- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章好代码实践:基于Redis的轻量级分布式均衡消费队列由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.

。
1 什么是好代码 。
如果你读过《设计模式之美》,你可能会觉得玩转各种设计模式,符合设计模式的6大基本原则的代码就是好代码;如果读过《clean code》,你可能会觉得好代码的一个标准是——整洁;如果你经常研读Spring源码,你可能会觉得精妙的设计、高度的抽象、灵活的配置才是好代码,就像是一本书,一千个读者眼中有一千个哈姆雷特,每个人按照自己的认知都会有自己的判断.
2 我认为的好代码 。
如前文所述,不同的人对好代码的认知标准是不同的,我认为的好代码,也局限于我的认知水平,也许今天我觉得是好代码,随着认知的提升,改天也会有不同的想法;就目前的认知而言,我认为的好代码的一些特点:
可用性 。
对,你没看错,好代码,一定是可用的,可以work的,如果一段代码只是看着好看,用了各种花里胡哨的编码技巧、手法,但是不能work,那就失去了它存在的意义了。所以,好代码,最最最重要的一个特点就是可用性.
可读性 。
我认为好代码的第二个特点就是可读性,我们的写代码的目标用户有两类,第一类是给编译器看的;第二类是给维护它的程序员看的。针对第一类用户,只要你符合它的语法规范,它就认识,它就可以执行;而第二类用户,就是后期不断的维护它、升级它的程序员同学,如果这段代码,维护它的人都读不懂,那他的长期存在的意义也就不大了.
其他优秀的特点 。
可维护性、可扩展性、可复用性、强鲁棒性、可测试性等.
好代码的其他优秀特点太多了,不一一列举了.
3 让code在计算机上起舞 。
回到根源,我们写代码的目的是干嘛?为的是把我们的所思所想通过计算机认识的指令告诉它,让它来替我们做我们想做的事情。好代码,不仅可以简单地完成我们的所思所想,更能够快速、高效、完备地执行。让我们的code一起在计算机上起舞吧.
。
2020年五一期间,当大家都在享受五一假期的快乐时光时,我们突然收到hbase报警,整个hbase的IO压力已经接近瓶颈,直接影响数据读写,临时扩容hbase才勉强支撑过去。按照这个发展趋势,一旦遇到业务高峰时,hbase的读写直接会给整个业务链路带来瓶颈问题。为了能够解决海量巴枪数据实时写入hbase+solr时产生的高IO压力,我们设计出一款基于redis实现的轻量级分布式均衡消费队列,实现巴枪数据按照一定规则进行sharding到不同的队列中,实现批量数据攒批去重,然后按批写入hbase+solr,从而降低hbase+solr的IO压力.
。
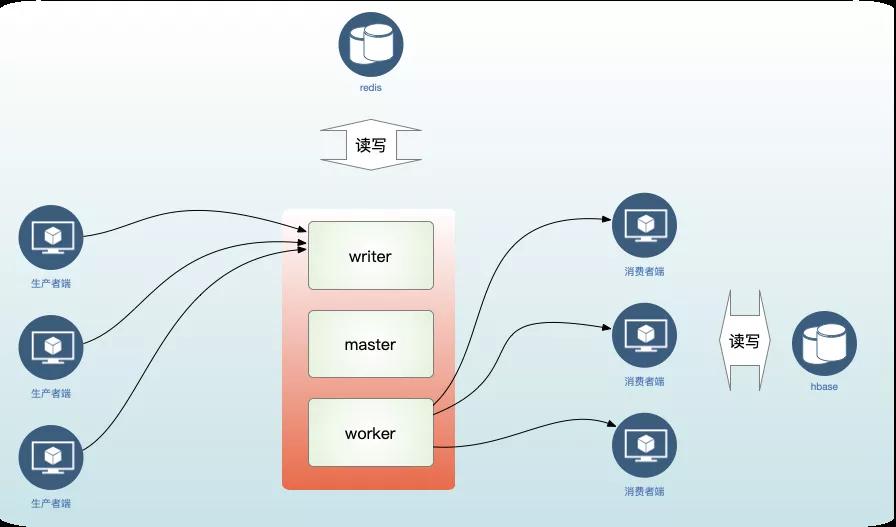
组件整体设计思路:

整个组件主要分为三大核心模块,master(主节点)、writer(数据写入节点)、worker(工作节点).
设计机制:弱中心机制,任何一个配置好的节点都可能成为master(主节点)、writer(数据写入节点)、worker(工作节点),具备高可用能力,不存在单机单点瓶颈问题.
master(主节点)职责:
writer(数据写入节点)职责:
worker(工作节点)职责:
伟大的linux大神曾说过,"Talk is cheap,让我看看代码".
。
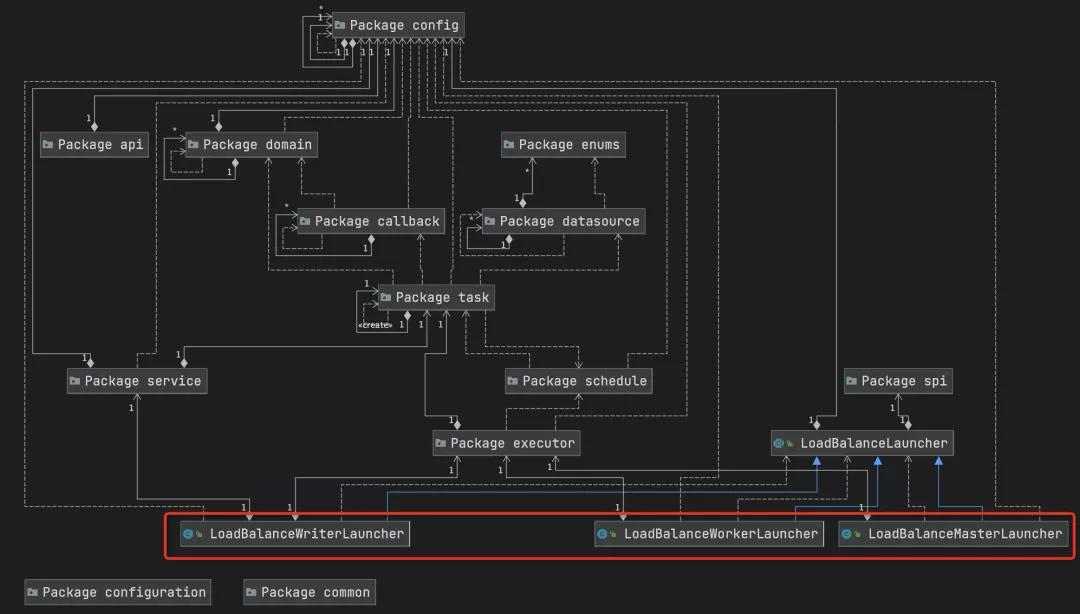
1 整个组件的包结构图 。

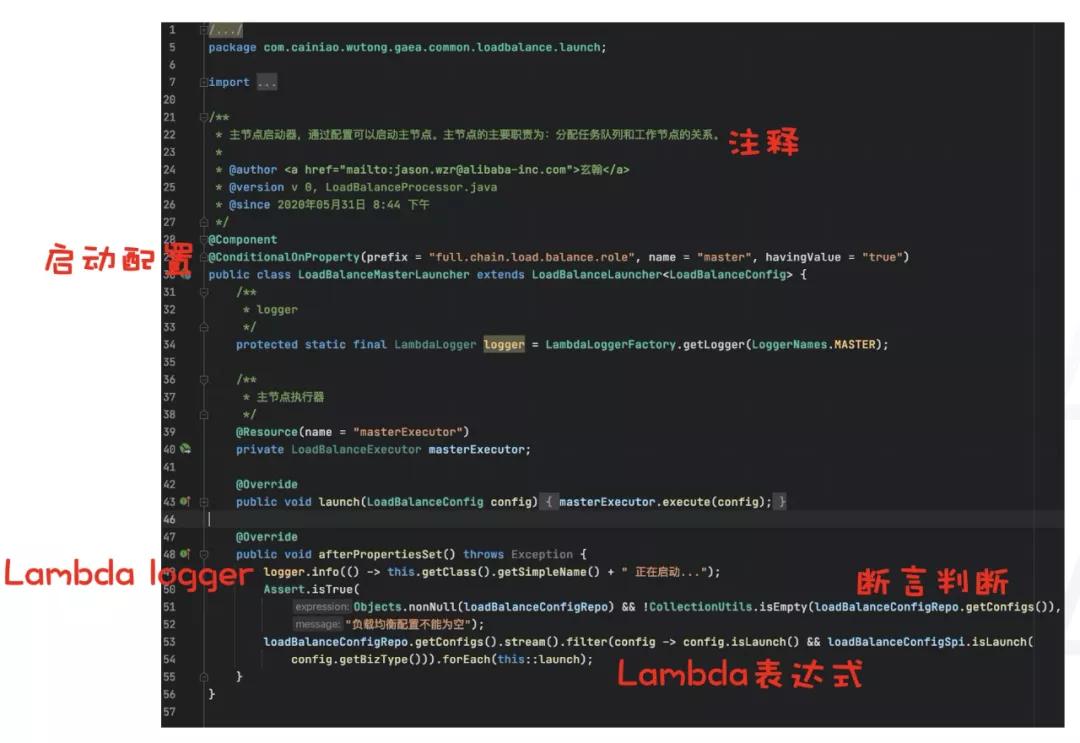
2 简洁的代码结构 。

整个工程一共60个类,核心代码共1623行, 平均每个类的代码行数为27.05行,最大的一个类代码行数不超过200行.
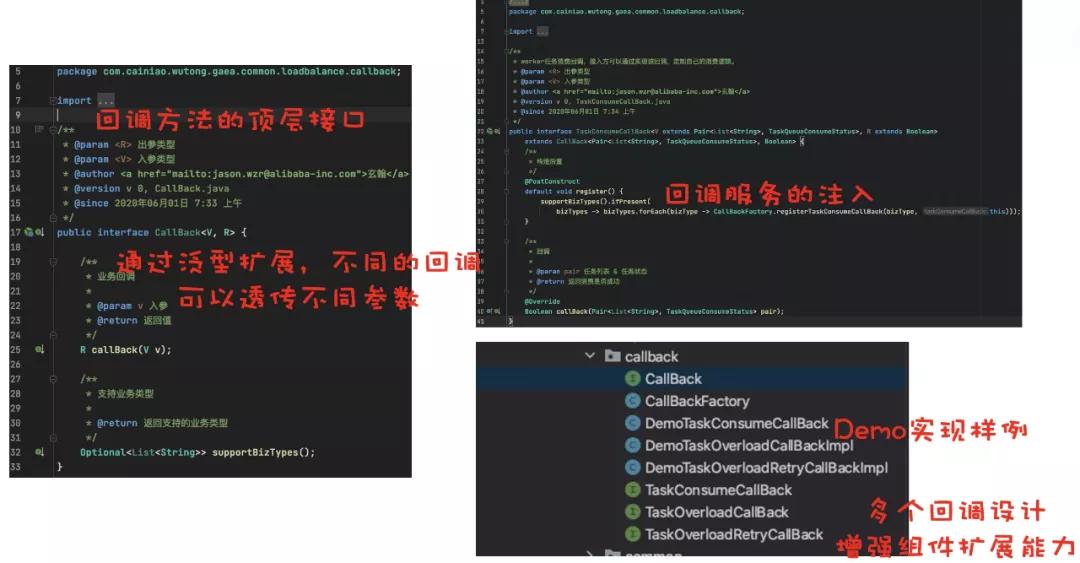
3 强大的扩展性 。

通过钩子回调方式的设计,方便接入的用户能够快速的注入自己的回调实现方法,进行快速扩展业务能力.
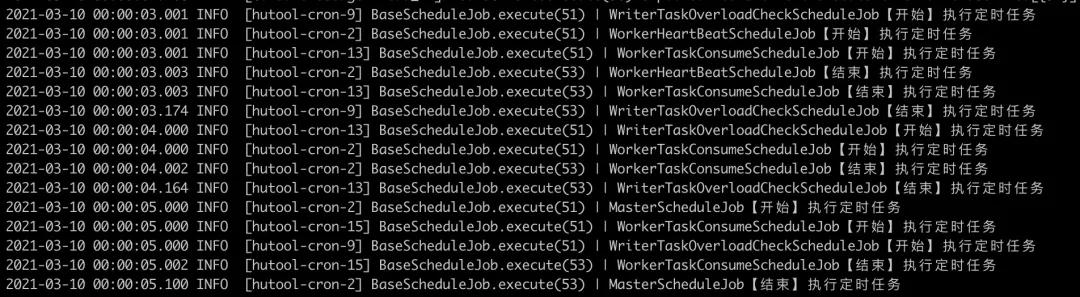
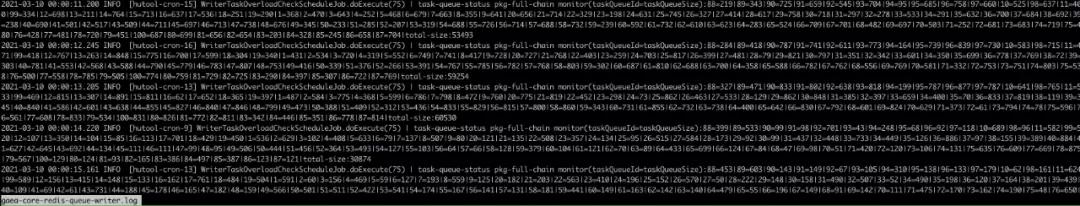
4 线上日志展示截图 。
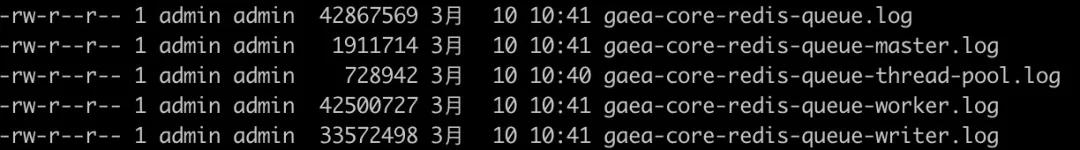
日志文件 。


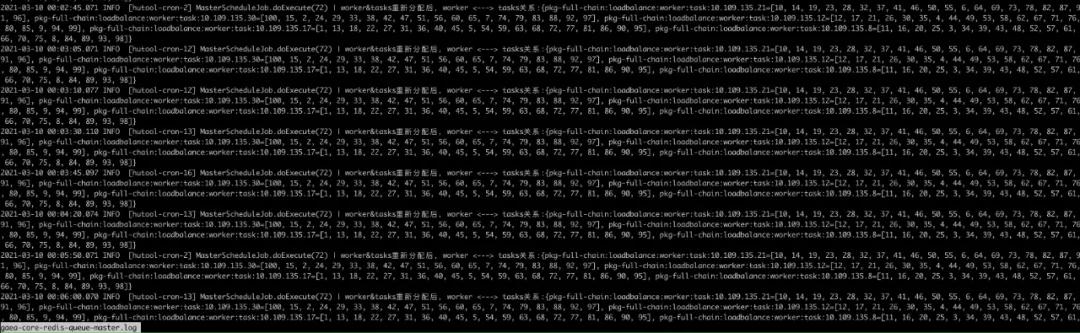
master队列分配日志 。

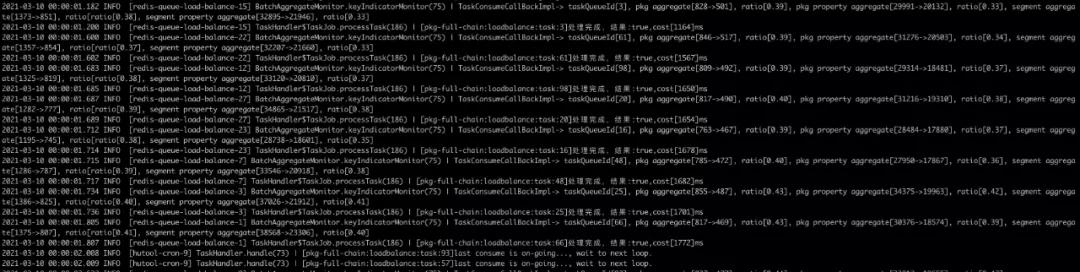
worker数据消费日志 。

writer队列负载检测日志 。

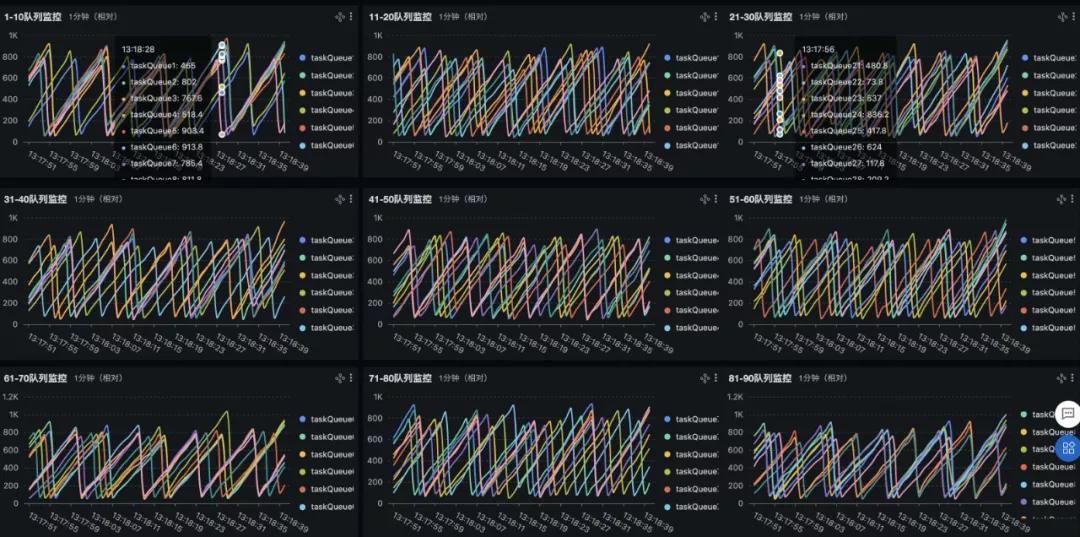
redis消费队列监控大盘 。

。
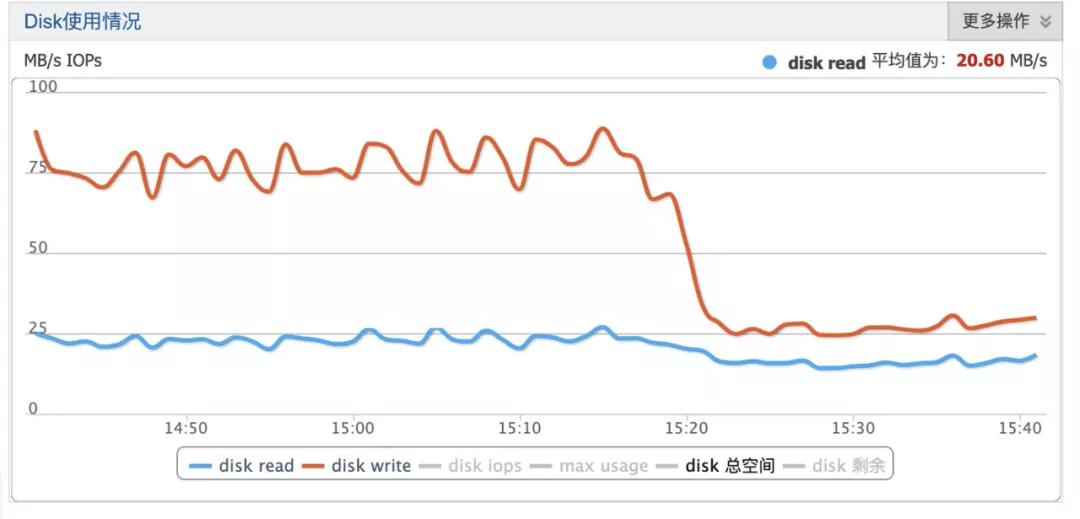
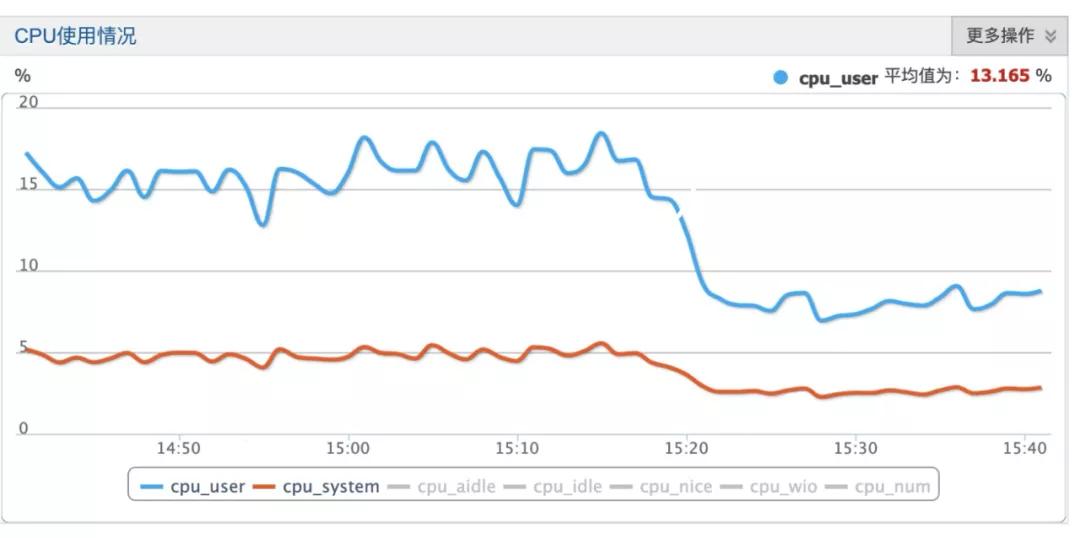
组件部署上线之时,hbase服务端监控指标变化,实现hbase整体使用水位接近50%的优化.
hbase IOPS使用监控 。

hbase CPU使用监控 。

。
。
好代码,给人第一个印象的感觉,就像一篇好文章一样,读起来朗朗上口。不同的文章有不同的风格体裁,不同的代码也有不同的编程风格要求。Python有严格的缩进,像诗歌一样工整对仗;C语言面向过程像散文一样形散神聚,意境深邃;Java语言面向对象又像是写小说一样,能勾勒出一个一个人物形象。但是无论哪一种文章体裁,他的可读性和可理解性都非常重要,只有文章是可读的可理解的,才会吸引更多的读者去读它,让他流传下去,代码也一样,它的可维护性和可读性也非常重要,保证代码可用性,提高代码的简洁程度和可维护程度,才能让我们的代码在计算机上跑的更远,更久.
【原文地址】:https://zhuanlan.51cto.com/art/202104/657289.htm 。
最后此篇关于好代码实践:基于Redis的轻量级分布式均衡消费队列的文章就讲到这里了,如果你想了解更多关于好代码实践:基于Redis的轻量级分布式均衡消费队列的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
如何检查枚举是否等于可能情况之一。有没有比以下更好的解决方案: [.orderedAscending, .orderedSame].contains(Calendar.current.compare(
我正在尝试使用 openCV 和 C++ 来均衡 HSV 图像的直方图。我知道有些带有 openCV 的库可以为我执行此操作,但我想手动尝试以了解该方法。 我假设均衡将在 HSV 图像的 V chan
我有一个包含多个列的表格。这些列可以包含不同大小的内容,因此高度会有所不同。 我想做的是调整单个元素的高度,使它看起来像这样: . .table { display: flex; ba
:) 我有一个小问题: 我有一个 div,在里面有两个 div,一个挨着另一个。左边的一个在调整大小时改变其高度以保持其与宽度的关系,我希望右边的一个与左边的高度相同;我在文档末尾的 jQuery 中
我正在尝试在 YAML 中创建三列布局。我正在使用此框架的网格功能来定位列(导航、内容、侧边栏)。 我的问题:如何将所有三个 div 的高度设置为相同的大小。 YAML 应该提供 ym-equaliz
这个问题在这里已经有了答案: How do I keep two side-by-side div elements the same height? (24 个答案) 关闭 5 年前。 有没有一种
好像我的 JavaScript 没有听我的。我只是想将所有 anchor 的高度设置为等于这些 anchor 的最高高度。 HTML {{products.title}}
我想对同一主题的两个半脸彩色图像进行均衡,然后将它们合并。它们每个都有不同的色调饱和度和亮度值....使用 opencv 我如何标准化/均衡每个半图像? 我尝试执行 cvEqualizeHist(v,
当一个div高度很大时,我想等于两个div的高度 例子: B ACD Div 2 的高度大于 div 1 最佳答案 我可能有一个可能的解决方案: http://jsfiddle.net/adaz/w
我正在尝试做类似的事情(我已经删除了不必要的东西) Models.Parent.findAll({ where: { parent_id: {
我在 node 中使用 typescript,它在开发模式下运行良好,通过使用以下命令运行我的 index.ts 和 ts-node。 ts-node src/index.ts 但是当我将 types

我是一名优秀的程序员,十分优秀!