- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS模仿QQ侧边栏的实现方法实例由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
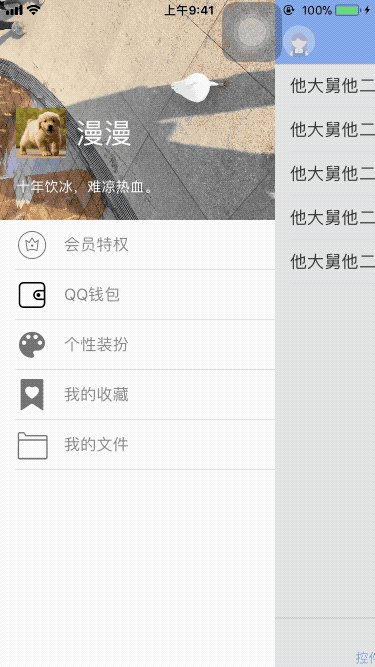
新版qq在ui方面做了不少更新,其中一个比较炫酷的效果就是其侧滑导航栏。虽然这种ui已经是被模仿来模仿去烂掉牙了,虽然有统计说这种设计的用户体验并不好。但是我本人还是非常喜欢这种效果的,下面就来一起看看详细的实现方法吧.
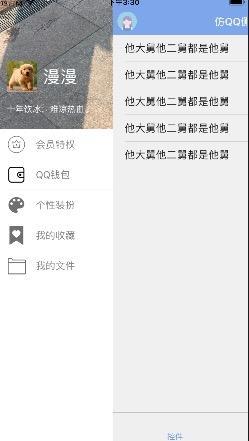
分析:qq侧边栏都用了哪些手势,有哪些效果?

层级关系如上图:mainvc 在侧边栏 上面,只需要添加手势来控制侧边栏的显示与隐藏即可.
代码 。
|
1
2
3
4
5
6
7
8
9
10
|
[self addchildviewcontroller:self.leftvc];
[self addchildviewcontroller:self.mainvc];
[self.mainvc didmovetoparentviewcontroller:self];
[self.leftvc didmovetoparentviewcontroller:self];
//添加屏幕边缘平移手势
[self.mainvc.view addgesturerecognizer:self.pan1];
//添加平移手势
[self.mainvc.view addgesturerecognizer:self.pan2];
//添加点击手势
[self.mainvc.view addgesturerecognizer:self.tap];
|
关于手势的处理,模拟一个侧滑的临界速度,姑且定位1000. 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
#pragma mark---手势处理
-(
void
)screengesture:(uipangesturerecognizer *)pan{
//移动的距离
cgpoint point = [pan translationinview:pan.view];
//移动的速度
cgpoint verpoint = [pan velocityinview:pan.view];
self.mainvc.view.lx_x += point.x;
//边界限定
if
(self.mainvc.view.lx_x >= maxleftslidewidth) {
self.mainvc.view.lx_x = maxleftslidewidth;
}
if
(self.mainvc.view.lx_x <= 0) {
self.mainvc.view.lx_x = 0;
}
//蒙版的阴影限定
self.maskview.alpha = self.mainvc.view.lx_x /maxleftslidewidth;
if
(pan.state == uigesturerecognizerstateended) {
//判断手势
if
(pan == self.pan1) {
if
(verpoint.x > maxspeed) {
[self showleftvc];
}
else
{
if
(self.mainvc.view.lx_x >= device_width/2) {
[self showleftvc];
}
else
{
[self hideleftvc];
}
}
}
else
{
if
(verpoint.x < - maxspeed) {
[self hideleftvc];
}
else
{
if
(self.mainvc.view.lx_x >= device_width/2) {
[self showleftvc];
}
else
{
[self hideleftvc];
}
}
}
}
[pan settranslation:cgpointzero inview:pan.view];
}
|
关于添加的手势和系统的边缘手势冲突的问题,解决如下
在子类化uinavigationcontroller 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
- (
void
)viewdidload {
[super viewdidload];
// do any additional setup after loading the view.
self.navigationbar.translucent = yes;
self.navigationbar.bartintcolor = lxmaincolor;
self.interactivepopgesturerecognizer.delegate = self;
}
#pragma mark--防止与添加到tabbar的手势冲突--
-(
bool
)gesturerecognizershouldbegin:(uigesturerecognizer *)gesturerecognizer{
if
(self.childviewcontrollers.count <= 1) {
return
no;
}
return
yes;
}
|
发现qq的二级页面添加了全屏手势,所以也把uinavigationcontroller+fdfullscreenpopgesture.h添加了进去,发现原来冲突的手势也不冲突了.
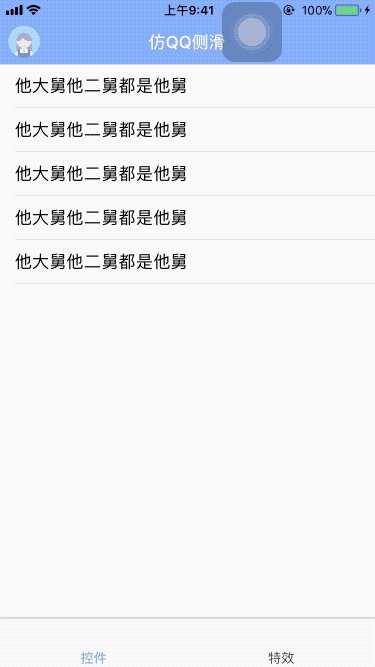
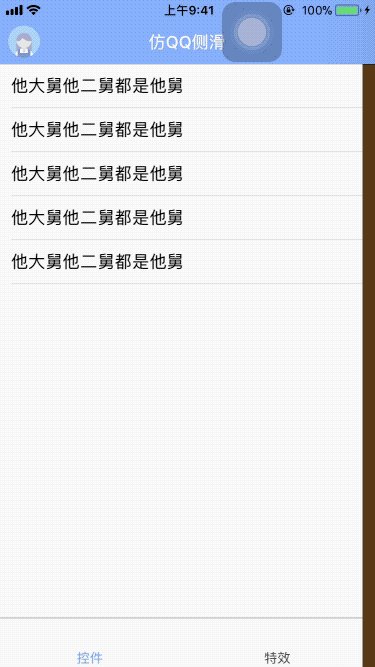
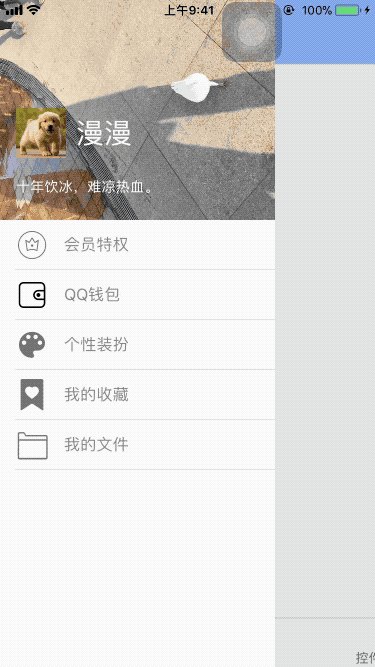
效果图:

demo地址:仿qq侧边栏 。
总结 。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我的支持.
原文链接:http://www.cocoachina.com/ios/20171228/21680.html 。
最后此篇关于iOS模仿QQ侧边栏的实现方法实例的文章就讲到这里了,如果你想了解更多关于iOS模仿QQ侧边栏的实现方法实例的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想了解 Ruby 方法 methods() 是如何工作的。 我尝试使用“ruby 方法”在 Google 上搜索,但这不是我需要的。 我也看过 ruby-doc.org,但我没有找到这种方法。
Test 方法 对指定的字符串执行一个正则表达式搜索,并返回一个 Boolean 值指示是否找到匹配的模式。 object.Test(string) 参数 object 必选项。总是一个
Replace 方法 替换在正则表达式查找中找到的文本。 object.Replace(string1, string2) 参数 object 必选项。总是一个 RegExp 对象的名称。
Raise 方法 生成运行时错误 object.Raise(number, source, description, helpfile, helpcontext) 参数 object 应为
Execute 方法 对指定的字符串执行正则表达式搜索。 object.Execute(string) 参数 object 必选项。总是一个 RegExp 对象的名称。 string
Clear 方法 清除 Err 对象的所有属性设置。 object.Clear object 应为 Err 对象的名称。 说明 在错误处理后,使用 Clear 显式地清除 Err 对象。此
CopyFile 方法 将一个或多个文件从某位置复制到另一位置。 object.CopyFile source, destination[, overwrite] 参数 object 必选
Copy 方法 将指定的文件或文件夹从某位置复制到另一位置。 object.Copy destination[, overwrite] 参数 object 必选项。应为 File 或 F
Close 方法 关闭打开的 TextStream 文件。 object.Close object 应为 TextStream 对象的名称。 说明 下面例子举例说明如何使用 Close 方
BuildPath 方法 向现有路径后添加名称。 object.BuildPath(path, name) 参数 object 必选项。应为 FileSystemObject 对象的名称
GetFolder 方法 返回与指定的路径中某文件夹相应的 Folder 对象。 object.GetFolder(folderspec) 参数 object 必选项。应为 FileSy
GetFileName 方法 返回指定路径(不是指定驱动器路径部分)的最后一个文件或文件夹。 object.GetFileName(pathspec) 参数 object 必选项。应为
GetFile 方法 返回与指定路径中某文件相应的 File 对象。 object.GetFile(filespec) 参数 object 必选项。应为 FileSystemObject
GetExtensionName 方法 返回字符串,该字符串包含路径最后一个组成部分的扩展名。 object.GetExtensionName(path) 参数 object 必选项。应
GetDriveName 方法 返回包含指定路径中驱动器名的字符串。 object.GetDriveName(path) 参数 object 必选项。应为 FileSystemObjec
GetDrive 方法 返回与指定的路径中驱动器相对应的 Drive 对象。 object.GetDrive drivespec 参数 object 必选项。应为 FileSystemO
GetBaseName 方法 返回字符串,其中包含文件的基本名 (不带扩展名), 或者提供的路径说明中的文件夹。 object.GetBaseName(path) 参数 object 必
GetAbsolutePathName 方法 从提供的指定路径中返回完整且含义明确的路径。 object.GetAbsolutePathName(pathspec) 参数 object
FolderExists 方法 如果指定的文件夹存在,则返回 True;否则返回 False。 object.FolderExists(folderspec) 参数 object 必选项
FileExists 方法 如果指定的文件存在返回 True;否则返回 False。 object.FileExists(filespec) 参数 object 必选项。应为 FileS

我是一名优秀的程序员,十分优秀!