- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章开源电商app常用标签"hot"之第三方开源LabelView由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
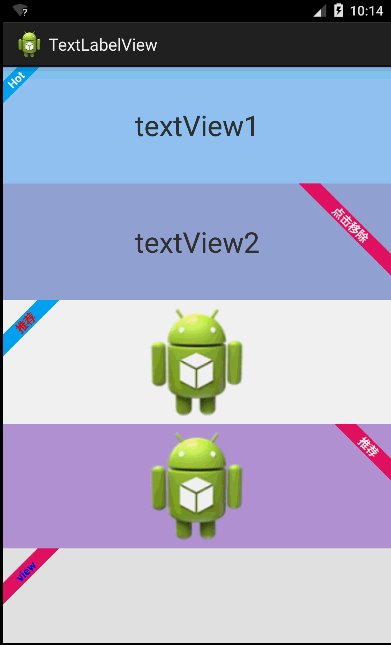
先给大家展示下效果图,看看是不是在你的意料之中哈.

labelview是在github上一个开源的标签库。其项目主页是:https://github.com/linger1216//labelview labelview为一个textview,imageview或者为listview中适配器getview返回的view,增加一个左上角或者右上角的标签 。
这种需求设计在商城类app、电商类app中比较常用,这些app展示的商品,通常会增加一些促销或者该类商品的特征。 labelview集成自android textview,可以像使用android textview一样使用labelview,labelview使用简单,如代码所示:
布局代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<linearlayout xmlns:android=
"http://schemas.android.com/apk/res/android"
xmlns:tools=
"http://schemas.android.com/tools"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:orientation=
"vertical"
tools:context=
"com.zzw.textlabelview.mainactivity"
>
<textview
android:id=
"@+id/textview"
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
android:layout_weight=
""
android:background=
"#caf"
android:gravity=
"center"
android:text=
"textview"
android:textsize=
"sp"
/>
<textview
android:id=
"@+id/textview"
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
android:layout_weight=
""
android:background=
"#fada"
android:gravity=
"center"
android:text=
"textview"
android:textsize=
"sp"
/>
<imageview
android:id=
"@+id/imageview"
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
android:layout_weight=
""
android:src=
"@drawable/ic_launcher"
/>
<imageview
android:id=
"@+id/imageview"
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
android:layout_weight=
""
android:background=
"#bddb"
android:src=
"@drawable/ic_launcher"
/>
<view
android:id=
"@+id/view"
android:layout_width=
"match_parent"
android:layout_height=
"dip"
android:background=
"#eee"
>
</view>
</linearlayout>
|
java代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
package
com.zzw.textlabelview;
import
com.lid.lib.labelview;
import
com.lid.lib.labelview.gravity;
import
android.app.activity;
import
android.graphics.color;
import
android.os.bundle;
import
android.view.view;
import
android.view.view.onclicklistener;
import
android.widget.toast;
public
class
mainactivity
extends
activity {
@override
protected
void
oncreate(bundle savedinstancestate) {
super
.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
//为textview左上角添加一个标签
labelview label =
new
labelview(
this
);
label.settext(
"hot"
);
label.setbackgroundcolor(xffaf);
label.settargetview(findviewbyid(r.id.textview), , gravity.left_top);
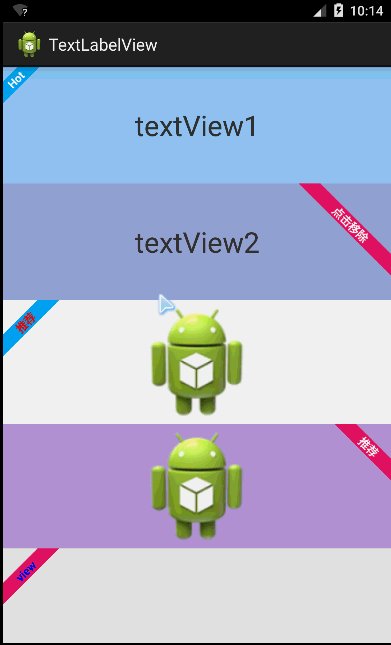
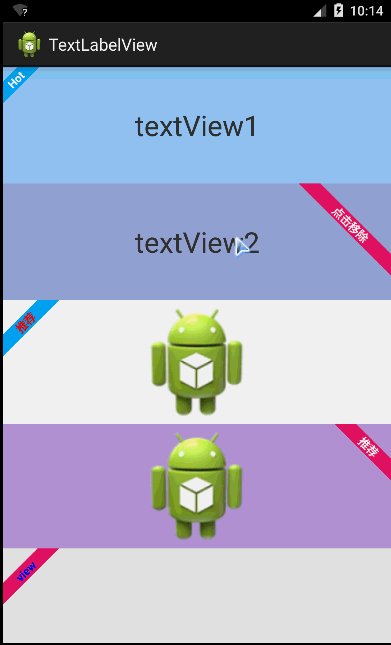
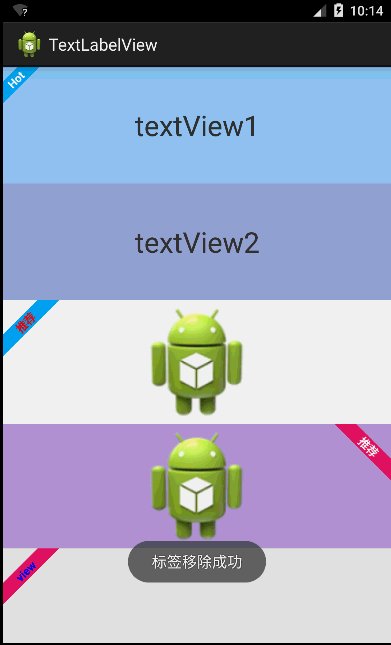
//为textview右上角添加一个标签,点击标签移除
final
labelview label =
new
labelview(
this
);
label.settext(
"点击移除"
);
label.setbackgroundcolor(xffee);
label.settargetview(findviewbyid(r.id.textview), ,
gravity.right_top);
findviewbyid(r.id.textview).setonclicklistener(
new
onclicklistener() {
@override
public
void
onclick(view v) {
label.remove();
toast.maketext(getapplicationcontext(),
"标签移除成功"
, ).show();
}
});
//为imageview添加一个左上角标签,并且自定义标签字颜色
labelview label =
new
labelview(
this
);
label.settext(
"推荐"
);
label.settextcolor(color.red);
label.setbackgroundcolor(xffaf);
label.settargetview(findviewbyid(r.id.imageview), ,
gravity.left_top);
//为iamgeview添加一个右上角标签
labelview label =
new
labelview(
this
);
label.settext(
"推荐"
);
label.setbackgroundcolor(xffee);
label.settargetview(findviewbyid(r.id.imageview), ,
gravity.right_top);
//为一个view添加一个左上角标签(listview用)
labelview label =
new
labelview(
this
);
label.settext(
"view"
);
label.settextcolor(color.blue);
label.setbackgroundcolor(xffee);
label.settargetview(findviewbyid(r.id.view), , gravity.left_top);
}
}
|
以上内容是本文给大家分享的开源电商app常用标签"hot"之第三方开源labelview,希望大家喜欢.
最后此篇关于开源电商app常用标签"hot"之第三方开源LabelView的文章就讲到这里了,如果你想了解更多关于开源电商app常用标签"hot"之第三方开源LabelView的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我已经使用 flutter_web 有一段时间了,从来没有真正质疑过它在按下“热重载”时总是重新启动整个应用程序,但自从现在 flutter_web 被合并到主要的 flutter channel 我
我正在使用 webpack-dev-server处于开发模式( watch )。每次服务器重新加载时,一些 json 和 js 文件都会挤满我的构建目录,如下所示:'hash'.hot-update.
我正在尝试让 React-hot-loader 3 与 React-hot-loader 3、React-router 4 和 Webpack-hot-middleware(最新版本,2.18.2)一
我正在尝试使用 Handsontable 版本 0.34.4CE/1.14.2 PRO 在 Handsontable (HOT-in-HOT) 中创建 Handsontable。根据此处提供的文档,一
使用one-hot encoding,一旦你有一个包含 1 个值的列,让我们说“color”,pandas get_dummies 将做如下: df = pd.DataFrame({'f1': ['r
鉴于这些是我正在使用的依赖项: "react-hot-loader": "3.0.0-beta.7", "webpack": "2.6.1", "webpack-dev-middleware": "^
我在我的输出目录中建立了一系列热加载器文件 (*.hot-loader.json)。如何确保此输出目录清除不必要的文件? 注意:我也在使用 Webpack。 最佳答案 使用 webpack-middl
我是机器学习和深度学习的新手。我想解决时间序列问题,该问题每秒都有数据。另外,我最近一直在研究word2vector和时间序列数据。有一天,我想到了一个想法,将日期时间等序列数据转换为 one-hot
我正在尝试让 React Hot Reloader 适用于我的 ReactJS 项目,但收到错误错误:找不到相对于目录的预设“react-hot”... 我确实在 .babelrc 中设置了预设“re
基于网络阅读、堆栈溢出,主要是 these articles关于与编码恐怖相关的数据库版本控制,我已经尝试编写一个计划来对一个有 8 年历史的 php mysql 网站的数据库进行版本控制。 Data
我正在尝试想出一种方法来确定某些帖子在论坛中的“热门”程度。你会使用什么标准,为什么?如何将这些结合起来得出热度分数? 我考虑的标准包括: 有多少回复 距离上次回复有多久 平均回复时间 该算法必须解决
我正在尝试复制 reddit's hot algortithm用于整理我的帖子。这是我的功能: def hot(self): s = self.upvotes baseScore =
先给大家展示下效果图,看看是不是在你的意料之中哈。 labelview是在github上一个开源的标签库。其项目主页是:https://github.com/linger1216//label
我的R代码有问题,而缺少值。实际上不知道如何使用简单的Hot Deck方法估算这些值。例如,拥有这些数据。 1 10000123 111 112820 0.24457235 NA
我正在研究有关Node.js的教程,网址为:http://www.johnpapa.net/get-up-and-running-with-node-and-visual-studio/ 我可以让该应
我有一个像这样的 CSV 文件 我想选择最后一列并使每个序列的字符级单热编码矩阵,我使用此代码但它不起作用 data = pd.read_csv('database.csv', usecols=[4]
我有一个包含混合字符串的列,我创建了列来表示字符串中的每个唯一字符。我需要用 [1,0] 对列进行编码如果字符串中的任何字符与这些列之一匹配。 library(data.table) d = data
当 Jetty 上有原生 Java 代码时,您可以执行热部署。 例如,这使您可以更改 servlet 代码,而无需重新启动服务器即可查看应用程序更改。 但是,如果您在 Java 之上运行脚本语言 -
假设我想从 Reddit 子版 block “新闻”流式传输帖子。然而,帖子非常频繁,我们不能说每个帖子都值得。所以我想通过尝试流式传输“热门”列表来过滤好帖子。但我不确定这是否可能,或类似的事情是否
这是我的服务器代码: if (process.env.NODE_ENV === 'development') { // Enable logger (morgan) a

我是一名优秀的程序员,十分优秀!