- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章正则表达式初运用之认证界面的实现代码由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
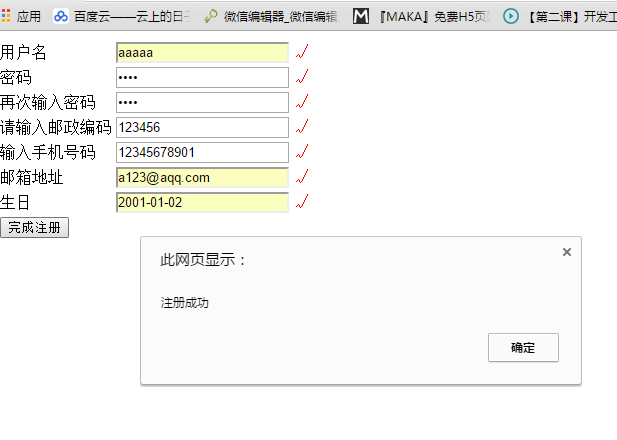
先给大家展示下效果图:

关键代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
|
<!DOCTYPE html>
<html>
<head>
<meta charset=
"utf-8"
>
<meta http-equiv=
"X-UA-Compatible"
content=
"IE=edge,chrome=1"
>
<title>Examples</title>
<meta name=
"description"
content=
""
>
<meta name=
"keywords"
content=
""
>
<link href=
""
rel=
"stylesheet"
>
</head>
<body>
<form action=
""
name=
"form1"
>
<table>
<tr>
<td>用户名</td>
<td><input type=
"text"
name=
"input1"
onblur=
"check1()"
/></td><td><div id=
"div1"
style=
"color:red"
></div></td>
</tr>
<tr>
<td>密码</td>
<td><input type=
"password"
name=
"input2"
onblur=
"check2()"
/></td><td><div id=
"div2"
style=
"color:red"
></div></td>
</tr>
<tr>
<td>再次输入密码</td>
<td><input type=
"password"
name=
"input3"
onblur=
"check3()"
/></td><td><div id=
"div3"
style=
"color:red"
></div></td>
</tr>
<tr>
<td>请输入邮政编码</td>
<td><input type=
"text"
name=
"input4"
onblur=
"check4()"
/></td><td><div id=
"div4"
style=
"color:red"
></div></td>
</tr>
<tr>
<td>输入手机号码</td>
<td><input type=
"text"
name=
"input5"
onblur=
"check5()"
/></td><td><div id=
"div5"
style=
"color:red"
></div></div></td>
</tr>
<tr>
<td> 邮箱地址</td>
<td><input type=
"text"
name=
"input6"
onblur=
"check6()"
/></td><td><div id=
"div6"
style=
"color:red"
></div></td>
</tr>
<tr>
<td>生日</td><td><input type=
"text"
name=
"input7"
onclick=
"check7()"
/></td><td><div id=
"div7"
style=
"color:red"
></div></td>
</tr>
<tr><td><input type=
"submit"
value=
"完成注册"
onclick=
"sub()"
></td></tr>
</table>
</form>
<script type=
"text/javascript"
>
var
p =
false
;
function
check1() {
var
reg=/^[a-zA-Z][a-zA-Z0-9]{3,15}$/;
var
div1=document.getElementById(
"div1"
);
if
(!reg.test(document.form1.input1.value)){
div1.innerHTML=
"用户名必须是4-16字母或数字组成且以字母开始"
;
}
else
{
div1.innerHTML=
"√"
;
return
true
;
}
}
function
check2() {
var
reg=/[a-zA-Z0-9]{4,10}/;
var
div2=document.getElementById(
"div2"
);
if
(!reg.test(document.form1.input2.value)){
div2.innerHTML=
"密码只能由英文字母和数字组成,长度为4-10个字符"
;
}
else
{
div2.innerHTML=
"√"
;
return
true
;
}
}
function
check3() {
var
div3=document.getElementById(
"div3"
);
if
(document.form1.input3.value==0){
div3.innerHTML=
"请再次输入密码"
;
}
else
if
(document.form1.input3.value!=document.form1.input2.value){
div3.innerHTML=
"密码不一致"
;
}
else
{
div3.innerHTML=
"√"
;
return
true
;
}
}
function
check4() {
var
reg=/^\d{6}$/;
var
div4=document.getElementById(
"div4"
);
if
(!reg.test(document.form1.input4.value)){
div4.innerHTML=
"邮政编码必须是6个数字"
;
}
else
{
div4.innerHTML=
"√"
;
return
true
;
}
}
function
check5() {
var
reg=/^1\d{10}$/;
var
div5=document.getElementById(
"div5"
);
if
(!reg.test(document.form1.input5.value)){
div5.innerHTML=
"手机号必须是11个数字且1开始"
;
}
else
{
div5.innerHTML=
"√"
;
return
true
;
}
}
function
check6() {
var
reg=/^[a-zA-Z][a-zA-Z0-9_]+@([a-zA-Z0-9]+.)+(com|cn)$/;
var
div6=document.getElementById(
"div6"
);
if
(!reg.test(document.form1.input6.value)){
div6.innerHTML=
"邮箱地址不是这种格式"
;
}
else
{
div6.innerHTML=
"√"
;
return
true
;
}
}
function
check7() {
var
reg=/^(\d{4})-(\d{1,2})-(\d{1,2})$/;
var
div7=document.getElementById(
"div7"
);
var
arr=reg.exec(document.form1.input7.value);
if
(arr==
null
){
div7.innerHTML=
"生日格式为1980-05-12或1988-05-04的形式"
;
}
else
if
(arr[1]<1900||arr[1]>2016) {
div7.innerHTML=
"生日必须在1900-2014"
;
}
else
if
(arr[2]<1||arr[2]>12) {
div7.innerHTML=
"生日的月份在01~12之间"
;
}
else
if
(arr[3]<1||arr[3]>31) {
div7.innerHTML=
"生日的日期必须在01-31之间"
;
}
else
{
div7.innerHTML=
"√"
;
p =
true
;
}
}
function
sub(){
if
(check1()==
true
&&p==
true
&& check2()==
true
&&check3()==
true
&&check4()==
true
&&check5()==
true
&&check6()==
true
){
alert(
"注册成功"
);
}
else
{
alert(
"注册失败,你还有信息没填或不符合格式"
);
}
}
</script>
</body>
</html>
|
以上所述是小编给大家介绍的正则表达式初运用之认证界面的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我网站的支持! 。
原文链接:http://www.cnblogs.com/Yirson/archive/2016/09/25/5907089.html 。
最后此篇关于正则表达式初运用之认证界面的实现代码的文章就讲到这里了,如果你想了解更多关于正则表达式初运用之认证界面的实现代码的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我正在使用 Tornado 与 twitter 等第三方进行身份验证。 我的登录处理程序看起来像这样 class AuthLoginHandler(BaseHandler, tornado.auth.
有没有一种真正的方法可以在 Pylons 中添加身份验证?我见过很多不同的方法,但大多数方法要么过时,要么过于复杂。是否有教程可以解释如何以良好而可靠的方式添加身份验证? 最佳答案 考虑使用 repo
RESTful 身份验证是什么意思,它是如何工作的?我在谷歌上找不到很好的概述。我唯一的理解是您在 URL 中传递了 session key (记住),但这可能是非常错误的。 最佳答案 如何在 RES
我正在考虑在基于插件的系统中实现安全性的多种方式。现在,当我说“安全”时,我的意思是: a) 插件系统的开发人员如何确保插件在核心平台上的使用是安全的。b) 插件开发人员如何确保在其平台上使用的插件是
我正在使用 WCF Webhttp 服务。我创建了一堆服务,剩下的就是放入用户身份验证... 问题 与其余架构风格保持一致,我是否应该针对用户 db 验证每个服务调用。 如果是这样,我应该在每次调用服
假设我想对 Mifare Classic 进行身份验证。 我如何知道要发送到卡的确切类型的 APDU? 例子。 这段代码: bcla = 0xFF; bins = 0x86; bp1 = 0x0;
我通过在文件 xyz.php 中编写以下代码登录到网站。当我运行这个文件时,我会登录到 moodle 网站。有什么方法可以像下面的登录代码一样注销吗? $user = authenticate_use
我有一个应用程序可以匿名访问除几个之外的所有 xpages。我需要强制用户登录这些 xpages。是使用 beforepageload 事件来检查用户登录页面并将其重定向到正确的方式还是有更好的方法?
我想用 ember.js 实现身份验证。 因此,当应用程序启动时,在路由器处理请求的 url 之前,我想检查用户状态。如果用户未通过身份验证,我想保存请求的 url 并重定向到特定的 url (/lo
您如何执行 jQuery Ajax 调用并在发送请求之前对调用进行身份验证? 我还没有登录所以必须进行身份验证。安全不是任何人都可以访问的问题,只需要进行身份验证。它只是基本的 http 身份验证,您
我尝试使用找到的 swift 代码 here在网站上找到here ,但响应是带有两个错误的 html 代码:“您必须输入密码!”和“您必须输入用户名!”我是 NSURLSession 的新手,并尝试更
我正在尝试连接到 Visa Direct API,但我没有通过基本的 SSL 证书认证,这是我的代码: import requests headers = { 'Content
我正在用 tornado 在 python 中开发一个 REST API,我将实现身份验证和授权,试图避免锁定到其他大项目,即 django。我也在通过论坛和 SO 环顾四周,我喜欢一个可能适合的解决
很难说出这里要问什么。这个问题模棱两可、含糊不清、不完整、过于宽泛或夸夸其谈,无法以目前的形式得到合理的回答。如需帮助澄清此问题以便重新打开,visit the help center . 关闭10
如何在 Android 中通过 HTTP 进行身份验证? 最佳答案 我非常难以在 Android 中通过 HTTP 进行身份验证,因为在浏览器(Web 和 Android native )中它工作完美
我有一些关于登录和 session 的问题。我有这段代码: 数据库查询: login: function(req,callback) { var query = 'SELECT id FROM
我开始使用 Swift 开发 iOS 应用。现在我正处于需要创建登录系统的部分。但是,我们需要人们提供的 LinkedIn 信息。 我如何在 iOS 中使用 OAuth2 API 来实现这一点? 我已
如果没有找到用户,问题出在每个 $routeChangeStart 上,如果我只输入 url,它仍然会引导我访问页面。 现在我已经在服务器上重写了规则。 Options +FollowSymlinks
简单代码 require 'net/http' url = URI.parse('get json/other data here [link]') req = Net::HTTP::Get.new(
参考文档: https://docs.sonarqube.org/latest/instance-administration/security/ 概述 SonarQube具有

我是一名优秀的程序员,十分优秀!