- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章JavaScript中提前声明变量或函数例子由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
如题所示,看下面的示例.
(可以使用Chrome浏览器,然后F12/或者右键,审查元素.调出开发者工具,进入控制台console输入) (使用技巧: 控制台输入时Shift+Enter可以中途代码换行) 。
。
var name = "xiaoming",
。
(function(){ var name = name || "小张"; console.info(name); })();// 小张 。
(function(){ name = name || "小张"; console.info(name); })(); // xiaoming 。
(function(){ var name2= name; var name = name || "小张"; console.info(name, name2); })(); // 小张 undefined ,
。
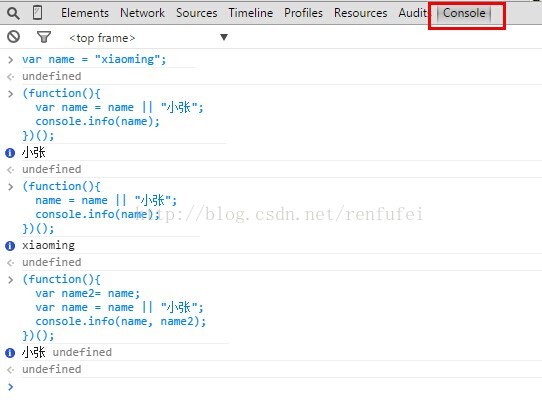
执行时的截图如下所示

解释如下
在JavaScript中.
。
。
执行时会变成这种等价形式
。
最后此篇关于JavaScript中提前声明变量或函数例子的文章就讲到这里了,如果你想了解更多关于JavaScript中提前声明变量或函数例子的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
如果这有点含糊,我提前道歉,但我什至缺乏如何处理这个问题的基本想法 - 甚至不知道是否有合适的术语可供搜索。 我正在尝试编写一个按时间顺序排列的动画事件的表格驱动系统,其中描述性评论也从表格中提取出来
我是一个老狗,30 年前就用过 BASIC >。我以前在 python 中使用 for 循环时遇到过这种情况,但我选择这个例子是因为我担心循环: 我想解析一个长字符串,其中包含用逗号分隔的双引号中的单
我需要获取从当天算起的 5 个工作日的数组。 今天是:06/04/2018 我需要的输出是: { 0: 06/01/2018, //fri. 1: 05/31/2018, //th
我习惯于使用时间戳,我现在将尝试使用正常日期 2011-02-02 12:00:00 格式 我有这个: SELECT * FROM users_calenders WHERE date ? 我想选择日
我在我的本地仓库 (test-branch) 中创建了一个测试分支,并将其推送到 Github。 如果我转到我的 Github 帐户并选择这个 test-branch 它会显示信息: This bra
我正在尝试设置 JSON 对象的结束日期。结束日期等于开始日期后 30 天。有时这会返回正确的日期,有时则不会。 这是GetDateSchedulerFormatted函数 GetDateSchedu
我有一个执行器服务,它定期执行一堆任务。它们在启动时初始化并经常运行,到目前为止一切顺利。 我现在想添加功能来根据事件快速启动这些任务的执行。 我找到了decorateTask方法,它允许我存储我安排
我需要比当前日期提前 3 周的日期。并将所有日期添加到数组中。我怎样才能得到这个? let date = NSDate() let calendar = NSCalendar(cal
我正在使用以下代码设置日期对象: NSDate *date = [NSDate date]; NSCalendar *gregorian = [[NSCalendar alloc] i
我正在将字符串“Jun 11, 2012 9:30 PM”转换为 NSDate,并且由于某种原因我一直提前 4 小时。有趣的是,我正在使用相同的字符串在详细 View 中提供 UIDatePicker
我的理解是 Xamarin 的提前 (AOT) 编译器将 Xamarin.iOS 应用程序直接编译为 native ARM 汇编代码 (How Xamarin works) . 然而,我不明白的是为什
Angular 2 带有称为提前 (AoT) 的新功能。但是看了一番,还是不能真正理解。它是如何工作的?它将如何带来更好的性能?它与 JIT 有何不同? 谢谢。 最佳答案 Angular 在模块、指令
我看到了一些关于如何纠正这个问题的答案。我有一个 DateTime 类型的对象。我已分配该对象,如下所示。 obj.TimeStamp = DateTime.UtcNow; 我似乎找不到正确的组合或代
我是 Fortran 新手,我不明白这一行: write(*,'(a35)', advance='no') 在: program democonvertion implicit none
我一直在寻找如何做一些像 facebook 新闻提要这样的“高级”列表,但我认为我没有使用正确的关键字来搜索如何做到这一点。我对 android 环境还是很陌生。 这就是我要实现的目标: 我怎样才能得
我有一个包含 2 列的 pandas Dataframe。其中一个是日期格式的索引,另一个是比率 R(0 到 1 之间的数字)。如何向 pandas Dataframe 添加另一列,其中包含一天前一周
我有 2 个媒体查询大小 - only screen and (min-width: 980px)and (max-width: 1499px)"; only screen and (min-widt
我发现了这个: Is AOT (ahead of time) compilation available (or planned) in mono for android? 但是这个问题很老了。 在单
在我看来,当我调用 JTree.expandPath( path ) 默认情况下,它的所有父级也会展开。但我真正想做的是,设置特定的隐形 child 提前展开。这样当一个节点展开时,它的完整子树就会弹
我的时差显示不正确的输出,我正在尝试计算 startTime 和 endTime 之间的时差。 Date time1, time2; long difference; Simp

我是一名优秀的程序员,十分优秀!