- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章IIS的web.config中跨域访问设置方法由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
需求:页面要显示1个图片,但是因为各种原因,导致图片在服务器2上,但是要展示的程序在服务器1 的上面,这样就造成了在显示的时候出现了跨域的问题,本来的思路为直接写个程序进行后台获得图片的路径,然后把图片进行下载出来,然后返回服务器1的图片地址,但是,由于这个周期不确定性和现阶段项目的紧迫性,就放弃了。转为第2中方式,通过js 把图片下载到服务器上。。找了下资料和别人沟通了下后,发现不能实现,然后准备用js+canvas 进行实现保存到本地,然后发现好像只能实现保存到本地。然后问题又回到了原点:就是能不能在网站图片已经存在的情况下,直接的 引入,然后查阅了资料并仔细分析后经过测试调试通了准确的实现了图片的引入的问题.
过程 :跨域解决图片引入 。
结果 :进行更改webconfig 的设置进行跨域的问题的设置的解决 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<xml version=
"1.0"
encoding=
"utf-8"
>
<!
--
有关如何配置 asp.net 应用程序的详细消息,请访问
http://go.microsoft.com/fwlink/linkid=169433
-->
<configuration>
<system.web>
<compilation debug=
"true"
targetframework=
"4.0"
/>
<customerrors mode=
"off"
/> 这里进行在外网的情况下也可以进行看到错误日志
<webservices>
<protocols>
<
add
name
=
"httpget"
/>
<
add
name
=
"httppost"
/>
</protocols>
</webservices>
</system.web>
<system.webserver>
<httpprotocol>
<customheaders>
<
add
name
=
"access-control-allow-methods"
value=
"options,post,get"
/>
<
add
name
=
"access-control-allow-headers"
value=
"x-requested-with,content-type"
/>
<
add
name
=
"access-control-allow-origin"
value=
"*,http://192.168.0.178:8068"
/>
</customheaders>
</httpprotocol>
</system.webserver>
|
主要如上进行设置的跨域的允许访问的开启的限制的问题 。
这样的话,就可以在服务器1的时候进行展示图片的时候进行展示的时候进行解决跨域的问题 。
。
在网站开发中,有时会有跨域的需求,那么iis如何设置跨域呢?我们直接在web.config文件中配置即可,设置方法如下:
|
1
2
3
4
5
6
7
8
9
|
<system.webserver>
<httpprotocol>
<customheaders>
<
add
name
=
"access-control-allow-methods"
value=
"options,post,get"
/>
<
add
name
=
"access-control-allow-headers"
value=
"x-requested-with"
/>
<
add
name
=
"access-control-allow-origin"
value=
"*"
/>
</customheaders>
</httpprotocol>
</system.webserver>
|
通过对web.config以上的设置,我们就可以实现网站的跨域了.
。
设置access-control-allow-origin 。

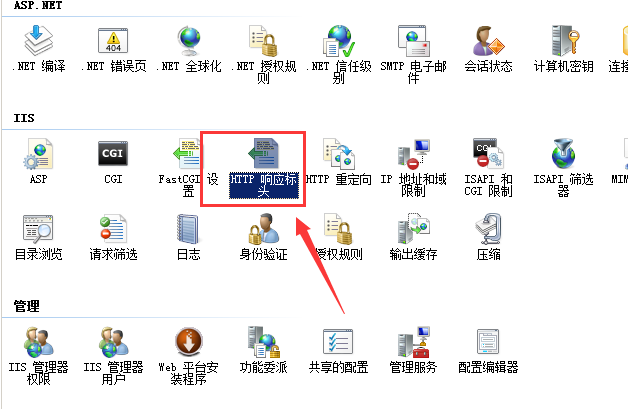
打开iis,找到“http响应标头”点进去, 。
在右侧可以看到添加,然后添加如下标头即可 。
access-control-allow-headers:content-type, api_key, authorization 。
access-control-allow-origin:* 。


如下 。
|
1
2
3
4
5
6
7
8
9
|
<system.webserver>
<httpprotocol>
<customheaders>
<
add
name
=
"access-control-allow-methods"
value=
"options,post,get"
/>
<
add
name
=
"access-control-allow-headers"
value=
"x-requested-with,content-type"
/>
<
add
name
=
"access-control-allow-origin"
value=
"*"
/>
</customheaders>
</httpprotocol>
</system.webserver>
|
到此这篇关于iis的web.config中跨域访问设置方法的文章就介绍到这了,更多相关iis跨域访问内容请搜索我以前的文章或继续浏览下面的相关文章希望大家以后多多支持我! 。
原文链接:https://blog.csdn.net/milijiangjun/article/details/80818975 。
最后此篇关于IIS的web.config中跨域访问设置方法的文章就讲到这里了,如果你想了解更多关于IIS的web.config中跨域访问设置方法的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想了解 Ruby 方法 methods() 是如何工作的。 我尝试使用“ruby 方法”在 Google 上搜索,但这不是我需要的。 我也看过 ruby-doc.org,但我没有找到这种方法。
Test 方法 对指定的字符串执行一个正则表达式搜索,并返回一个 Boolean 值指示是否找到匹配的模式。 object.Test(string) 参数 object 必选项。总是一个
Replace 方法 替换在正则表达式查找中找到的文本。 object.Replace(string1, string2) 参数 object 必选项。总是一个 RegExp 对象的名称。
Raise 方法 生成运行时错误 object.Raise(number, source, description, helpfile, helpcontext) 参数 object 应为
Execute 方法 对指定的字符串执行正则表达式搜索。 object.Execute(string) 参数 object 必选项。总是一个 RegExp 对象的名称。 string
Clear 方法 清除 Err 对象的所有属性设置。 object.Clear object 应为 Err 对象的名称。 说明 在错误处理后,使用 Clear 显式地清除 Err 对象。此
CopyFile 方法 将一个或多个文件从某位置复制到另一位置。 object.CopyFile source, destination[, overwrite] 参数 object 必选
Copy 方法 将指定的文件或文件夹从某位置复制到另一位置。 object.Copy destination[, overwrite] 参数 object 必选项。应为 File 或 F
Close 方法 关闭打开的 TextStream 文件。 object.Close object 应为 TextStream 对象的名称。 说明 下面例子举例说明如何使用 Close 方
BuildPath 方法 向现有路径后添加名称。 object.BuildPath(path, name) 参数 object 必选项。应为 FileSystemObject 对象的名称
GetFolder 方法 返回与指定的路径中某文件夹相应的 Folder 对象。 object.GetFolder(folderspec) 参数 object 必选项。应为 FileSy
GetFileName 方法 返回指定路径(不是指定驱动器路径部分)的最后一个文件或文件夹。 object.GetFileName(pathspec) 参数 object 必选项。应为
GetFile 方法 返回与指定路径中某文件相应的 File 对象。 object.GetFile(filespec) 参数 object 必选项。应为 FileSystemObject
GetExtensionName 方法 返回字符串,该字符串包含路径最后一个组成部分的扩展名。 object.GetExtensionName(path) 参数 object 必选项。应
GetDriveName 方法 返回包含指定路径中驱动器名的字符串。 object.GetDriveName(path) 参数 object 必选项。应为 FileSystemObjec
GetDrive 方法 返回与指定的路径中驱动器相对应的 Drive 对象。 object.GetDrive drivespec 参数 object 必选项。应为 FileSystemO
GetBaseName 方法 返回字符串,其中包含文件的基本名 (不带扩展名), 或者提供的路径说明中的文件夹。 object.GetBaseName(path) 参数 object 必
GetAbsolutePathName 方法 从提供的指定路径中返回完整且含义明确的路径。 object.GetAbsolutePathName(pathspec) 参数 object
FolderExists 方法 如果指定的文件夹存在,则返回 True;否则返回 False。 object.FolderExists(folderspec) 参数 object 必选项
FileExists 方法 如果指定的文件存在返回 True;否则返回 False。 object.FileExists(filespec) 参数 object 必选项。应为 FileS

我是一名优秀的程序员,十分优秀!