- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章这还是我最熟悉的package.json吗?由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

前言 。
在上一篇npm init @vitejs/app的背后,仅是npm CLI的冰山一角[1]中,有提到我复习npm主要是从两个大方向来入手,所以这篇继续来讲讲package.json这部分知识,经过这轮复习,也发现了自己的很多不足,之前把常用的命令和配置玩熟了,却没关心npm已经有了更多新的玩法,而这些玩法却实实在在地在解决别人的问题.
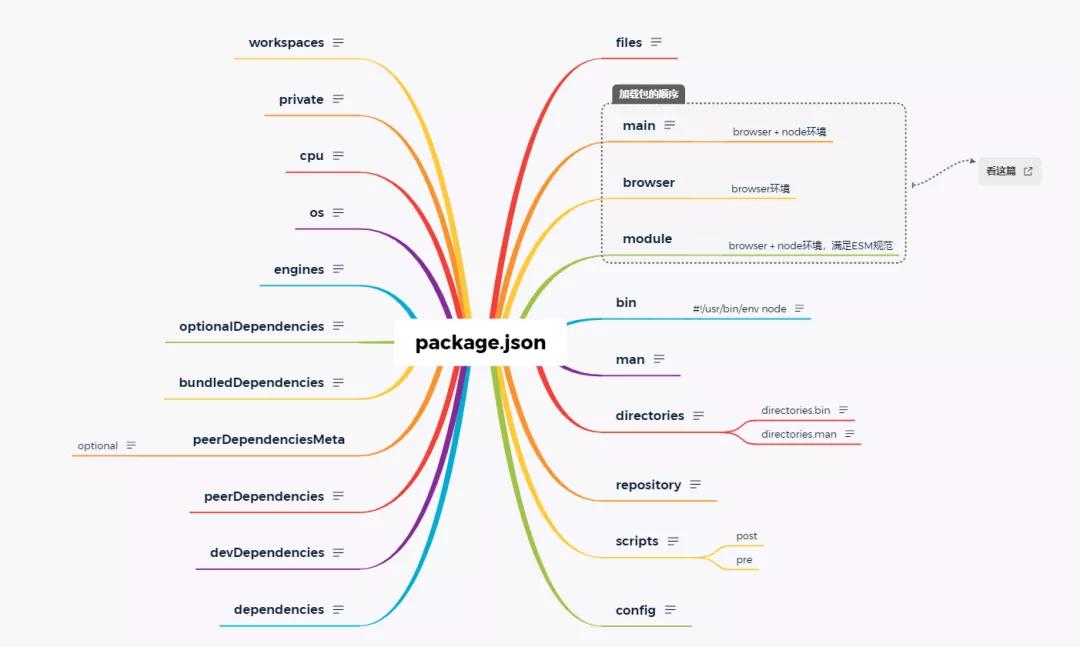
npm 的配置还是挺多的,具体可以参考package.json官方文档[2]。通读了文档之后,我略过了一些基础的配置项,总结了一些我认为比较有用的配置项.

常用配置项 。
files 。
files定义了哪些文件应该被包括在 npm install 后的 node_modules中.
当然,有些文件是自动暴露出来的,不管你是不是配置了files,比如:
很多库都定义了 files,避免一些不必要的文件暴露到 node_modules 中.
vite 中是这样配置的:
我之前就不知道这个配置,导致我发布的一个 npm 组件 vue-awesome-progress[3] 就暴露了源码部分,虽然这也没啥影响,本来就是开源的。但是这也增加了别人的资源下载量,也是一种浪费。所以,专业点的搞法还是加上files配置吧.
bin 。
bin 列出了可执行文件,表示你这个包要对外提供哪些脚本.
在这个包被 install 安装时,如果是全局安装 -g,bin 列出的可执行文件会被添加到 PATH 变量(全局可执行);如果是局部安装,则会进入到 node_modules/.bin/ 目录下.
bin 在一些 CLI 工具中用得很频繁,比如 Vue CLI.
在开发 npm 包时,要求发布的可执行脚本要以#!/usr/bin/env node开头,这是为什么呢?
我查了一下,原来是为了用于指明该脚本文件要使用 node 来执行.
main, browser, module 。
这三个配置对我们的影响还是挺大的.
main字段决定了别人require('xxx')时,引用的是哪个模块对象。在不设置main字段时,默认值是index.js.
如果你开发的包是用于浏览器端的,那么用browser指定入口文件是最佳的选择.
module则代表你开发的包支持ESM,并指定了一个ESM入口.
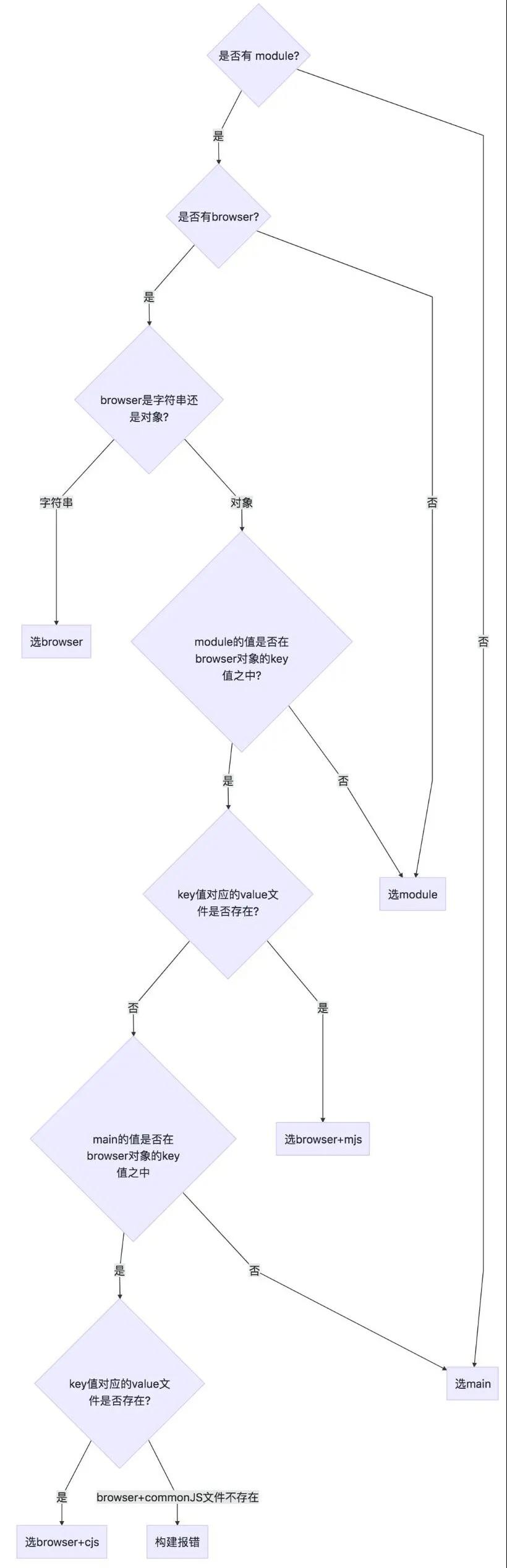
具体这三个字段怎么用,还是挺有学问的,这里推荐一篇文章package.json中你还不清楚的browser,module,main 字段优先级[4],讲得挺细.
长图警告.

scripts 。
scripts也基本上每天都用了,但是它的钩子脚本你用过吗?如果没有用过,可以试试,在组织脚本流程时非常好用.
config 。
通过config配置的参数xxx,可以在脚本中通过npm_package_config_xxx 的形式引用,比如port.
依赖相关 。
dependencies 。
dependencies可以理解为生产依赖,通过npm install --save安装的依赖包都会进入到dependencies中.
devDependencies 。
devDependencies可以理解为开发环境依赖,通常是一些工具类的包,比如 webpack, babel等。通过npm install --save-dev安装的依赖包都会进入到devDependencies中.
但是,在结合一些构建工具使用时,我们往往会有困惑。比如我安装了一个包到devDependencies中,但是不小心在项目中引用了它,最后也被 webpack 打包到构建结果中了。这是怎么回事呢?
建议结合上篇文章npm install这一节[5]一起看.
peerDependencies 。
我是package-a,你装我,你就必须装我的peerDependencies.
让“调包侠”将package-a的依赖提升到自己的node_modules中,这样可以在“调包侠”和package-a都需要同一个依赖(比如vue)时,避免重复安装。这常见于开发组件或者库.
注意,一个 npm 包的开发者如果声明了peerDependencies,开发环境下在该包目录npm install也不会在node_modules中安装这些依赖,所以往往还需要借助devDependencies.
举个例子,我开发一个组件,不想发布到 npm 时包含了 vue 的代码,这就需要外部提供 vue ,所以我把 vue 定义在 peerDependencies 也无可厚非。但是,在开发组件时,一般还需要本地开发环境跑一个 demo 试试效果,这时候是依赖 vue 的,所以还需要在 devDependencies 中安装 vue 。我看了下 vue-router 就是这么做的,所以我在开发自己的组件时也学会了这招.
bundledDependencies 。
bundledDependencies跟上面的依赖都不太一样,配置上不是键值对的形式,而是一个数组.
在运行npm pack时,会将对应依赖打包到tgz文件中。用得不多,不知道具体的细节,主要还是直接用npm install安装 tgz 包的场景比较少,有个概念就行.
optionalDependencies 。
optionalDependencies用于配置可选的依赖,即使配了这个,代码里也要做好判断(保护),否则运行报错就不好玩了.
题外话 。
仔细读过package.json文档后,整体上还是解决了我的不少困惑,对我开发 npm 组件也提供了不少帮助。如果您想了解更多细节和实战,不妨打开我这个项目vue-awesome-progress[3]看看,希望对您有所帮助.
原文地址:https://mp.weixin.qq.com/s/CYKllpNXbv30WsjoYw7qJw 。
最后此篇关于这还是我最熟悉的package.json吗?的文章就讲到这里了,如果你想了解更多关于这还是我最熟悉的package.json吗?的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
最近开始学习MongoDB。今天老师教了我们 mongoexport 命令。在练习时,我遇到了一个典型的问题,包括教练在内的其他同学都没有遇到过。我在我的 Windows 10 机器上使用 Mongo
我是 JSON Schema 的新手,读过什么是 JSON Schema 等等。但我不知道如何将 JSON Schema 链接到 JSON 以针对该 JSON Schema 进行验证。谁能解释一下?
在 xml 中,我可以在另一个 xml 文件中包含一个文件并使用它。如果您的软件从 xml 获取配置文件但没有任何方法来分离配置,如 apache/ngnix(nginx.conf - site-av
我有一个 JSON 对象,其中包含一个本身是 JSON 对象的字符串。我如何反序列化它? 我希望能够做类似的事情: #[derive(Deserialize)] struct B { c: S
考虑以下 JSON { "a": "{\"b\": 12, \"c\": \"test\"}" } 我想定义一个泛型读取 Reads[Outer[T]]对于这种序列化的 Json import
关闭。这个问题不满足Stack Overflow guidelines .它目前不接受答案。 想改善这个问题吗?更新问题,使其成为 on-topic对于堆栈溢出。 11 个月前关闭。 Improve
我的旧项目在 MySQL 中有 Standard JSON 格式的数据。 对于我在 JS (Node.js) 和 DynamoDB 中的全新项目,关于 Standard JSON格式: 是否建议将其转
JSON 值字符串、数字、true、false、null 是否是有效的 JSON? 即,是 true 一个有效的 JSON 文档?还是必须是数组/对象? 一些验证器接受这个(例如 http://jso
我有一个 JSON 字符串,其中一个字段是文本字段。这个文本字段可以包含用户在 UI 中输入的文本,如果他们输入的文本是 JSON 文本,也许是为了说明一些编码,我需要对他们的文本进行编码,以便它不会
我正在通过 IBM MQ 调用处理数据,当由 ColdFusion 10 (10,0,11,285437) 序列化时,0 将作为 +0.0 返回,它会导致无效的 JSON并且无法反序列化。 stPol
我正在从三个数组中生成一个散列,然后尝试构建一个 json。我通过 json object has array 成功了。 require 'json' A = [['A1', 'A2', 'A3'],
我从 API 接收 JSON,响应可以是 30 种类型之一。每种类型都有一组唯一的字段,但所有响应都有一个字段 type 说明它是哪种类型。 我的方法是使用serde .我为每种响应类型创建一个结构并
我正在下载一个 JSON 文件,我已将其检查为带有“https://jsonlint.com”的有效 JSON 到文档目录。然后我打开文件并再次检查,结果显示为无效的 JSON。这怎么可能????这是
我正在尝试根据从 API 接收到的数据动态创建一个 JSON 对象。 收到的示例数据:将数据解码到下面给出的 CiItems 结构中 { "class_name": "test", "
我想从字符串转换为对象。 来自 {"key1": "{\n \"key2\": \"value2\",\n \"key3\": {\n \"key4\": \"value4\"\n }\n
目前我正在使用以下代码将嵌套的 json 转换为扁平化的 json: import ( "fmt" "github.com/nytlabs/gojsonexplode" ) func
我有一个使用来自第三方 API 的数据的应用程序。我需要将 json 解码为一个结构,这需要该结构具有“传入”json 字段的 json 标签。传出的 json 字段具有不同的命名约定,因此我需要不同
我想使用 JSON 架构来验证某些值。我有两个对象,称它们为 trackedItems 和 trackedItemGroups。 trackedItemGroups 是组名称和 trackedItem
考虑以下案例类模式, case class Y (a: String, b: String) case class X (dummy: String, b: Y) 字段b是可选的,我的一些数据集没有字
我正在存储 cat ~/path/to/file/blah | 的输出jq tojson 在一个变量中,稍后在带有 JSON 内容的 curl POST 中使用。它运作良好,但它删除了所有换行符。我知

我是一名优秀的程序员,十分优秀!