、争论、投票或扩展讨论。如果您觉得这个问题可以改进并可能重新打开,visit the he
嗨,这是一个理论问题,但我真的无法弄清楚 Web 应用程序、基于 Web 的应用程序和基于云的应用程序之间的区别。这个你能帮我吗。 最佳答案 @Matt 是对的 - 这真的无关紧要,但是,为了清楚起见
我正在尝试使用多个 Web 服务,这些服务在它们的 wsdl 中重新定义了一些相同的公共(public)类。我目前在网站中引用了它们,但我想转换为 Web 应用程序。 由于一些相同的类是从多个 Web
一个。我必须考虑哪些事项?b.当前应用程序正在执行多个存储过程。如果我创建等效的方法来执行这些过程,会有什么风险或挑战。 最佳答案 在架构上,将网络应用程序转换为网络服务时必须考虑的一件事是,对方法和
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 5年前关闭。 Improve thi
网络 API 和网络服务之间有什么区别吗?或者它们是同一个吗? 最佳答案 网络服务通常提供 WSDL您可以从中自动创建客户端 stub 。 Web 服务基于 SOAP protocol 。ASP.NE
我已经获得了我需要的所有资源。我将 Web 服务放入应用程序服务环境中,然后将 NSG 连接到应用程序服务环境使用的子网。然后,我允许 VNET 内的应用程序与 Web 服务进行通信,但它无法正常工作
我已经获得了我需要的所有资源。我将 Web 服务放入应用程序服务环境中,然后将 NSG 连接到应用程序服务环境使用的子网。然后,我允许 VNET 内的应用程序与 Web 服务进行通信,但它无法正常工作
我正在使用 stub 将我的网络服务相关测试与实际网络服务隔离开来。 你/我应该如何合并测试以确保我制作的响应与实际的网络服务匹配(我无法控制它)? 我不想知道怎么做,而是何时何地? 我应该为测试数据
我在互联网上搜索了很多,但我仍然没有得到网络服务和网络 API 之间的明显区别?我在某处读到所有 Web 服务都是 API,但所有 API 都不是 Web 服务。如何? 我所知道的是两者都允许利用其他
假设我已经完成了使用 JavaEE 制作的 Web 应用程序。这个 Web 应用程序包含登录系统,但最后它是非常基本的 Web 应用程序。我使用的是 GlassFish 3.1.2.2。 我想知道一旦
我希望设计者能够打开与我相同的解决方案文件。这可以通过 Expressions Web 实现吗? 最佳答案 简短的回答是“不”;但这是一个非常常见的请求,我知道很多人都希望下一个版本(无论何时)对此有
我正在尝试在 CF10 中创建一个 Web 服务对象。我已验证它在 SoapUI 中按预期工作。但是,当我在 CF 中运行它时,我得到一个错误,它无法找到在 WSDL 的导入语句中导入的 XSD。这是
我的要求是开发一个 Web 服务,充当外部 Web 服务和客户端之间的中间人。 我知道,我可以为我的服务设计一个wsdl,然后将外部wsdl映射到代码中我的wsdl。我的问题是有一个开源 api/工具

我是一名优秀的程序员,十分优秀!