- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章基于 IntelliJ IDEA 模拟 Servlet 网络请求示例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
最近观看 android 开发视频,里面使用的集成开发工具为 eclipse 。使用 eclipse 可以很快捷的编写 web 项目,而我使用的 androi studio 因为专业就把建立其他工程的功能给阉割了。所以,不能忍受只能听老师讲而不能实际操作时望洋兴叹般的尴尬,我选择了使用 intellij idea 来替代 eclipse 模拟网络请求。下面结合一个简单网络请求的实现,来介绍 intellij idea 的使用.
首先当然是下载 intellij idea 集成工具,这个 google/baidu 一下,很容易就能获得.
接下来配置 tomcat 服务器,以 mac 电脑为例,参考:mac上tomcat服务器安装配置 .
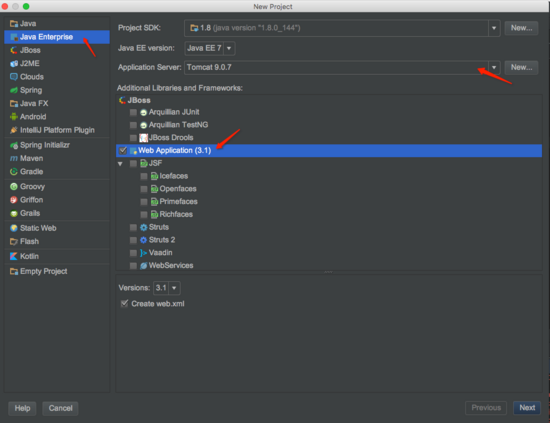
然后打开 intellij idea ,选择右边的 java enterprise 项目类型,选择刚装的 tomcat 服务器,勾选 web application 选项.

新建工程 。
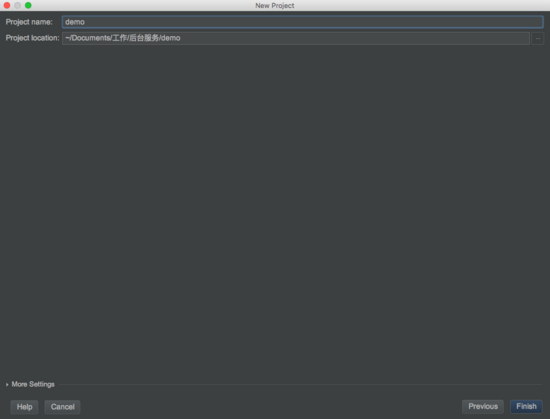
点选 next,输入自定义工程名称 demo

工程 。
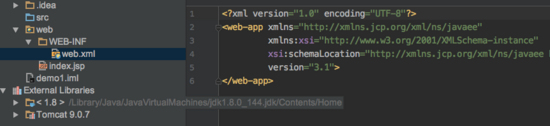
然后我们就能看到新建工程的全貌:

工程 。
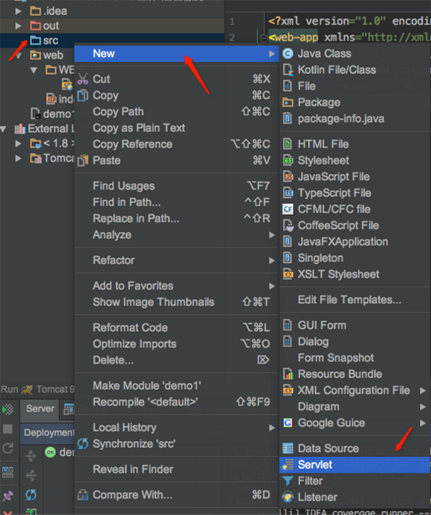
至此,一个 web 应用工程的框架已经做好。但是要顺利部署到 tomcat 服务器,还需要我们添加处理服务的对象 servlet。点击 src 文件夹,添加 servlet

servlet 。
servlet 类中能看到默认生成的 doget 和 dopost 方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
protected
void
dopost(httpservletrequest request, httpservletresponse response)
throws
servletexception, ioexception {
response.setcharacterencoding(
"utf-8"
);
response.setcontenttype(
"text/html"
);
response.getwriter().print(
"收到 post 请求"
);
string username = request.getparameter(
"username"
);
string pwd = request.getparameter(
"password"
);
if
(
"admin"
.equals(username) &&
"abc123"
.equals(pwd)) {
response.sendredirect(
"/2.html"
);
}
}
protected
void
doget(httpservletrequest request, httpservletresponse response)
throws
servletexception, ioexception {
response.setcharacterencoding(
"utf-8"
);
//设置
response.setcontenttype(
"text/html"
);
string username = request.getparameter(
"username"
);
string pwd = request.getparameter(
"password"
);
if
(
"admin"
.equals(username) &&
"abc123"
.equals(pwd)) {
response.sendredirect(
"/2.html"
);
}
}
|
要想使用新建的 servlet 类,还需要在 web.xml 中进行配置:
|
1
2
3
4
5
6
7
8
9
10
|
<web-app ...>
<servlet>
<servlet-name>servlet</servlet-name>
<servlet-
class
>demo.servlet</servlet-
class
>
</servlet>
<servlet-mapping>
<servlet-name>servlet</servlet-name>
<url-pattern>/demo</url-pattern>
</servlet-mapping>
</web-app>
|
其中 servlet-mapping 标签设置对外访问的路径.
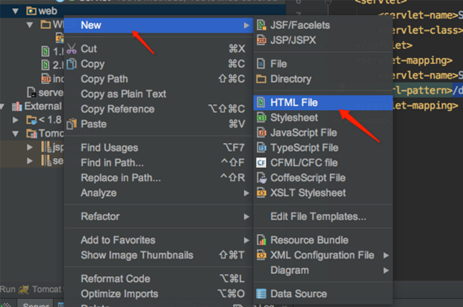
然后在 web 目录下添加前端页面文件,比如命名 1.html 作为起始页面,2.html 作为跳转的结果页面.

页面 。
在 1.html 中编辑页面布局,设置 head 标签,在 body 标签中添加 form表单.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<!doctype html>
<html lang=
"en"
>
<head>
<meta http-equiv=
"content-type"
content=
"text/html; charset=utf-8"
>
<title>myfirst</title>
<script type=
"text/javascript"
>
</script>
</head>
<body>
<h1>登录页面(get)</h1>
<form action=
"/demo"
method=
"get"
>
<table>
<tr>
<td>
用户名:
</td>
<td>
<input type=
"text"
name=
"username"
>
</td>
</tr>
<tr>
<td>
密码:
</td>
<td>
<input type=
"text"
name=
"password"
type=
"hidden"
>
</td>
</tr>
<tr>
<td colspan=
"2"
style=
"align-items: center"
>
<input type=
"submit"
value=
"登录"
>
</td>
</tr>
</table>
</form>
<h1>登录页面(post)</h1>
<form action=
"/demo"
method=
"post"
>
<table>
<tr>
<td>
用户名:
</td>
<td>
<input type=
"text"
name=
"username"
>
</td>
</tr>
<tr>
<td>
密码:
</td>
<td>
<input type=
"text"
name=
"password"
type=
"hidden"
>
</td>
</tr>
<tr>
<td colspan=
"2"
>
<input type=
"submit"
value=
"登录"
>
</td>
</tr>
</table>
</form>
</body>
</html>
|
2.html中编辑页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!doctype html>
<html lang=
"en"
>
<head>
<meta charset=
"utf-8"
>
<title>title</title>
</head>
<body>
<h1 style=
"color: red"
>
登录成功!!!
</h1>
</body>
</html>
|
最后点击 debug 进行运行,部署到自己的 tomcat 服务器上:

debug 。
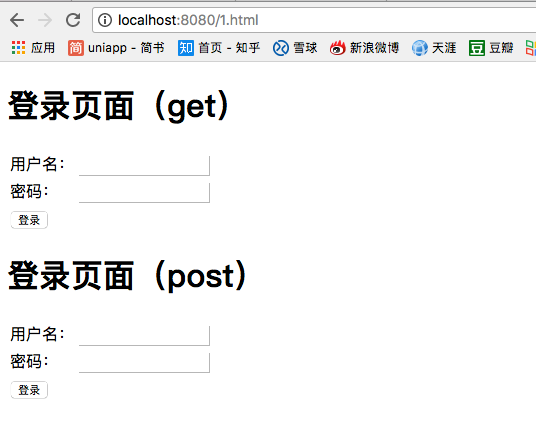
最后在浏览器输入网址: http://localhost:8080/1.html ,就能访问我们部署的网站了.

网站 。
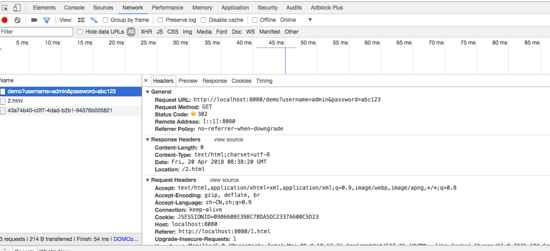
打开 chrome 的开发者工具,能够看到发送请求的详细情况:

发送请求 。
完工! 。
流程很简单,以后就可以使用 idea 来学习后端开发的基本知识了,比如可以在后端获取提交的文件,对成功的请求进行跳转,请求失败时要告知客户端等等,都可以进行模拟,更多知识点等你来发现了.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:https://www.jianshu.com/p/1784640be85d 。
最后此篇关于基于 IntelliJ IDEA 模拟 Servlet 网络请求示例的文章就讲到这里了,如果你想了解更多关于基于 IntelliJ IDEA 模拟 Servlet 网络请求示例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我一直在尝试运行 junit 测试,但不断面临这个问题。我试图在互联网上寻找答案,但没有任何帮助。 ] 1 最佳答案 我遇到了同样的问题,但已通过更新 Intellij 最新版本 2020.3 解决。
我知道这个问题以前曾以各种形式提出过,但我已经检查了所有答案,我认为我们已经排除了所有答案。 错误: java.lang.NoClassDefFoundError: com/lgc/infra/geo
TL; 博士 我如何导入 com.intellij.psi.JavaPsiFacade我的 IntelliJ 插件中的类? 背景资料 我正在尝试开发一个 IntelliJ 插件。我一直在遵循入门指南
我目前正在为 IntelliJ 开发一个插件,并尝试使用另一个内置的 IntelliJ 插件作为依赖项 (git4idea)。如 IntelliJ 插件开发文档中所述,我将所需的 JAR 添加到项目结
我尝试在 MacOS 上安装与 IntelliJ 10 集成的 JProfiler。安装程序试图找到我没有的“IntelliJ 配置文件夹”,我也不知道如何创建。 任何帮助或提示都会很棒。 最佳答案
我记得有一个选项可以在失去对idea windows 的关注时自动构建当前项目(例如,您从intellij 切换到浏览器以测试您的webapp),但是我找不到(idea 12.1.6)。 你知道我在哪
我有两个 Java 项目作为 Bukkit/Spigot 插件。两个项目都使用 gradle、私有(private)存储库,一个项目应该从另一个项目继承。 项目: SpigotCore - 包含数据库
标题说明了一切……只是想让 Glassfish 继续前进。这是我得到的错误 Detected server admin port: 4848 [2015-04-06 07:37:56,138] Art
关闭。这个问题需要details or clarity .它目前不接受答案。 想改进这个问题吗? 通过 editing this post 添加细节并澄清问题. 关闭 7 年前。 Improve t
每次我重新启动系统或安装新插件时,我的 intellij 键盘映射都会重置。如果重要的话,我正在开发容量非常有限的 win XP - 只有 1 个 25 GB 容量的驱动器。但是,仍有 7 GB 的可
这是一段简单代码的输出: /Library/Java/JavaVirtualMachines/jdk-9.jdk/Contents/Home/bin/java "- javaagent:/Applic
Intellij Idea的状态栏中是否显示选中的行数? (如果选择包括单词,则显示“字符数”选择计数) 最佳答案 评论中提到的功能现已可用。 右击状态栏,选择“行列数”,见图: 然后您在状态栏中看到
我想将大量代码重构到新类中。我需要一个工具来让我将部分旧代码标记为“已完成”,这样我就可以看到还剩下什么要做。 我把它想象成背景或边缘的一些颜色。如果我可以使用不同的颜色或向代码块添加注释,那将是最好
如何查找和排序 TODO项目按字母顺序排列,就像在 Eclipse 中一样? 我不能使用文件搜索功能,因为我只需要查找注释而不是字符串和文字。对于当前混合的源文件/模板/脚本,TODO 至少已经以下列
我正在使用 IntelliJ Idea 开发一个 Spring 项目。我想知道是否有办法从 IntelliJ 日志或其他一些黑暗的方式知道我在这个项目上花了多少时间? 我是在看到 Idea 的 Pro
当您有 todo:在您的评论中,intellij 可以检测到它并将其显示在待办事项列表中。我怎样才能让一些自定义标记被识别?例如,config: . 最佳答案 在“设置”中查看“编辑器”/“待办事项”
我已启用所有 soft wrap可以在 Intellij (2017.3) 中找到的设置: Appearance|General同意该 list : 我点击了“应用”——这通常实际上可以立即查看效果—
我需要调查微服务中的内存泄漏。我看到一些 Profile... Intellij 中的菜单项 单击它后,应用程序将运行。你能告诉我在哪里可以看到分析的结果吗? 最佳答案 此操作用于分析 Android
我将 IntellIJ 安装更新到最新版本 (11.1.4),现在没有出现编辑器窗口。双击文件,跳转到源代码,没有任何 react 。没有错误消息,只是没有出现。如果我双击一个 xml 布局文件,预览
有没有办法在项目中自动构建工件,就像它如何自动构建输出一样?如果存在快捷键也可以使用 -- 现在我需要单击 Build -> Build Artifacts -> Build这很麻烦。 编辑:在这种情

我是一名优秀的程序员,十分优秀!