- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章详解iOS WebDriverAgent 环境搭建由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
webdriveragent简介 。
webdriveragent是facebook 在去年的 seleniumconf 大会上推出了一款新的ios移动测试框架。当时的推文申明,还只支持模拟器,不过在今年4月更新的版本中,官方宣称支持真机测试了,大家可以查看官方github 的介绍:https://github.com/facebook/webdriveragent 。
下面摘录一段官方对于webdriveragent的介绍字段:
webdriveragent 在 ios 端实现了一个 webdriver server ,借助这个 server 我们可以远程控制 ios 设备。你可以启动、杀死应用,点击、滚动视图,或者确定页面展示是否正确。this makes it a perfect tool for application end-to-end testing or general purpose device automation.(它说它是ios上一个完美的e2e的自动化解决方案) it works by linking xctest.framework and calling apple's api to execute commands directly on a device.(链接xctest.framework调用苹果的api直接在设备上执行命令) webdriveragent is developed and used at facebook for end-to-end testing and is successfully adopted by appium. (appium封装工作正在进行中,如果一旦封装好,那么以后就可以直接用appium提供的binding了。)it is currently maintained by marek cirkos and mehdi mulani.
webdriveragent特点 。
根据官方的资料介绍,webdriveragent具有如下特点:
环境搭建 。
介绍完webdriveragent后,我们来看一下如何在mac系统上顺利编译出webdriveragent.
软件环境 。
要搭建webdriveragent编译环境,首先需要安装如下的软件:
打开mac命令行(终端),如下图所示:

如果你电脑上没有安装homebrew,使用下面的命令安装:
。
。
如果没有安装carthage,使用下面的命令安装:
|
1
|
brew install carthage
|
当然还可以下载carthage.pkg文件安装,下载官方地址.
然后按照python环境.
|
1
|
brew install python
|
安装node环境,命令如下:
|
1
|
brew install node
|
基本软件环境安装好之后,就需要安装webdriveragent了.
安装webdriveragent 。
首先,使用git clone命令将webdriveragent项目克隆到本地.
|
1
|
git clone https:
//github.com/facebook/webdriveragent
|
下载完毕后,进入到 webdriveragent 目录,执行如下脚本.
|
1
2
3
|
cd ./webdriveragent/
//执行脚本
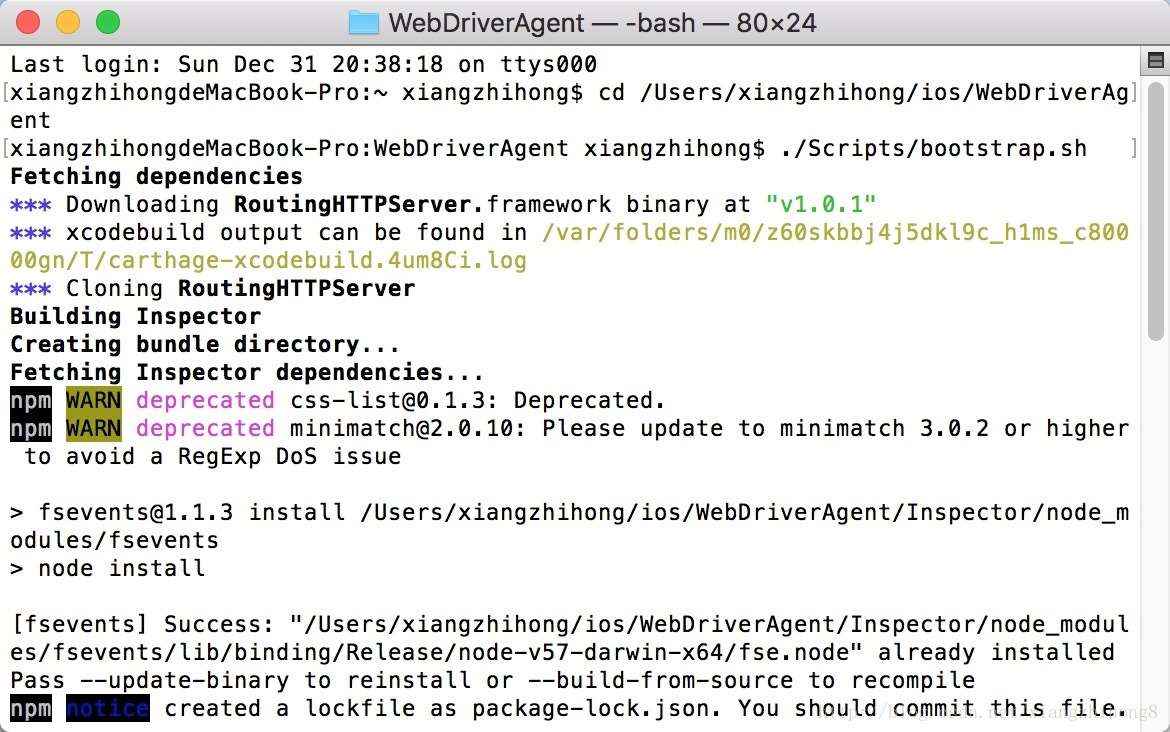
./scripts/bootstrap.sh
|
如果出现错误,那么重新打开一个终端, 再输入一次。该脚本会使用carthage下载所有的依赖,使用npm打包响应的js文件.

执行完成后,直接双击打开webdriveragent.xcodeproj这个文件.
安装证书 。
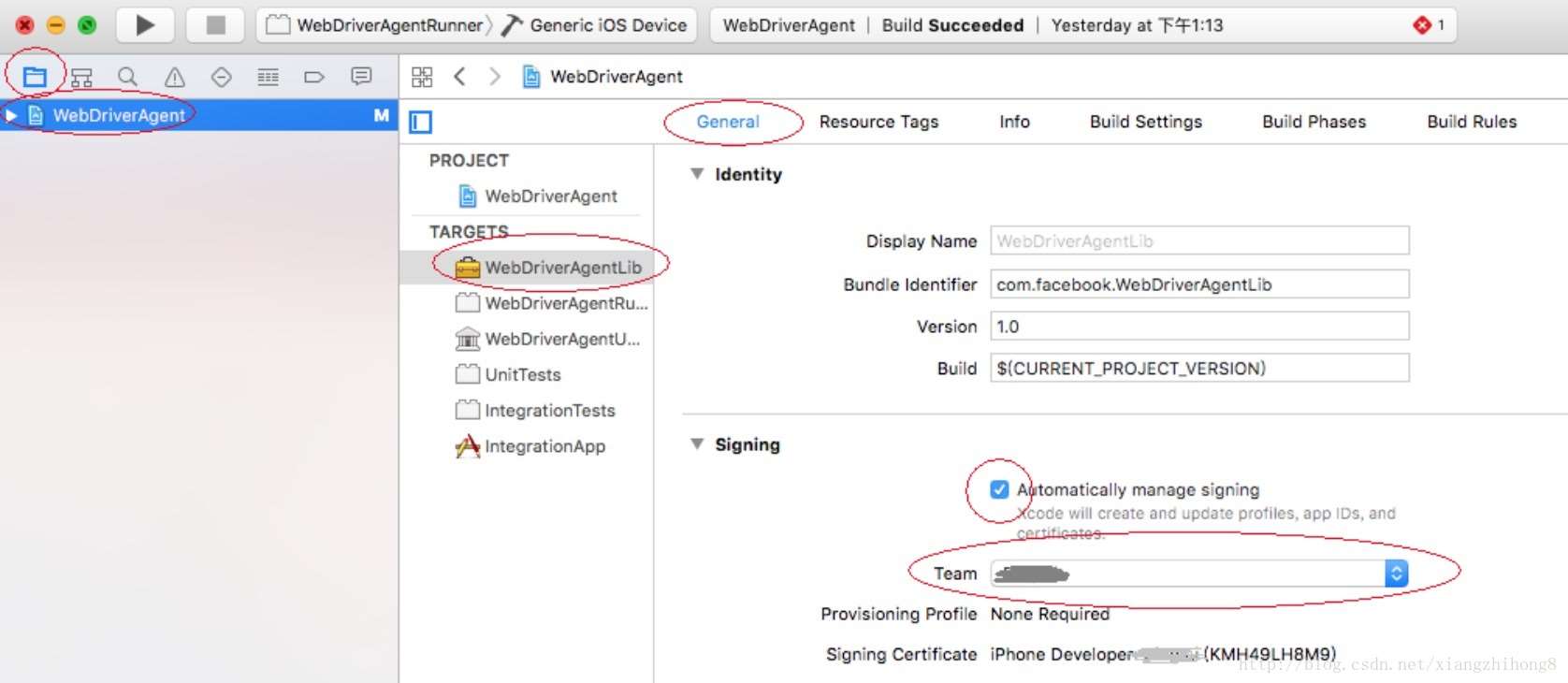
因为安装到真机上都是需要证书签名的,需要先在xcode中设置账号.

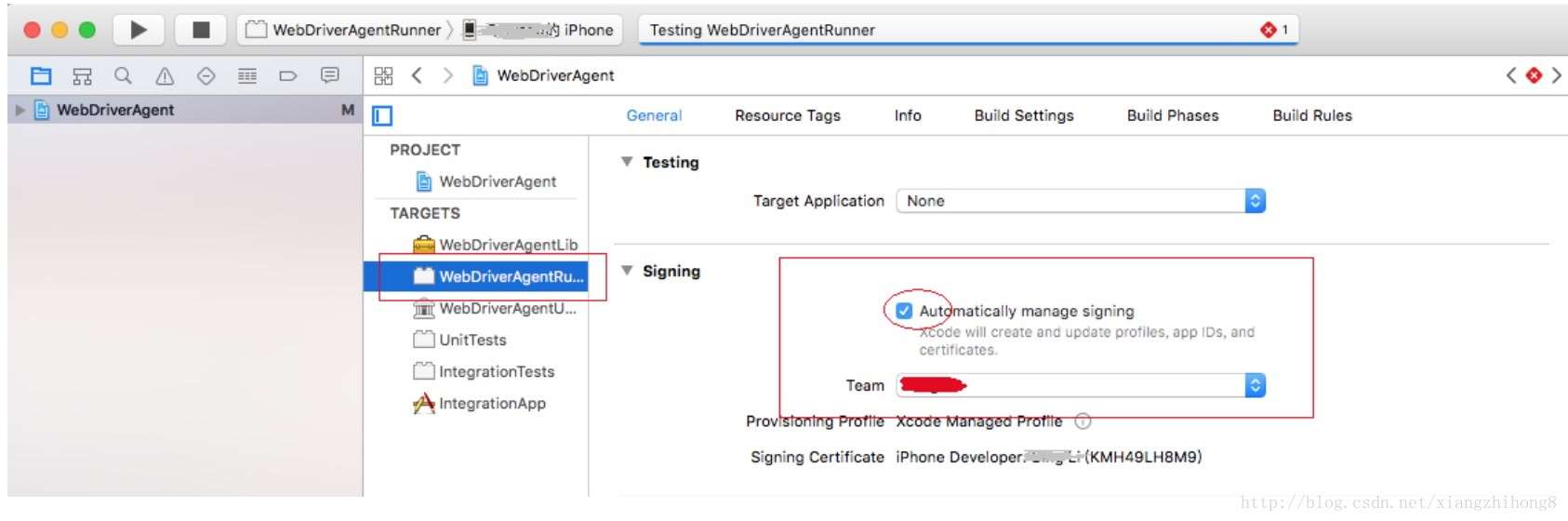
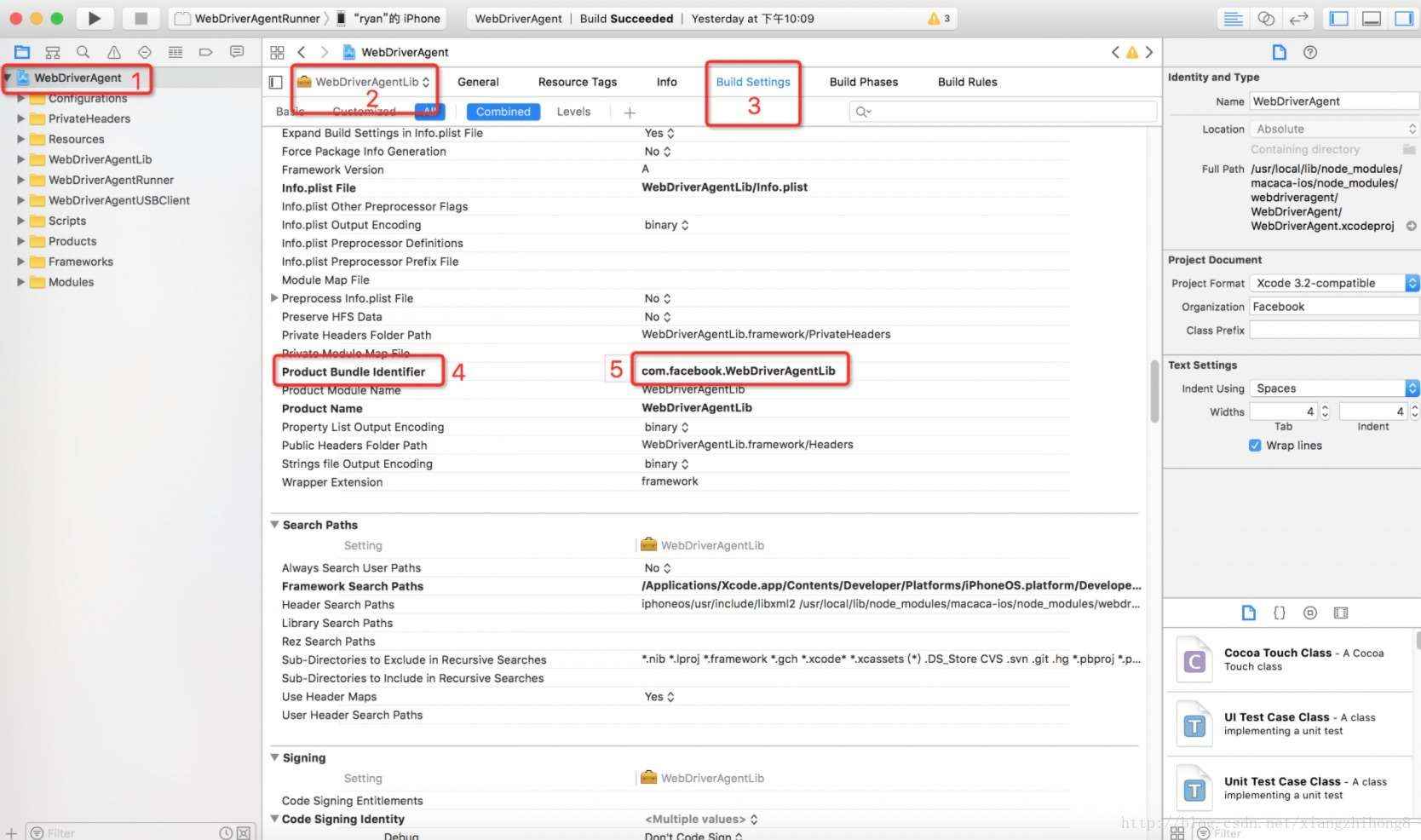
如图所示,选择team那一栏,选择你的开发者证书帐号(个人开发者账户也行)。接着在targets里面选中webdriveragentrunner,用同样的方法设置好证书.

如果是免费版的个人证书,还需要修改下webdriveragent的bundleid,主要不和别人的重名就行.

运行与测试 。
到此,基本环境就搭建好了,为了验证是否能够真正的运行,下面进行简单的运行测试.

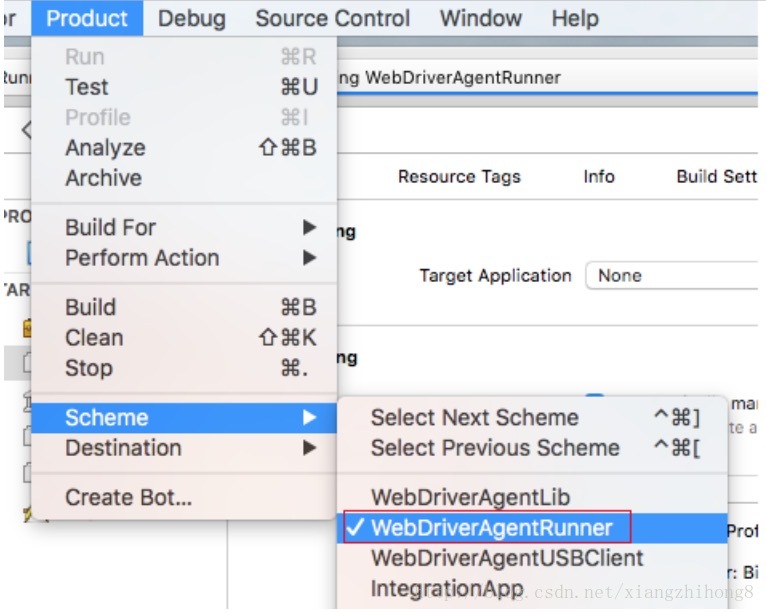
然后,scheme选择webdriveragentrunner.

最后运行 product -> test选项,一切正常的话,手机上会出现一个无图标的webdriveragent应用.

测试webdriveragent 。
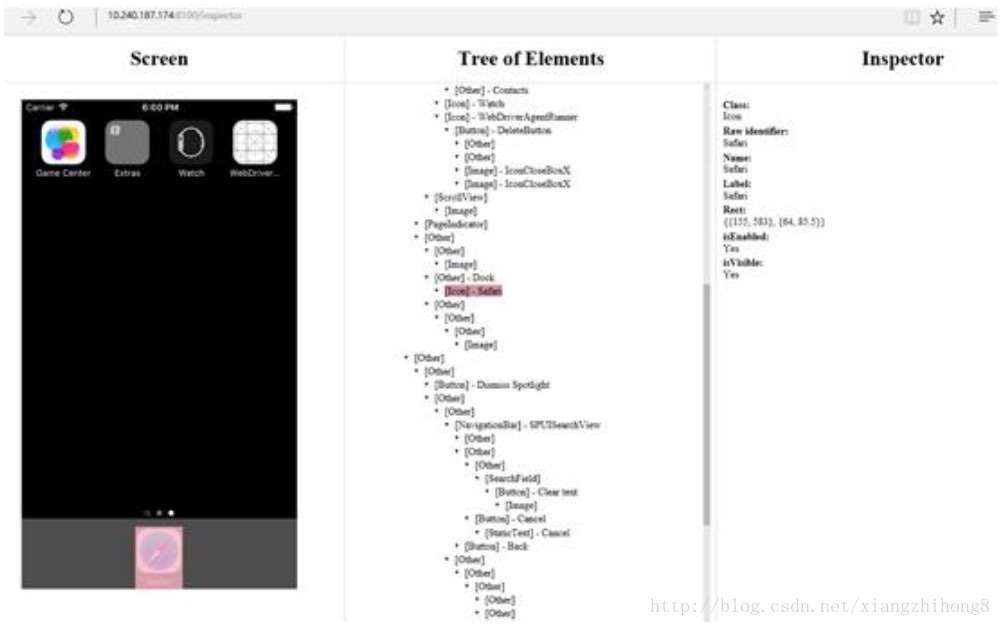
打开浏览器safari,在地址栏输入 :127.0.0.1:8100/inspector 回车 看到 下图说明正确.

atx安装和使用 。
atx(automatorx的简称)的安装比较简单,主要有两个命令.
|
1
2
|
pip install --pre --upgrade atx
pip install opencv_python
|
atx的编写都在 python 实现,例如:
|
1
2
3
4
5
6
|
import atx
d = atx.connect(
'http://localhost:8100'
, platform=
'ios'
)
print d.status()
#命令行执行
python test.py
|
其他问题 。
当然,在搭建webdriveragent环境的可能会遇到一些问题,这里总结了以下,可能出现的问题。 1,failed to authorize rights (0x1) with status: -60007。 2,the bundle “webdriveragentrunner” couldn't be loaded because it is damaged or missing necessary resources。 关于这两个问题,直接删除文件,重新下载源码即可,关于这两个问题的缘由,搭建可以查看官方文档.
附:python自动化框架地址atx webdriveragent源码 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我.
原文链接:http://blog.csdn.net/xiangzhihong8/article/details/78943357 。
最后此篇关于详解iOS WebDriverAgent 环境搭建的文章就讲到这里了,如果你想了解更多关于详解iOS WebDriverAgent 环境搭建的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
webdriveragent简介 webdriveragent是facebook 在去年的 seleniumconf 大会上推出了一款新的ios移动测试框架。当时的推文申明,还只支持模拟器,不过在
大家好,请指导如何解决 XCODE 中的 WebdriverAgent 项目的问题。 使用命令后,遵循所有先决条件:./Scripts/bootstrap.sh -d inside WebDriver
我相信我搞砸了 WebDriverAgent.xcodeproj 试图在设备上启动我的应用程序进行测试...有没有办法重新开始,即删除所有相应的文件然后重新安装?我似乎无法做到这一点。谢谢! 最佳答案
我在 iOS 平台上遇到 xcuittest 的新问题。 WebDriverAgent 一直重启,我无法运行测试。您知道如何解决该问题吗? 这是日志。几次尝试后测试成功执行。 [debug] [XCU
每次我尝试使用 iOS 功能启动 appium 桌面时,都会出现以下错误: Unable to launch WebDriverAgent because of xcodebuild failure:
我已在 Windows PC 上使用 Quamotion xcuitrunner 在 iOS 设备上启动了 Facebook/Appium WebDriverAgent。 我现在想要在 C# 中创建一
我正在尝试使用以下设置运行 appium 脚本: Appium version : 1.6.4 Xcode : 8.3.2 Mac : 10.12.4 iPhone : 10.3.1 下面是我用来在
我正在尝试使用 Xcode 在 iPhone 6 模拟器上运行亚马逊应用。 应用正在 iPhone 模拟器中安装,但无法与其元素交互。 Appium 版本 - 1.7.2 Xcode 版本 9.2 平
我正在尝试将 webdriveragent 构建到 iOS 真实设备上。直到昨天它工作正常。从那以后,我没有对盒子进行任何更新。我在编译时看到以下错误: \Ld/Users/qaautomation/
我正在尝试在 iPhone 5S 真实设备上使用 Appium 启动 iOS 应用程序。这是我的设置 Appium version : Version 1.10.0 (1.10.0.20181230.
我正在尝试在真正的 iOS 设备上运行 Appium。我已经能够在 android 上成功运行它,但是当我尝试在 iOS 上运行时,我得到了错误。这是我的环境: Appium v1.8.0 iPhon

我是一名优秀的程序员,十分优秀!