- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
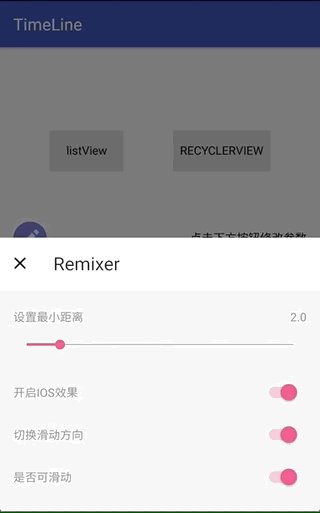
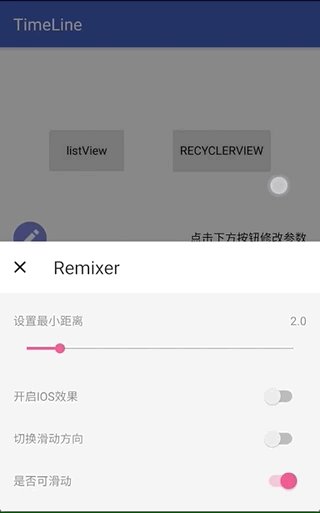
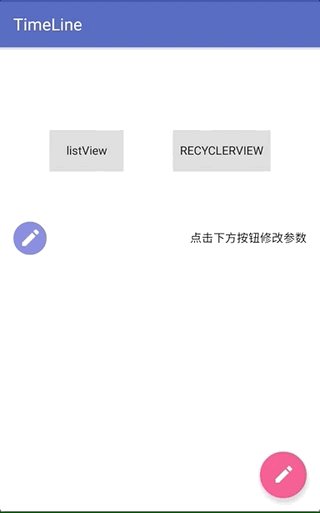
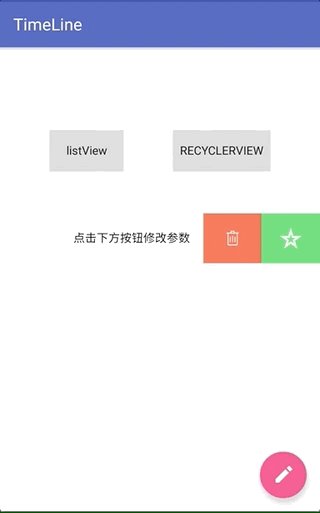
这篇CFSDN的博客文章仿IOS的越界回弹效果和左右滑动功能由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
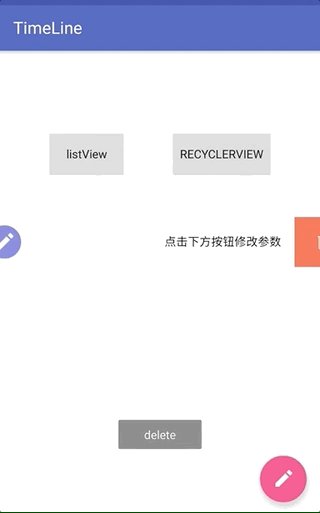
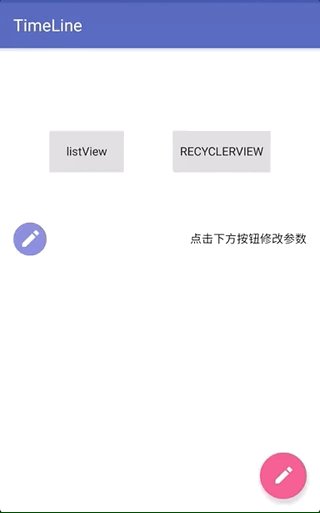
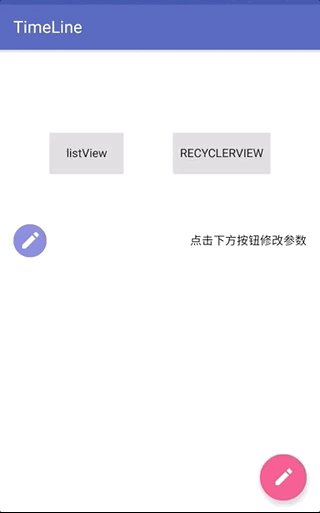
最初的本意是做一个timeline时间轴,到后来逐渐成为了一个侧滑的自定义控件。也很感谢大家的支持,所以趁着年初有空闲,重构了当前项目。以后也会逐渐完善和维护本项目并提供maven依赖,再次感谢! 。




feature 。
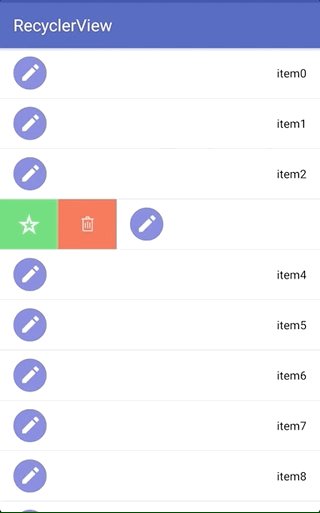
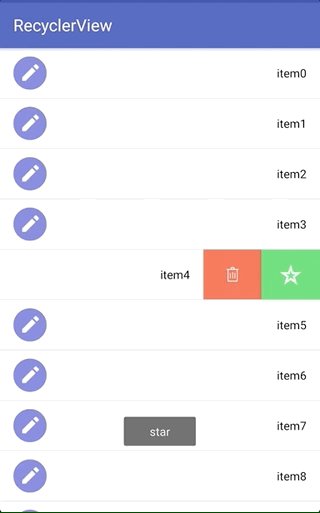
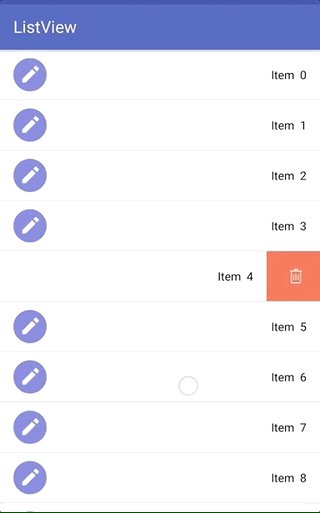
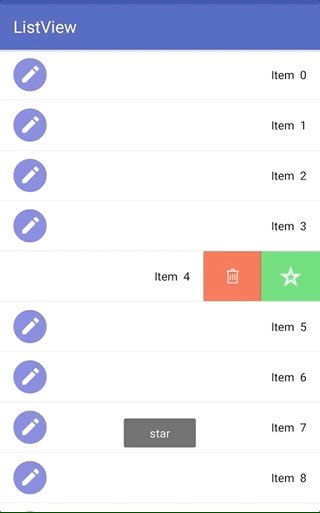
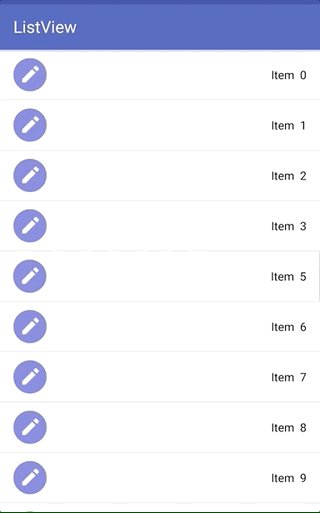
swipedraglayout使用viewdraghelper来进行滑动操作,代码少,易理解,核心代码不过150行 。
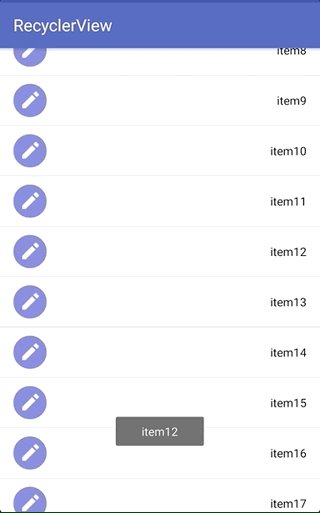
使用了保留一个静态类的方法来确保只有一个展开,并在ondetachedfromwindow方法中进行关闭操作 。
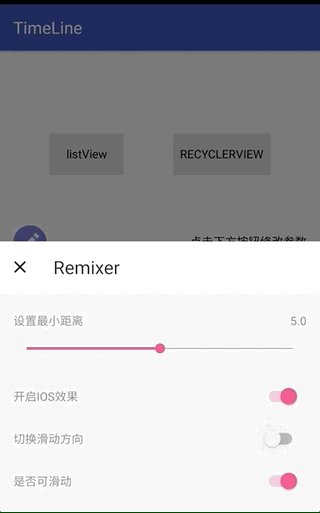
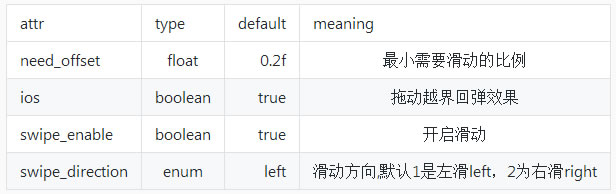
提供了多种自定义属性,见下表 。
sample使用了databinding和kotlin 进行了多类型的绑定,对于了解和使用databinding大有益处,添加多种type更是十分简单,再也不用extends recyclerview.adapter了 。
自定义属性 。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
<com.ditclear.swipelayout.swipedraglayout
android:id=
"@+id/swip_layout"
android:layout_width=
"match_parent"
android:layout_height=
"60dp"
app:swipe_direction=
"left"
app:swipe_enable=
"true"
app:ios=
"true"
>
<linearlayout
android:id=
"@+id/content_layout"
android:layout_width=
"match_parent"
android:layout_height=
"60dp"
android:background=
"#ffffff"
android:gravity=
"center_vertical"
android:orientation=
"horizontal"
android:tag=
"content"
>
<imageview
android:id=
"@+id/iv_type"
android:layout_width=
"40dp"
android:layout_height=
"40dp"
android:layout_marginleft=
"@dimen/activity_horizontal_margin"
android:background=
"@drawable/type_edit"
android:scaletype=
"centerinside"
android:onclick=
"@{(v)->presenter.onitemclick(v,item)}"
android:src=
"@mipmap/edit"
/>
<textview
android:id=
"@+id/tv_title"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:ellipsize=
"end"
android:gravity=
"center_vertical|right"
android:maxlines=
"1"
android:paddingright=
"@dimen/activity_horizontal_margin"
android:onclick=
"@{(v)->presenter.onitemclick(v,item)}"
android:text=
"@{item.content}"
android:textcolor=
"#000000"
tools:text=
"this is content"
/>
</linearlayout>
<linearlayout
android:id=
"@+id/menu_layout"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:orientation=
"horizontal"
android:tag=
"menu"
>
<imageview
android:id=
"@+id/trash"
android:layout_width=
"70dp"
android:layout_height=
"60dp"
android:background=
"#ff6347"
android:paddingleft=
"25dp"
android:onclick=
"@{(v)->presenter.onitemclick(v,item)}"
android:paddingright=
"25dp"
android:src=
"@mipmap/trash"
/>
<imageview
android:id=
"@+id/star"
android:layout_width=
"70dp"
android:layout_height=
"60dp"
android:background=
"#4cd964"
android:paddingleft=
"22dp"
android:paddingright=
"22dp"
android:onclick=
"@{(v)->presenter.onitemclick(v,item)}"
android:src=
"@mipmap/star"
/>
</linearlayout>
</com.ditclear.swipelayout.swipedraglayout>
|
注意:暂时只支持两个子view,一个content,一个侧滑的menu,以后会支持 。
回调监听 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public
interface swipelistener {
/**
* 拖动中,可根据offset 进行其他动画
* @param layout
* @param offsetratio 偏移相对于menu宽度的比例
* @param offset 偏移量px
*/
void
onupdate(swipedraglayout layout,
float
offsetratio,
float
offset);
/**
* 展开完成
* @param layout
*/
void
onopened(swipedraglayout layout);
/**
* 关闭完成
* @param layout
*/
void
onclosed(swipedraglayout layout);
}
|
最后此篇关于仿IOS的越界回弹效果和左右滑动功能的文章就讲到这里了,如果你想了解更多关于仿IOS的越界回弹效果和左右滑动功能的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我可以使用 javascript 和其他所有东西,但在重新发明轮子之前,我想知道是否已经有一个类似的 jquery 插件,因为我想使用那个框架而不是 mootools。 我没有钱的问题,特别是 5 欧
我正在 React 应用程序中处理动画。我需要动画在悬停 后开始工作。我尝试了 :hover:after css 但不起作用。将鼠标悬停在图像上后动画可以工作,但我需要在悬停后开始。将鼠标悬停在图像上
我正在使用 jQuery 在按钮单击时实现 slider 效果。我的代码是: $(document).ready(function() { $("#mybutton").click(functio
我需要一个div标签在屏幕右侧滑出,如何使用jQuery获得这种效果?我一直在看这里:http://api.jquery.com/category/effects/sliding/而且这似乎不是我要找
我正在使用此代码实现页面 curl 效果......它在模拟器和设备中工作正常......但它不是(setType:@“pageCurl”)苹果记录的api,这导致它被iPhone拒绝App Stor
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我正在尝试模拟这种效果:http://meyerweb.com/eric/css/edge/complexspiral/demo.html在我的博客上:http://segment6.blogspot
我尝试将样式应用到 Accordion Pane ,但遇到了问题。 这行不通。 accordion.setEffect(new DropShadow(BlurType.ONE_PASS_BOX, Co
关于 Datatables website 的教程足够清楚了: 在我告诉 Datatables 我正在谈论哪一列后,我只需将切换按钮放入: column.visible( ! column.visib
我正在寻找 scratchOut 效果,随便叫它什么。 这是从前景中删除图像的效果,因此背景图像变得可见。 我曾尝试使用 jquery 插件重新创建此效果,但它并不像我希望的那样流畅。 有没有人有这种
本文实例讲述了android实现文字和图片混排(文字环绕图片)效果。分享给大家供大家参考,具体如下: 在平时我们做项目中,或许有要对一张图片或者某一个东西进行文字和图片说明,这时候要求排版美观,所
本文实例讲述了Javafx简单实现【我的电脑资源管理器】效果。分享给大家供大家参考。具体如下: 1. java代码: ?
我是 ngrx 的新手,正在尝试让我的 ngrx 商店的 @Effect 函数正常工作。下面的代码显示了如果我没有使用 ngrx 商店,服务是如何工作的。我首先调用 http.get 来获取列表,然后
基本上我搜索了很多,解决方案建议应用一些 PNG 掩码或不提供所需的解决方案。 我发现了什么。 ffmpeg -i main.mkv -i facecloseup.mkv -filter_compl
有关使用从商店中选择的状态的效果的 Ngrx 文档状态(没有双关语意) Note: For performance reasons, use a flattening operator like co
我有一个数据网格控件,我在其中使用名为 FastShadow 的自定义效果,它就像一个光晕。 我希望效果在其边界之外发光,这样很好,但是当我在顶部绘制另一个形状时,我不希望这个形状受到影响。在本例中,
除了子 div.exception 中的所有内容,我想将 div.main 中的所有文本设为灰色。 div.exception 应该看起来好像类 main 从未添加到父 div。 这可能吗?如果是这样
我有一个 PDF 文件,我想重现此包页面中的页面 curl 效果: https://pub.flutter-io.cn/packages/page_turn 我试过用这个 page_turn插件,它需
我想测试一个效果如下: 如果调度了 LoadEntriesSucces 操作,则效果开始 等待 5 秒 5 秒后发送 http 请求 当响应到达时,将分派(dispatch)新的操作(取决于响应是成功

我是一名优秀的程序员,十分优秀!