- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章浅谈jQuery中 wrap() wrapAll() 与 wrapInner()的差异由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
今晚看书的时候发现jQuery有三个包裹节点的方法,百度了一下jQuery wrap() / wrapAll() / wrapInner(),果然搜索结果 W3School的文档说明是排第一的.
可是,W3School的解释是这样的:
jQuery 文档操作 - wrap() 方法 。
wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中。 jQuery 文档操作 - wrapAll() 方法 。
wrapAll() 在指定的 HTML 内容或元素中放置所有被选的元素。 jQuery 文档操作 - wrapInner() 方法 。
wrapInner() 方法使用指定的 HTML 内容或元素,来包裹每个被选元素中的所有内容 (inner HTML)。 我读的书少,看见这样的解释不能立即解决我的困惑真的很烦.
还是动手最实际.
这是用来比较的原代码:
<p>我是占位子的。</p> <p>我是占位子的。</p> wrap()方法 。
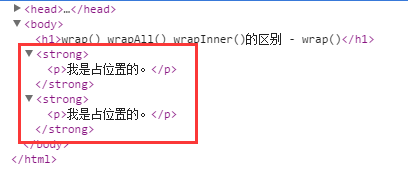
$("p").wrap("<strong></strong>"),
结果:

从图中可以看出strong标签包围了每个匹配的p标签.
wrapAll()方法 。
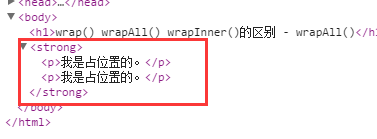
$("p").wrapAll("<strong></strong>"),
结果:

从图中可以看出strong标签把全部匹配的p标签一下子全都包围了.
wrapInner()方法 。
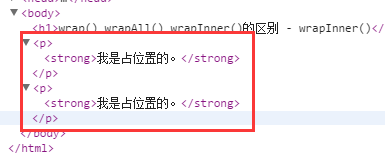
$("p").wrapInner("<strong></strong>"),
结果:

从图中可以看出strong标签内嵌入每个匹配的p标签里面.
当然,最后看起来,三个方法的效果是一样的.

点到即止.
以上就是个人对于jQuery中 wrap() wrapAll() 与 wrapInner()的差异分析了,仅仅是个人的一些理解,大神请略过.
最后此篇关于浅谈jQuery中 wrap() wrapAll() 与 wrapInner()的差异的文章就讲到这里了,如果你想了解更多关于浅谈jQuery中 wrap() wrapAll() 与 wrapInner()的差异的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我创建了一个包含社交图标的列表。这些图标应该环绕在小屏幕上。 我使用 flex-wrap: wrap; 它在 Firefox 和 Chrome 中完美运行: 但是 Internet Explorer
我很惊讶地发现我的 white-space: pre-wrap;文本在 > 换行和 "人物。我以为它只会换行,- , 以及一个或多个空格之后。 这是一个fiddle . 它在" 之后换行, 在
我被分配了重新创建以下网站的任务:https://plantanapp.com/learn 我做了一些事情,但是每次我解决一个问题时,都会出现另外两个问题。 我是HTML和CSS的新手,并不真正了解元
我偶然发现了 jQuery 的 wrap() 函数。 当我试图包装两个 div 标签时,它们之间有一些文本,而不是两个 div 之间没有文本时,它的行为不知何故不同。 j查询: var wrapper
我正在尝试在 w3c css 验证器上验证一个 css 文件。当它被测试时,它返回一个错误,指出 “属性 flex-wrap- 不存在:wrap”。这是我 css 验证器认为错误的部分。 .row {
这个问题在这里已经有了答案: Flex items create space between them when they wrap [duplicate] (1 个回答) 关闭 6 年前。 我正在
我正在制作一个网页,其中的标题有一个主要主题和一个描述符,每个都包含在标签中。 我已经查找了 标签,它似乎只在你有长字符串时才有效没有空格。但是我在文本中断断续续地有空格。 我需要的是我可以在两个元
我听到很多关于 wrap 面板加载速度较慢的消息,因此我们需要一个虚拟化面板。 有人可以给我一个小的环绕面板示例,它可以证明加载速度较慢等它需要一个虚拟面板。 我设置了一个环绕面板作为列表框的面板控件
我需要用 sinon 多次包装一个方法,以便能够根据参数返回不同的对象。我该怎么做? 我要测试的 Controller 看起来像这样: const servicePackagesOfferingRep
我在运行测试时收到了上述错误消息。下面是我的代码(我正在使用 Backbone JS 和 Jasmine 进行测试)。有谁知道为什么会这样? $(function() { describe("Ca
问题是关于.text-wrapper,它有display:flex; flex-wrap:wrap 应用于它。使用 flex-wrap:wrap 的原因是,否则 .text-wrapper 和 .ta
我有三个带有 Bootstrap 3 的 DIV 容器,其中前两个在第一行,第三个在下一行,直到浏览器宽度直到 991 px。高于 992 px,所有三个容器应排成一行。每行容器的高度应该是最高的 (
(我使用的是 Chrome v.39+) 我正在尝试使用 flex-wrap 属性水平和垂直堆叠子 div,但我看到了一些非常奇怪的行为。例如,如果有 3 个子 div,最后一个的宽度为 100%(使
我必须这样做。适用于宽屏、中屏和小屏 https://pp.vk.me/c629328/v629328337/21bd7/izp9QG8Qcg4.jpg 这是我的代码 .section-items-c
我想要一个每行 3 个元素的容器 flex div,问题是当我添加第四个元素时(它应该自动换行到第二行),而不是它停留在一行并缩小其他元素。我启用了 flex-wrap: wrap; 这是我的代码:
假设我正在使用一个带有 flex-direction:row 和 flex-wrap:wrap 的 flexbox 容器。 根据浏览器窗口的大小,每行中可能有 2、3、4 或更多项。 我想在每隔一行的
我已经添加了所有属性。当我更改浏览器宽度时,它们开始相互粘连,这是因为我有太多图像而无法正常工作? 无法将图像换行: #skills>div { margin-top: 80px; displ
我想制作一个网格,其中每行有两张图片。我正在使用 flex-wrap: wrap;它在 android 4.4+ 上运行良好,但不适用于低于 android 4.4 的系统。我想在不使用 flex-w
我的网站出现异常行为。我最近在网站管理员工具上发现,它发现我网站上的许多网页都出现抓取错误 404。我无法理解这些页面是如何创建的,因为所有 404 页面最后都包含这几个字 wrap-function
我正在使用 MongoDB C# 驱动程序构建一些更新语句。 The C# API在 Builder 命名空间中包括 Wrapped 和“Un-Wrapped”方法。 从表面上看,这些似乎因泛型不同而

我是一名优秀的程序员,十分优秀!