- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章使用php完成常见的文件上传功能(推荐)由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
文件上传现在都是很常见的了,可以上传文件,上传头像等,不同的浏览器“文件上传”有不同的效果 。
先看下火狐浏览器的效果是这样的:

再看下ie浏览器是这样的:

还有很多其他的浏览器,就不一一的查看效果了,那么这个上传是怎么实现的呢?
1、文件上传功能 。
(1)第一是要有这个上传页面了 。
首先是要写表单元素了(其中就有处理页面“关于上传的处理了,其中有些规则可以写”,还有传输方式,再就是一个重要的属性,因为是文件上传,所以要有这个属性:enctype="multipart/form-data")再就是关于按钮了,表单决定之后,就是里面的内容,文件上传自然按钮的类型是“file”;然后就是“上传”按钮了,这个要用到提交,所以按钮类型要用“submit”的,代码如下:
|
1
2
3
4
|
<form action=
"wenjiansccl.php"
method=
"post"
enctype=
"multipart/form-data"
> <!--处理页面起个名字,做文件上传是这个属性:enctype=
"multipart/form-data"
-->
<input type=
"file"
name=
"file"
/>
//浏览文件的按钮
<input type=
"submit"
value=
"上传"
/>
//提交的上传按钮
</form>
|
先看下效果:

(2)第二就是重要的文件上传的处理页面了 。
我们可以先上传值输出下,看下文件上传之后会出现什么东西,注意的是:文件的传值方式,这里不能用post或是get了,要用$_files[""]这个传值方式 。
|
1
|
var_dump(
$_files
[
"file"
]);
//输出传过来的值
|
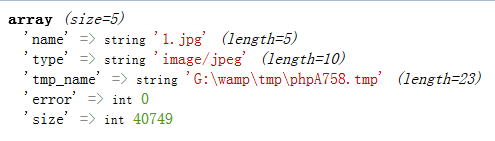
输出结果如图:

注意:因为下面会用到这张图中的信息,在这个我先起个名字(array),便于下面用到时讲述不清楚 。
不难看出数个二维数组:其中有文件的名称,类型,保存位置,错误信息和文件的大小,这样其实文件就会临时的保存在服务器上了 。
上传文件时有4项注意项:
1.控制上传文件的类型 。
2.控制上传文件的大小 。
3.防止文件名重复 。
3.1修改保存的文件名 。
3.11用户名+时间戳+随机数+文件名 。
3.12流水号 。
3.2使用文件夹 。
3.21public/lch/2017-2-12/1.jpg 。
4.保存文件 。
知道了这四项注意项(也相当于步骤),那么就开始一步一步的写处理页面就可以了 。
(1)在输出时,可以看到不是有一项是“错误”项嘛,首先可以判断下是否传输有误 。
|
1
2
3
4
|
if
(
$_files
[
"file"
][
"error"
])
//将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo
$_files
[
"file"
][
"error"
];
}
|
(2)上面是如果出错就输出出错信息,没有错就是进行下面的内容了:按照注意事项开始写吧 。
首先是:控制文件上传时的类型和大小(也是从(array)图中找到类型type和大小size,然后将它们赋想要的类型值就可以了)我们限定了jpeg和png这两种,也可是多种,用“或”写上就可以了。这里也用个if语句判断下(如果文件类型是jpeg或是png并且文件大小是小于1024000的就可以上传,否则就是上传失败) 。
|
1
2
3
4
5
6
|
if
(
$_files
[
"file"
][
"type"
]==
"image/jpeg"
||
$_files
[
"file"
][
"type"
]==
"image/png"
&&
$_files
[
"file"
][
"size"
]<1024000)
{<br>
//注意事项3和4的内容<br>}
else
{
echo
"文件类型不正确!"
;
}
|
(3)在代码中的注释(注意事项3和4的内容)处开始写文件的避免重复和保存 。
第一:找到文件的保存位置(想要保存在哪个位置),然后拼接上修改文件名的方式(使用时间戳方式) 。
|
1
|
$filesname
=
"./files/"
.
date
(
"ymdhis"
).
$_files
[
"file"
][
"name"
];
//$_files["file"]["name"]这也同样的也是(array)图的名称name
|
第二:判断文件是否存在(存在就提示,不存在就保存到文件夹中) 。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
if
(
file_exists
(
$filesname
))
//file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo
"文件已经存在"
;
//存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file(
$_files
[
"file"
][
"tmp_name"
],
$filesname
);
//里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style=
"font-family: 宋体; font-size: 15px"
><span style=
"font-size: 18px"
>注意:</span><br>1.可能上传的时候是utf-8的编码格式,windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style=
"font-size: 15px"
>iconv()方法:</span><span style=
"font-size: 15px"
>里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename
= iconv(
"utf-8"
,
"gb2312"
,
$filesname
);
//这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style=
"font-family: 宋体; font-size: 15px"
>2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>
|
到此这个文件上传就结束了,可以试一下.
二,上传文件预览 。
上传图片时,都会先看效果怎么样,然后再上传的,接下来就是图片预览功能了 。
(1)可以先有个文件按钮,用于选择文件 。
|
1
|
<input id=
"uploadimage"
type=
"file"
name=
"photoimage"
class
=
"fimg1"
onchange=
"previewimage();"
/>
//对这个按钮加一个事件
|
(2)用于显示的这个图片的一个div 。
|
1
|
<div id=
"uploadpreview"
></div>
|
给这个div加点样式 。
|
1
2
3
4
5
6
7
8
|
#uploadpreview {
width: 168px;
height: 168px;
background-position: center center;
background-size: cover;
border: 4px solid #fff;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;<br>}
|
看下效果:

然后就是写事件了 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
$(
"#uploadimage"
).on(
"change"
,
function
(){
// 得到一个参考文件列表
var
files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if
(!files.length || !window.filereader)
return
;
// 只有进行选择的文件是一个形象
if
(/^image/.test( files[0].type)){
// 创建一个新的filereader的实例
var
reader =
new
filereader();
// 读取本地文件作为一个dataurl
reader.readasdataurl(files[0]);
// 当加载时,图像数据设置为背景的div
reader.onloadend =
function
(){
$(
"#uploadpreview"
).css(
"background-image"
,
"url("
+this.result+
")"
);
}
}
});
|
这只是一个简单的上传预览,上传到文件中的处理页面还没有写,改天补上完整的上传图片代码 。
看下选中图片的效果 。

这样,文件上传和图片预览就结束了,这两个结合一下就可以做出图片的上传了,过后我会继续补充完整的~~~ 。
原文链接:http://www.cnblogs.com/nuanai/p/6277323.html 。
最后此篇关于使用php完成常见的文件上传功能(推荐)的文章就讲到这里了,如果你想了解更多关于使用php完成常见的文件上传功能(推荐)的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我有以下正则表达式 /[a-zA-Z0-9_-]/ 当字符串只包含从 a 到z 大小写、数字、_ 和 -。 我的代码有什么问题? 能否请您向我提供一个简短的解释和有关如何修复它的代码示例? //var

我是一名优秀的程序员,十分优秀!