- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章十步搞定uni-app使用字体图标的方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
uni-app简介 。
uni-app是一个使用vue.js开发跨平台应用的前端框架,开发者编写一套代码,可编译到ios、android、h5、小程序等多个平台.
uni-app框架由dcloud即数字天堂(北京)网络技术有限公司推出,该公司主要产品有web开发ide hbuiler、hbuilderx,前端框架mui、uni-app,增强版的手机浏览器引擎h5plus等.
uni-app中使用字体图标图标的下载 。
首先去阿里图标库选择要用的图标,并且打包下载下来,步骤如下 。
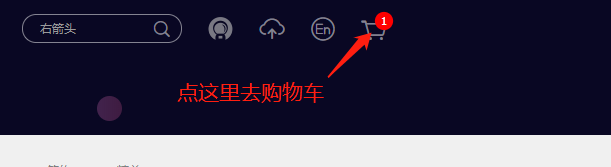
1. 。

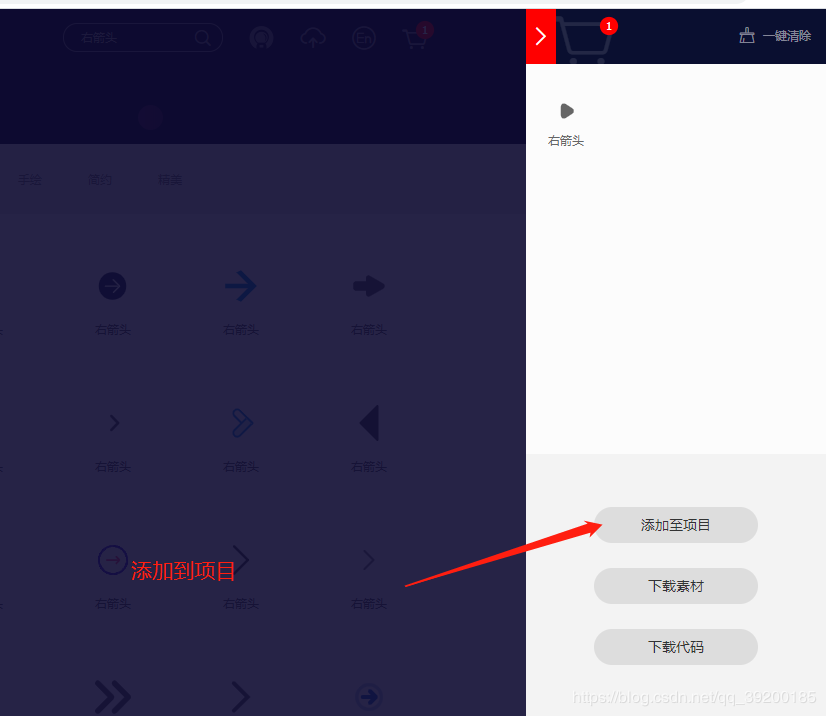
2. 。

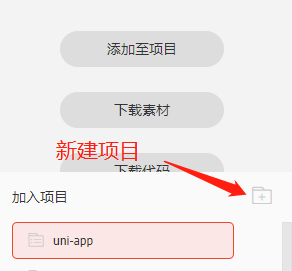
3. 。

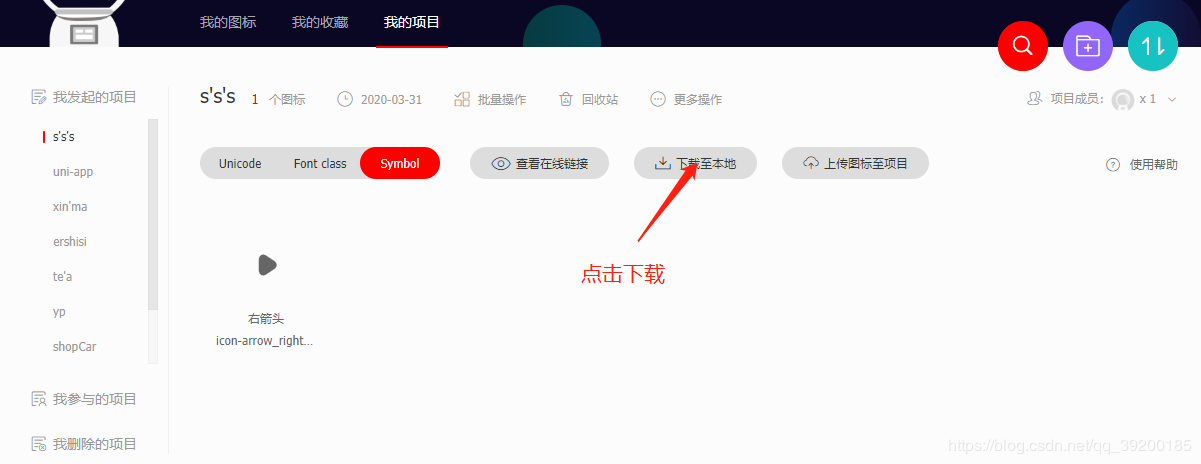
4. 。

5. 。

6. 本地文件选取 。

7. 粘贴到uni-app项目下的static静态资源文件下 。

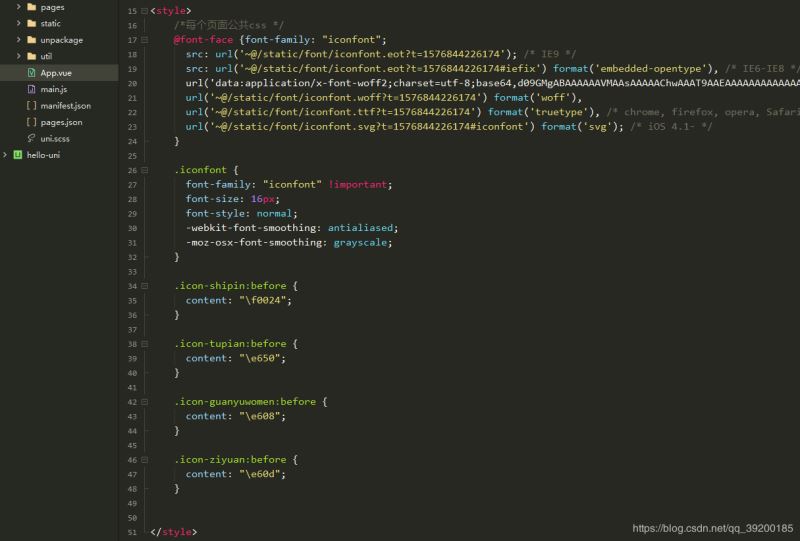
8. 把下载好的图标包里的iconfont.css内的代码粘贴到uni-app项目中的app.vue文件内 。

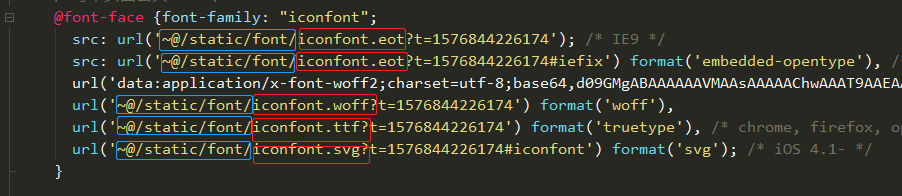
9. 在红色标记框的前面对路径进行修改 。
蓝色的框选是添加的 。

10. 使用 。
查看下载包内的demo_index.html文件 。

总结 。
到此这篇关于十步搞定uni-app使用字体图标的方法的文章就介绍到这了,更多相关uni-app 字体图标内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/qq_39200185/article/details/105227910 。
最后此篇关于十步搞定uni-app使用字体图标的方法的文章就讲到这里了,如果你想了解更多关于十步搞定uni-app使用字体图标的方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我从来没有遇到过这种问题 - 我也不知道为什么.. 有些图标丢失并以“?/!”闪烁显示 发生了什么事? 它是一个提交按钮。我在另一个按钮中有相同的图标 - 那里没问题。 SIGN! 有什
我只需要在单击按钮时显示 ionic 图标。 我试着在那个图标上放一个类并做到了: .icn { visibility: visible; } 但是没有用,有没有人知道另一种方法? 最佳答案 Sho
我用qt在托盘里做了一个应用。在我的电脑上,这是一个很好的项目,我在托盘栏中看到了图标,但是当我将其发布给其他人时,他们看不到该图标,它只是一个可以使用但不显示图标的隐形方 block 。但在我的电脑
我想使用delphi将图标/ bmp绘制到TListView的子项中。但是我不知道该怎么做到。它适用于列表中的第一项,但子项存在问题。 最佳答案 您可以使用CustomDrawSubItem事件。 下
我想将标题栏中的图标设置为应用程序的图标 [[myWindow standardWindowButton:NSWindowDocumentIconButton] setImage:[NSApp app
可以设置一个图标,以便在当前应用程序的每个窗口上使用它。这样我就设置了一次(不是手动在每个窗口上设置)..? 最佳答案 关于这个主题的一个很好的引用在这里 MSDN 。表明您有一个应用程序图标(桌面图
我为自己制作了一个小书签,它的功能很好,但当添加到 Opera 或 Firefox 的工具栏时,它只是呈现浏览器的默认书签图标(分别是地球仪和星星)。我的网站有一个网站图标,窗口、选项卡甚至 [网站]
制表符中的responsiveCollapse 折叠展开功能的默认图标似乎未居中。是否有更改此图标的选项。也许是右下胡萝卜? 最佳答案 responsiveCollapse 格式化程序只是一个像所有其
上面是下拉列表,当单击列表时,其值将与图像一起显示在上面的字段(顺便说一句,这是一个按钮)中。我已经实现了显示文本,但似乎无法显示图像。这是我的标记如下... 广东 @foreach
我想将我们数据库中的电线杆和电缆导出到 Google 地球的 KML 文件中。 对于每个节点,我们都有一个极阵列,电缆始终连接到阵列中的下一个极。 制作简单路径的导出似乎很容易。但是这些路径只是显示一
我想将我们数据库中的电线杆和电缆导出到 Google 地球的 KML 文件中。 对于每个节点,我们都有一个极阵列,电缆始终连接到阵列中的下一个极。 制作简单路径的导出似乎很容易。但是这些路径只是显示一
在 JTable 中显示数据。一列用作字段复选框。问题是在显示ChceckBox 中而不是出现图标true/false。我该如何解决这个问题? 添加数据: private DefaultTableMo
[编辑] 我想使用 DataTable 在 Datagridview 中使用图像。 RadioButton 只是这篇文章的一种简单问题格式。 让我为此澄清一下。 如何使用绑定(bind)样式在 dat
我正在使用 C# 开发 win 表单应用程序。我遇到了一个需要向用户提供 ComboBox 的场景。现在,为了使外观更具吸引力,我想在该组合框的每个项目之前显示一个小图像或图标。 我查看了一些提供此功
我正在 CrossRider 中构建一个扩展。我需要在数据库中保存我有它们的 url 的图像/图标。它们是微小的图像,不会成为数据库中的问题。我可能有类似的东西可以访问 background.js:
我需要使用我的 JavaFX 应用程序中的一些元素,这些元素使用 带有自定义符号/图标的按钮 横幅或背景图像。 此应用程序应该在具有不同屏幕分辨率的多个设备上运行,并且我还(最终)需要缩放图像/图标(
我怎样才能在 android studio 中做这样的事情: 我想要一个导航栏,您可以在其中看到名称、图标以及打开抽屉导航的机会 :D (图片是用Figma制作的) 最佳答案 将重力设置为在 Draw
当我在 ViewPager 中滑动 fragment 时,如何动态更改 Action Bar 的操作按钮图标。取决于 fragment 按钮必须改变状态(图标)。 最佳答案 您可以在 onPrepar
我有两个 while 循环,一个是循环遍历聊天日志以检索日期、用户名、消息,另一个 while 循环 是从单独的表中检索图标这有两列 chars 和 image (image-name.*) 我可以显
我正在尝试重新启动 mysql(一个完全不同的问题),MySql 肯定已安装(版本 14.14),并且根据我收集的信息,我应该在系统偏好设置面板的底部看到它的图标,但它是不在那里。安装过程中是否出现了

我是一名优秀的程序员,十分优秀!