- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章Android编程实现仿优酷旋转菜单效果(附demo源码)由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
本文实例讲述了android编程实现仿优酷旋转菜单效果。分享给大家供大家参考,具体如下:
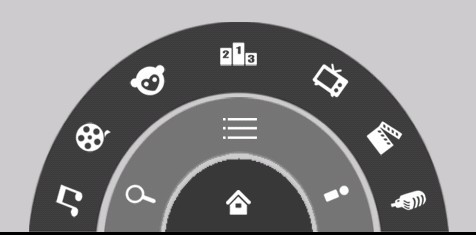
首先,看下效果:


不好意思,不会制作动态图片,只好上传静态的了,如果谁会,请教教我吧.
首先,看下xml文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<relativelayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:background=
"#c9c9c9"
>
<relativelayout
android:id=
"@+id/relate_level3"
android:layout_width=
"280dp"
android:layout_height=
"140dp"
android:layout_alignparentbottom=
"true"
android:layout_centerhorizontal=
"true"
android:background=
"@drawable/level3"
>
<imagebutton
android:id=
"@+id/c1"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:layout_alignparentbottom=
"true"
android:layout_marginbottom=
"6dip"
android:layout_marginleft=
"12dip"
android:background=
"@drawable/channel1"
/>
<imagebutton
android:id=
"@+id/c2"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:layout_above=
"@+id/c1"
android:layout_marginbottom=
"12dip"
android:layout_marginleft=
"28dip"
android:background=
"@drawable/channel2"
/>
<imagebutton
android:id=
"@+id/c3"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:layout_above=
"@+id/c2"
android:layout_marginbottom=
"8dip"
android:layout_marginleft=
"6dip"
android:layout_torightof=
"@+id/c2"
android:background=
"@drawable/channel3"
/>
<imagebutton
android:id=
"@+id/c4"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:layout_centerhorizontal=
"true"
android:layout_margin=
"6dip"
android:background=
"@drawable/channel4"
/>
<imagebutton
android:id=
"@+id/c5"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:layout_above=
"@+id/c6"
android:layout_marginbottom=
"8dip"
android:layout_marginright=
"6dip"
android:layout_toleftof=
"@+id/c6"
android:background=
"@drawable/channel5"
/>
<imagebutton
android:id=
"@+id/c6"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:layout_above=
"@+id/c7"
android:layout_alignparentright=
"true"
android:layout_marginbottom=
"12dip"
android:layout_marginright=
"28dip"
android:background=
"@drawable/channel6"
/>
<imagebutton
android:id=
"@+id/c7"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:layout_alignparentbottom=
"true"
android:layout_alignparentright=
"true"
android:layout_marginbottom=
"6dip"
android:layout_marginright=
"12dip"
android:background=
"@drawable/channel7"
/>
</relativelayout>
<relativelayout
android:id=
"@+id/relate_level2"
android:layout_width=
"180dp"
android:layout_height=
"90dp"
android:layout_alignparentbottom=
"true"
android:layout_centerhorizontal=
"true"
android:background=
"@drawable/level2"
>
<imagebutton
android:id=
"@+id/menu"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:layout_centerhorizontal=
"true"
android:layout_margin=
"6dip"
android:background=
"@drawable/icon_menu"
/>
<imagebutton
android:id=
"@+id/search"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:layout_alignparentbottom=
"true"
android:layout_margin=
"10dip"
android:background=
"@drawable/icon_search"
/>
<imagebutton
android:id=
"@+id/myyouku"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:layout_alignparentbottom=
"true"
android:layout_alignparentright=
"true"
android:layout_margin=
"10dip"
android:background=
"@drawable/icon_myyouku"
/>
</relativelayout>
<relativelayout
android:id=
"@+id/relate_level1"
android:layout_width=
"100dp"
android:layout_height=
"50dp"
android:layout_alignparentbottom=
"true"
android:layout_centerhorizontal=
"true"
android:background=
"@drawable/level1"
>
<imagebutton
android:id=
"@+id/home"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:layout_alignparentbottom=
"true"
android:layout_centerhorizontal=
"true"
android:layout_marginbottom=
"10dp"
android:background=
"@drawable/icon_home"
/>
</relativelayout>
</relativelayout>
|
大家看到主要有三个ralativelayout,就是大家看到的三层,但是关于图片的倾斜 是怎样实现的呢?实际上是个假象,图片是正放的,里面图像是倾斜的。如下图:

这样大概能明白,下面就是开始动画效果了,先看下主activity:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
public
class
testyoukuactivity
extends
activity {
/** called when the activity is first created. */
private
boolean
arelevel2showing =
true
, arelevel3showing =
true
;
private
relativelayout relate_level2, relate_level3;
private
imagebutton home, menu;
@override
public
void
oncreate(bundle savedinstancestate) {
super
.oncreate(savedinstancestate);
setcontentview(r.layout.main);
findviews();
setlistener();
}
private
void
findviews() {
relate_level2 = (relativelayout) findviewbyid(r.id.relate_level2);
relate_level3 = (relativelayout) findviewbyid(r.id.relate_level3);
home = (imagebutton) findviewbyid(r.id.home);
menu = (imagebutton) findviewbyid(r.id.menu);
}
private
void
setlistener() {
// 给大按钮设置点击事件
home.setonclicklistener(
new
onclicklistener() {
@override
public
void
onclick(view v) {
if
(!arelevel2showing) {
myanimation.startanimationsin(relate_level2,
500
);
}
else
{
if
(arelevel3showing) {
myanimation.startanimationsout(relate_level2,
500
,
500
);
myanimation.startanimationsout(relate_level3,
500
,
0
);
arelevel3showing = !arelevel3showing;
}
else
{
myanimation.startanimationsout(relate_level2,
500
,
0
);
}
}
arelevel2showing = !arelevel2showing;
}
});
menu.setonclicklistener(
new
onclicklistener() {
@override
public
void
onclick(view v) {
if
(!arelevel3showing) {
myanimation.startanimationsin(relate_level3,
500
);
}
else
{
myanimation.startanimationsout(relate_level3,
500
,
0
);
}
arelevel3showing = !arelevel3showing;
}
});
}
}
|
应该注意到了:
看一下这个静态方法的实现:
。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
public
static
void
startanimationsin(viewgroup viewgroup,
int
durationmillis) {
viewgroup.setvisibility(
0
);
for
(
int
i =
0
; i < viewgroup.getchildcount(); i++) {
viewgroup.getchildat(i).setvisibility(
0
);
viewgroup.getchildat(i).setclickable(
true
);
viewgroup.getchildat(i).setfocusable(
true
);
}
animation animation;
animation =
new
rotateanimation(-
180
,
0
, animation.relative_to_self,
0
.5f, animation.relative_to_self,
1
.0f);
animation.setfillafter(
true
);
animation.setduration(durationmillis);
viewgroup.startanimation(animation);
}
|
rotateanimation是画面转移旋转动画效果,看一下它的构造方法:
rotateanimation(context context, attributeset attrs) constructor used when a rotateanimation is loaded from a resource. rotateanimation(float fromdegrees, float todegrees) constructor to use when building a rotateanimation from code. rotateanimation(float fromdegrees, float todegrees, float pivotx, float pivoty) constructor to use when building a rotateanimation from code rotateanimation(float fromdegrees, float todegrees, int pivotxtype, float pivotxvalue, int pivotytype, float pivotyvalue) constructor to use when building a rotateanimation from code 。
在这里使用的是第四个构造方法:
fromdegrees:旋转的开始角度。 todegrees:旋转的结束角度。 pivotxtype:x轴的伸缩模式,可以取值为absolute、relative_to_self、relative_to_parent。 pivotxvalue:x坐标的伸缩值。 pivotytype:y轴的伸缩模式,可以取值为absolute、relative_to_self、relative_to_parent。 pivotyvalue:y坐标的伸缩值.
关于角度问题:
当角度为负数——表示逆时针旋转 当角度为正数——表示顺时针旋转 (负数from——to正数:顺时针旋转) (负数from——to负数:逆时针旋转) (正数from——to正数:顺时针旋转) (正数from——to负数:逆时针旋转) 。
。
关于pivotxvalue:这一点的x坐标的对象被旋转,在指定的绝对数字0是左边边缘。如果pivotxtype数是绝对的这个值可以是一个绝对,另外也可以是百分比(在1.0为100%)。50%是x中点,100%为右边缘。 同理,pivotyvalue:这一点的y坐标的对象被旋转,在指定的绝对数字0是顶部边缘。如果pivotytype数是绝对的这个值可以是一个绝对,另外也可以是百分比(在1.0为100%)。50%是y中点,100%为下边缘.
然后再看下调用的其他的方法:
setfillafter: if fillafter is true, the transformation that this animation performed will persist when it is finished. defaults to false if not set. note that this applies when using an animationset to chain animations. the transformation is not applied before the animationset itself starts. 。
如果fillafter为真,transformation 动画将一直运行直到它完成。默认设置为假。注意:这适用于当使用一个animationset连锁动画。transformation 是不适用animationset本身之前开始.
setduration:设置动画时间.
再看一下退出:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
// 图标的动画(出动画)
public
static
void
startanimationsout(
final
viewgroup viewgroup,
int
durationmillis,
int
startoffset) {
animation animation;
animation =
new
rotateanimation(
0
, -
180
, animation.relative_to_self,
0
.5f, animation.relative_to_self,
1
.0f);
animation.setfillafter(
true
);
animation.setduration(durationmillis);
animation.setstartoffset(startoffset);
animation.setanimationlistener(
new
animation.animationlistener() {
@override
public
void
onanimationstart(animation arg0) {}
@override
public
void
onanimationrepeat(animation arg0) {}
@override
public
void
onanimationend(animation arg0) {
viewgroup.setvisibility(
8
);
for
(
int
i =
0
; i < viewgroup.getchildcount(); i++) {
viewgroup.getchildat(i).setvisibility(
8
);
viewgroup.getchildat(i).setclickable(
false
);
viewgroup.getchildat(i).setfocusable(
false
);
}
}
});
viewgroup.startanimation(animation);
}
|
有一个animation.setstartoffset(startoffset);是设置animation多长时间以后执行.
最后:代码下载地址:
此处本站下载.
希望本文所述对大家android程序设计有所帮助.
最后此篇关于Android编程实现仿优酷旋转菜单效果(附demo源码)的文章就讲到这里了,如果你想了解更多关于Android编程实现仿优酷旋转菜单效果(附demo源码)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我可以使用 javascript 和其他所有东西,但在重新发明轮子之前,我想知道是否已经有一个类似的 jquery 插件,因为我想使用那个框架而不是 mootools。 我没有钱的问题,特别是 5 欧
我正在 React 应用程序中处理动画。我需要动画在悬停 后开始工作。我尝试了 :hover:after css 但不起作用。将鼠标悬停在图像上后动画可以工作,但我需要在悬停后开始。将鼠标悬停在图像上
我正在使用 jQuery 在按钮单击时实现 slider 效果。我的代码是: $(document).ready(function() { $("#mybutton").click(functio
我需要一个div标签在屏幕右侧滑出,如何使用jQuery获得这种效果?我一直在看这里:http://api.jquery.com/category/effects/sliding/而且这似乎不是我要找
我正在使用此代码实现页面 curl 效果......它在模拟器和设备中工作正常......但它不是(setType:@“pageCurl”)苹果记录的api,这导致它被iPhone拒绝App Stor
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我见过各种关于 WPF 效果的引用,但它们似乎是针对位图的,而不是针对文本的。是否可以将除模糊或投影以外的效果应用于XAML中的TextBlock对象? 我想要做的示例可能是轮廓笔划,或斜角/浮雕效果
我正在尝试模拟这种效果:http://meyerweb.com/eric/css/edge/complexspiral/demo.html在我的博客上:http://segment6.blogspot
我尝试将样式应用到 Accordion Pane ,但遇到了问题。 这行不通。 accordion.setEffect(new DropShadow(BlurType.ONE_PASS_BOX, Co
关于 Datatables website 的教程足够清楚了: 在我告诉 Datatables 我正在谈论哪一列后,我只需将切换按钮放入: column.visible( ! column.visib
我正在寻找 scratchOut 效果,随便叫它什么。 这是从前景中删除图像的效果,因此背景图像变得可见。 我曾尝试使用 jquery 插件重新创建此效果,但它并不像我希望的那样流畅。 有没有人有这种
本文实例讲述了android实现文字和图片混排(文字环绕图片)效果。分享给大家供大家参考,具体如下: 在平时我们做项目中,或许有要对一张图片或者某一个东西进行文字和图片说明,这时候要求排版美观,所
本文实例讲述了Javafx简单实现【我的电脑资源管理器】效果。分享给大家供大家参考。具体如下: 1. java代码: ?
我是 ngrx 的新手,正在尝试让我的 ngrx 商店的 @Effect 函数正常工作。下面的代码显示了如果我没有使用 ngrx 商店,服务是如何工作的。我首先调用 http.get 来获取列表,然后
基本上我搜索了很多,解决方案建议应用一些 PNG 掩码或不提供所需的解决方案。 我发现了什么。 ffmpeg -i main.mkv -i facecloseup.mkv -filter_compl
有关使用从商店中选择的状态的效果的 Ngrx 文档状态(没有双关语意) Note: For performance reasons, use a flattening operator like co
我有一个数据网格控件,我在其中使用名为 FastShadow 的自定义效果,它就像一个光晕。 我希望效果在其边界之外发光,这样很好,但是当我在顶部绘制另一个形状时,我不希望这个形状受到影响。在本例中,
除了子 div.exception 中的所有内容,我想将 div.main 中的所有文本设为灰色。 div.exception 应该看起来好像类 main 从未添加到父 div。 这可能吗?如果是这样
我有一个 PDF 文件,我想重现此包页面中的页面 curl 效果: https://pub.flutter-io.cn/packages/page_turn 我试过用这个 page_turn插件,它需
我想测试一个效果如下: 如果调度了 LoadEntriesSucces 操作,则效果开始 等待 5 秒 5 秒后发送 http 请求 当响应到达时,将分派(dispatch)新的操作(取决于响应是成功

我是一名优秀的程序员,十分优秀!