- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章select下拉菜单实现二级联动效果由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
需求:建立年级、班级两个数据表,获取年级表信息,根据年级,获取相应的班级 。
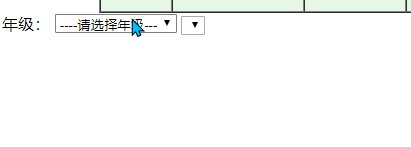
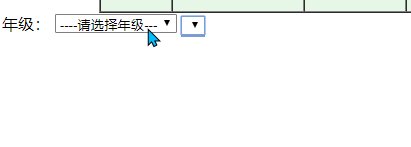
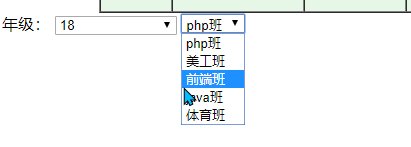
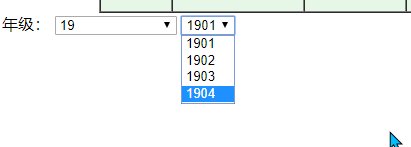
效果图:

不完美的地方就是在不选择年级的时候,是不能选择任何班级的.
代码部分 。
首先是建立两个表的实体 。
需要注意的就是写注解了。代码就不贴了.
DAO层代码 。
年级DAO 。
年级的DAO层没什么代码,就是继承那三个类,具体用到哪个我也不清楚,就直接都继承了.
|
1
2
3
|
public interface GraceDAO extends PagingAndSortingRepository<Grace, String>,JpaSpecificationExecutor<Grace>,JpaRepository<Grace, String>
{
}
|
班级DAO 。
班级DAO里面就这一行代码,用的是内置的findBy方法,我的gid在数据库中是int型,在这里为了方便用的string型(我的可以实现操作,不可以的话强制转型成int就可以了,问题不大) 。
List<Cla> findByGid(String gid),
service层 。
年级 。
年级这里不需要有什么操作,直接查出全部就可以了,所以我就用了内置的findAll方法 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
@Service
public class GraceService {
@Autowired
private GraceDAO graceDAO;
public List<Grace> findAll(){
return
graceDAO.findAll();
}
}
///////下面是内置findAll方法的注释什么的。用不到,只是贴出来给大家看一下
/*
* (non-Javadoc)
* @see org.springframework.data.repository.CrudRepository#findAll()
*/
List<T> findAll();
|
班级 。
班级这里要根据获取到的gid进行查询 。
|
1
2
3
|
public List<Cla> findByGid(String gid){
return
claDAO.findByGid(gid);
}
|
Controller层 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//查询所有年级信息
@RequestMapping(
"grace"
)
@ResponseBody
public List<Grace> grace(){
return
graceService.findAll();
}
//根据年级的gid获取班级信息
@RequestMapping(
"cla"
)
@ResponseBody
public List<Cla> cla(HttpServletRequest req){
String gid = req.getParameter(
"gid"
);
//System.out.println(gid);
return
claService.findByGid(gid);
}
|
前端代码 。
html部分 。
|
1
2
3
4
5
6
7
8
9
10
11
|
<div id=
"app"
>
年级:
<select v-on:change=
"claa()"
v-model=
"gid"
>
<option value=
"0"
>----请选择年级--- </option>
<option v-
for
=
"gra in grac"
:value=
"gra.gid"
>{{gra.gname}}</option>
</select>
班级:
<select>
<option v-
for
=
"cl in cla"
>{{cl.cname}}</option>
</select>
</div>
|
js部分 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
var
vm =
new
Vue({
el:
'#app'
,
data:{
grac:[],
cla:[],
gid:0
//可以让年级的下拉框默认选择<option value="0">----请选择年级--- </option>项
},
mounted(){
//页面加载时开始加载下面的两个方法
this
.grace();
//年级
this
.claa();
//班级,为了避免class关键字,用的其他名字
},
methods:{
//自定义方法
grace:
function
(){
$.post(
"/work/grace"
,{},
function
(data){
vm.grac = data;
});
},
claa:
function
(){
//alert(this.gid);
//传参:传递当前选中的gid
$.post(
"/work/cla"
,{gid:
this
.gid},
function
(data){
//alert(JSON.stringify(data));
vm.cla = data;
});
},
}
});
|
总结 。
以上所述是小编给大家介绍的select下拉菜单实现二级联动效果,希望对大家有所帮助! 。
原文链接:https://blog.csdn.net/ZF2015908732/article/details/102694926 。
最后此篇关于select下拉菜单实现二级联动效果的文章就讲到这里了,如果你想了解更多关于select下拉菜单实现二级联动效果的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
在 的 React 组件中菜单,我需要设置selected反射(reflect)应用程序状态的选项的属性。 在 render() , optionState从状态所有者传递给 SortMenu 组件
我是初级 Ruby-mysql 程序员,我想知道如何使我的(存储过程)查询结果更快.. 这是我的存储过程我正在使用 SQL_CACHE.. 但我不确定.. 缓存使我的过程更快.. : ( DROP
我一直在 Python 中进行套接字编程,以使用 select.select(rfile, wfile, xlist[, timeout]) 处理由已连接的客户端套接字列表发出的请求,并且我还想用 J
我试图通过用空格填充文本来创建下拉列表中的列效果,如下例所示: [Aux1+1] [*] [Aux1+1] [@Tn=PP] [Main] [*] [Main A
我为 MySQL 编写了以下查询: SELECT subquery.t1_column1, subquery.t2_id, MAX(subquery.val) FROM ( S
为什么我们要用 select 标签来编写.attr('selected','selected') 例如: $('#countryList option').filter(function () {
Lokalizacja: Gdańsk Rzeszów Wrocław 不知道发生了什么,但在那种情况下没有选择的选项,我必须从列表中选择一些东西。当我从选
我的表单中有两个选择字段。第一个是单选,另一个是多选。现在我想做的是根据单选中所选的选项,使用给定的数据选择多选中的选项。为此,我在单选更改时触发 ajax 请求: $.ajax({ type
我在 Firefox 5 中发现了一个奇怪的错误(我现在无法访问 4)。但是,我认为它可能在 Firefox 4 中工作,因为我刚买了一台新电脑,而且我不记得以前见过这个错误。 我有几个选择框。所选值
此 SQL 有何不同: 第一个: select * from table_1 a join table_2 b on a.id = b.acc_id 第二个: select * f
预选 的最佳做法是什么?在 ? 根据不同的网站,两者都有效。但是哪个更好呢?最兼容? Foo Bar 最佳答案 如果您正在编写 XHTML,则 selected="selected" 是必需的。 如
我使用 Angular JS 创建了一个多选选择框:下面是相同的代码: JS: $scope.foobars = [{ 'foobar_id': 'foobar01', 'name':
我在 jqGrid 中有几列 edittype="select"。如何读取特定行中当前选定值的选项值? 例如:当我提供以下选项时,如何获得 FedEx 等的“FE” editoption: { val
这是我更大问题的精简查询,但要点是我试图内部联接到一个选择,其中选择受到外部选择的限制。那可能吗?我在内部选择上收到有关多部分标识符 S.Item 和 S.SerialNum 的错误。 要点是这样的,
如果chat.chat_type IS NULL,我想选择user.*,但如果chat.chat_type = 1 我想选择组。* SELECT CASE WHEN ch
我正在编写一个小脚本来测试表单在提交之前是否已被更改。所以我可以使用普通输入(文本、文本区域等): if(element.defaultValue != element.value) { al
我正在尝试为 Prototype 编写一个插件,用户在其中单击下拉菜单并将其替换为多选元素。我快完成了。在用户选择他们想要显示的内容并将表单提交到同一页面之前,一切都很好。我正在使用 PHP 来使用
你如何在 MongoDB 中进行嵌套选择,类似于 SELECT id FROM table1 WHERE id IN (SELECT id FROM table2) 最佳答案 MongoDB 尚不具备
我有以下用于选择下拉列表的代码: {{unit.Text}} UnitOfMeasurements 数组中的每一项看起来像这样: Selected: false Text: "lb" Va
我正在尝试使用[选定]和[ngValue]来设置表单中包含对象的选择标记的默认值。但出于某种原因,它们似乎无法相提并论。。示例代码:。这段代码最终只显示空白作为缺省值。如果删除[ngValue],它就

我是一名优秀的程序员,十分优秀!