- ubuntu12.04环境下使用kvm ioctl接口实现最简单的虚拟机
- Ubuntu 通过无线网络安装Ubuntu Server启动系统后连接无线网络的方法
- 在Ubuntu上搭建网桥的方法
- ubuntu 虚拟机上网方式及相关配置详解
CFSDN坚持开源创造价值,我们致力于搭建一个资源共享平台,让每一个IT人在这里找到属于你的精彩世界.
这篇CFSDN的博客文章iOS ScrollView实现自动布局的方法(适用Swift 3.0 )由作者收集整理,如果你对这篇文章有兴趣,记得点赞哟.
前言 。
众所周知我们大家在开发中,可能会有一些页面显示的元素很多,可能会超出一个屏幕,但也不适合用 tableview 或者 collectionview,此时我们一般会用 scrollview,那么就会出现自动布局的问题。下面话不多说了,来一起看看详细的介绍吧.
实现方式 。
纯代码 。
示例 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
lazy var scrollview: uiscrollview = {
let obj = uiscrollview(frame: cgrect(x: 0, y: 0, width: .screenw, height: self.screenh))
return
obj
}()
override func viewdidload() {
super.viewdidload()
view.addsubview(scrollview)
let subviewh: cgfloat = 400
let topview = uiview(frame: cgrect(x: 0, y: 0, width: enw, height: subviewh))
topview.backgroundcolor = uicolor.red
scrollview.addsubview(topview)
let bottomview = uiview(frame: cgrect(x: 0, y: subviewh, h: screenw, height: subviewh))
bottomview.backgroundcolor = uicolor.purple
scrollview.addsubview(bottomview)
scrollview.contentsize = cgsize(width: screenw, height: iewh * 2)
}
|
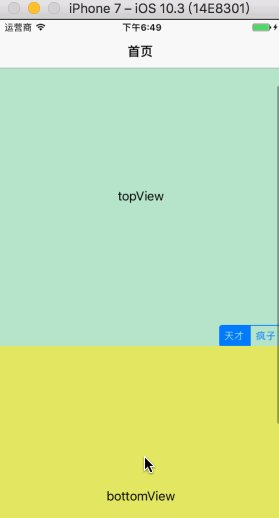
效果图 。

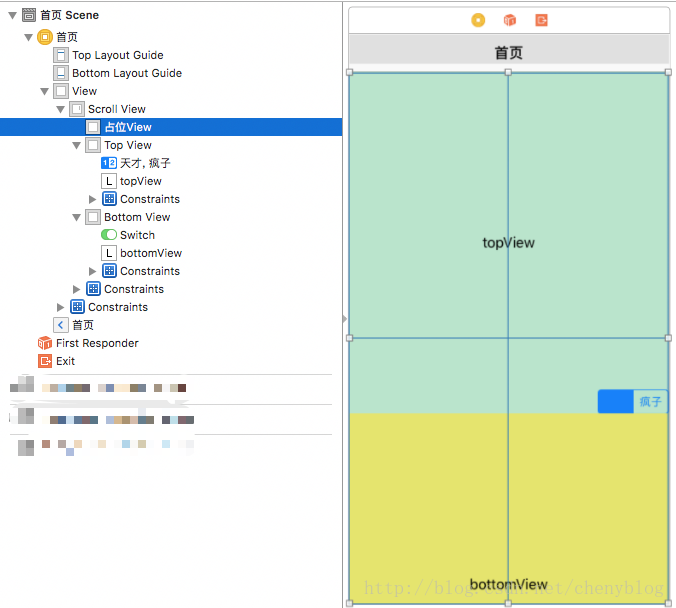
storyboard + 内部view 。
特点 。
页面结构如图 。

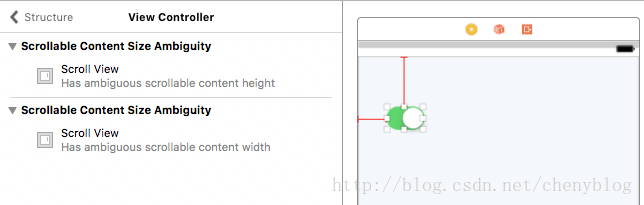
可能出现的问题 。

实现滚动的代码 。
|
1
2
3
4
5
6
7
8
|
override func viewdidlayoutsubviews() {
super.viewdidlayoutsubviews()
let statusbarh: cgfloat = 20
// 如果没有导航栏,就返回状态栏的高度
let navh = gationcontroller?.navigationbar.frame.maxy ?? statusbarh
let deltah = (screenh - navh) - bottomview.frame.maxy
placeholderviewbottomconstraint.constant = deltah
}
|
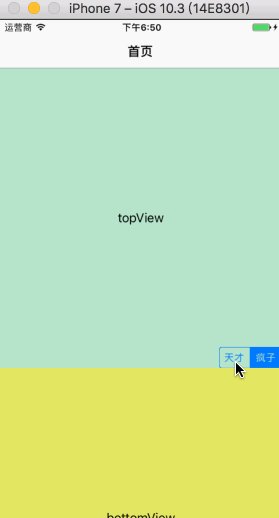
效果图 。

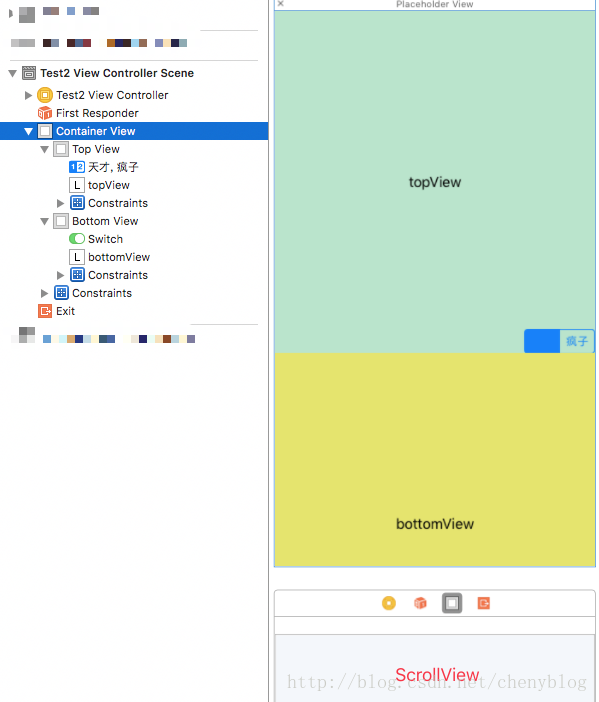
storyboard + 外部view 。
特点 。
页面结构如图 。

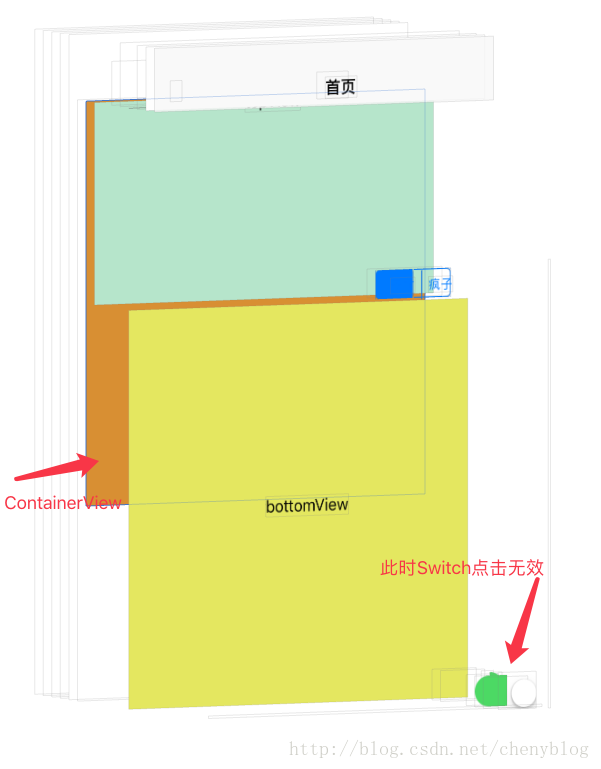
可能出现的问题 。

实现滚动的代码 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
override func viewdidload() {
super.viewdidload()
scrollview.addsubview(containerview)
}
override func viewdidlayoutsubviews() {
super.viewdidlayoutsubviews()
var f = containerview.frame
f.size.width = screenw
// 这句代码很重要,处理超出屏幕无法响应事件问题
f.size.height = bottomview.frame.maxy
containerview.frame = f
scrollview.contentsize = cgsize(width: screenw, height: omview.frame.maxy)
}
|
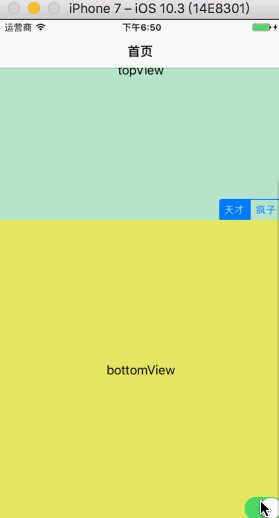
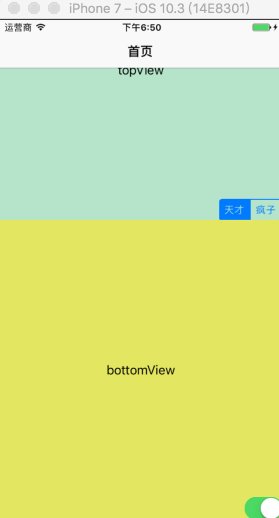
效果图 。

总结 。
scrollview 不能滚动的原因 。
scrollview 一直支持滚动 。
默认情况下,当 scrollview 里的元素不足一个屏幕高度时,不能滚动,如需滚动(弹簧效果),需要设置 alwaysbouncevertical 属性为 true(水平方向亦如此) 。
关于 scrollview 布局的选择 。
纯代码布局 。
如果是纯代码布局,只能用方式一。老老实实、一行一行代码实现布局,虽然代码繁杂,但是坑少。(现在仍有不少公司是这样编程的) 。
界面布局 。
推荐方式三,这样 scrollview 和 其子元素分离,可以简化很多约束问题,更直观 。
以上代码,适用于 swift 3.0 语法.
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我的支持.
原文链接:http://blog.csdn.net/chenyblog/article/details/77975902 。
最后此篇关于iOS ScrollView实现自动布局的方法(适用Swift 3.0 )的文章就讲到这里了,如果你想了解更多关于iOS ScrollView实现自动布局的方法(适用Swift 3.0 )的内容请搜索CFSDN的文章或继续浏览相关文章,希望大家以后支持我的博客! 。
我想做的是,如果鼠标位于“下一个”按钮上,它会以慢速向右滚动,如果鼠标没有位于“下一个”按钮上,它会停止滚动? 这是我的尝试http://jsfiddle.net/mdanz/nCCRy/14/ $(
StyleCop 是一个很棒的视觉工作室小插件。但它不会向您显示实时提示或提供任何自动修复。 随之而来的是 reSharper 和 StyleCop for reSharper,这是理想的解决方案,但
我为我的MatchQuery使用了模糊性选项,但是我想将模糊性值设置为auto。有什么办法吗? 另外,对于完成建议程序,您可以将其设置为支持unicode,对于我的MatchQuery,有什么方法可以
我想从表中获取一行[字符串名称,字符串密码,int 某些内容]并将其映射到一个 User 对象,该对象具有 3 个属性,如上面的 getter 和 setter有什么方法可以自动完成吗?我考虑过反射,
我有一个像这样的方法:void m1(string str) 并且有一个像这样的类: public class MyClass { public bool b1 { set; get; }
我正在尝试使用 $rootScope 从一个 Controller 向另一个 Controller $broadcast 一些数据。 如果我使用像 ng-click 这样的触发器来运行将广播的功能,它
我考虑了很多关于是要使用完全自动化的缓存还是手动缓存。 我们的自动方法是一种解决方案,它可以挖掘数据库、查询和格式化每个潜在和 future 的数据请求,并将其保存到适当的缓存存储(内存缓存或基于磁盘
我的 CSS 必须使用过渡来更改,直到现在我都使用 div:hover 来实现。 当您单击另一个 div 时需要激活过渡,而不是当您将鼠标悬停在必须移动/更改的 div 上时。 我该怎么做? 谢谢 永
在我的应用程序中,我需要一些动画,但如果它已经设置了动画,则不需要持续时间。但我的问题是它会自动添加持续时间。 在这里你可以看到 2 个函数,第二个没有持续时间但它确实有持续时间(可能从 1 秒开始)
两年前,我需要制作一个工具,通过 POST 自动将 txt/csv 文件上传到我的 Web 服务器,然后使用 cronjob 通过 PHP 对其进行解析。 这有两次在每天午夜自动发生。尽管这行得通,但
请阅读下面程序中的评论: #include void test(char c[]) { c=c+2; //why does this work ? c--; printf("%
也许是个幼稚的问题,但是...... 确认或拒绝: 自动和静态存储持续时间的对象/变量的内存的存在是在编译时确定的,程序运行时失败的可能性绝对为零,因为没有足够的内存用于自动对象。 自然地,当自动对象
有没有什么方法可以自动获得类中属性更改的通知,而不必在每个 setter 中都编写 OnPropertyChanged? (我有数百个属性,我想知道它们是否已更改)。 安东建议 dynamic pro
我们在使用 Azure DevOps 的项目中采用了 gitflow 流程。我有以下场景: 当功能分支合并到 Develop 时,我想在完成拉取请求的同时执行压缩合并策略 当 Release 分支定期
我的网站上有一个评论部分,我将 html 编码的评论保存在我的数据库中。所以我添加了这条评论- "testing" `quotes` \and backslashes\ and html 并将其保存在
是否存在“ checkin 前 TFS 自动 checkout ”这样的功能,以便在我说“ checkin ”之前我不会 checkout 任何文件,例如以防我只是临时更改文件 - 这一直发生。 换句
我有一个运行在 Linux/Apache/Tomcat 堆栈上的网站,它需要每隔几个月自动脱机以进行服务器维护,这将持续任意时间。有哪些选项可以让 Apache 建立和取消“服务器维护”页面? 我需要
我经常在工作中创建文档,在公司内部,由于我们使用的首字母缩写词和缩写词的数量,我们几乎拥有自己的语言。因此,我厌倦了在发布文档之前手动创建首字母缩写词和缩写表,并且快速的谷歌搜索发现了一个可以有效地为
我希望在用户或宏将计算模式从自动更改为手动或手动更改为自动时运行代码。是否有为此触发的事件? (属性是 Application.Calculation 在 Excel 互操作中。) 使用 Excel
这个问题在这里已经有了答案: Repeat command automatically in Linux (13 个回答) 6年前关闭。 我想创建一个脚本来获取另一个文件夹中的所有文件夹名称。并为这些

我是一名优秀的程序员,十分优秀!